はじめに
テキストアニメーションに応じて、親コンポーネントまでレンダリングされています。
本記事では、不必要なレンダリングを最適化しましたので、その方法を紹介します!
レンダリングのデバッグで役立つ設定
レンダリングを可視化できると、レンダリング周りのパフォーマンスチューニングをする時に便利なので、その方法を紹介します。手順は以下の通りです。
- React Developer Tools をインストール
- レンダリングを可視化するように設定
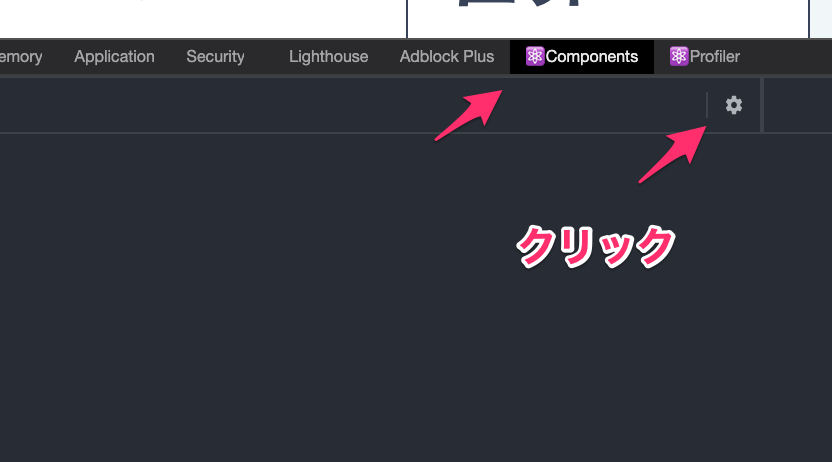
続いて Chrome Dev Tools を開いたとき、下図のように React のロゴが表示されれば成功です!
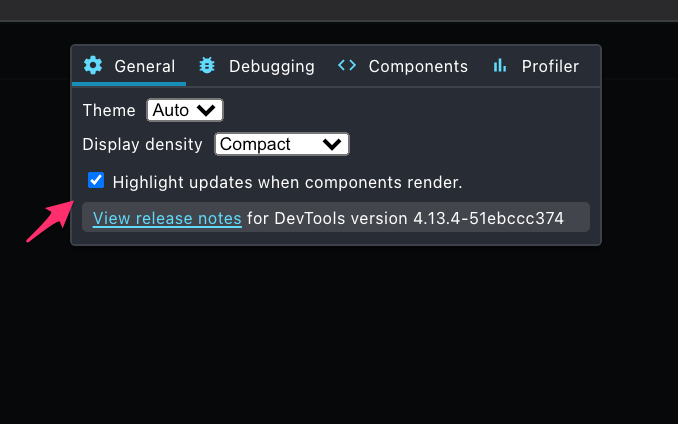
最後に、レンダリングを可視化する設定を行います。手順は下図の通りです。
以上で、レンダリングが可視化されるようになりました!
親コンポーネントも再レンダリングする理由
親コンポーネントもレンダリングしている理由は、テキストアニメーションしている子コンポーネントにおいて、一定期間で状態 (state) が変化しているからです。子コンポーネントの状態が変化する度に、親コンポーネントも再レンダリングされます。
チューニング前における親コンポーネントのコードは以下の通りです。
// テキストアニメーションのコンポーネント
import { TopTitle } from 'components/home/TopTitle';
...
export default function Hero(): JSX.Element {
...
<div className="py-6 lg:py-10">
<TopTitle />
</div>
...
}
React.memo によるレンダリング最適化
React には、計算結果を保存して再利用できるメモ化という機能があります。メモ化とは、キャッシュのような機能で、レンダリングの最適化で役立ちます。
今回のケースのように、テキストアニメーションのコンポーネントをメモ化する時は、React.memo を使います。React.memo とは、コンポーネントをメモ化する React の API です。
使い方は非常にシンプルです。
import { memo } from 'react';
const メモ化されたコンポーネント = memo(コンポーネント);
基本的には React.memo でラップされたコンポーネントに渡す props の変更がない限り、再レンダリングされなくなります。
React.memo を導入してみる
それでは、以下のようにテキストアニメーションする子コンポーネントをメモ化してみます。コードは以下の通りです。
// テキストアニメーションのコンポーネント
import { TopTitle } from 'components/home/TopTitle';
import { memo } from 'react';
...
export default function Hero(): JSX.Element {
const TopTitleMemo = memo(TopTitle);
...
<div className="py-6 lg:py-10">
<TopTitleMemo />
</div>
...
}
レンダリングを可視化してみると以下のように、不必要にレンダリングされなくなりました!
最後に
以上です。メモ化を適切に導入することで、レンダリング周りの細やかなチューニングができるようになります!
今後もメモ化によるパフォーマンスチューニングを行い、都度、情報を発信します。楽しみにお待ちいただけたら幸いです!
株式会社キカガク コンテンツマーケティング責任者
入田 / ぐるたか
twitter:
@guru_taka参考文献