はじめに
どーも、入田 / ぐるたか
@guru_taka です!今回はコードの品質を保つ上で役立つ husky を紹介をします。
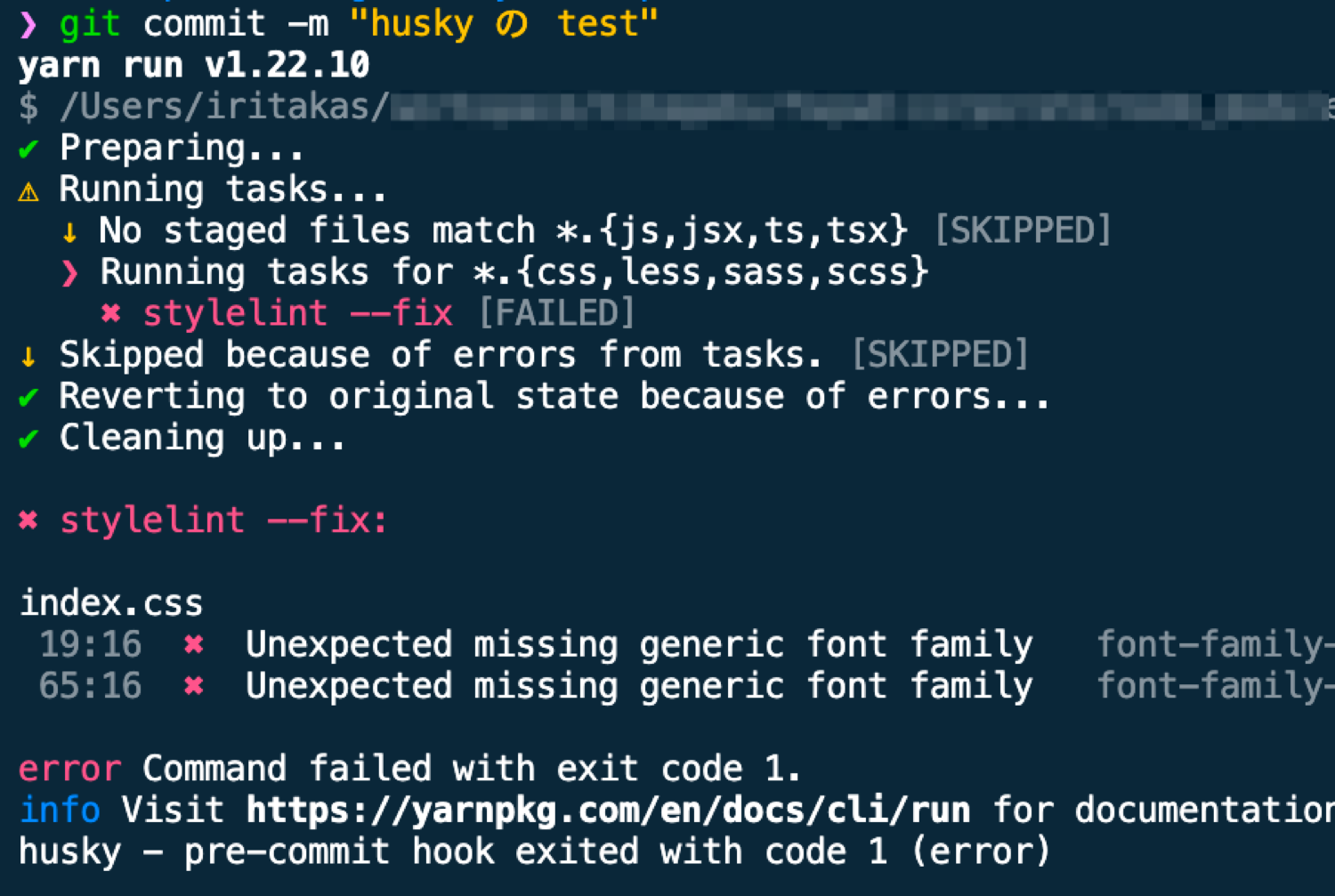
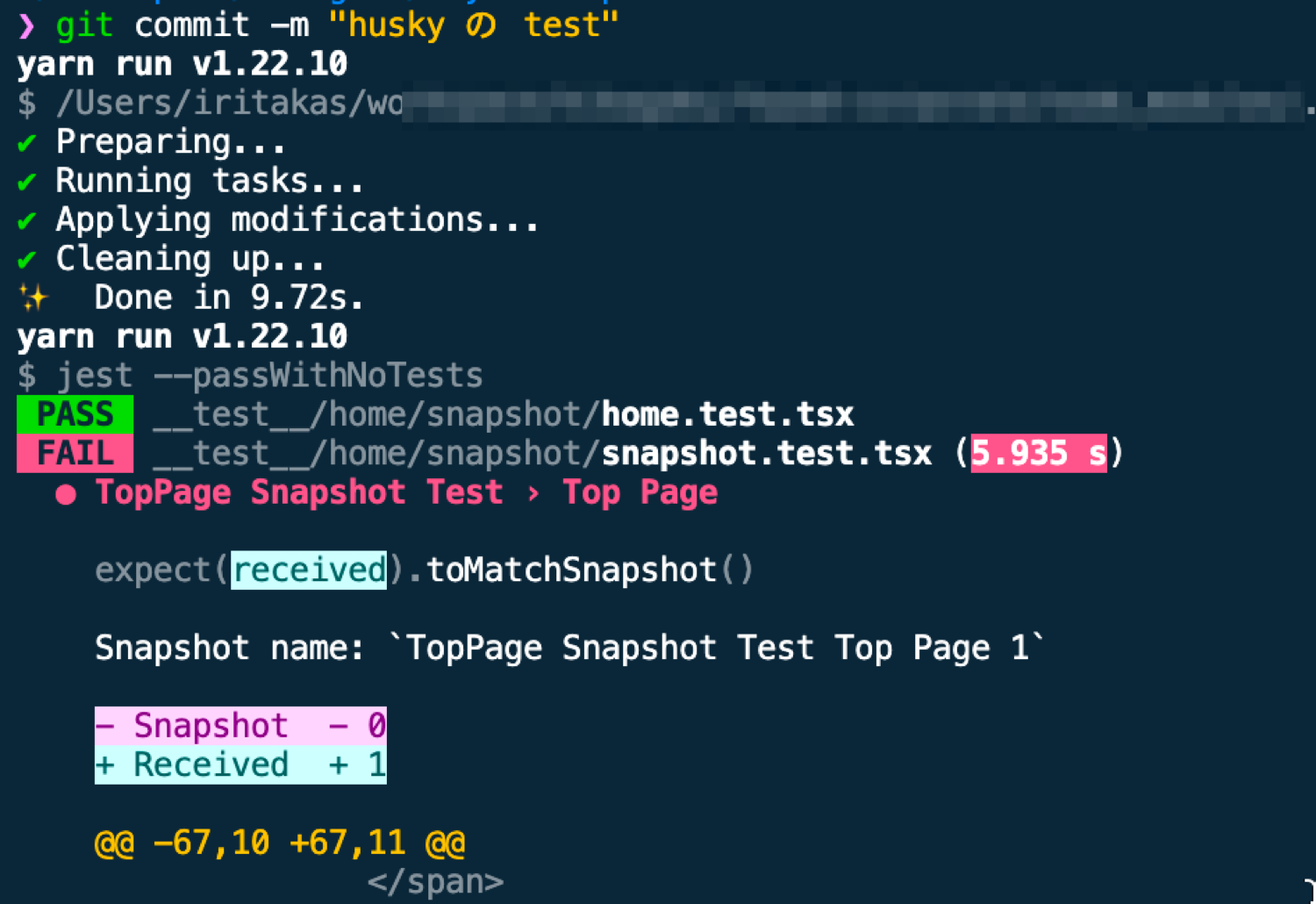
本記事では husky を導入し、コミットする前にステージングしたファイルに対して、Lint 系を実行し、コードの品質を保つようにします。またコミット前に、全体テストも実行。成果物は以下の通りです。
husky とは?
husky とは Git hooks が簡単にできるパッケージです。Git hooks とは、コミットやプッシュなど、特定のアクションが発生したとき、特定のスクリプトを実行する仕組みになります。
参考:
Git - Git Hooks
husky v4 と v6 で大きな変化あり
husky は v4 と v6 において、設定方法が大きく変わりました。本記事では、最新版の husky v6 を扱います。
lint-staged もインストール
lint-staged とは、ステージングしたファイルに対し、特定のコマンドが実行できるパッケージになります。
そのため lint-staged は husky と相性がよく、一緒に使われることが多いです。fwywd チームも lint-staged を採用しています。
バージョン情報
- husky:6.0.0
- lint-staged: 10.5.4
全体像
- husky と lint-staged のインストール
- lint-staged の設定
- Git hooks の有効化
- コミット前の hooks を作成
1. husky と lint-staged のインストール
まず、以下のコマンドを実行して、husky と lint-staged をインストールします。
# npm の場合
npm install -D husky lint-staged
# yarn の場合
yarn add -D husky lint-staged
2. lint-staged の設定
ステージングしたファイルに対し、実行したいコマンドを package.json に記述しましょう。
fwywd チームでは以下のように、ESLint と Stylelint による構文解析、また Prettier によるフォーマットを各拡張子に対し、実行しています。
// package.json
"lint-staged": {
"*.{js,jsx,ts,tsx}": [
"eslint --fix",
"prettier --write"
],
"*.{css,less,sass,scss}": [
"stylelint --fix"
]
},
3. Git hooks の有効化
Git hooks を有効化するために、以下コマンドを実行してください。
# npm の場合
npx husky install
# yarn の場合
yarn husky install
すると、.husky ディレクトリが作成されます。
.husky
├── _
│ └── husky.sh
└── .gitignore
続いて package.json の prepare に husky install を記述しましょう。
// package.json
"scripts": {
"prepare": "husky install"
},
目的は GitHub リポジトリから clone して各パッケージをインストールするタイミングで、Git hooks を有効化するためです。
■ yarn2 の場合
yarn2 の場合はライフサイクルに prepare が存在しないため、postinstall に記述します。
// package.json
"private": true,
"scripts": {
"postinstall": "husky install"
}
yarn1 と yarn2 の違いは以下のコマンドで確認しましょう。
yarn -v
# yarn1 の場合
1.X.X
# yarn2 の場合
2.X.X
もし、yarn2 かつ、パッケージがプライベートではなく、公開されている場合("private": false)は設定が変わります。
yarn add -D pinst
// package.json
"private": false,
"scripts": {
"postinstall": "husky install",
"prepublishOnly": "pinst --disable",
"postpublish": "pinst --enable"
}
4. コミット前の hooks を作成
# npm の場合
npx husky add .husky/pre-commit "npm lint-staged"
# yarn の場合
yarn husky add .husky/pre-commit "yarn lint-staged"
実行後、.husky/pre-commit ファイルが作成されます。
## .husky/pre-commit
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# コミット前に実行するコマンド
# npm の場合
npm lint-stage
# yarn の場合
yarn lint-stage
.husky/pre-commit ファイルに、コミット前に実行したいコマンドを記述します。今回はコミット前にテストも実行したいため、テストの実行コマンドも追記しましょう。
## .husky/pre-commit
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# npm の場合
npm lint-stage
# 追記
npm test
# yarn の場合
yarn lint-stage
# 追記
yarn test
最後に
以上になります。husky を導入することで、開発環境でコードの品質を最低限、担保できます。
また husky v6 よりも簡単な設定で Git hooks が使える
simple-git-hooks もありますので、気になる方はチェックしてみてください。
ここまでご覧いただき、ありがとうございました!
株式会社キカガク コンテンツマーケティング責任者
入田 / ぐるたか
twitter:
@guru_taka参考文献
fwywd(フュード) のシェアボタンにある RSS フィードを利用すれば、新しい記事が出るたびに自動的に通知を無料で受け取ることができます。
Slack への連携はたったの5分で行うことができ、以下の記事でその手順を具体的に紹介しています。
ぜひ、fwywd(フュード) が日々更新する技術記事をキャッチアップしていただけると嬉しいです。