デザインのアイデアまとめ ~ 物足りないとき / ごちゃごちゃしてるとき ~

はじめに
LP やバナーを作成する際の、ちょっとしたデザインのひと工夫をまとめました(主にテキスト周りです)。
「なんか物足りないなぁ…」や「ごちゃごちゃしすぎてる?」といったときに参考にしてみてください。
- LP やバナーなどのデザインを整えたい方におすすめ
- この記事は 3 分で読めます
🌱 物足りないとき
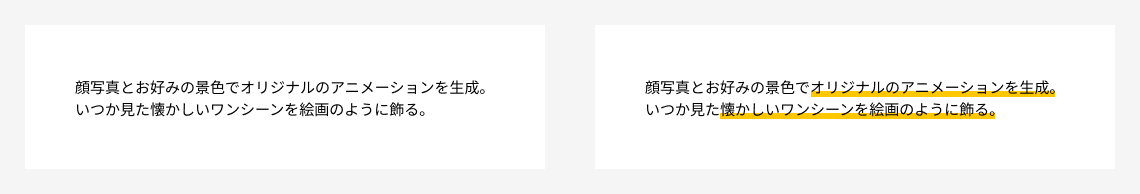
テキストに下線をつける
優先して伝えたい部分を強調できます。色はページ内ですでに使われている色の中から選ぶのがおすすめです。コントラストが弱い場合は、彩度や明度を調整します。

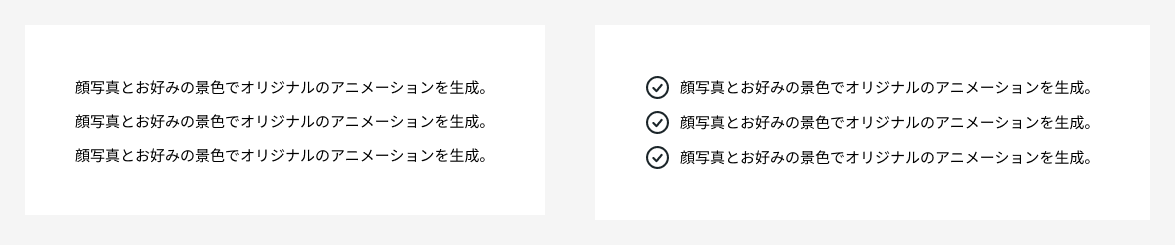
テキストにアイコンをつける
箇条書きなど単調に要素が並ぶ場合は、アイコンをつけることで程よくアクセントをつけることができます。

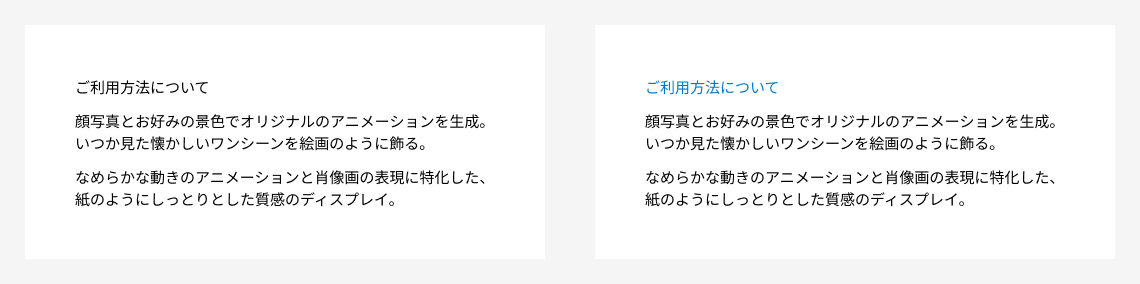
テキストの色を変える
見出しや補足などのテキストは色を変えることで、別の要素であることを直感的に伝えることができます。ページ内の同じ要素には、同じ
色を採用するようにします。デザインにまとまりやすいです。

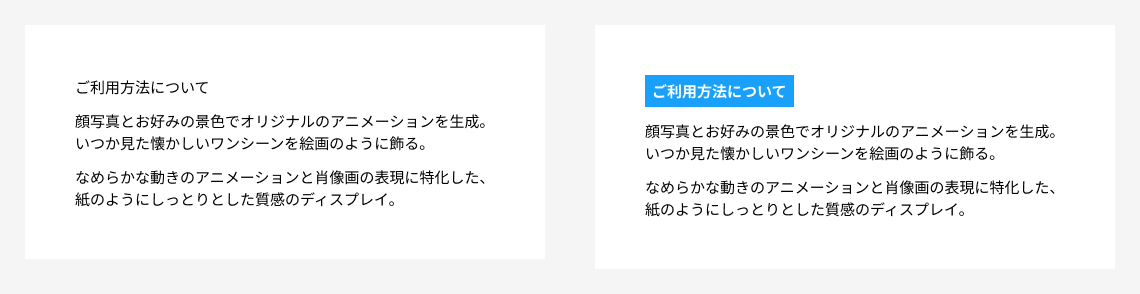
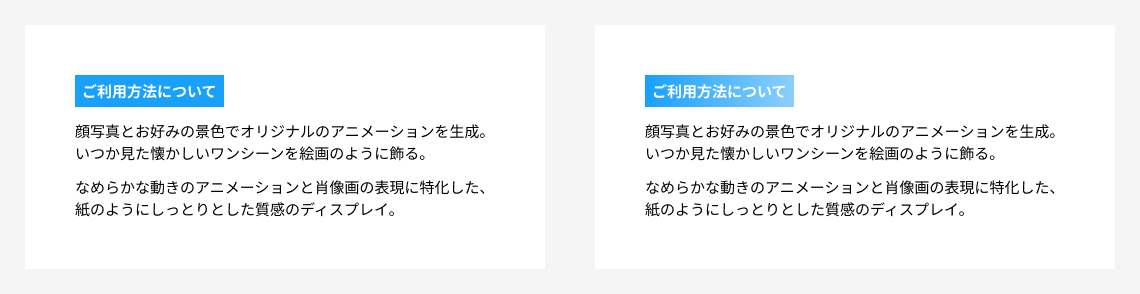
テキストに背景をつける(白抜き文字)
見出しなどをかなり強調することできます。また色によって記載内容を直感的に伝えることができます。「注意事項」は赤色など。またフォントウェイトは太めに設定すると文字を読みやすいのでおすすめです。

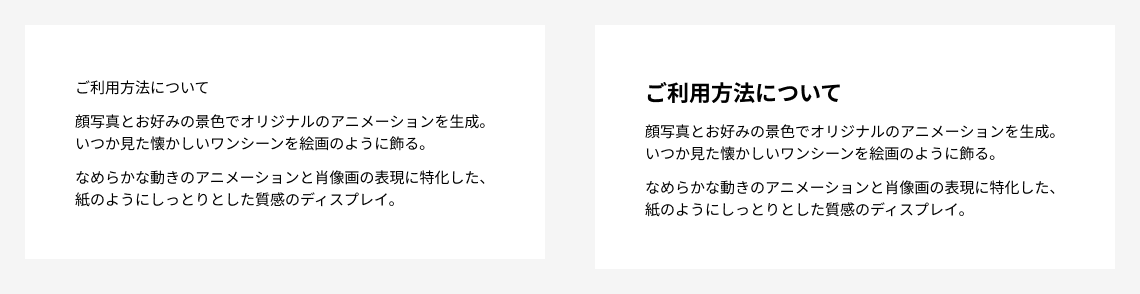
フォントのサイズやウェイトに緩急をつける

真っ黒以外の色を使う
ほんの少し色味を調整するだけでページ全体の印象を大きく変えることができます。濃灰や濃紺などがよく使われます。意外と真っ黒(#000000)を使うのは難易度が高かったりします。

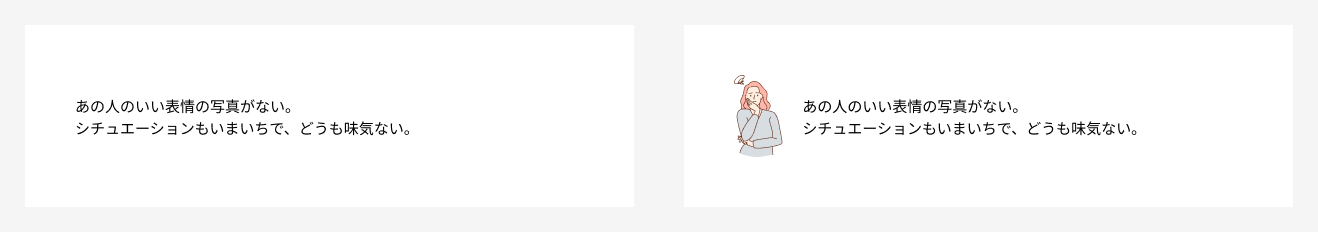
イラストを使う
書かれている内容を一目で伝えるのにイラストは最適です。テキストの感情やシチュエーションとシンクロしているほど効果は増大します。

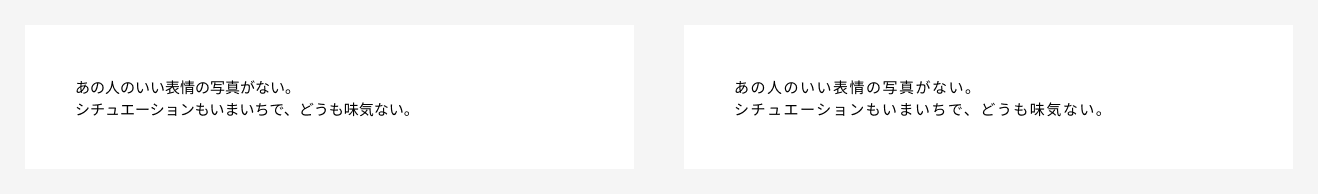
字間を広げる
字間をゆったりとることで、テキストに優しい印象を与えたり、ゆるやかに強調することができます。本文の場合は数%、見出しなどには大胆に広げているものもあります。見落としがちな部分ですが、少しの変化で印象を変えることができます。

グラデーションを使う
グラデーションを使うと奥行き感や立体感を感じさせることができます。大胆な変色でネオン感を出したり、ほんの少しだけ雰囲気を追加するのにも最適です。水平方向につけることが多いです。

🌿 ごちゃごちゃしてるとき
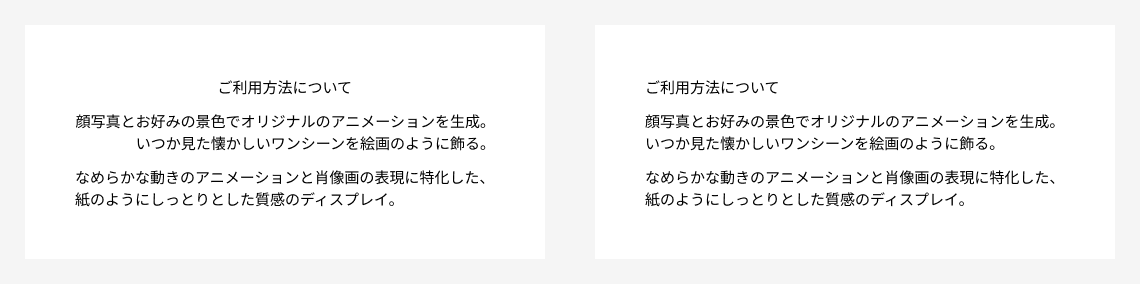
位置を揃える
テキストの始まりや終わりを揃えることで、範囲を印象づけることができます。情報のまとまりを直感的に認識しやすくなるため、見る側の負担が軽くなりよりシンプルに見えます。

フォントの種類を揃える
見出しやタイトル、ロゴなどを除いて、なるべくフォントは統一した方が見る側は負担は軽くなり内容の集中できます。

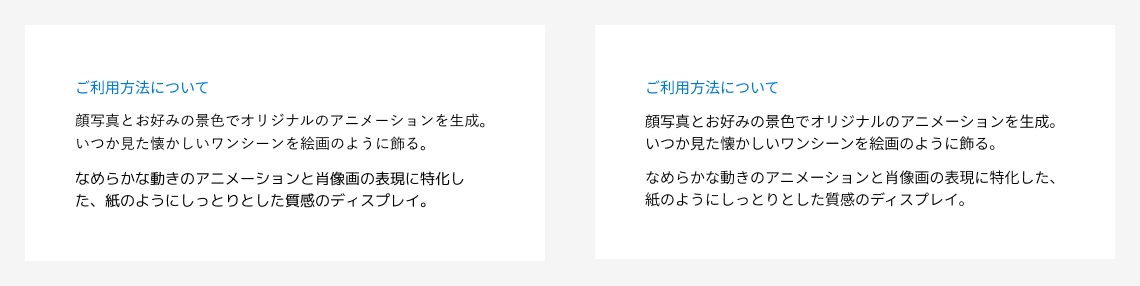
フォントのサイズ・太さを揃える
少しのフォントサイズの違いや太さの違いは、読みにくさを感じさせます。できる限り統一することが無難です。

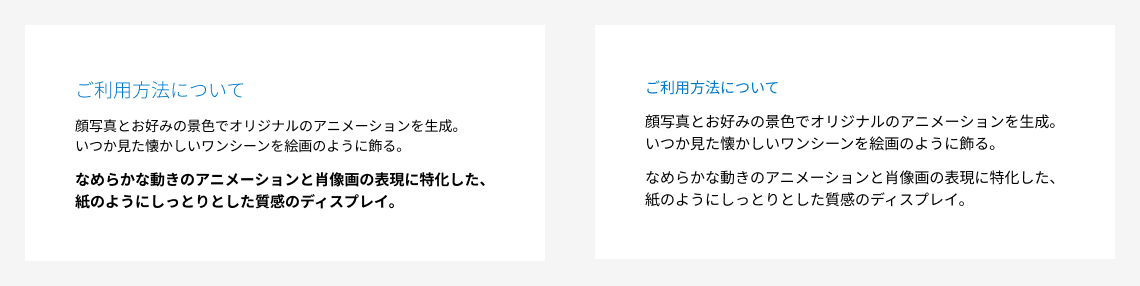
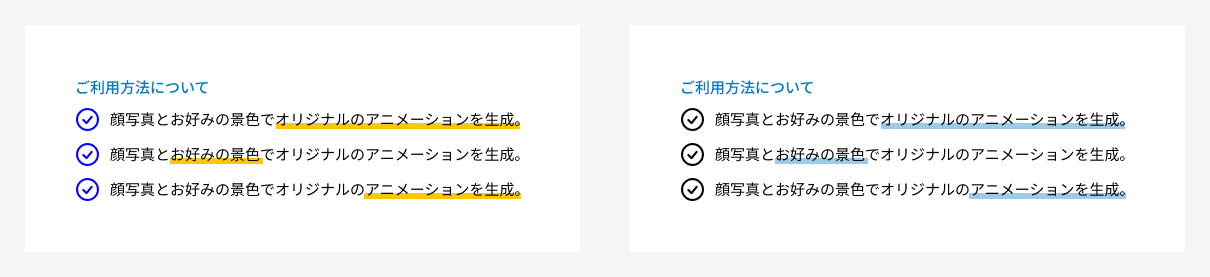
色を揃える
たくさん色を使うと派手な印象になり情報は増えますが、それは内容とは関係がない不要な情報である場合があります。白と黒を以外に使用する色は 1~3 色程度に抑える方が統一感をコントロールしやすいです。濃度や透明度で調整は問題ありません。図のアンダーラインは同色をそのまま使うと少し濃いので透明度を上げて調整しています。

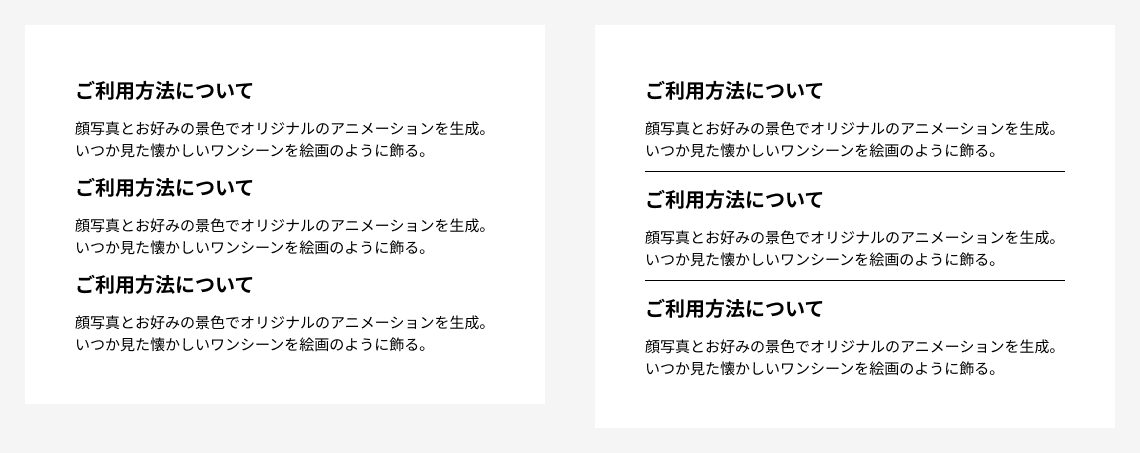
線で区切る
単調に内容が並ぶ場合は、単純ですが線で区切ると内容のまとまりが明確に伝わるため効果的です。目立ちすぎないように、なるべく細い線か、色の薄い線がおすすめです。

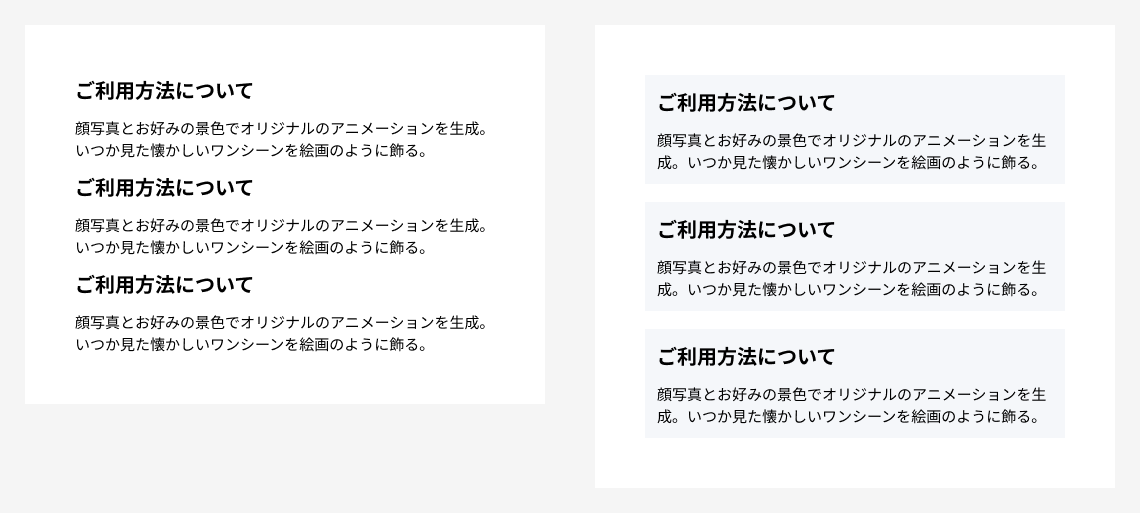
カードを作る
たくさんの情報が単調に続く場合は、内容のまとまりが明確になります。色は目立ちすぎないものを選びます。枠や区切りを強く感じさせないが、内容のまとまりは無意識に伝わっている、ぐらいがちょうど良い塩梅だと思います。

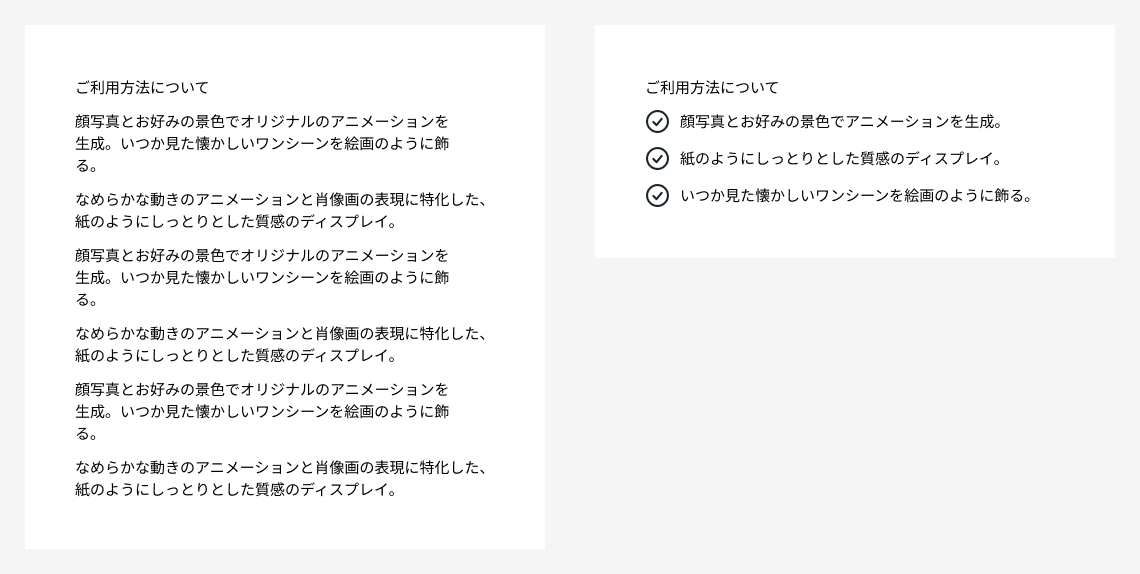
そもそも情報を減らす、整理する
全てを伝えようとすることが逆効果なこともあります。伝えたいことを整理して、研ぎ澄まされたシンプルな言葉で表現することも、大事なデザインの一つです。

(おまけ)おすすめしないこと
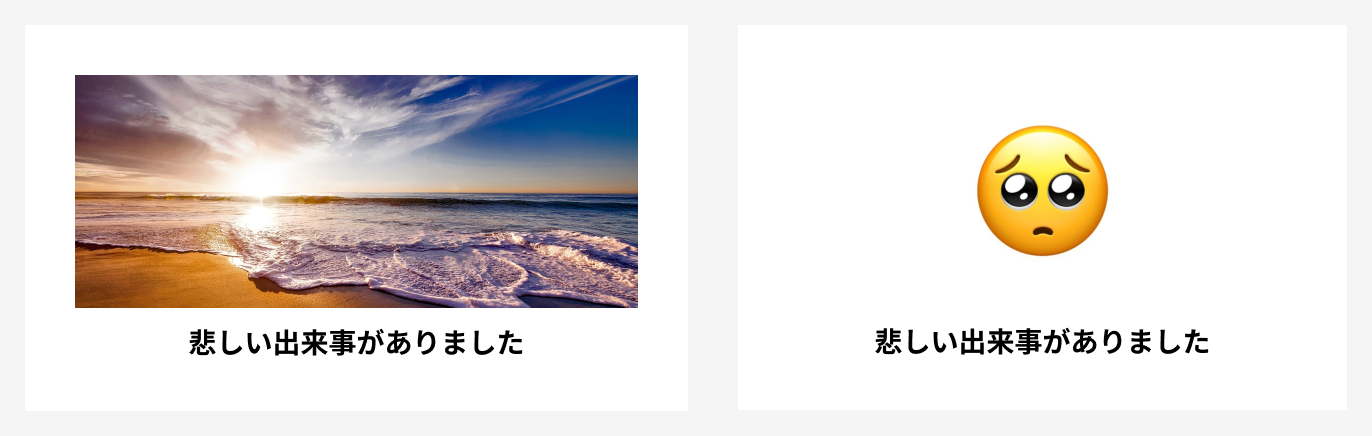
あまり関係がない写真を使う
どんなに美しい写真でも伝えたい内容と関係がない写真を使うことはおすすめしません。写真は諸刃の剣で、ズバリの写真があれば最強のツールですが、ズレがあると伝えたい内容がぼやけてしまったり、写真の印象に飲まれてしまいます。絵文字でも十分伝わることもあります。

文字自体に装飾する
フォントは緻密にデザインされ完成されたものです。文字自体を変形したり、装飾することは難易度が高いです。どうも物足りないという場合は、別のフォントを探すか、文字以外の部分での装飾を検討ましょう。

著者


