はじめに
概要
SEO 対策として Google Search Console にサイトマップを登録することは初期の Web ページにとっては重要といえます。
規模が大きくなるとクローリングされやすくなりますが、初期はなかなかそうはいかず、できる限りの努力をしたいところです。
Google Search Console へサイトマップを登録して一安心ではなく、実はサイトがクロールされるたびにサイトマップが確認されることはありません。
そこで、定期的に Google へサイトマップの更新を通知する方法を GitHub Actions で簡単に実現します。
Google では、サイトがクロールされるたびにサイトマップを確認することはありません。サイトマップの確認は最初に通知されたときのみであり、その後は変更が Google に通知された場合にのみ確認します。サイトマップが新規作成された場合、または更新された場合にのみ、Google にサイトマップについて通知する必要があります。未変更のサイトマップについて、送信や通知を複数回行わないようにしてください。
Google へのサイトマップの更新方法
まず最も簡単な方法が Google Search Console の画面で再度サイトマップを登録して、手動で更新する方法です。
ただ、これを毎日行うのは非常に面倒です。
http://www.google.com/ping?sitemap=https://example.com/sitemap.xml
これを自動化する場合は curl コマンドなどでアクセスすると良いですね。
この程度の簡単な処理にうってつけなのが GitHub Actions です。
GitHub Actions では、Push や Pull Request 時以外にも cron による定期実行もサポートされているため、これで毎日更新を送ることにしましょう。
GitHub Actions については前回の記事で簡単な使い方をしていますので、こちらをご覧ください。
サイトマップの更新通知
更新用のコマンド
例えば、今回実行したいコマンドは以下の3つです。
curl -X GET "http://www.google.com/ping?sitemap=https://fwywd.com/sitemap.xml"
curl -X GET "http://www.google.com/ping?sitemap=https://fwywd.com/rss/feed.xml"
curl -X GET "http://www.google.com/ping?sitemap=https://fwywd.com/rss/atom.xml"
たとえば、手元で curl が使えるので以下のように実行してみました。
curl -X GET "http://www.google.com/ping?sitemap=https://fwywd.com/sitemap.xml"
# <html><meta http-equiv="content-type" content="text/html; charset=UTF-8">
# <head><title>Google Webmaster Tools
# -
# Sitemap Notification Received</title>
# <meta name="robots" content="noindex, noodp">
# <script src="https://ssl.google-analytics.com/urchin.js" type="text/javascript">
# </script>
# <script type="text/javascript">
# _uacct="UA-18009-2";
# _utcp="/webmasters/";
# _uanchor=1;
# urchinTracker();
# </script></head>
# <body><h2>Sitemap Notification Received</h2>
# <br>
# Your Sitemap has been successfully added to our list of Sitemaps to crawl. If this is the first time you are notifying Google about this Sitemap, please add it via <a href="http://www.google.com/webmasters/tools/">http://www.google.com/webmasters/tools/</a> so you can track its status. Please note that we do not add all submitted URLs to our index, and we cannot make any predictions or guarantees about when or if they will appear.</body></html>
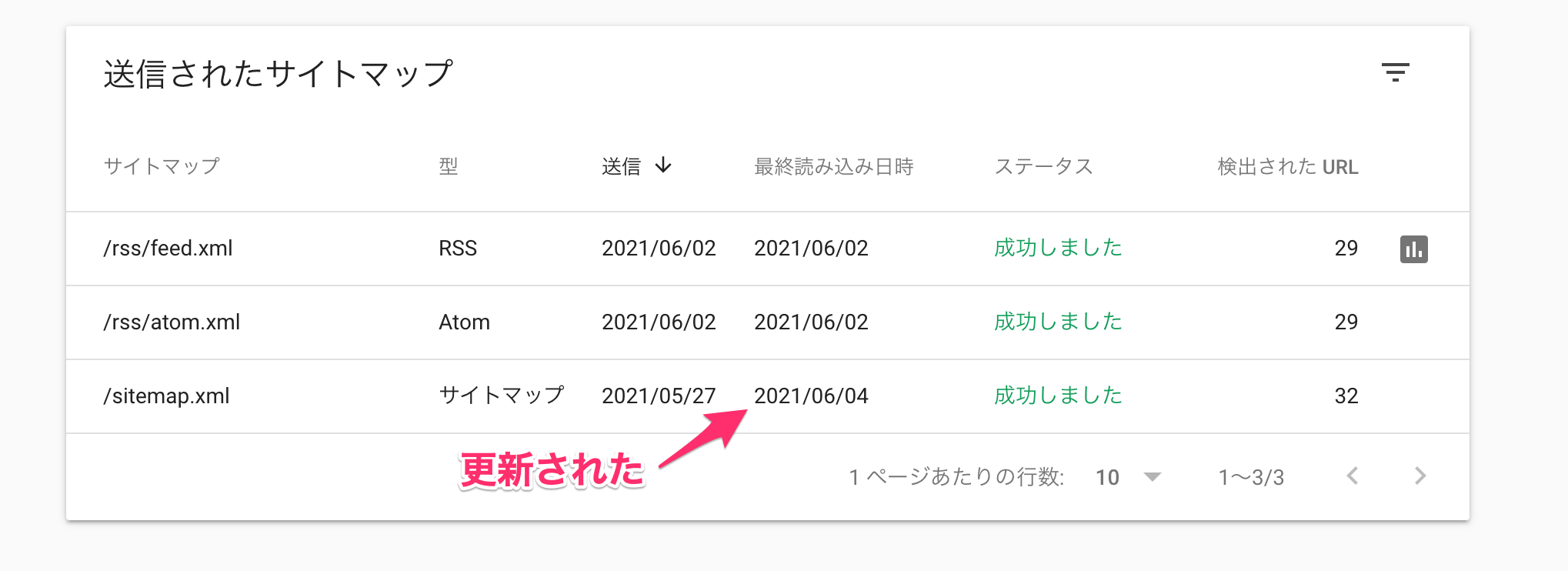
これで確かにサイトマップが更新されました。
あとはこちらの処理を GitHub Actions で実装するだけですね。
GitHub Actions での定期実行
定期実行は cron で実現でき、Linux などでサーバー側の処理を担当していた人には馴染みが深いと思います。
初めての方も全く心配なく、指定した時間間隔で指定したコマンドを実行するだけです。
以下のように GitHub Actions へ実装しました。
# .github/workflows/update-sitemap.yaml
name: update-sitemap
on:
schedule:
- cron: '0 15 * * *'
jobs:
update-sitemap:
runs-on: ubuntu-latest
steps:
- name: Ping to Google
run: |
curl -X GET "http://www.google.com/ping?sitemap=https://fwywd.com/sitemap.xml"
curl -X GET "http://www.google.com/ping?sitemap=https://fwywd.com/rss/feed.xml"
curl -X GET "http://www.google.com/ping?sitemap=https://fwywd.com/rss/atom.xml"
非常に簡単ですね。
ここで、今回は日本時間の 0 時に実行するように設定していますが、GitHub Actions では UTC で表記する必要がありますので、9 時間引いた 15 時としているわけです。
ぜひ、この機会に cron も知ってもらえると嬉しいです。
あとは、GitHub Actions で毎日 0 時に正しく動作しているか確認できれば OK です。
おわりに
GitHub Actions を使いこなそう
今回はとても簡単な処理を紹介しましたが、Web アプリケーションを作る時に GitHub Actions は大活躍します。
テスト駆動開発やレビューには欠かせない存在ですので、個人開発でも取り入れてみましょう。
今回も最後までお付き合いいただきまして、誠にありがとうございました。