はじめに
React 向けにスムーズなスクロールを簡単に実装することができる
react-scroll の導入を紹介します。
実装時間の目安は約 5 分と超お手軽です。
成果物
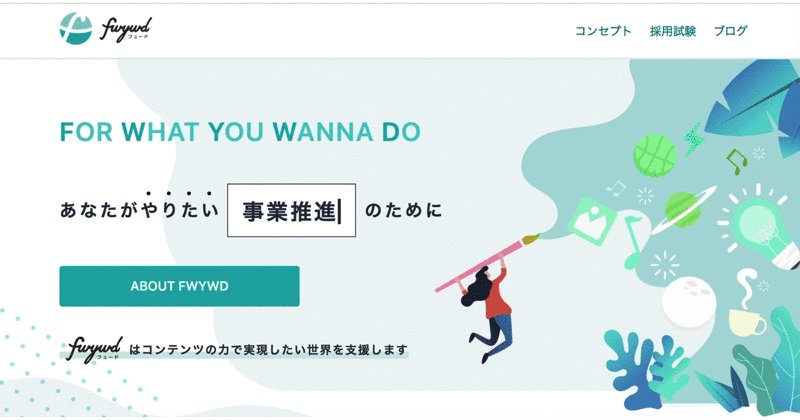
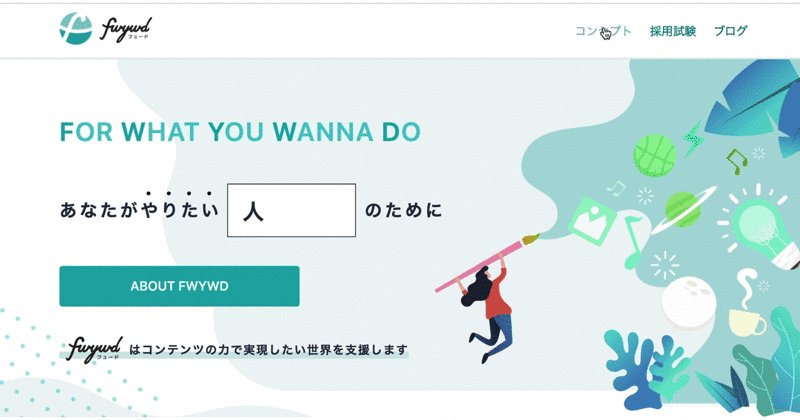
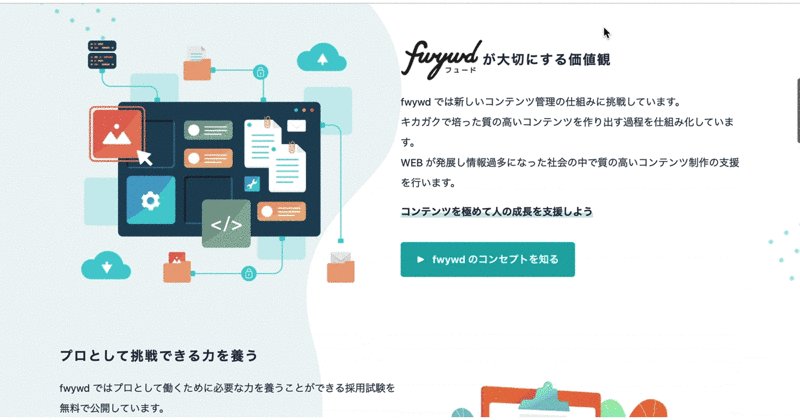
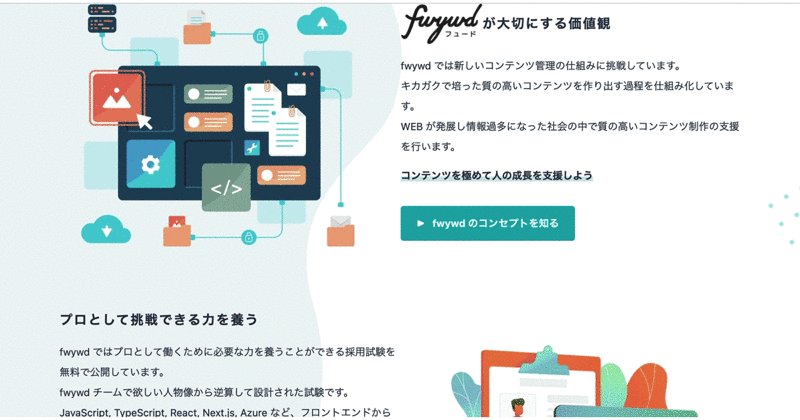
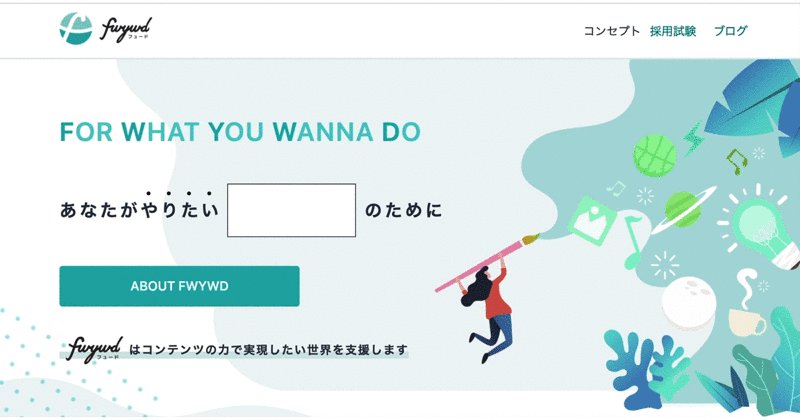
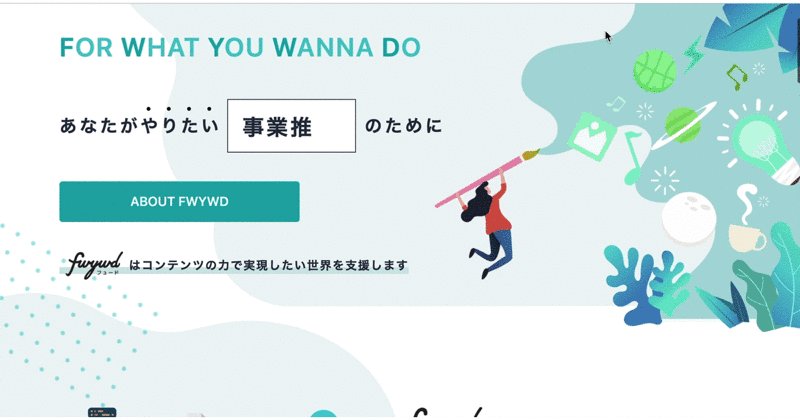
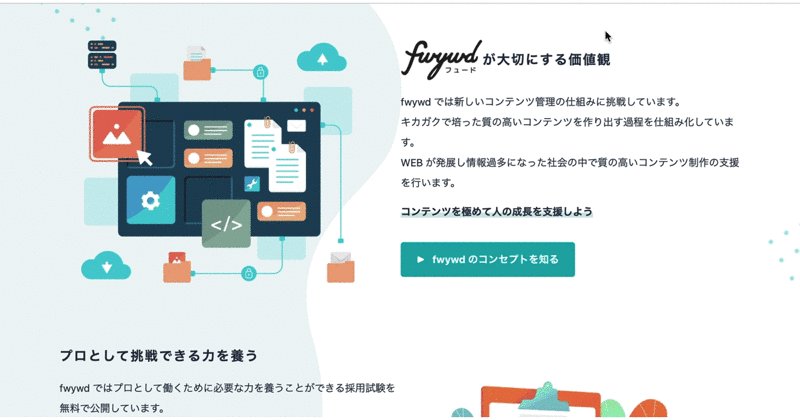
最終的にできあがる成果物はこちらです。
ヘッダーにある コンセプト、採用試験 や ブログ をクリックすると該当箇所までスムーズにスクロールできています。
バージョン情報
- Node.js:15.11.0
- React:17.0.2
- Next.js:10.2.2
- react-scroll:1.8.2
『React scroll』で検索するとトップにヒットし、現在 GitHub のスター数が 3.4k となっているため、多くの人が利用しているメジャーなパッケージだと判断したためです。
また、実際に導入した感想として、最低限必要な機能をしっかりと押さえつつ、導入が非常に簡単だと思いました。
ただ、GitHub のドキュメントだけをパッと見るとちょっとめんどくさそうに感じるため、こちらで react-scroll の導入を手軽に行いたい方向けにまとめることにしました。
導入手順
npm もしくは yarn でインストールします。
# npm の方
npm install --save-dev react-scroll
# yarn の方
yarn add --dev react-scroll
簡単ですがこれで準備は完了です。
今回は devDependencies にインストールするようにオプションの --save-dev もしくは --dev を付けていますが、この辺りは適宜環境に合わせてください(動かなかった場合にオプションなしでインストール)。
まずはスクロールを行いたい要素に id を付けます。
<section id="concept">...</section>
そこに コンセプト というボタンを押してスクロールをしたい場合には以下のように設定します。
// src/component/PageHeader.tsx
import { Link as Scroll } from 'react-scroll';
export default function PageHeader(): JSX.Element {
return (
<div>
...
<nav>
<Scroll to="concept">コンセプト</Scroll>
</nav>
...
</div>
);
}
こちらが正しい実行結果です。
Scroll コンポーネントの to で指定した id までジャンプできれば正しく動作しています。
ここで、react-scroll の Link コンポーネントを Scroll と名前を変えて読み込んでいる理由は、next/link の Link と混在するためです。
基本的には next/link の Link コンポーネントを利用すると思いますので、ここは名前を変えておく方が無難でしょう。
スムーズなスクロールへ
さらに今回の目的であるスムーズにスクロールするためには以下のように smooth を設定します。
// src/component/PageHeader.tsx
import { Link as Scroll } from 'react-scroll';
export default function PageHeader(): JSX.Element {
return (
<div>
...
<nav>
<Scroll to="concept" smooth={true}>
コンセプト
</Scroll>
</nav>
...
</div>
);
}
こちらが正しい実行結果です。
スクロールにかける時間を調整
スクロールの時間がすこしゆっくりだと感じたかもしれません。
ここは duration でミリ秒単位の調整が可能です。
// src/component/PageHeader.tsx
import { Link as Scroll } from 'react-scroll';
export default function PageHeader(): JSX.Element {
return (
<div>
...
<nav>
<Scroll to="concept" smooth={true} duration={600}>
コンセプト
</Scroll>
</nav>
...
</div>
);
}
こちらが正しい実行結果です。
スクロール位置の調整
指定した id にギリギリのところよりも上に少し余白を持たせて止めたいという場合もあります。
この場合には offset で調整可能です。
上側に 50px の余白を持たせたい場合は以下のようになります。
// src/component/PageHeader.tsx
import { Link as Scroll } from 'react-scroll';
export default function PageHeader(): JSX.Element {
return (
<div>
...
<nav>
<Scroll to="concept" smooth={true} duration={600} offset={-50}>
コンセプト
</Scroll>
</nav>
...
</div>
);
}
こちらが正しい実行結果です。
ホバー時の装飾を調整
コンセプト というボタンの装飾がされていなかったため、最後にこの点を調整しておきましょう。
通常の CSS で調整も可能ですし、Tailwind CSS での調整も可能です。
fwywd のチームでは Tailwind CSS(JIT モード)を利用しているため、以下のように className で調整を行いました。
// src/component/PageHeader.tsx
import { Link as Scroll } from 'react-scroll';
export default function PageHeader(): JSX.Element {
return (
<div>
...
<nav>
<Scroll
to="concept"
smooth={true}
duration={600}
offset={-50}
className="font-medium text-[#008c8d] hover:opacity-50 hover:cursor-pointer"
>
コンセプト
</Scroll>
</nav>
...
</div>
);
}
これで今回の成果物に到達することができました。
おわりに
もちろん自前でも実装することが可能なスクロール機能ですが、react-scroll を使うことでとても手軽に導入できるため、ぜひみなさんも使ってみてください。