挫折よ、さらば。未経験からエンジニアになった私のプログラミング独学サイクル

キカガク fwywd チームの高橋です!
私は前職の仕事をしながら Web プログラミング(以下プログラミング)を独学で1年以上継続し、晴れてキカガクの fwywd チームにジョインしました!
スキルを身に着けたいけどモチベーションを保てない…どのように学習したらいいかわからない…といった方の参考になればと思い、私がどのようにプログラミング独学をしてきたのか?その点を振り返って書きます!
対象読者
- 現在のキャリアに悩み、学習しなければと思いながらもなかなか続かず挫折しそう
- プログラミング学習サービスを始めてみたがあまり成長を感じられない
- 自分自身が考えたアプリケーションを作りたい
といった方にオススメです!
この記事を読むことで解決できること
- プログラミング学習が楽しく続けられる
- 効率よくスキルアップできる
- 独自性が高く評価されるアプリケーションを作れる
継続の秘訣はゴール設定!
継続の秘訣…それはズバリ
最初にゴール地点となるアプリケーションを決めよう!
です!私がそう思う理由について解説します。
ゴール地点を決めると学習を継続しやすい理由3選
1.書籍・動画講座の内容がより実践的に学べる
ひととおり書籍・動画で学習したけど実際にどう活用したらいいかわからない…そう思ったことはありませんか?私の経験上「学習のために書籍・動画講座で決められたアプリケーションを作ること」となると学習効率が落ちていたように思います。
作りたいアプリケーションを先に決めることで「この書籍・動画の技術は自分が作りたいアプリケーションで必要そう」「この技術は自分が作りたいアプリケーションの〇〇で使えそうだな」と考えることでより実践的な学びになります。
2.試行錯誤しながらアプリケーションを作れる
自分自身が考えたアプリケーションなので Google で検索しても答えが完全に一致することはありません。Web・書籍などから答えを見つけ出すのはエンジニアとして必須の能力です。
試行錯誤してググり力向上しましょう!
3.アプリケーションができた時の喜びが大きい
これが一番の継続できる理由だと感じます。自分で考えたアプリケーションを自分の力で作り上げることができたらぜひ家族・友人や SNS で自慢しましょう!褒め称えられるはずです!(多分…。)
学習と聞くと辛いことのように感じますが、ゲームのエンディングを迎えるために必要なレベルアップと考えれば楽しく学習できますね!
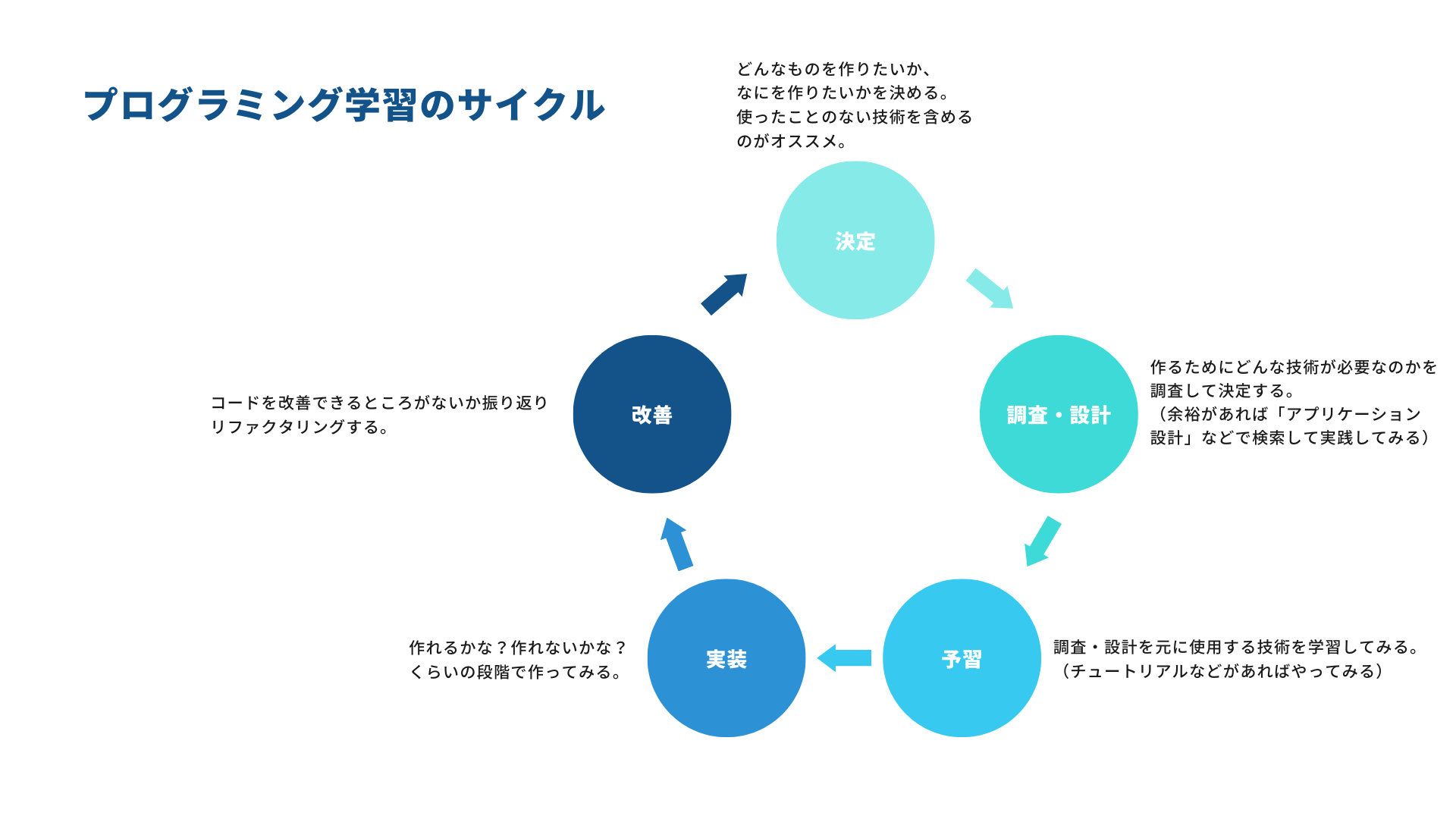
プログラミング学習は5つの要素をクルクルしよう!

1.決定
現在の技術量に合わせてゴール地点となるアプリケーションを決めます。使ったことのない技術を使えるアプリケーションを作るのがオススメです!
2.調査・設計
1で決めたアプリケーションを作るために必要な技術と現在の自分に足りない知識・技術は何か?を調べてリストアップします。
3.予習
2でリストアップした現在の自分に必要な技術を予習します。作りたいアプリケーションをイメージしながら「目的のアプリケーションを作るための技術調査」として書籍・動画やドキュメントのチュートリアルで学びます。
4.実装
実際に作ります。作れるかな?作れないかな?くらいの段階で作ってみると試行錯誤しながらも作れることが多いように思います。
5.改善
アプリケーションが完成したらコードを改善できるところがないかを振り返り、リファクタリングしましょう。リファクタリングをするかしないかでレベルアップ度合いがかなり変わります!
このサイクルを繰り返すうちに作れるものの幅が広がっていき楽しくなってくること間違いなしです!
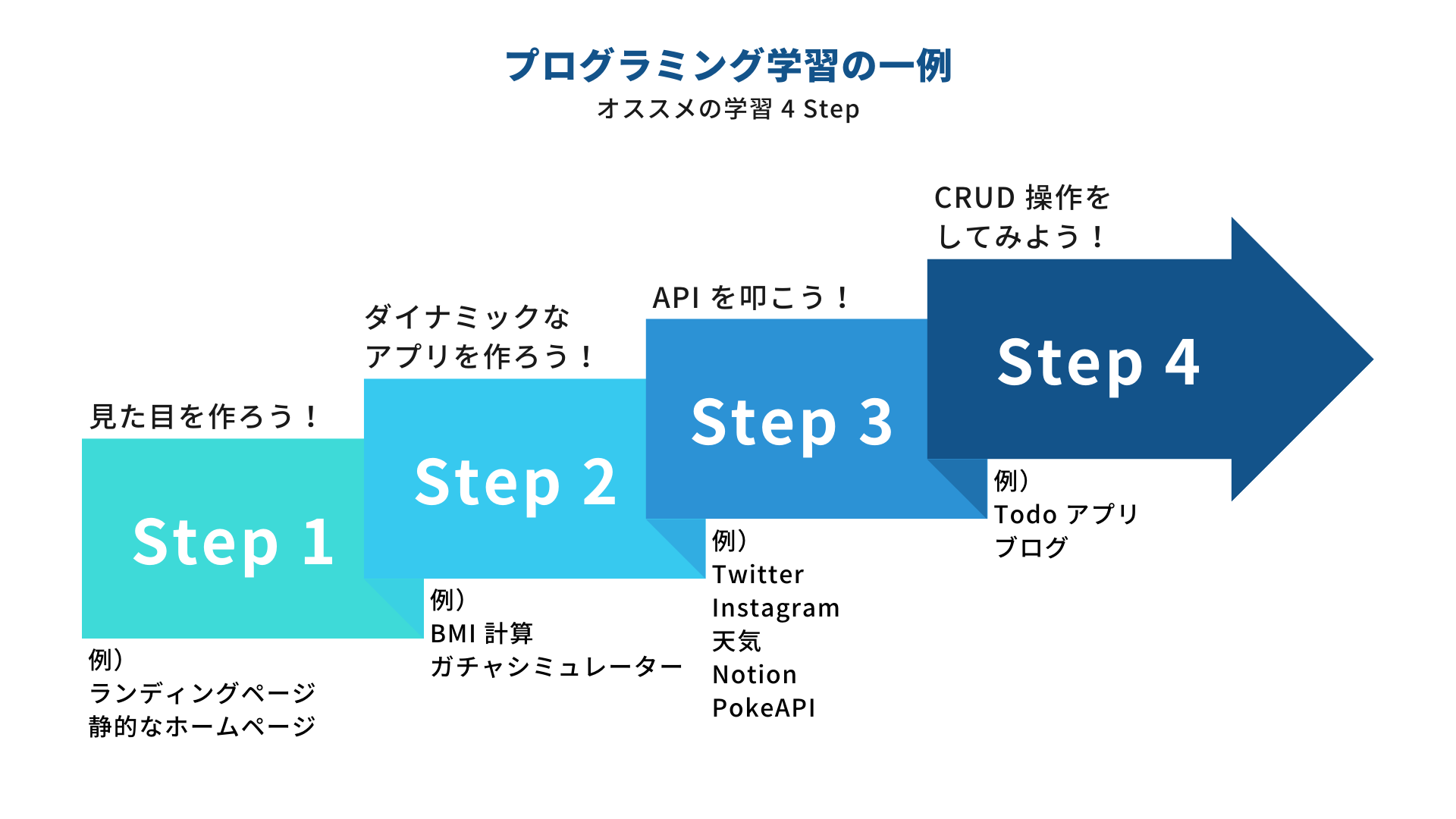
プログラミング学習のオススメ 4 Step
とは言っても実際に何をつくったらいいの?というそこのあなた!
私の経験を元にプログラミング学習の流れを紹介します。
※ あくまで一例です。

Step 1 見た目を作ろう!
プログラムで出力した結果を画面に表示するための部分を学習します。
私は前職の職場のホームページを作るところからはじめました。
トレースを許可されているホームページ(公開設定に注意)や架空のお店を想像しながらデザインから作るといいですね。
HTML・CSS はプログラミング言語ではないと聞いて最初驚いたのですが、作ったアプリケーションを自由にデザインできると楽しいです。
※ このあたりは軽く流して必要になったら学習し始めるくらいでもいいかもしれません。
Step 2 ダイナミックなアプリを作ろう!
プログラムを使って Web 上でアクションに対してリアクションが起こる機能を作ります。
まずはフォームに入力した内容を計算して画面に表示するアプリケーションなどがオススメです。
例えば入力された身長・体重から BMI を計算するアプリケーションなどですね。
私は過去にソシャゲガチャの闇を表現したいと思いガチャシミュレーターを作ったり、思考の深堀りをしたくて なぜなぜブレーン なるものを作ったりしました。(もはや黒歴史…。)
Step 3 API を叩こう!
いよいよ本格的なプログラミングのはじまりです!
Web 上に公開されているデータを自分自身のアプリケーション上で表示します。(API を叩くと言います)Twitter, Instagram の投稿や天気も API からデータを取得できます。
例えばお店のホームページに Instagram の最新投稿をリアルタイムで数件表示するなどといったことができます。
Step 4 CRUD 操作をしてみよう!
ここまでくれば世の中にあるようなアプリケーションが作れるようになってきます!
C : Create, R : Read, U : Update, D : Delete を合わせて CRUD(クラッド)と呼びます。
今までは Web 上のデータを読み込むことがメインでしたが、ここからは自分でデータベースを作ります。そのデータベースと連携し書き込み・更新・削除機能を実装しアプリケーションを作ります。
ぜひ「こんなものを作ったら楽しそうだなぁ」と想像して実際に作ってみてください!
この Step をクルクル回ることでスキルの円が広がってくるイメージです。
Step 4 からも先は長いのですがここまでくれば自分自身で調べて色々作れるようになっているはずです!管理画面があるようなアプリケーションを作るのも楽しいですね。
学習開始当時よりかなりスキルアップしたなぁ…と成長感に浸れること間違いなしです!
ゴール地点と現在地のギャップから逆算して学習しよう
私がプログラミング学習を始めた頃、学習サービスを一通りやってみたのですがあまり成長を感じられませんでした。学習したことが身についているのか確認してもキーボードを打つ手が止まってしまうのです。学習したことを本当に活用していけるのか不安だったことをおぼえています。
このあたりは共感できる方も多いのではないでしょうか?
決められたものを作っているだけでは学習にはなるけれど活用はできない。そう思い自分で考えたアプリケーションを試行錯誤しながら作った時に壁を1つ越えた気がしました。
学習サービスに意味がないと言っているわけではありません。学習サービスを活用できていなかっただけでした。必要になった時にこそ学習したことが最大限吸収できるのだと気づきました。
活躍に向けた学習としてゴール地点を設定することはかなり重要なので、ぜひ学習中の方は参考にしてみてください。
また学習を続けるために必須となるのが仲間の存在です!
自分が休んでいる間にもあの人はどんどん先に進んでいる…そう思うと自然と机に向かってキーボードを叩くことができました。
でも同じ熱意で学習している仲間なんてなかなか出会えない…そんな方に fwywd がオススメです!
スキルアップして活躍できる環境に飛び込んでみませんか?
詳しくは ↓ を見てみてください。
著者

高橋 信次
Follow Me!
株式会社キカガク
エンジニア
株式会社キカガク fwywd チームのエンジニア。鶏の唐揚げとチョコレートを愛しています。一流のソフトウェアエンジニアになるべく奮闘しています。

