はじめに
概要
DevOps を実現する手段として GitHub の機能として組み込まれている GitHub Actions がメジャーになってきました。
少し前までは Jenkins や Circle CI がメジャーであり、今でもその人気は変わりませんが、ソースコード管理として日常使っている GitHub 内でシームレスに使えることは大きなメリットです。
Jenkins や Circle CI には慣れているけれど、まだ GitHub Actions は触ったことがない、もしくはどれも触ったことがないけれど DevOps の方法を知りたいという方向けにわかりやすく解説しました。
GitHub Actions とは?
GitHub Actions は GitHub で用意されている CI/CD(継続的インテグレーション / 継続的デリバリー)が実現できるサービスです。
簡単にいうと、テストしたりビルドしたりといったサーバー側の処理を Push や Pull Request のタイミングで行うことができるサービスです。
GitHub Actions の最もわかりやすい使用用途としてはビルドからの公開です。
Next.js の場合 GitHub へ Push すると GitHub Actions が next build でビルドを行い、ビルド後のファイルを main リポジトリへアップロードし、GitHub Pages で公開するように設定できます。
ここで、GitHub Pages も GitHub で用意されている静的ホスティングサービスです。
fwywd(フュード) ではデプロイ先として
Vercel 利用しており、Vercel が DevOps に必要な CI/CD の箇所を全て担当しているため、GitHub Actions や GitHub Pages は必要ありません。
その一方で、テストを導入する場合には GitHub Actions で自動的にテストが実装されるように設定したいため、Vercel と GitHub Actions の併用は必要となってきます。
Web 開発を行う全ての方に使い方を知っておいて欲しい
GitHub Actions の使い方を紹介します。
公式のドキュメント では少し難しいという方を対象に、ひとつひとつ手順を追って紹介していきます。
この記事は最初の導入編ですので、この記事で学んだ後は実際に使ったり、公式のドキュメントで知識を増やしていきましょう。
ステップ別で紹介
今回はまず触ってみよう程度ですので、どのように GitHub Actions を触って機能の確認をしていけば良いか紹介していきます。
解説の準備として GitHub に github_actions のように任意の名前でリポジトリを新しく作っておきましょう。
Step1. 機能の大枠を把握
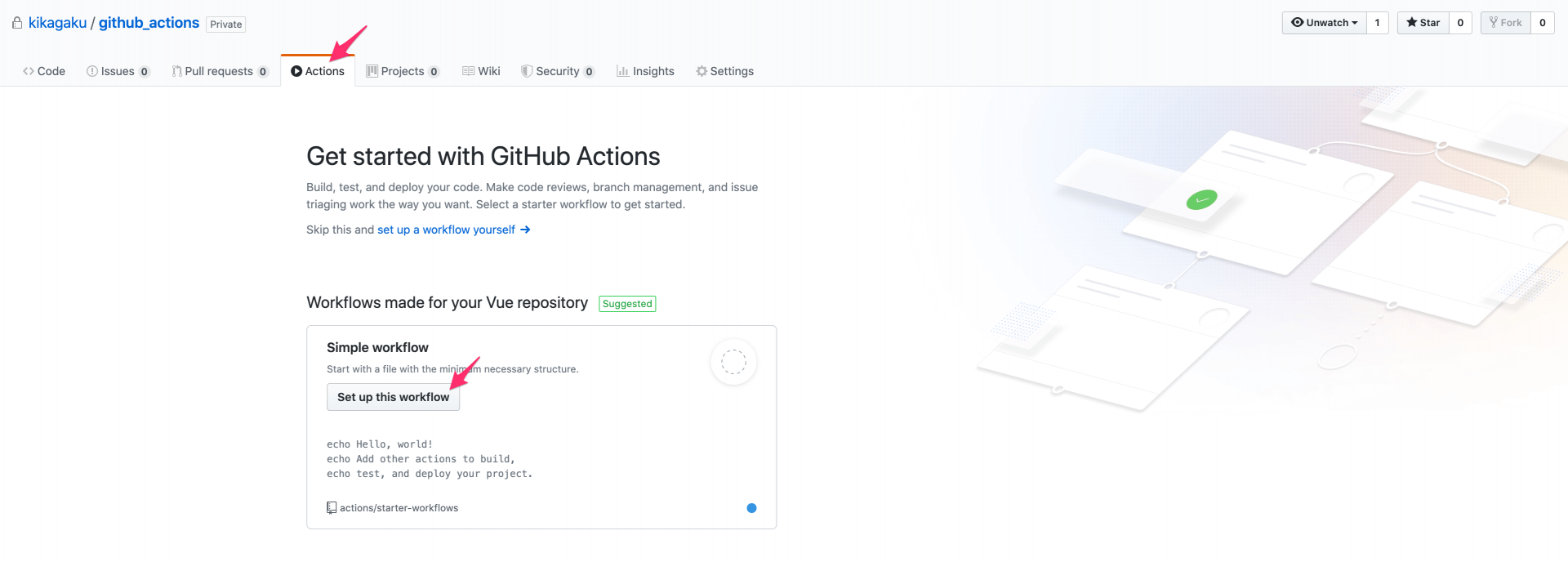
作成したリポジトリのタブにある Actions を選択しましょう。
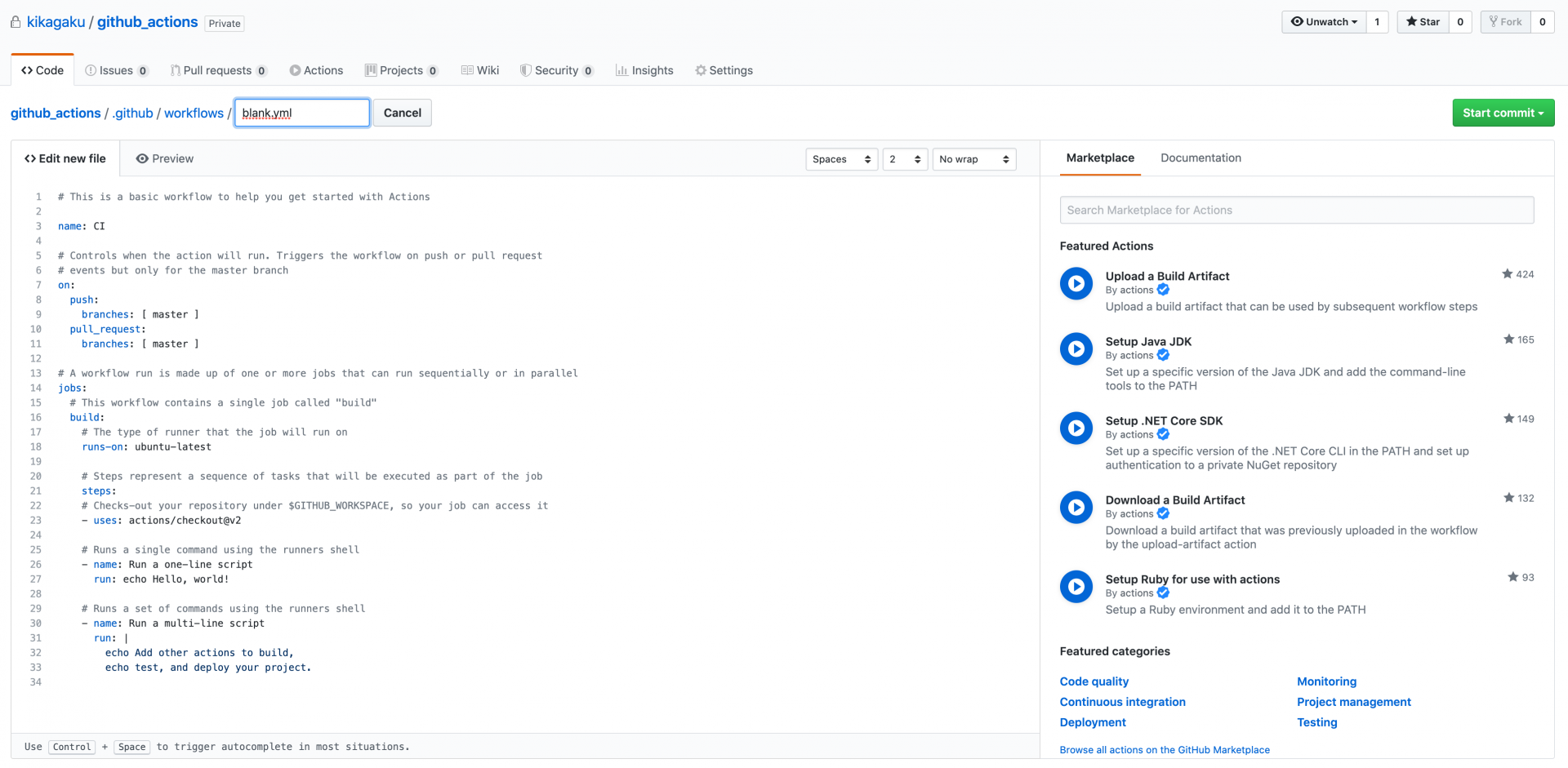
自動的に blank.yaml というファイルが以下のように作成されます。
GitHub Actions は YAML 形式で表現するため、特に他のプログラミング言語を覚える必要はありません。
.github/workflows の配下で Actions 用のファイルを管理することも覚えておきましょう。
ざっくりとここからお作法を見て、それぞれの機能を推測してみましょう。
公式のドキュメントを見たり、こちらの解説記事を見て、そのまま進めるのも良いですが、「何が使えるかな?」「こういったことが実現できるかな?」と推測しながら学ぶと効果的です。
以下、私が初見で行なった機能の推測です。
name:アクションを識別するための名前かな?on:アクションのトリガー
push や pull_request でトリガーのタイミングを指定可能branches でブランチを指定可能
jobs:具体的に設定するジョブかな?
build:指定するジョブの名前かな?具体的に build っていう処理ではなさそう
runs-on:ubuntu-latest が指定されているため Docker のイメージ名かな?steps:具体的なタスクをステップで書いていくみたいuses:ジョブで指定するリポジトリ?name:コマンドに対するコメントかな? name と run は一緒に書くのかな?run:具体的なシェルで | を使えばパイプライン処理も可能みたい
このように推測しながら仕様を把握していくことで、どのように処理を実現していくのかがわかるようになってくるでしょう。
ここで、Docker という用語が出てきていますが、知らない方はひとまずスルーで大丈夫です。
Step2. Hello, world!
それでは、一度全て消してしまいましょう。
完成形をカスタマイズすることも良いですが、やっぱり最初は慣れるまでガンガン手を動かして書いていきます。
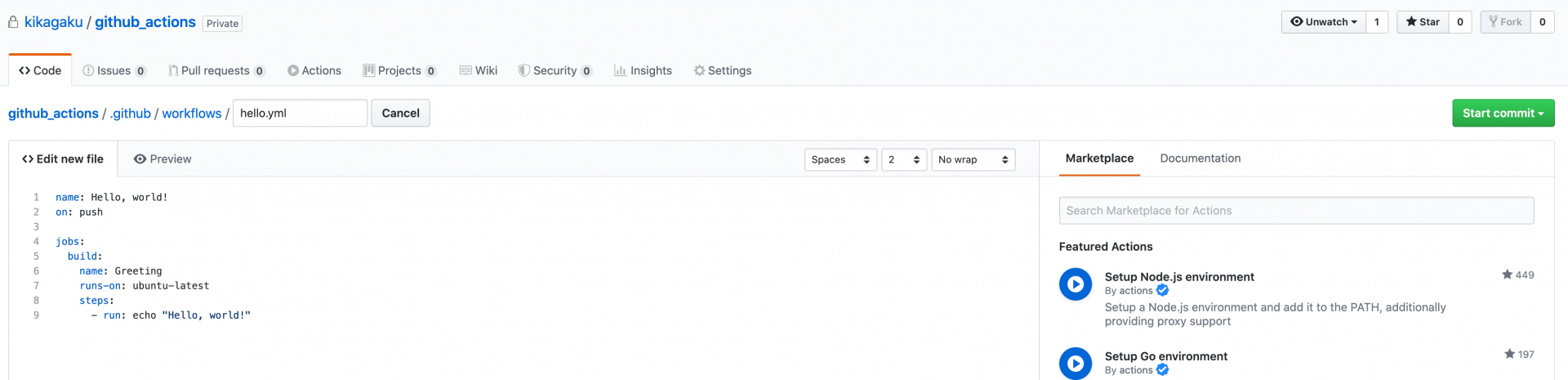
以下のように Hello, world 的な GitHub Actions を書きましょう。
name: Hello, world!
on: push
jobs:
build:
name: Greeting
runs-on: ubuntu-latest
steps:
- run: echo "Hello, world!"
on に対して push をトリガーに指定しています。ブランチの指定はなくても OK で、全てのブランチで push された時に動作します。
main ブランチだけに限定したい場合は最初の雛形にあったように
on:
push:
braches: [master]
と書けば良いわけですね。
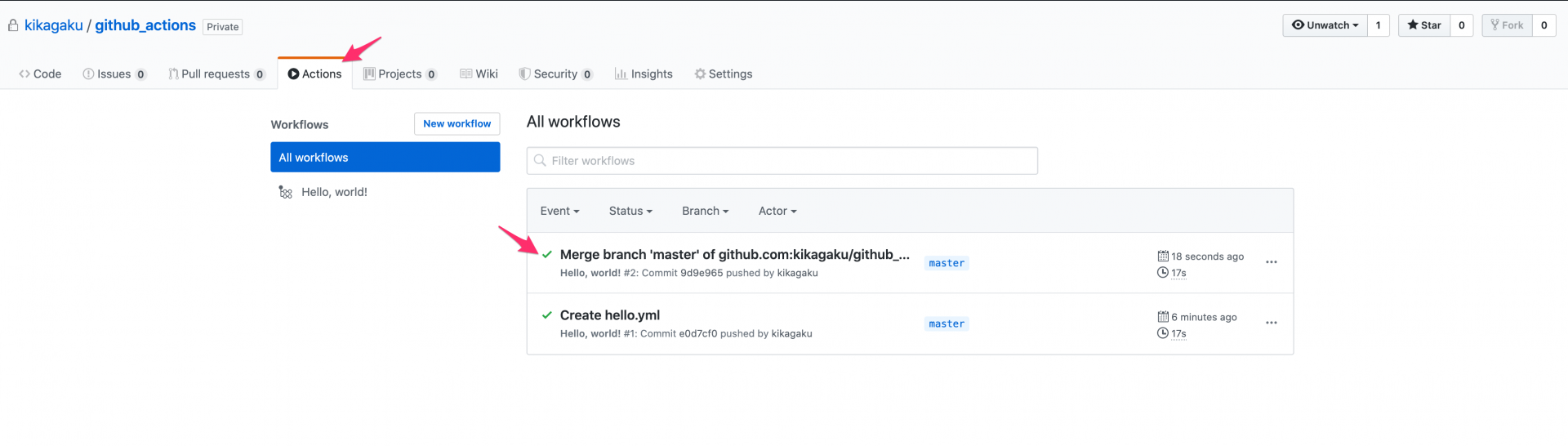
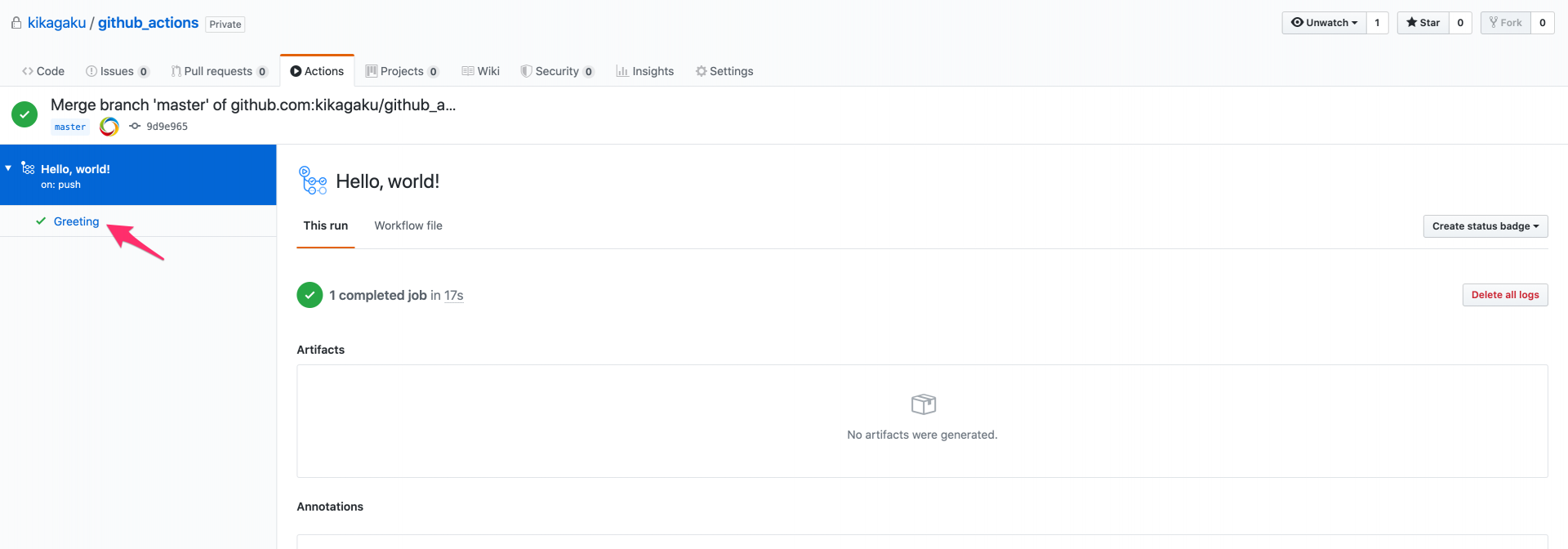
それでは、作成した Action を実行してみましょう。
README.md を適当に編集して push してみてください。
push の際には .github/workflows/hello.yml が追加されるので、先に git pull origin main が必要となります。
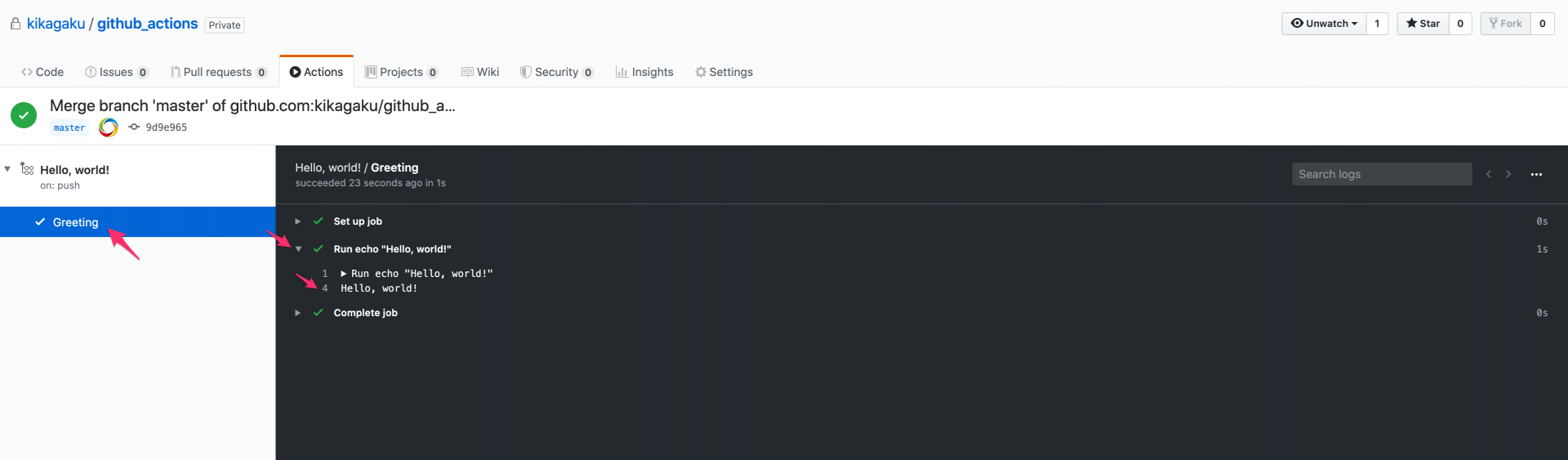
超簡単な処理でしたが、Action の作成および編集から実行までの流れを掴むことができました。
Step3. リポジトリのファイルにアクセス
最後に、よく使うリポジトリのファイルへのアクセス方法も簡単に紹介しておきます。
例えば、ビルドを行う場合には、リポジトリ内のファイルを取ってきて、ビルドコマンドを実行しますよね。
ということは、リポジトリのファイルへのアクセスが当然生じるわけです。
ビルドの話になると複雑性が増すため、超簡素化して sample.txt を作ってみて、これにアクセスして echo で表示できるようにしてみましょう。
# sample.txt
これはサンプルです。
次に、workflow 用のファイルを編集しましょう。
まずは、作成した sample.txt にアクセスできるか確認してみましょう。
name: Access files
on:
push:
branches: [ master ]
jobs:
build:
name: Check the contents of the file
runs-on: ubuntu-latest
steps:
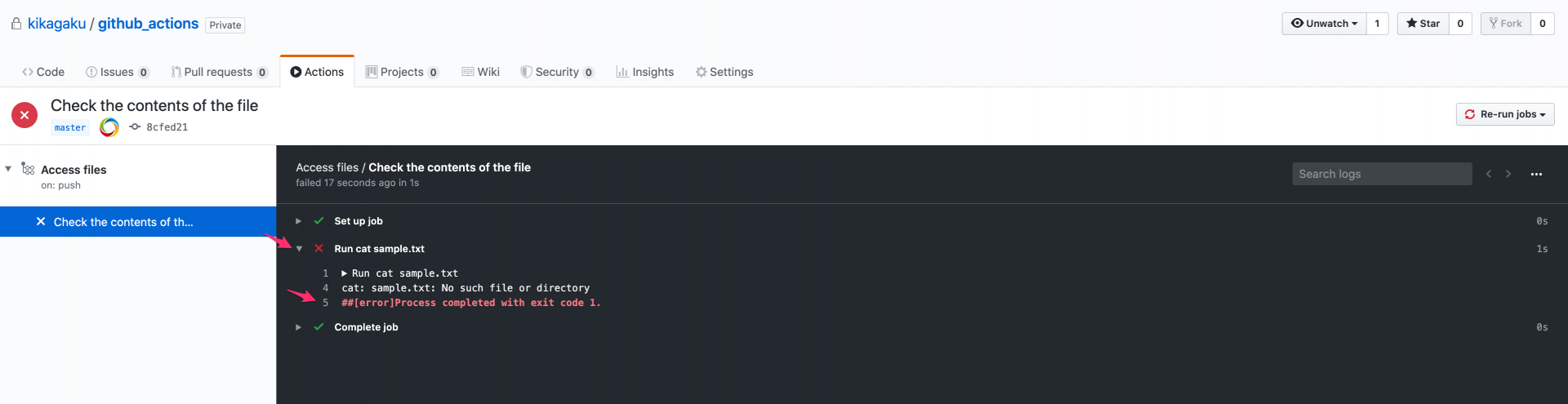
- run: cat sample.txt
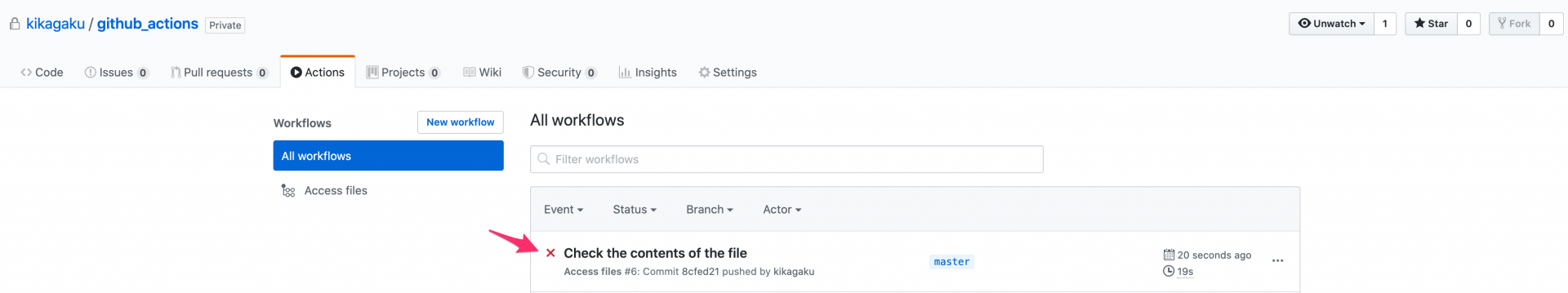
こんな簡単な処理を学ぶ必要なんてないよ...と思われた方。
しかし、この結果はエラーとなってしまいます。
GitHub Actions では GitHub で管理されているソースコードとシームレスに繋がれるのですが、初期設定として利用できるわけではありません。
uses: actions/checkout@v1 というステップが必要です。
逆に考えると、これだけ覚えておけば、リポジトリ内のファイルへアクセスできます。
name: Access files
on:
push:
branches: [ master ]
jobs:
build:
name: Check the contents of the file
runs-on: ubuntu-latest
steps:
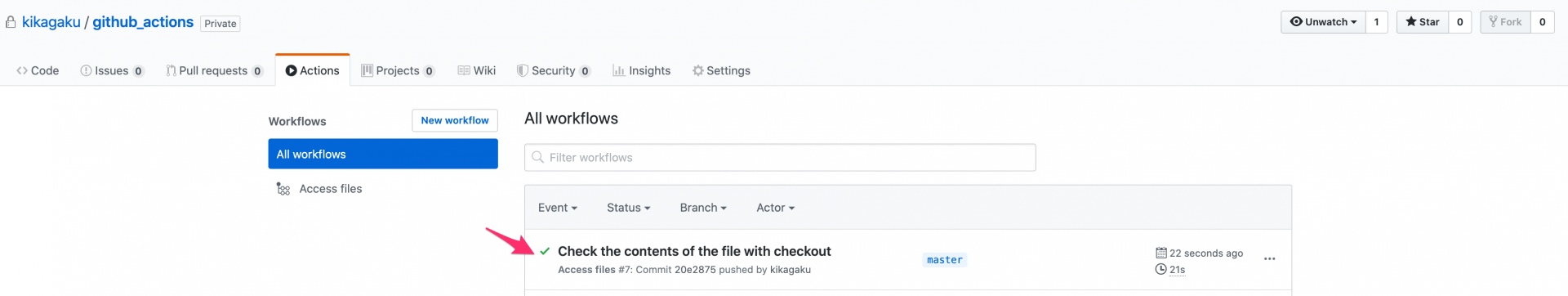
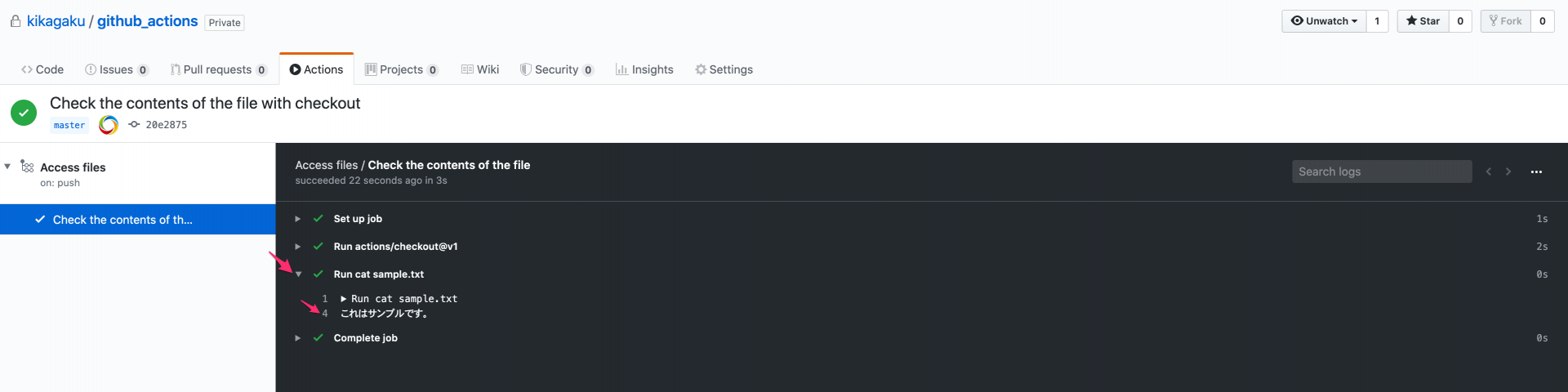
- uses: actions/checkout@v1
- run: cat sample.txt
これでファイルにアクセスできるようになりました。
おわりに
GitHub Actions で DevOps を始めよう
超簡単でしたが、ビルドなどの操作のイメージがついたのではないでしょうか。
また次のレベルとして、GitHub Actions でビルドした後に、GitHub Pages へデプロイといった DevOps の実現に挑戦してみてはいかがでしょうか。
ひとつのハードルとして、ビルド後のファイルのアップロードがあります。
どうやって、main ブランチにビルド後の内容を送るかですね。
たとえば、develop ブランチで基本的に開発を行って、ビルド後に main ブランチに送る方法を以下のように実現しています。
# .github/workflows/deploy.yaml
name: release
on:
push:
branches: [deploy]
jobs:
build:
runs-on: ubuntu-18.04
steps:
- name: Check the contents of the file
uses: actions/checkout@v1
with:
ref: 'deploy'
- name: Configration on Ubuntu 18.04
uses: actions/setup-node@v1
with:
node-version: '10.x'
- name: Deploy configration
run: |
mkdir ~/.ssh
ssh-keyscan -t rsa github.com >> ~/.ssh/known_hosts
echo "${{ secrets.ACTIONS_DEPLOY_KEY }}" > ~/.ssh/id_rsa
chmod 400 ~/.ssh/id_rsa
- name: Build
run: |
yarn install
yarn next build
- name: Push to GitHub
env:
GITHUB_USER: 'user_name'
GITHUB_EMAIL: 'user_email'
run: |
git config --local user.name "${GITHUB_USER}"
git config --local user.email "${GITHUB_EMAIL}"
git remote set-url origin git@github.com:${GITHUB_REPOSITORY}.git
git add -f docs
git add .
git commit -m "Building website"
git push -f origin HEAD:master
こちらを見ていただくとわかる通り、ビルドの処理の中で git で push しています。
git を使うために SSH の設定が必要となっており、少し手間を感じるかもしれません。
これがベストプラクティスか不明ですが、色々試した結果、チームメンバーで一番わかりやすい方法のこちらで落ち着きました。
他の実現方法もあると思うので、ひとつの参考程度に利用していただけますと幸いです。
今回も最後までお付き合いいただきまして、誠にありがとうございました。