はじめに
fwywd のブログページのパフォーマンスを上げるため、容量の大きいモジュールの把握すべく、
@next/bundle-analyzer でバンドルサイズを可視化しました。
本記事では @next/bundle-analyzer の導入方法と使い方を紹介します!
@next/bundle-analyzer とは?
@next/bundle-analyzer とは、 webpack-bundle-analyzer を Next.js に拡張した公式プラグインです。
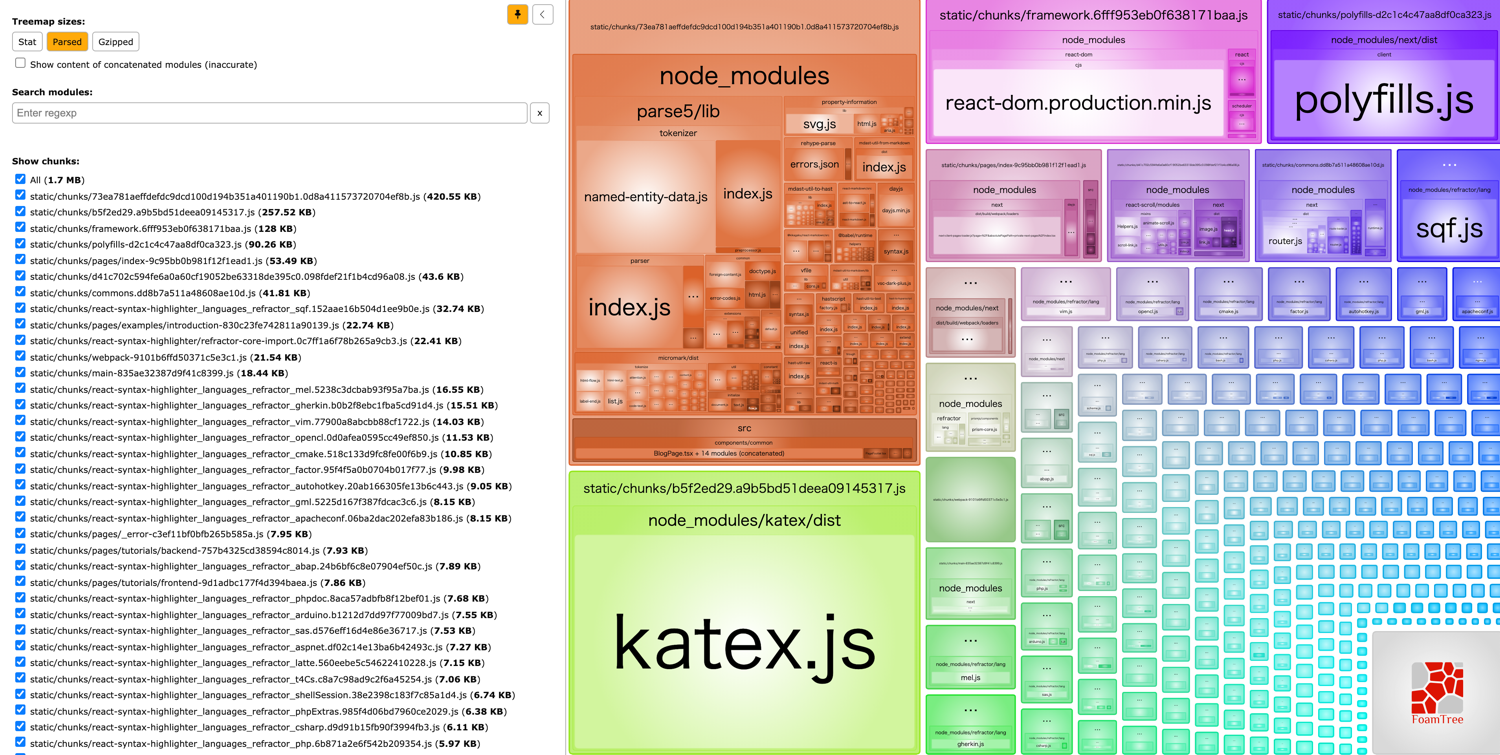
下図のように、バンドルサイズを可視化でき、容量の大きいモジュールが直感的に確認できます!
@next/bundle-analyzer の導入方法
以下コマンドを実行し、@next/bundle-analyzer をインストールします。
yarn add -D @next/bundle-analyzer
続いて next.config.js に以下のコードを記述します。
// next.config.js
const withBundleAnalyzer = require('@next/bundle-analyzer')({
enabled: process.env.ANALYZE === 'true',
});
module.exports = withBundleAnalyzer({});
後は、以下コマンドを実行するだけです!
ANALYZE=true yarn build
各バンドルの情報が確認できるようになります。
最後に
以上になります。バンドルサイズがひと目で確認できて、非常に便利です!
また ANALYZE=true yarn build は頻繁に使うコマンドなので、package.json に登録しておくと捗ります!
// package.json
"scripts": {
"analyze-bundle": "ANALYZE=true next build"
},
yarn analyze-bundle
今後もさまざまな技術情報をお届けしますので、楽しみにお待ちいただけたら嬉しいです!
参考文献