はじめに
検索エンジンからの効率の良いクローリングを考えた場合に設定しておきたいサイトマップ sitemap.xml を Next.js のプロジェクトで next-sitemap というパッケージにより手軽に導入する方法を紹介します。
成果物
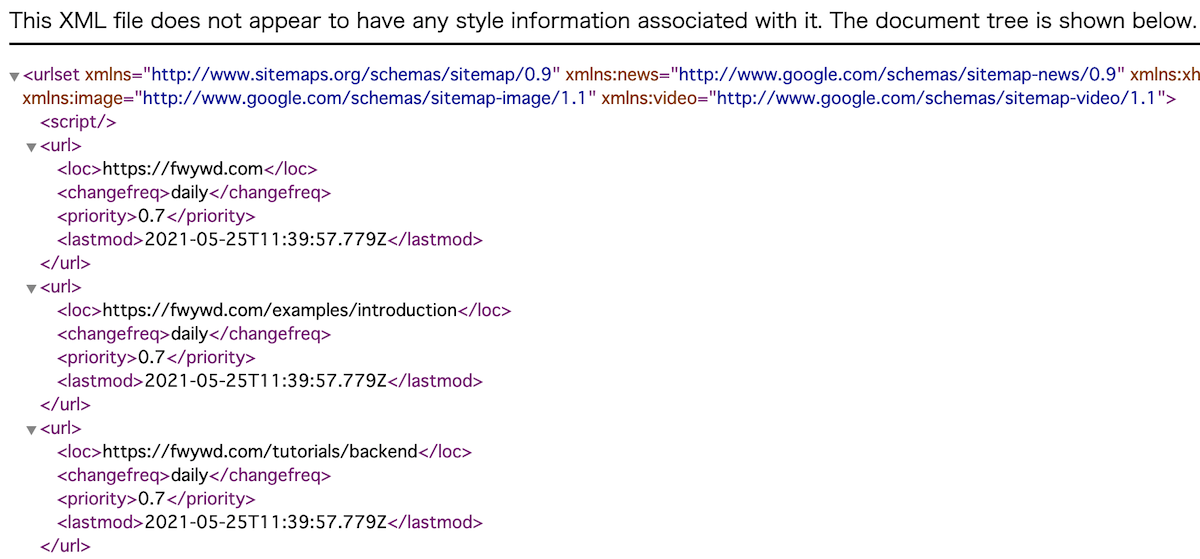
fwywd のサイトマップ を見ていただくとわかりやすいのですが、以下のような
サイトマップ sitemap.xml がビルド時に自動的に生成されるところを目標とします。
next-sitemap を選択した理由
参考にしたサイト
バージョン情報
- Node.js:15.11.0
- React:17.0.2
- Next.js:10.2.2
- next-sitemap:1.6.78
next-sitemap を導入
next-sitemap のインストール
以下のコマンドで簡単にインストールができます。
# npm の場合
npm install --save-dev next-sitemap
# yarn の場合
yarn add --dev next-sitemap
基本的には devDependencies へのインストールで良いと思いますが、必要に応じて --save-dev や --dev のオプションを変更すると良いでしょう。
設定ファイルの作成
next-sitemap で利用する設定ファイルを作成しましょう。
next-sitemap の公式ページ では
next-sitemap.js をルートディレクトリ下に作るように指示されています。
特に問題がなければこれでも良いですが、ESLint などの設定上、エラーが出る方は
sitemap.config.js のように
*.config.js としておくと良いでしょう。
以下が公式ページでも紹介されている必要最低限の設定に加えて、ビルド後の out というディレクトリに生成した sitemap.xml と robots.txt を出力するように設定しています。
// sitemap.config.js
module.exports = {
siteUrl: 'https://fwywd.com',
generateRobotsTxt: true,
sitemapSize: 7000,
outDir: './out',
};
.env ファイルから設定を読み込むこともできるみたいので、必要に応じて使うのも良いでしょう。
また、先述していた ESLint の設定は以下のように *.config.js に関しては ESLint を適用しないようにしておきましょう。
// .eslintrc.json
{
...
"ignorePatterns": ["*.config.js"],
...
}
設定ファイルの作成はたったこれだけです。
ビルド前にサイトマップを更新するように設定
package.json に next-sitemap をビルド時に使うように設定しましょう。
今回は SSG を前提として紹介していますので、必要に応じて next-sitemap --config sitemap.config を利用すると良いでしょう。
// package.json
{
...
"scripts": {
"dev": "next dev",
// next-sitemap --config sitemap.config.js を next export の後に追加
"build": "next build && next export && next-sitemap --config sitemap.config.js",
...
これでビルドを行うとビルド後の out ディレクトリに sitemap.xml と robots.txt が作成され、サイトマップの自動生成が成功です。
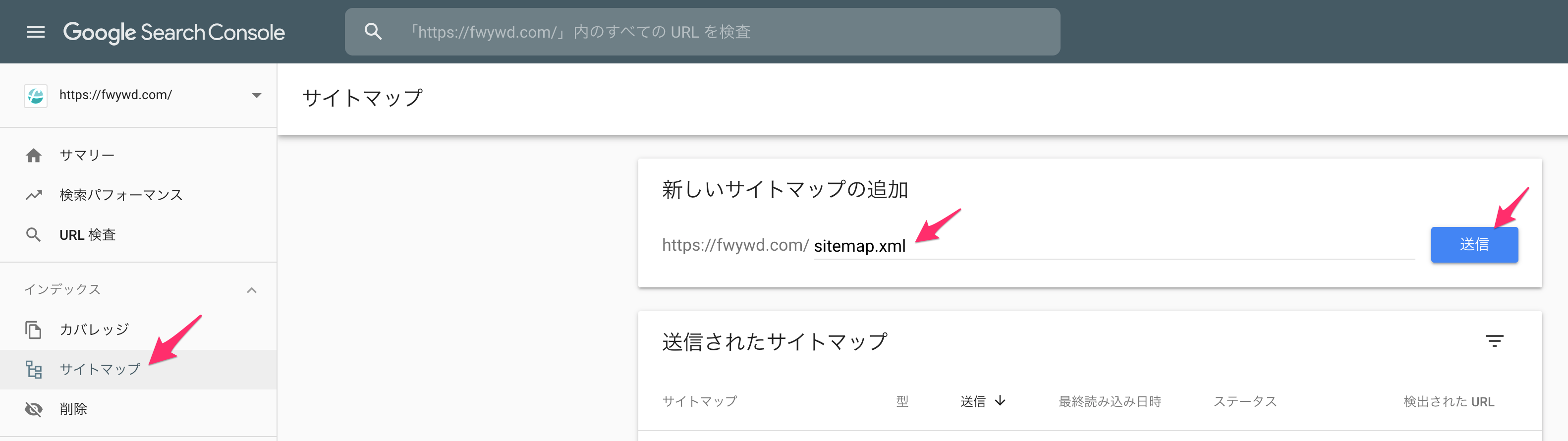
サイトマップは Google Search Console へ登録
おわりに
next-sitemap は超簡単
[id].tsx のように動的に生成するページの path などを設定しないといけないかと懸念していたのですが、その点の設定なども全く必要なく、超簡単で最高でした。
ぜひ、Next.js を使っている方はサイトマップの自動生成に next-sitemap を使ってみてください。