はじめに
今回は Next.js において、相対パスではなく、特定のディレクトリパスにあるモジュールを絶対パスでインポートできるようにする方法を紹介します。
▼ Before
// src/pages/index.tsx
import { Button } from '../components/Button';
▼ After
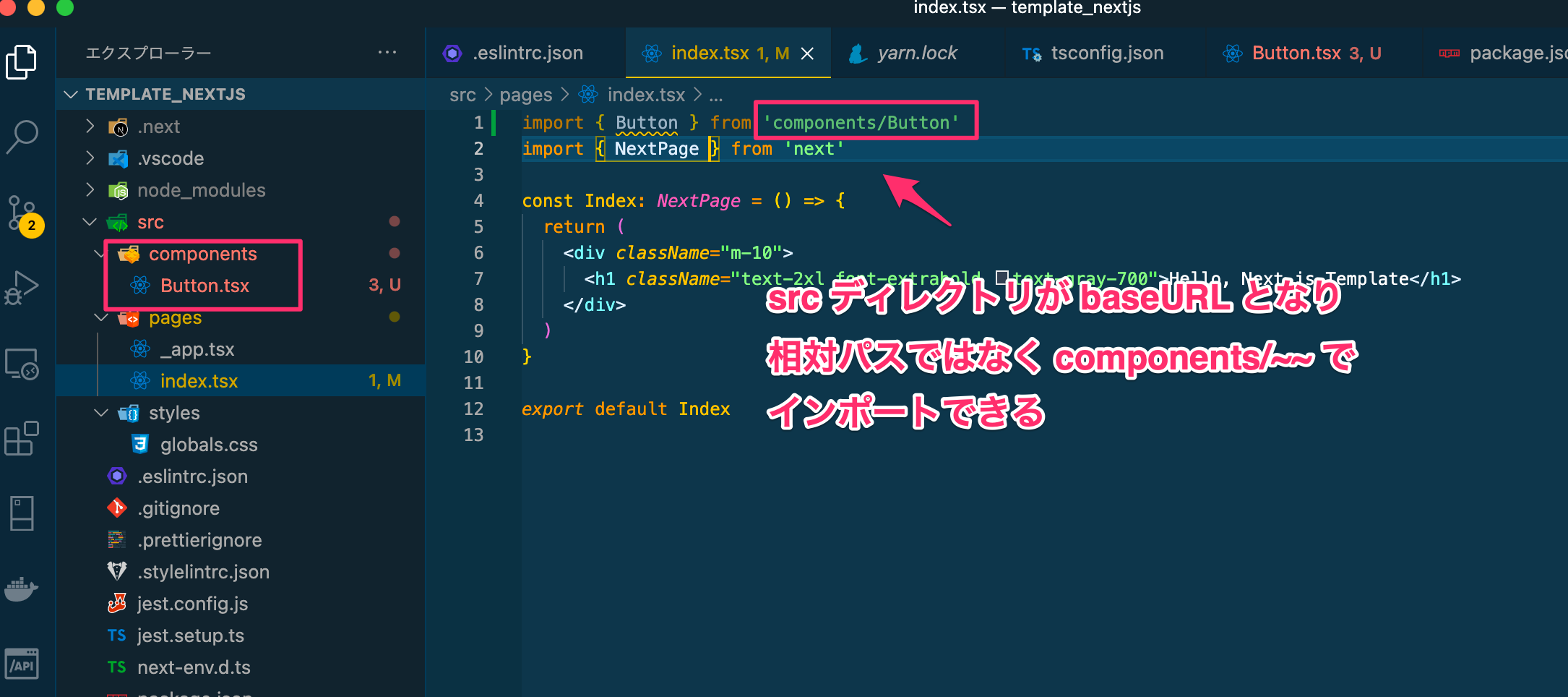
// src/pages/index.tsx
import { Button } from 'components/Button';
設定することで、パスの関係を気にする必要がなくなるので、開発体験も良くなります。参考になれば幸いです!
バージョン
- Next.js:10.2
- TypeScript:4.2.4
設定方法
方法は非常に簡単で、 jsconfig.json / tsconfig.json に baseUrl を設定するだけです。
// jsconfig.json / tsconfig.json
{
"compilerOptions": {
// 追加
"baseUrl": "src"
}
}
本記事では、src ディレクトリで各ファイルを管理しているため、baseUrl を src と設定しています。src ディレクトリを使わず、ルートディレクトリで各ファイルを管理している場合は "baseUrl": "." としましょう。
エイリアスの設定
また paths オプションを使用することで、モジュールを読み込むパスのエイリアスも設定できます。
// jsconfig.json / tsconfig.json
{
"compilerOptions": {
"baseUrl": "src",
// 追加
"paths": {
"@/components/*": ["components/*"]
}
}
}
▼ After
// src/pages/index.tsx
import { Button } from '@/components/Button';
最後に
指定したディレクトリを基準に絶対パスでモジュールをインポートできるようになると、パスの位置関係を気にする必要がないので、開発体験が良くなり、オススメです。
また VSCode など特定のエディタを使用すれば、パスの補完も適用されます。
Next.js を使用している開発者の参考になれば幸いです!
参考文献