はじめに
本記事では、Next.js + Tailwind CSS に Storybook を導入する方法を紹介します。
Next.js と Tailwind CSS に加え、Storybook も使用したい方々の参考になれば幸いです!
※Next.js に Tailwind CSS が導入されていることを前提に話を進めていきます。
バージョン
- Next.js:10.1.3
- Tailwind CSS:2.1.1
- Post CSS:8.2.8
- Storybook:6.2.9
Storybook 導入の流れ
Storybook を導入する全体像は以下の通りです。
- Storybook に必要なパッケージをインストール
- 公式アドオン
@storybook/addon-postcss の導入
- Tailwind CSS のスタイル読み込み
1. Storybook に必要なパッケージをインストール
まず、以下コマンドを実行し、Storybook をインストールしましょう。
npx sb init
すると、良しなにセットアップしてくれます。ディレクトリ構成は以下の通りです!
# ディレクトリ構成
# Storybook の設定ファイル
.storybook
├── main.js
└── preview.js
# Storybook のデフォルトファイル
# baseUrl が src ディレクトリの場合は /stories -> /src/stories
/stories
├── Button.stories.tsx
├── Button.tsx
├── Header.stories.tsx
├── Header.tsx
├── Introduction.stories.mdx
├── Page.stories.tsx
├── Page.tsx
├── assets
│ ├── code-brackets.svg
│ ├── colors.svg
│ ├── comments.svg
│ ├── direction.svg
│ ├── flow.svg
│ ├── plugin.svg
│ ├── repo.svg
│ └── stackalt.svg
├── button.css
├── header.css
└── page.css
2. 公式アドオン @storybook/addon-postcss の導入
続いて PostCSS を Storybook で使用するために、公式アドオン @storybook/addon-postcss を導入します。コマンドは以下の通りです。
yarn add -D @storybook/addon-postcss
Storybook で PostCSS v8 を適用するため、以下のように設定を記述します。
// .storybook/main.js
module.exports = {
addons: [
// 追加
{
name: '@storybook/addon-postcss',
options: {
postcssLoaderOptions: {
implementation: require('postcss'),
},
},
},
],
};
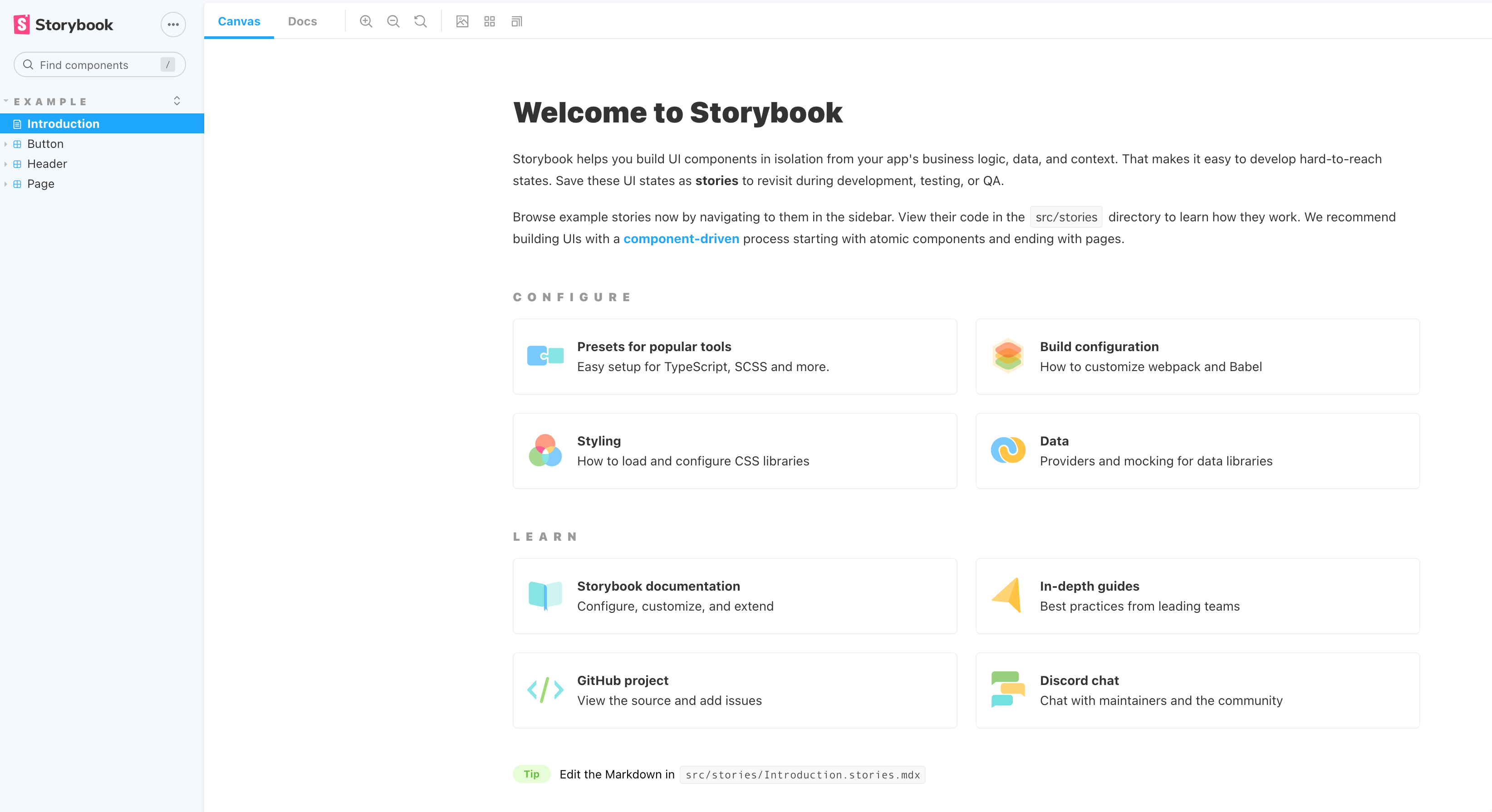
以下コマンドを実行した時、Storybook が起動すれば成功です!
yarn storybook
注意事項
Storybook に @storybook/addon-postcss を導入せず、yarn storybook を実行すると、エラーが出ます。
また yarn storybook でエラーが出力された後に @storybook/addon-postcss を導入&設定して、yarn storybook を再実行すると、思うように表示されない場合がありました。
上記のような現象が起きた時は、GitHub のリポジトリからクローンして再セットアップ等してリセットすると、うまくいきます。原因不明ですが、キャッシュなどが悪さをしているかもしれません。
3. Tailwind CSS のスタイル読み込み
最後に Tailwind CSS のスタイルを読み込み、Storybook でも使えるようにします。コードは以下の通りです。
# .storybook/preview.js
# 追加
import '../styles/globals.css';
export const parameters = {
actions: { argTypesRegex: '^on[A-Z].*' },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
};
/* styles/globals.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
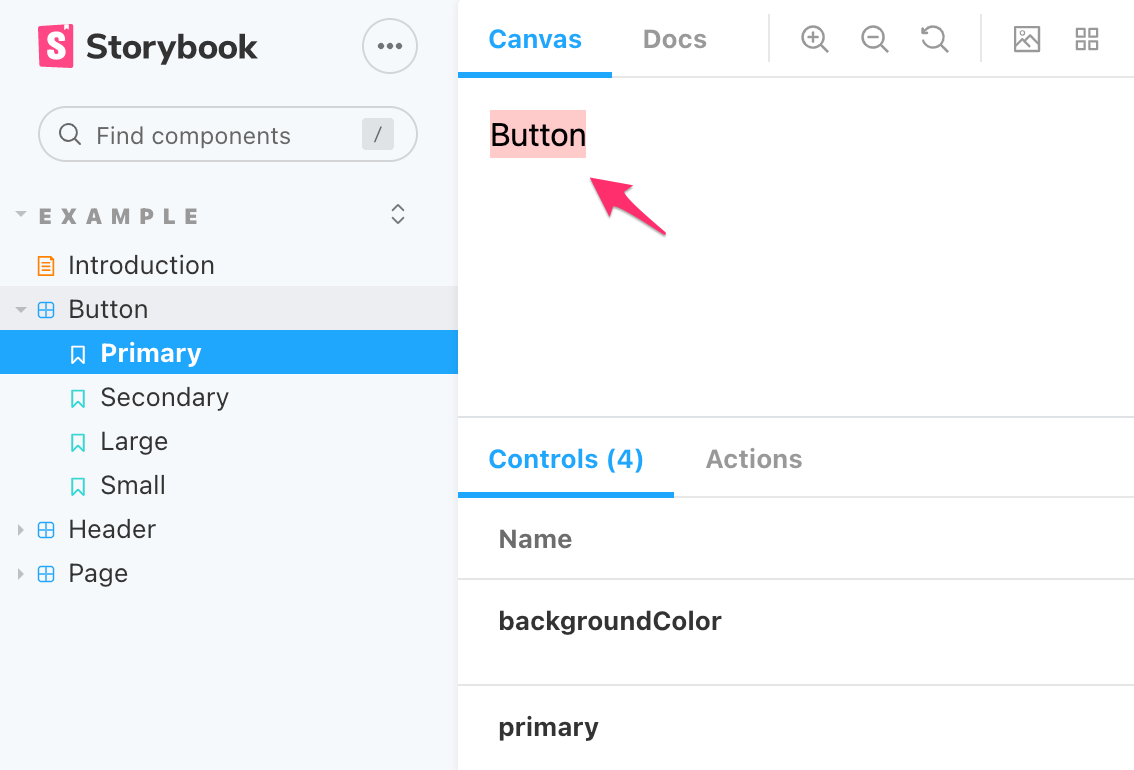
試しに Tailwind CSS のスタイルが Storybook に反映されるかどうか、確認してみましょう!
以下のように、Storybook の Button コンポーネントの背景色を Tailwind CSS を使って、赤色に変更してみます。
// stories/Button.tsx
export const Button: React.FC<ButtonProps> = ({
primary = false,
size = 'medium',
backgroundColor,
label,
...props
}) => {
const mode = primary ? 'storybook-button--primary' : 'storybook-button--secondary';
return (
// ボタンの背景色
<button type="button" className="bg-red-200" {...props}>
{label}
</button>
);
};
yarn storybook を実行した時、下図のようにボタンの背景色が赤色になっていれば成功です!
最後に
以上になります。今回は Next.js + Tailwind CSS に、Storybook を導入する方法を紹介しました。
今後もさまざまな情報をお届けしますので、楽しみにお待ちいただけたら嬉しいです!
参考文献