【1次試験】fwywd 採用試験

テーマ:自己紹介サイトを作ろう
1次試験の概要
- テーマ:自己紹介サイトを作ろう
- 領域:Frontend of Frontend
- 実装の使用技術(前半)
- プログラミング言語:JavaScript
- UI ライブラリ:React
- フレームワーク:Next.js
- ホスティング:Vercel
- その他:Git / GitHub / Tailwind CSS
- ライティング(後半)
- Qiita で 50 いいね以上を獲得
詳細は後述しますが、コーディングの実装が完了すると GitHub へ fwywd のチームを招待していただきコードを確認します。
コーディングに合格すると、その過程で学ぶ必要があったことを Qiita へまとめていただき、50 いいね以上を獲得できると2次試験へ進めます。
コーディングに合格すると、その過程で学ぶ必要があったことを Qiita へまとめていただき、50 いいね以上を獲得できると2次試験へ進めます。
採用試験として単なる実装だけでなくライティングまで課している理由として、fwywd のチームでは学んだ過程を綺麗にまとめられる能力も必要であるためです。
また、受験者側の視点としては、ポートフォリオを実装するだけだと公開しにくいところを、その学んだ過程も公開できることで、より多くの人に認知してもらえる機会を作れるためです。
fwywd チームへの応募以外の個人的な学びといった目的も大歓迎ですので、「転職目的ではなく個人の学びとして」と文章内に書いていただければ知人への誤解も問題ないと予想しています。
また、受験者側の視点としては、ポートフォリオを実装するだけだと公開しにくいところを、その学んだ過程も公開できることで、より多くの人に認知してもらえる機会を作れるためです。
fwywd チームへの応募以外の個人的な学びといった目的も大歓迎ですので、「転職目的ではなく個人の学びとして」と文章内に書いていただければ知人への誤解も問題ないと予想しています。
成果物
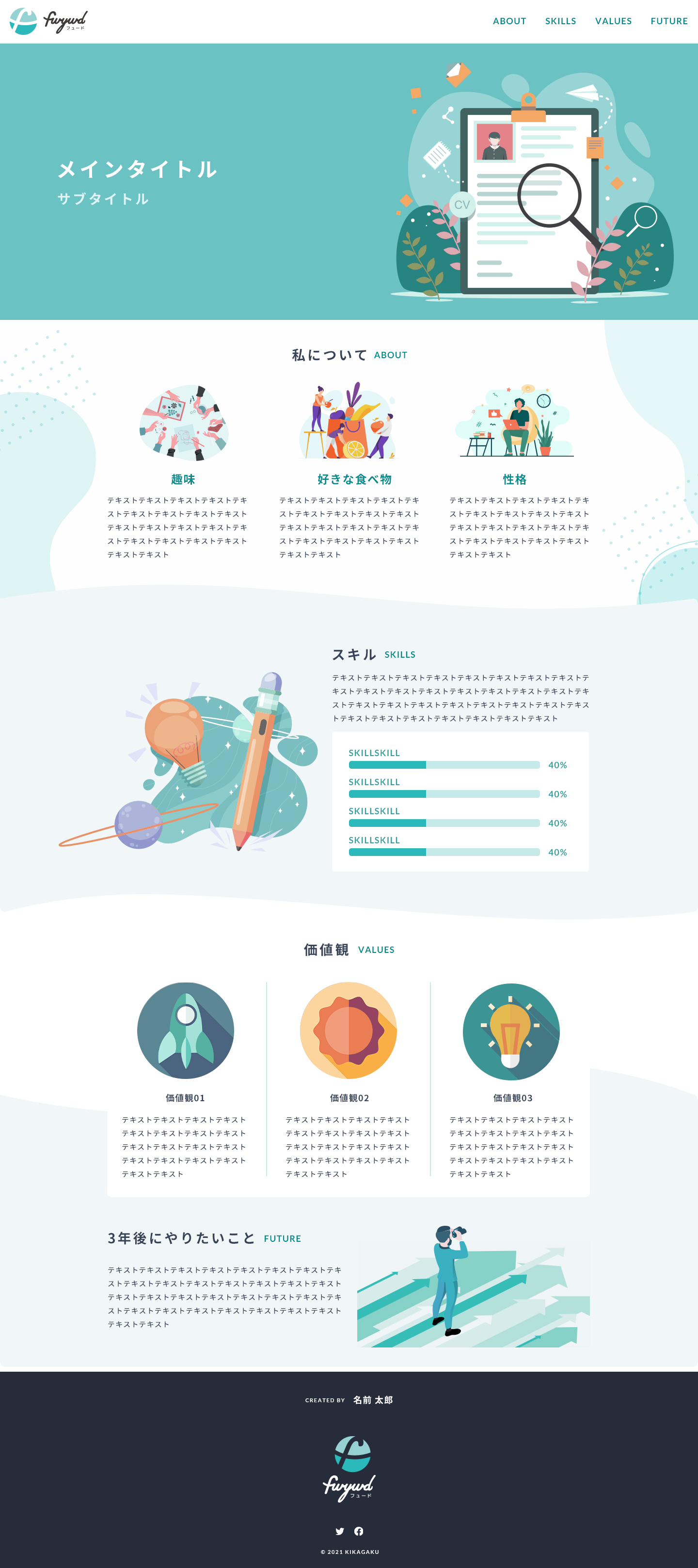
こちらのデザインの自己紹介ページを実装していただきます。
※ クリックすると拡大できます。
※ クリックすると拡大できます。
以下のデザインを使用しながら、文章に関してはご自身の内容にカスタマイズしていただきます。
完成後は一般に公開していただけますので、ポートフォリオのひとつとしてご活用いただけますと幸いです。
完成後は一般に公開していただけますので、ポートフォリオのひとつとしてご活用いただけますと幸いです。
使用する素材
こちらの素材をダウンロードしてご利用ください。
素材として使用する画像ファイルの他に、Adobe Photoshop(有料)のデータも入っており、Photoshop を日頃使われている人はこのファイルから余白などを確認することが可能です。
Photoshop を持っていない場合でも大丈夫であり、Web サイト全体の画像データを見ながら適当に目視で決めていただければ大丈夫です。
今回は指定する技術選定で Web サイトの全体像を大体作り上げられることが重要であり、余白や文字サイズなどの細かい要件はざっくりで問題ありません。
Photoshop を持っていない場合でも大丈夫であり、Web サイト全体の画像データを見ながら適当に目視で決めていただければ大丈夫です。
今回は指定する技術選定で Web サイトの全体像を大体作り上げられることが重要であり、余白や文字サイズなどの細かい要件はざっくりで問題ありません。
提出方法
- 前半:実装
- 実装が完了した方は こちらのフォーム から申請してください
- コードを確認の上、fwywd チームからレビュー結果やアドバイスなどを送ります
- 後半:ライティング
- いいねを 50 以上獲得できた方は こちらのフォーム から申請してください
- 確認の上、要件を満たしていれば2時試験のアナウンスを行います
質問がある場合
こちらの GitHub のリポジトリ に Issues へ質問をあげてください。
必要に応じて質問に回答いたしますが、回答の必要がないと判断した質問に対しては回答いたしませんのでご了承ください。
必要に応じて質問に回答いたしますが、回答の必要がないと判断した質問に対しては回答いたしませんのでご了承ください。
また、基本的には以下のルールをお読みいただければ判断できるため、不要な質問に対しては採用面接時に減点をすることがあります。
一緒に働く人をイメージしていただけるとお分かりいただけると思いますが、自ら調べて判断すれば良いことをすぐに他の人に聞いてしまう人はチームとして働き辛いものです。
どのラインまでなら質問して良いかというところが難しいところですので、自ら調べても判断することが迷った場合はお気軽に上記のリンクからご相談ください。 あくまで、誰の目から見ても明らかに不要だという質問に対する考えであり、ルールの説明不足などがあると思いますので、そういったご指摘はむしろ加点を行うポイントでもあります。
一緒に働く人をイメージしていただけるとお分かりいただけると思いますが、自ら調べて判断すれば良いことをすぐに他の人に聞いてしまう人はチームとして働き辛いものです。
どのラインまでなら質問して良いかというところが難しいところですので、自ら調べても判断することが迷った場合はお気軽に上記のリンクからご相談ください。 あくまで、誰の目から見ても明らかに不要だという質問に対する考えであり、ルールの説明不足などがあると思いますので、そういったご指摘はむしろ加点を行うポイントでもあります。
ルール
プログラミング言語は JavaScript
プログラミング言語は JavaScript を使用してください。
2次試験以降では JavaScript に型の情報を付与した TypeScript を使用していただきます。
TypeScript の基本は JavaScript と同じであるため、まずは JavaScript でのコーディングに慣れておきましょう。
TypeScript を日頃から使用している人は TypeScript を使用していただいてももちろん構いません。
2次試験以降では JavaScript に型の情報を付与した TypeScript を使用していただきます。
TypeScript の基本は JavaScript と同じであるため、まずは JavaScript でのコーディングに慣れておきましょう。
TypeScript を日頃から使用している人は TypeScript を使用していただいてももちろん構いません。
また、JavaScriprt は ES2015 (ES6) と呼ばれる ECMA Script の 6th Edition 以降の書き方をおすすめします。
例えば、定数は
日本語では以下の記事などを参考にすると良いでしょう。
参考:ES2015(ES6) 入門 - Qiita
例えば、定数は
const、変数は let を使用して var を使わない、アロー関数を利用するなどです。日本語では以下の記事などを参考にすると良いでしょう。
参考:ES2015(ES6) 入門 - Qiita
UI ライブラリは React で、フレームワークは Next.js
Web サイトや Web アプリケーションを開発していく際に、生の JavaScript(通称 Vanilla JS)のみで進めることは少なく、User Interface (UI) ライブラリを使用することが一般的です。
JavaScript の UI ライブラリとしては React, Vue.js, Angular.js などが有名です。
JavaScript の UI ライブラリとしては React, Vue.js, Angular.js などが有名です。
fwywd チームでは React を使用しているため、今回のお題は React を使用してください。
fwywd を運営する株式会社キカガクでは Vue.js を使用して開発を進めることもあります。
個人的な印象として、Vue.js の方が学習コストが低い一方で、細かいチューニングを行おうとすると React の方が都合が良いと感じます。 これは React や Vue.js 単体の問題というよりも、それに紐づくエコシステムが大きく影響しています。
個人的な印象として、Vue.js の方が学習コストが低い一方で、細かいチューニングを行おうとすると React の方が都合が良いと感じます。 これは React や Vue.js 単体の問題というよりも、それに紐づくエコシステムが大きく影響しています。
Web アプリケーションフレームワークは、こちらも fwywd のチームで使用している Next.js を使用してください。
JavaScript の UI ライブラリとして React を使用している中、Next.js はどういう関係?とわかりにくいかも知れません。
基本的な書き方は React であり、Next.js は React で Web アプリケーションを作りやすいように、ディレクトリの構造を定めたり、バックエンドの仕組みなどを補っているものです。
React のような UI ライブラリ単体で Web アプリケーションを作ることも可能ですが、Next.js のような Web アプリケーションフレームワークを併用することで、より効率の良い開発を行うことができます。
JavaScript の UI ライブラリとして React を使用している中、Next.js はどういう関係?とわかりにくいかも知れません。
基本的な書き方は React であり、Next.js は React で Web アプリケーションを作りやすいように、ディレクトリの構造を定めたり、バックエンドの仕組みなどを補っているものです。
React のような UI ライブラリ単体で Web アプリケーションを作ることも可能ですが、Next.js のような Web アプリケーションフレームワークを併用することで、より効率の良い開発を行うことができます。
1次試験では Next.js のアプリケーションを1から作成してスタートしてください。
Tailwind などの必要なパッケージをインストールしてカスタマイズしていくことも訓練のひとつとして課しています。
Tailwind などの必要なパッケージをインストールしてカスタマイズしていくことも訓練のひとつとして課しています。
yarn create next-app
先述した通り、React や Next.js は学習コストが低くはないため、途中で挫折しそうになるかもしれませんが頑張ってください。
学習コストが高いものの方が細かい調整ができるものであり、学習コストとパフォーマンスはトレードオフの関係にあります。
プロ用の道具を使うためにはたくさんのことを覚えて時間をかけないと進めないものだと割り切ってみましょう。
学習コストが高いものの方が細かい調整ができるものであり、学習コストとパフォーマンスはトレードオフの関係にあります。
プロ用の道具を使うためにはたくさんのことを覚えて時間をかけないと進めないものだと割り切ってみましょう。
React を学ぶ際には公式の React チュートリアルが有名です。
その一方で、JavaScript にも慣れていない場合には JavaScript がわからないのか React がわからないのか判断できないかもしれません。 ドットインストールなどの教材で効率よく学んだり、Qiita や Zenn の記事を調べて読むなど、学びの道筋も考えてみましょう。
プロとして働く場合、わからない情報を効率よく仕入れるための道筋を考えることも仕事の一環であるため、学ぶ過程を学ぶことも1つのお題として課しています。
その一方で、JavaScript にも慣れていない場合には JavaScript がわからないのか React がわからないのか判断できないかもしれません。 ドットインストールなどの教材で効率よく学んだり、Qiita や Zenn の記事を調べて読むなど、学びの道筋も考えてみましょう。
プロとして働く場合、わからない情報を効率よく仕入れるための道筋を考えることも仕事の一環であるため、学ぶ過程を学ぶことも1つのお題として課しています。
また、プロとして働く場合にもう1つ大事なことは時間をお金で買うこともあります。
学生の感覚で無料で学ぶことも大事ですが、効率の良い知識を素早く吸収することでより多くのプロジェクトを遂行することができ、結果的に多くの報酬を得ることができます。
0 円で仕入れて 100 円の成果を出すのも良いですが、1000 円で仕入れて 10000 円の成果を出せるように意識することが重要です。
この採用試験は無料で公開している理由の1つが、ここで節約できた分のお金を効率の良い知識の吸収に使って欲しいからです。
学生の感覚で無料で学ぶことも大事ですが、効率の良い知識を素早く吸収することでより多くのプロジェクトを遂行することができ、結果的に多くの報酬を得ることができます。
0 円で仕入れて 100 円の成果を出すのも良いですが、1000 円で仕入れて 10000 円の成果を出せるように意識することが重要です。
この採用試験は無料で公開している理由の1つが、ここで節約できた分のお金を効率の良い知識の吸収に使って欲しいからです。
CSS は Tailwind CSS を基本的に利用
Web サイトの装飾を担当する CSS もしっかりと実装していただきます。
Next.js では生の CSS で書くことも当然できますが、fwywd チームでは Tailwind CSS を利用しています。
Tailwind CSS はほとんど CSS と同じですが、より開発者体験 (DX: Developer Experience) をよく開発することができる印象です。
まだ本格的に使用しているチーム数は多くない印象ですが、今後伸びる技術の1つだと考えて、早めに導入を進めています。
Visual Studio Code の Extension を導入することで、コード補完がとてもうまく効きますし、使ってみるとその良さを感じられるはずです。
この fwywd のサイトもほとんどが Tailwind CSS で実装されているため、Developer Tools などで確認し参考にしてみてください。
Next.js では生の CSS で書くことも当然できますが、fwywd チームでは Tailwind CSS を利用しています。
Tailwind CSS はほとんど CSS と同じですが、より開発者体験 (DX: Developer Experience) をよく開発することができる印象です。
まだ本格的に使用しているチーム数は多くない印象ですが、今後伸びる技術の1つだと考えて、早めに導入を進めています。
Visual Studio Code の Extension を導入することで、コード補完がとてもうまく効きますし、使ってみるとその良さを感じられるはずです。
この fwywd のサイトもほとんどが Tailwind CSS で実装されているため、Developer Tools などで確認し参考にしてみてください。
また、どうしても細かいところが Tailwind CSS で組みきれずに、生の CSS を利用したい場合には、CSS Modules を利用しても大丈夫です。
fwywd チームでも細かい調整には CSS Modules を利用することが時々あります。
こちらの記事 に導入手順が書いてあり、CSS ではなく
fwywd チームでも細かい調整には CSS Modules を利用することが時々あります。
こちらの記事 に導入手順が書いてあり、CSS ではなく
sass パッケージを導入して、SCSS を使用するとより効率の良い開発ができるでしょう。今回の試験のヒントとして Progress Bar は こちらのサイト が参考になるでしょう。
『Tailwind CSS Progress Bar』などで検索するとヒットするため、他の人が書いているコードもどんどん参考にして進めましょう。
『Tailwind CSS Progress Bar』などで検索するとヒットするため、他の人が書いているコードもどんどん参考にして進めましょう。
使用している主要なカラーコードは以下の通りです。
- 文字
- 黒:#384359
- 緑:#008c8d
- 背景
- 緑(ヘッダー):#6bc2c3
- 黒(フッター):#262c3a
- プログレスバー
- 緑(薄):#c5eaea
- 緑(濃):#2bb9ba
- 線
- 薄い緑(縦線):#c5eaea
※ その他の背景は画像を利用してください。
レイアウトは PC 版のみで OK
素材にはPC 版でのレイアウトとスマートフォン版でのレイアウトの両方が準備されています。
実装自体は PC 版のレイアウトのみで大丈夫です。
レスポンシブ対応も練習してみたいという方はチャレンジとして、スマートフォン版でのレイアウトでの実装も楽しんでみてください。
実装自体は PC 版のレイアウトのみで大丈夫です。
レスポンシブ対応も練習してみたいという方はチャレンジとして、スマートフォン版でのレイアウトでの実装も楽しんでみてください。
なお、PC 版のレイアウトは 1440px を前提としてデザインデータが作られています。
スマートフォン版に挑戦される方は横幅を 375px としてデザインデータが作られています。
Google Chrome などの Developer Tools で横幅 1440px (スマホ版は 375px) と指定して、デザインの崩れがないか、余白が適切であるかを確認しながら進めましょう。
スマートフォン版に挑戦される方は横幅を 375px としてデザインデータが作られています。
Google Chrome などの Developer Tools で横幅 1440px (スマホ版は 375px) と指定して、デザインの崩れがないか、余白が適切であるかを確認しながら進めましょう。
レスポンシブデザインの更なる挑戦としては、375px, 640px, 768px, 1024px, 1280px, 1440px, 1980px などで適切に表示されているかを確認しながら進められるとより良い作品になるでしょう。
GitHub でソースコードを管理
個人開発では意識することが少ないかも知れませんが、GitHub を適切に利用して開発を進めましょう。
実装はできるようになっているけれど、チームとして働こうとすると何か違和感があるという方に多いのが Git/GitHub を活用できていないという問題です。
実装はできるようになっているけれど、チームとして働こうとすると何か違和感があるという方に多いのが Git/GitHub を活用できていないという問題です。
個人開発では
もちろんこの使い方も間違っていないのですが、1人の個人開発においても以下のように進めていくと、プロとしてチーム開発を進めていくときに円滑に合流することができます。
main ブランチを1人で淡々と更新して、ソースコードをクラウド上に保存しているという感覚しかない人によく会います。もちろんこの使い方も間違っていないのですが、1人の個人開発においても以下のように進めていくと、プロとしてチーム開発を進めていくときに円滑に合流することができます。
- GitHub にリポジトリを作る
- 開発で取り組む ToDo リストを Issues に細かくまとめる
mainブランチから新たにfeature/***という機能追加のためのブランチを切って作業を始める- 完了したら
feature/***を GitHub リポジトリのoriginに Push する - GitHub の画面で Pull Request を新たに作成し、
ヘッダーの作成 fix #1のように対応する Issue の番号と合わせてコメントする - Pull Request 上で自分のコードをレビュー(チームの場合は他の人)し、良ければ
mainブランチに merge して Issue が閉じられていることを確認 - 手元のブランチを
mainに戻し、originから最新版のコードを Pull してくる - 3~7 を繰り返す
Issue や Pull Request に慣れておくことが重要です。
また、これを自分ひとりでもやっておかないといけない理由が、レビュー可能な単位での機能開発というものがわからないためです。
ひとりの個人開発よくあるのが
レビュワーも同じ人であり、そんなにたくさんのことをコードから読み取ることができません。
この読んでもらうためのコードを管理するといった感覚を掴んでおくことをお勧めします。
また、これを自分ひとりでもやっておかないといけない理由が、レビュー可能な単位での機能開発というものがわからないためです。
ひとりの個人開発よくあるのが
git add . として変更したファイルを全てコミットしてしまい、レビュワーがレビューするのが大変すぎることです。レビュワーも同じ人であり、そんなにたくさんのことをコードから読み取ることができません。
この読んでもらうためのコードを管理するといった感覚を掴んでおくことをお勧めします。
Git は
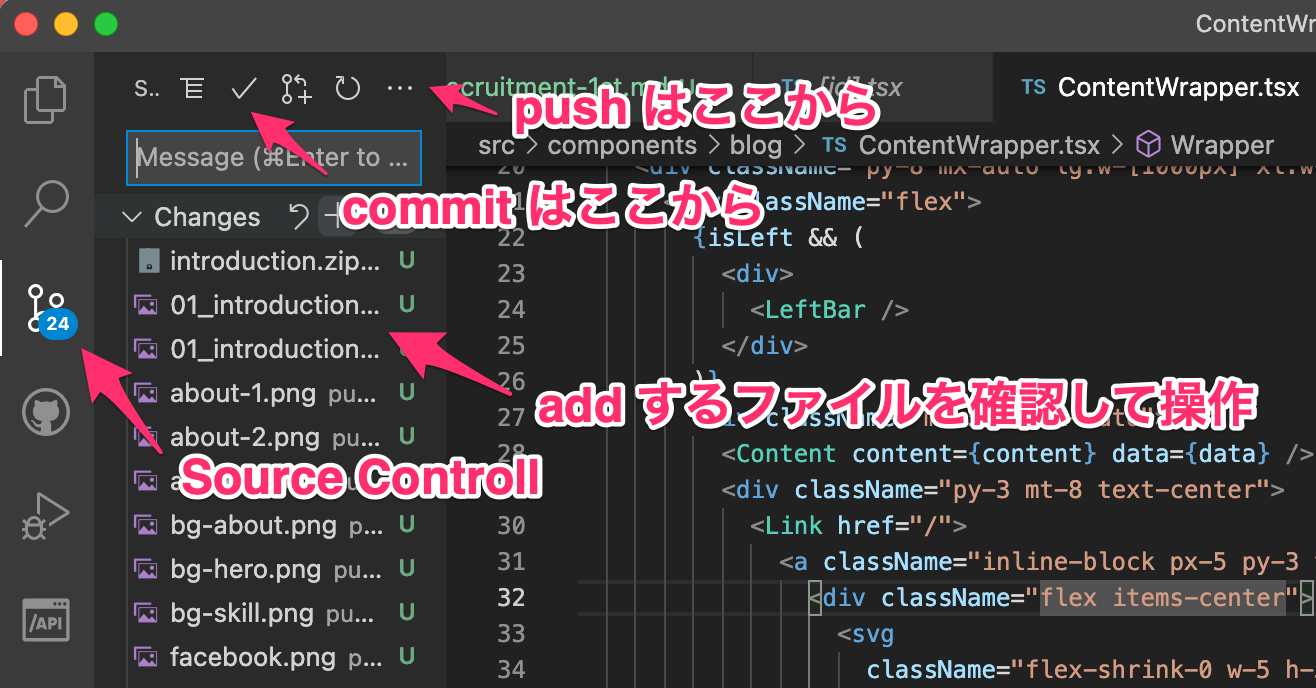
git add hoge.txt のように1つ1つ管理しても良いのですが、おすすめは Visual Studio Code の標準でサイドバーについている Source Control の機能です。
GUI で直感的に操作でき、変更した覚えのないファイルをコミットしてしまうことを簡単に防ぐことができます。
fwywd チームでは Git の扱いに完璧になれるまでは、この Source Control で、
※
fwywd チームでは Git の扱いに完璧になれるまでは、この Source Control で、
add, commit, push まで全て GUI 上で行うようにして、CLI での操作をなるべく控えるようにしています。※
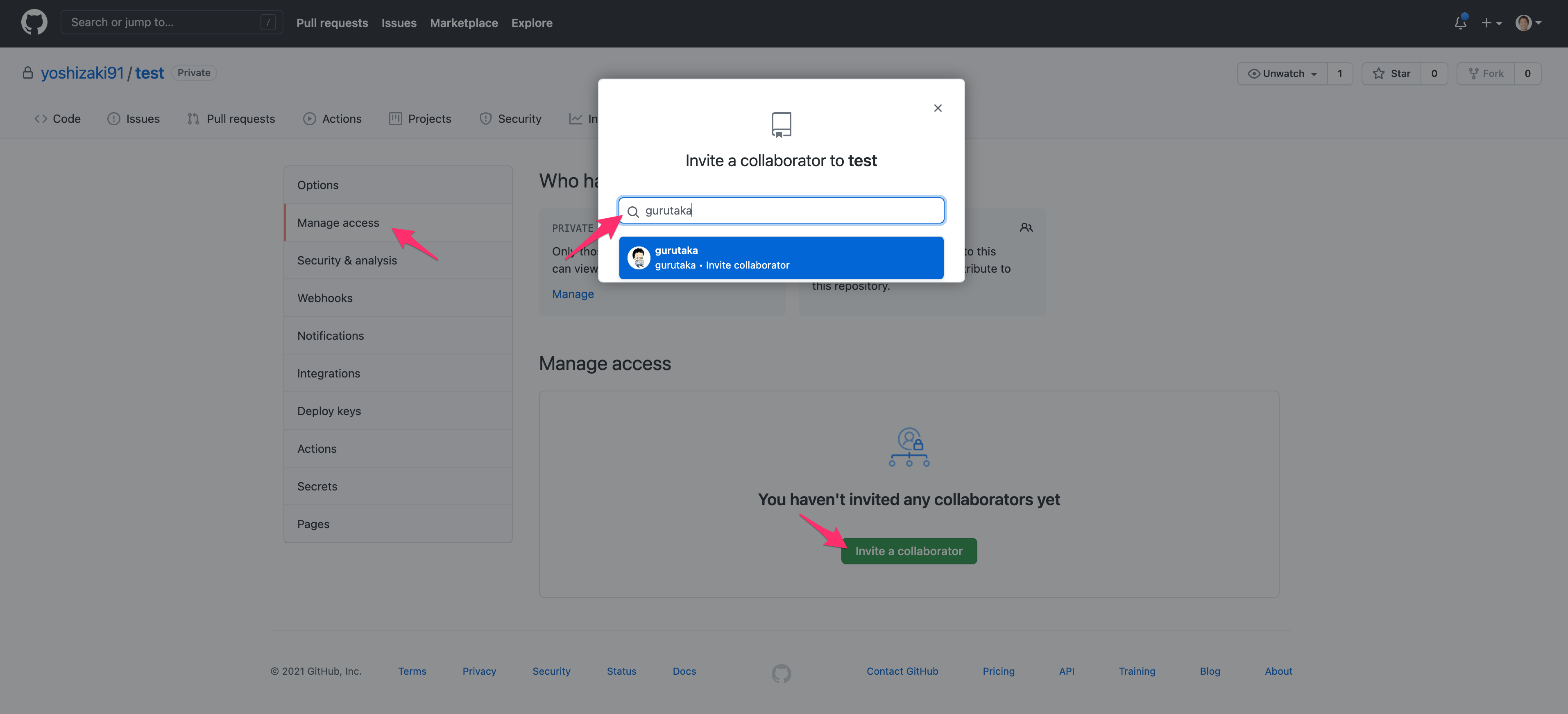
git switch -c feature/*** のようなブランチ操作などは CLI を使用しています。コードを採点するために、コードが完成後
コードを確認の上、fwywd チームからレビュー結果やアドバイスを受けることができます。
yoshizaki91 と gurutaka を Collaborator として招待してください。コードを確認の上、fwywd チームからレビュー結果やアドバイスを受けることができます。

デプロイのホスティング先は Vercel を使用
Next.js を使用している場合にホスティング先として Vercel を使用することが多いです。
個人利用であれば無料で使用し始められますし、GitHub のリポジトリと紐づけるだけで、
さらにチーム開発を進めていく際に、Pull Request を送ると、Preview リンクが自動的に作られたりと、本格的な場面でも活躍します。
fwywd のチームでもフロントエンドに関しては Vercel をホスティング先としているため、慣れておくと良いでしょう。
個人利用であれば無料で使用し始められますし、GitHub のリポジトリと紐づけるだけで、
main ブランチを更新すると自動的にデプロイが行われます。さらにチーム開発を進めていく際に、Pull Request を送ると、Preview リンクが自動的に作られたりと、本格的な場面でも活躍します。
fwywd のチームでもフロントエンドに関しては Vercel をホスティング先としているため、慣れておくと良いでしょう。
独自ドメインを Google Domains などで取得して設定しても良いですし、特に使用せずに Vercel で与えられるドメインでも大丈夫です。
余裕のある人は独自ドメインを取得して、ネームサーバーの設定を Vercel へ変更しておくと、より本格的な Web サイトを構築する練習になります。
余裕のある人は独自ドメインを取得して、ネームサーバーの設定を Vercel へ変更しておくと、より本格的な Web サイトを構築する練習になります。
PageSpeed Insights でパフォーマンスを確認
PageSpeed Insights でデプロイ後のパフォーマンスを測定しましょう。
合格点は PC 版 で 90 点以上 です。
任意のチャレンジとして、モバイル版も 90 点以上出すことができれば、かなり完成度の高いものといえます。
※ PageSpeed Insights の実行は2度行うと静的ファイルのキャッシュが浸透し、性能が向上することがあります。
合格点は PC 版 で 90 点以上 です。
任意のチャレンジとして、モバイル版も 90 点以上出すことができれば、かなり完成度の高いものといえます。
※ PageSpeed Insights の実行は2度行うと静的ファイルのキャッシュが浸透し、性能が向上することがあります。
Next.js や Tailwind CSS を利用することで、そこまで気にすることなくパフォーマンスが向上するようになっていますが、以下の点がパフォーマンス向上のヒントです。
next/imageを使用して画像の最適化(レスポンシブ対応)next/linkを使用して内部リンクのプリフェッチ(今回は関係なし)- Static Site Generator (SSG) を使用して静的ページを事前にビルド
- 開発時にしか使用しないパッケージは
package.jsonのdevDependenciesに追加 - 不要なパッケージはインストールしない、使わない(ESLint や Prettier を使用するとわかりやすい)
ライティングは学んだ過程を紹介
コード実装で合格した後に Qiita へ記事を書いていただきます。
今回は新しい技術を自ら調べて学ぶことも1つのお題としているため、ゴールに辿り着くまで紆余曲折すると思います。
そこで、書いていただきたい記事のテーマは『後発で挑戦する人が迷わずに進めるために必要な知識』です。
こちらのテーマで記事は何本書いていただいても大丈夫で、そのテーマで書いた記事のいいねの累計が 50 を超えていれば合格です。
うまくいけば1つの記事でクリアできる程度で、そこまでハードルは高くないため安心してください。
今回は新しい技術を自ら調べて学ぶことも1つのお題としているため、ゴールに辿り着くまで紆余曲折すると思います。
そこで、書いていただきたい記事のテーマは『後発で挑戦する人が迷わずに進めるために必要な知識』です。
こちらのテーマで記事は何本書いていただいても大丈夫で、そのテーマで書いた記事のいいねの累計が 50 を超えていれば合格です。
うまくいけば1つの記事でクリアできる程度で、そこまでハードルは高くないため安心してください。
いいねをたくさん獲得するコツとしては、自らの体験談を豊富に盛り込むことです。
自分が苦労するということは他の人も苦労するポイントでもあります。
この点をどう回避したかを具体的に綴ったり、必要な知識を整理して紹介することで、多くの人から反響をいただけるはずです。
自分が苦労するということは他の人も苦労するポイントでもあります。
この点をどう回避したかを具体的に綴ったり、必要な知識を整理して紹介することで、多くの人から反響をいただけるはずです。
使用したコードを必要に応じて紹介することは問題ありませんが、完成後の GitHub リポジトリを記事内で紹介することは避けましょう。
この理由としては、答えがあると後発の人が試行錯誤しながら学ぶ機会を奪ってしまうためです。
完成後のコードが置いてあるのは大変助かるのですが、今回は「過程の学び」も大切なポイントであるため、完成後のコードは記事内ではリンクなどを紹介しないようにしましょう。
この理由としては、答えがあると後発の人が試行錯誤しながら学ぶ機会を奪ってしまうためです。
完成後のコードが置いてあるのは大変助かるのですが、今回は「過程の学び」も大切なポイントであるため、完成後のコードは記事内ではリンクなどを紹介しないようにしましょう。
今後、転職時のポートフォリオに使用したいということもあると思いますので、GitHub リポジトリ自体を公開することは問題ありませんが、記事内でそのリンクを紹介することだけは避けていただけますと幸いです。
著者