Next.js (JavaScript/TypeScript) に Tailwind CSS を導入する方法
2021/07/19

はじめに
どーも、入田 / ぐるたか @guru_taka です!
本記事では Next.js に Tailwind CSS を導入する方法を紹介します。また、VS Code で Tailwind CSS での開発がしやすくなる Tips もまとめていますので、参考にしてみてください!
本記事では Next.js に Tailwind CSS を導入する方法を紹介します。また、VS Code で Tailwind CSS での開発がしやすくなる Tips もまとめていますので、参考にしてみてください!
バージョン情報
- node:15.11.0
- react: 17.0.2
- react-dom: 17.0.2
- next: 11.0.1
- autoprefixer: 10.2.6
- postcss: 8.3.5
- tailwindcss: 2.2.4
Tailwind CSS とは?
Tailwind CSS とは、ユーティリティファーストの CSS フレームワークになります。CSS フレームワークで有名な Bootstrap のように、デザインが整ったコンポーネントがあるのではなく、デザインを整えるときに便利かつシンプルな機能を寄せ集めたイメージです。
Tailwind CSS で用意されたクラスをベースに、デザインを整えます。例えば
padding を 0 にしたい場合、Tailwind CSS では、p-0 と class 属性に代入するだけで実現可能。スタイルファイル内のコード量も抑えられます。また、パフォーマンスの最適化もされており、2021/07/19 時点で、ホットな CSS フレームワークです。fwywd チームでは、基本的に Tailwind CSS を使用して、スタイリングを行っています。
Tailwind CSS 導入の全体像
Next.js (JavaScript) と Next.js (TypeScript) で全体像が少しだけ変わります。
- Next.js (JavaScript)
- ① Next.js (JavaScript) + Tailwind CSS の新規プロジェクトを作成
- Next.js (TypeScript)
- ① Next.js (TypeScript) の新規プロジェクトを作成
- ② Tailwind CSS の導入
- ③ 設定ファイルの作成
Next.js (JavaScript) に Tailwind CSS を導入する方法
1. Next.js (JavaScript) + Tailwind CSS の新規プロジェクトを作成
Next.js (JavaScript) で開発する場合は、以下のコマンドを実行するだけで、Tailwind CSS 搭載の新規プロジェクトが作成できます!
コマンドは以下の通りです。
コマンドは以下の通りです。
# npm の場合 npx create-next-app next-tailwind -e with-tailwindcss # yarn の場合 yarn create next-app next-tailwind -e with-tailwindcss
ディレクトリ構造は以下のようになります。
├── .gitignore ├── README.md ├── node_modules ├── package.json ├── pages ├── postcss.config.js ├── public ├── tailwind.config.js └── yarn.lock
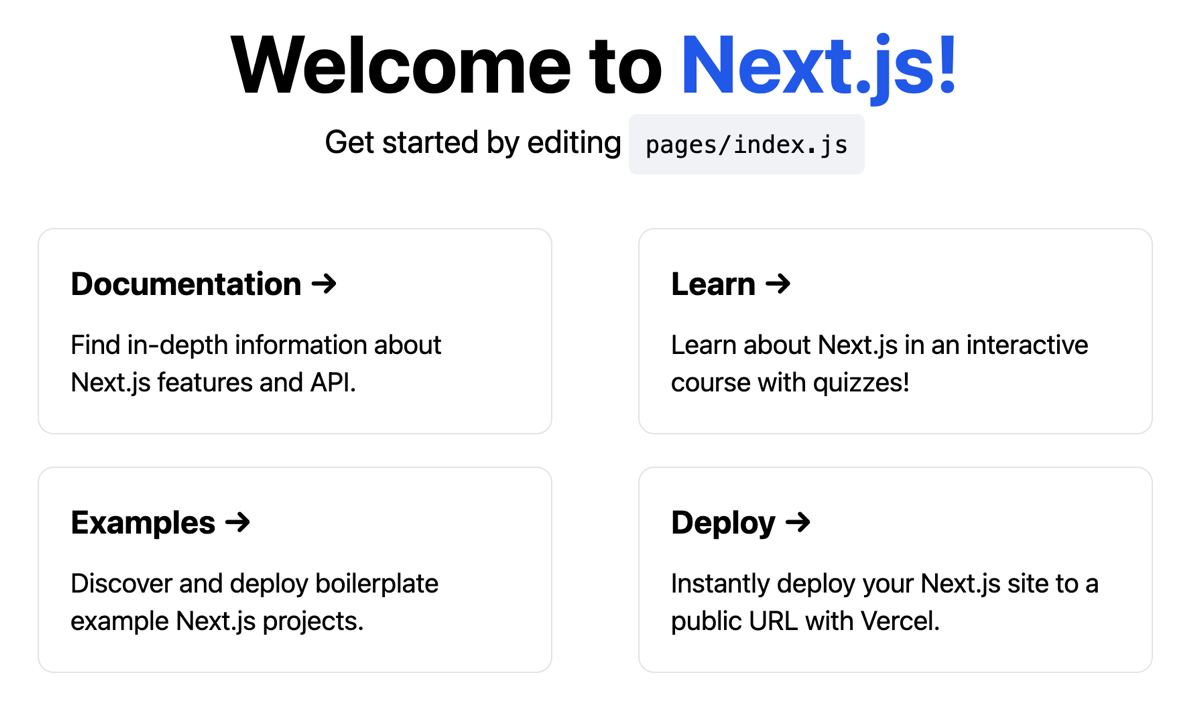
pages/index.js のファイルを確認してみると、すでに Tailwind CSS を用いた装飾がされています!// pages/index.js ... <h1 className="text-6xl font-bold"> Welcome to{' '} <a className="text-blue-600" href="https://nextjs.org"> Next.js! </a> </h1> ...
以下コマンドを実行しましょう。
# npm の場合 npm run dev # yarn の場合 yarn dev
下図のように、Tailwind CSS で装飾されたページが表示されれば成功です!

Tailwind CSS の関連パッケージや設定ファイルが気になる方や既存プロジェクトに Tailwind CSS を導入したい方は、以降で紹介する Next.js (TypeScript) における Tailwind CSS の導入方法で解説します。ぜひご覧ください!
Next.js (TypeScript) に Tailwind CSS を導入する方法
1. Next.js (TypeScript) の新規プロジェクトを作成
まず、以下コマンドで Next.js (TypeScript) の新規プロジェクトを作成しましょう。2021/07/19 時点で、Tailwind CSS + TypeScript 搭載の Next.js の公式サンプルがないため、Next.js (TypeScript) のプロジェクトを作成し、Tailwind CSS を導入します。
# npm の場合 npx create-next-app next-ts-tailwind --typescript # yarn の場合 yarn create next-app next-ts-tailwind --typescript
ディレクトリ構造は以下の通りです。
├── .eslintrc ├── .gitignore ├── README.md ├── next-env.d.ts ├── next.config.js ├── node_modules ├── package.json ├── pages ├── public ├── styles ├── tsconfig.json └── yarn.lock
2. Tailwind CSS の導入
Tailwind CSS を導入するため、Next.js のプロジェクトに、以下 3 つのパッケージをインストールします。
上記パッケージをインストールするコマンドは以下の通りです。
# npm の場合 npm install -D tailwindcss@latest postcss@latest autoprefixer@latest # yarn の場合 yarn add -D tailwindcss@latest postcss@latest autoprefixer@latest
3. 設定ファイルの作成
続いて、Tailwind CSS に関連する設定ファイルを作成します。まず、以下のコマンドを実行して、初期化を行います。
# npm の場合 npx tailwindcss init -p # yarn の場合 yarn tailwindcss init -p # 実行結果 Created Tailwind CSS config file: tailwind.config.js Created PostCSS config file: postcss.config.js ✨ Done in 0.86s.
すると、以下 2 つの設定ファイルが作成されます。
tailwind.config.jspostcss.config.js
// tailwind.config.js module.exports = { purge: [], darkMode: false, // or 'media' or 'class' theme: { extend: {}, }, variants: { extend: {}, }, plugins: [], };
// postcss.config.js module.exports = { plugins: { tailwindcss: {}, autoprefixer: {}, }, };
Tailwind CSS では、
tailwind.config.js 内にある purge オプションを設定することで、ビルド生成時の未使用のスタイルを除外し、パフォーマンスの最適化を行えます。今回は pages と components ディレクトリ内を purge の対象範囲とします。変更するコードは以下の通りです。// tailwind.config.js module.exports = { // 追記 purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'], darkMode: false, // or 'media' or 'class' theme: { extend: {}, }, variants: { extend: {}, }, plugins: [], };
続いて、 JIT (just-in-time) mode を適用するために、設定ファイルを変更します。JIT mode とは、必要に応じてスタイルを反映するモード(厳密には、コンパイラ)で、以下のようなメリットがあります!
- ビルド時間が非常に速い
- 開発時のブラウザパフォーマンスが良くなる
- カスタマイズが容易になる
このように JIT mode には強力な機能が搭載されているため、適用することを強くオススメします。設定方法は以下の通りです。
// tailwind.config.js module.exports = { // 追記 mode: 'jit', purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'], darkMode: false, // or 'media' or 'class' theme: { extend: {}, }, variants: { extend: {}, }, plugins: [], };
最後に、Tailwind CSS のファイルを
pages/_app.tsx で読み込むようにし、グローバルで適用させましょう。コードは以下の通りです。// pages/_app.tsx // Tailwind CSS 以外のスタイルファイルはグローバルで適用したくないため削除 // import '../styles/globals.css' // 追記 import 'tailwindcss/tailwind.css'; import type { AppProps } from 'next/app'; function MyApp({ Component, pageProps }: AppProps) { return <Component {...pageProps} />; } export default MyApp;
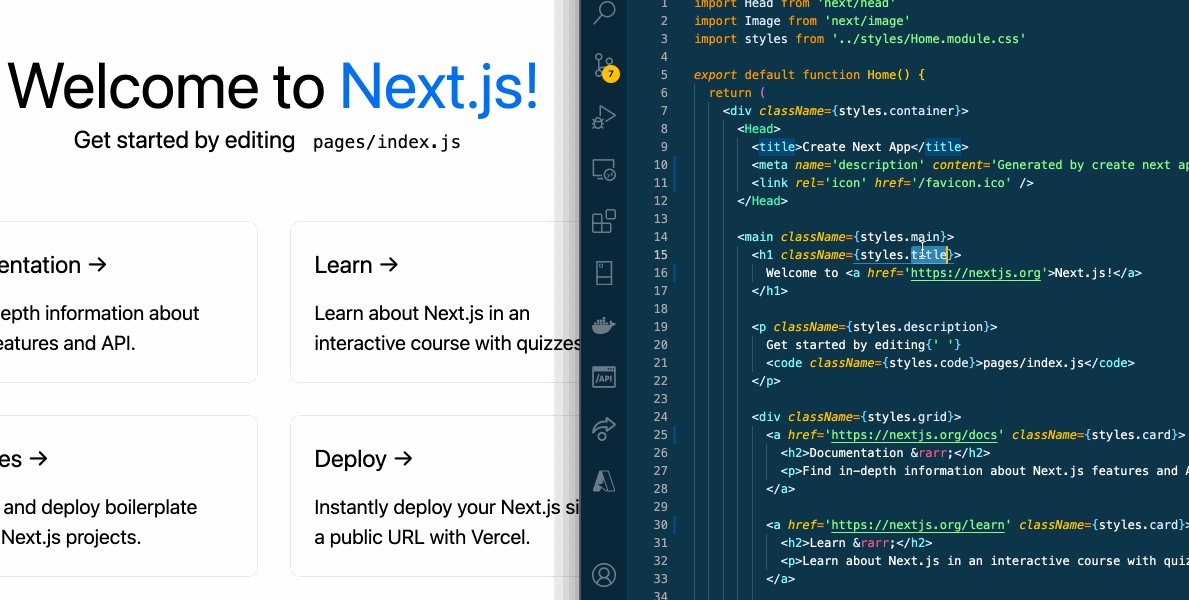
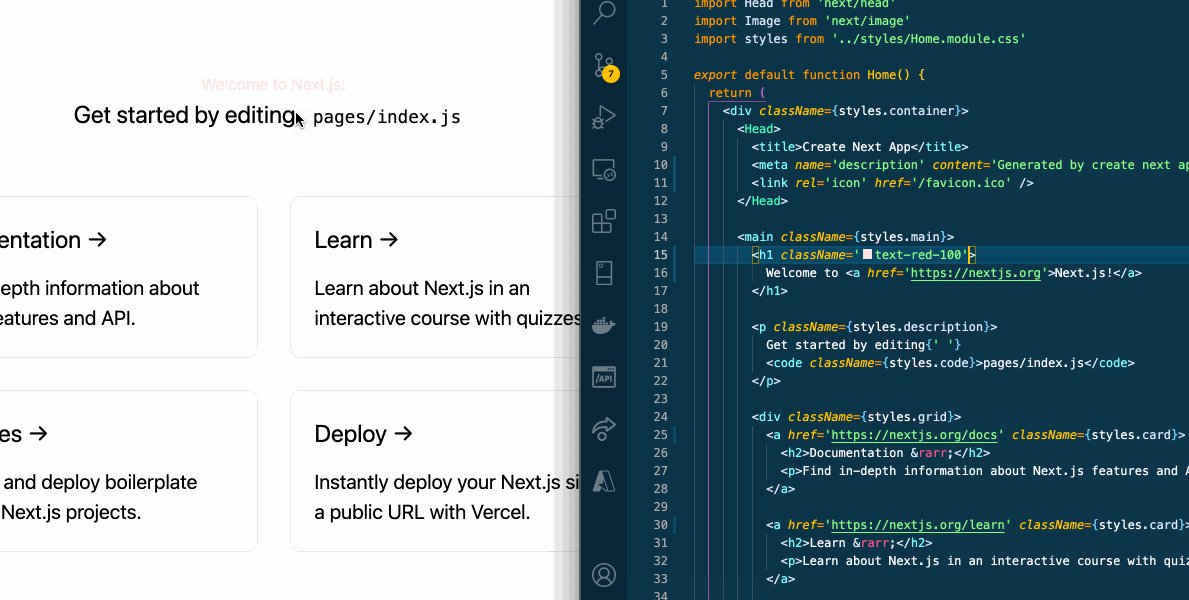
以上で設定は完了です。実際に、動作確認をしてみましょう!

このように開発環境において、リアルタイムに Tailwind CSS のスタイルが反映されれば成功です!
Tailwind CSS の補完が効く VS Code の拡張機能
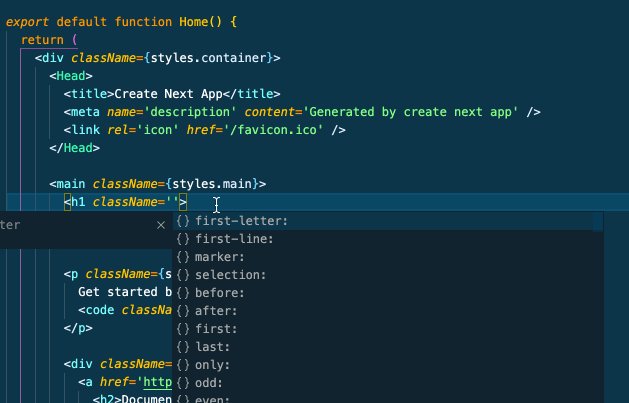
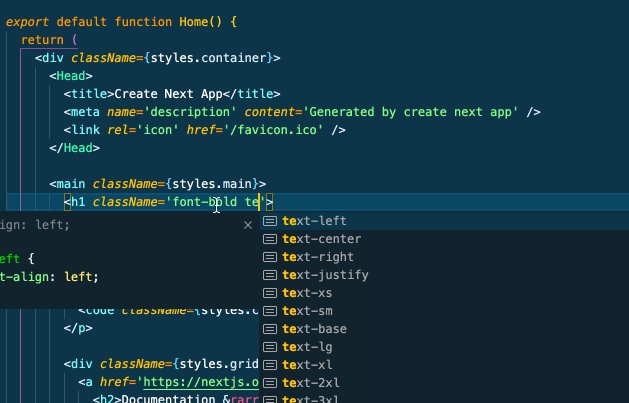
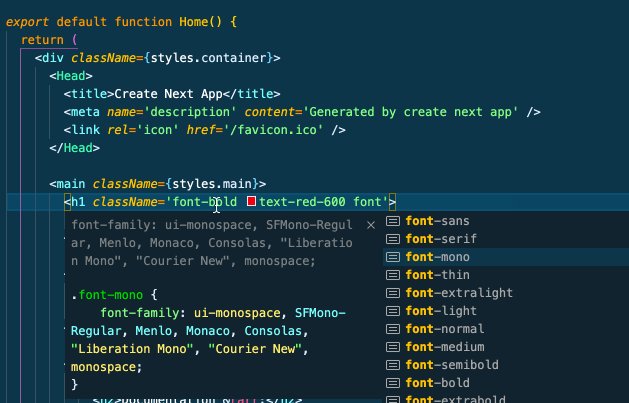
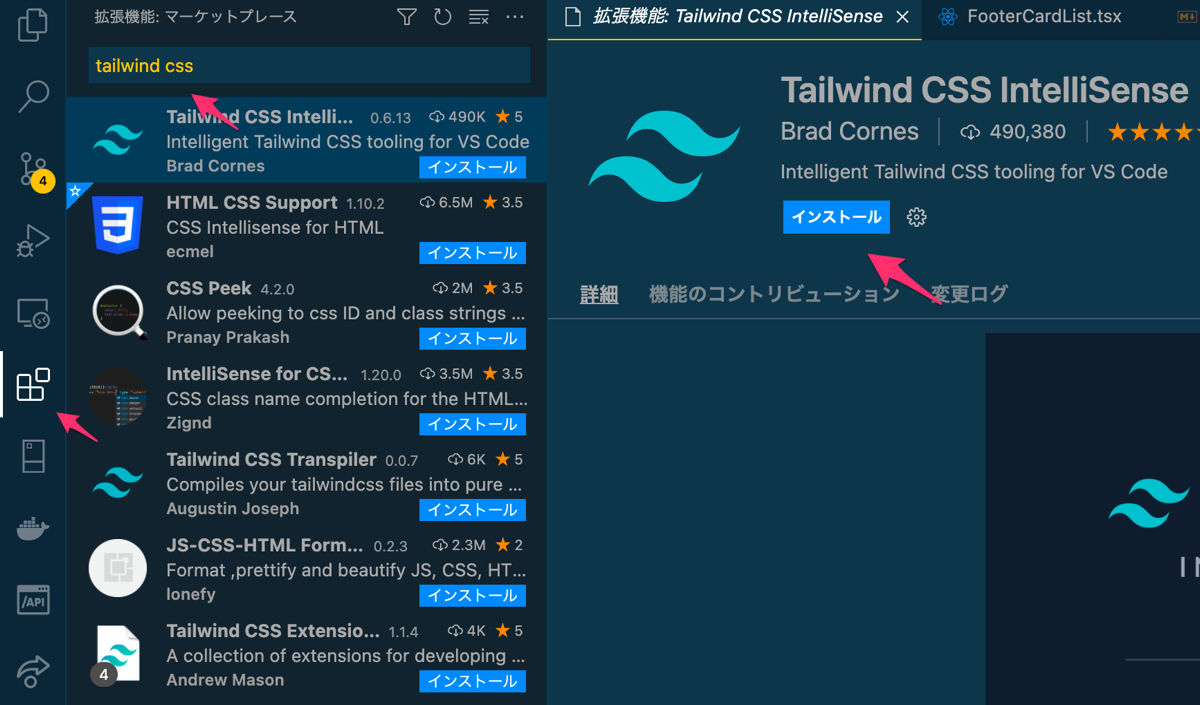
VS Code を使用している場合、Tailwind CSS IntelliSense という拡張機能をインストールすると、Tailwind CSS の補完が効くようになり、開発体験が良くなります。

難しい設定は不要!
Tailwind CSS IntelliSense をインストールするだけです。非常に便利なので、是非インストールしてみてください!
Tailwind CSS IntelliSense をインストールするだけです。非常に便利なので、是非インストールしてみてください!

eslint-plugin-tailwindcss を導入すると、更に便利!
Next.js (JavaScript/TypeScript) で ESLint を使用している方は、eslint-plugin-tailwindcss を導入すると、Tailwind CSS での開発が捗ります!
Next.js に ESLint や Prettier を導入する方法については、以下の記事をご覧ください。
参考:Next.js (TypeScript) に ESLint と Prettier を導入し、コードを綺麗に保とう | fwywd(フュード)
Next.js に ESLint や Prettier を導入する方法については、以下の記事をご覧ください。
参考:Next.js (TypeScript) に ESLint と Prettier を導入し、コードを綺麗に保とう | fwywd(フュード)
上記に書かれた ESLint と Prettier の設定をしていること前提で、eslint-plugin-tailwindcss の導入方法を紹介します。
まず、以下のコマンドを実行し、eslint-plugin-tailwindcss をインストールしましょう。
# npm の場合 npm install -D eslint-plugin-tailwindcss # yarn の場合 yarn add -D eslint-plugin-tailwindcss
続いて、ESLint の設定ファイル
.eslintrc に、以下の変更を加えます。// .eslintrc { "extends": [ "next", "next/core-web-vitals", "prettier", "plugin:import/recommended", "plugin:import/typescript", "plugin:import/warnings", // 追記 "plugin:tailwindcss/recommended" ], // 追記 // tailwind.config.js などの config ファイル、ESLint の対象外にする "ignorePatterns": ["*.config.js"], "rules": { "import/order": [ "error", { "alphabetize": { "order": "asc" } } ] } }
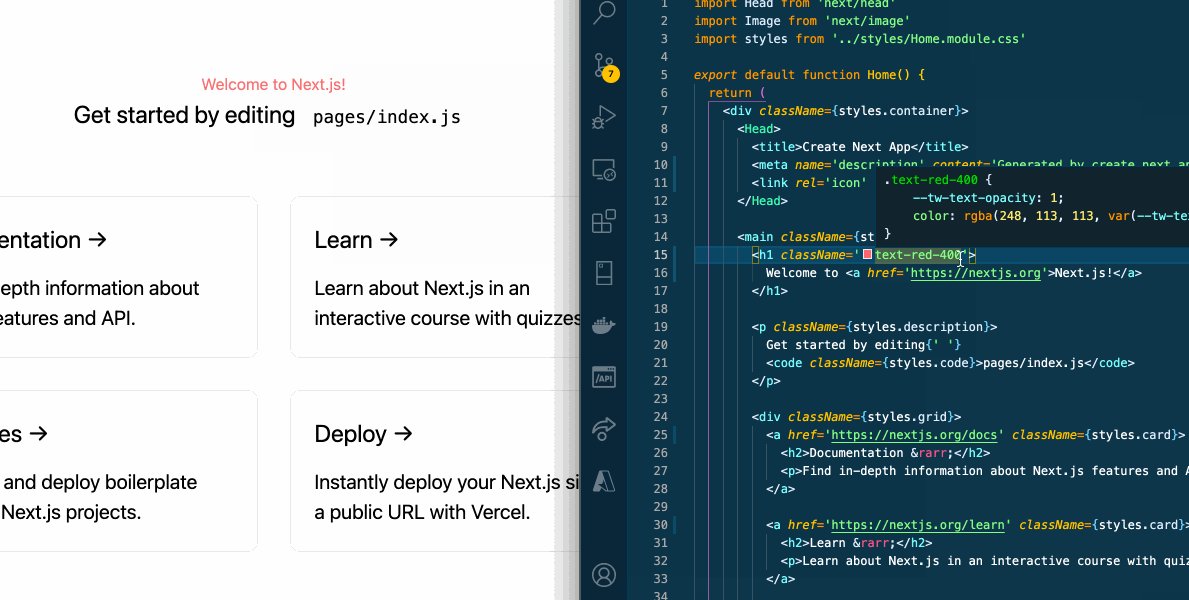
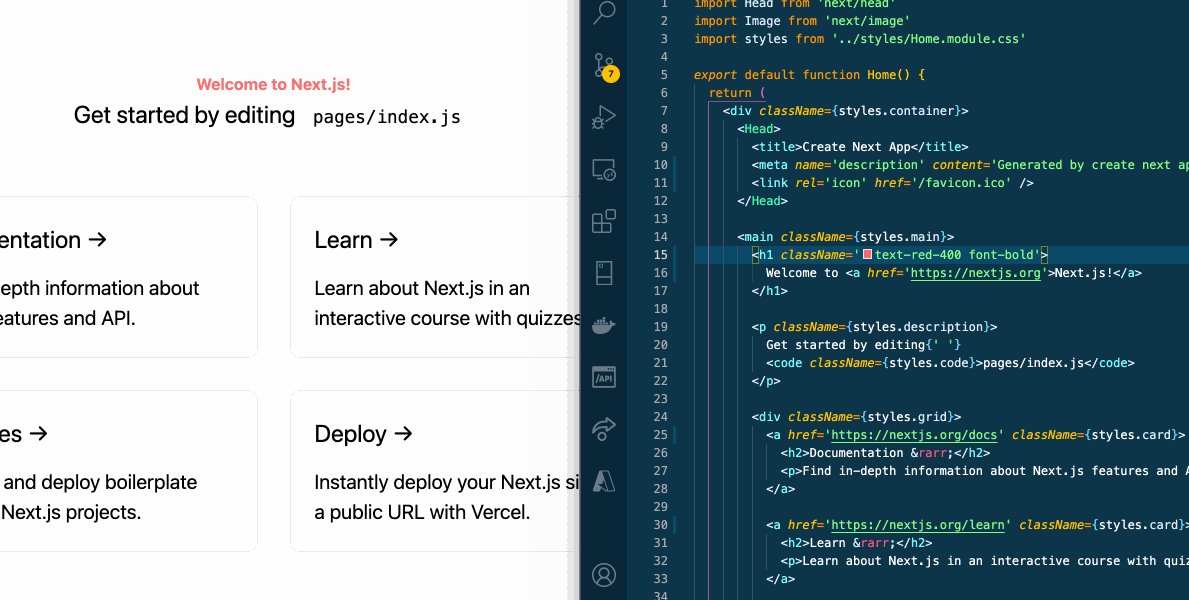
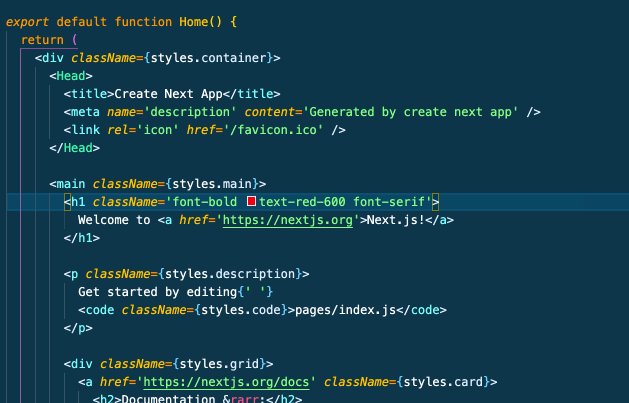
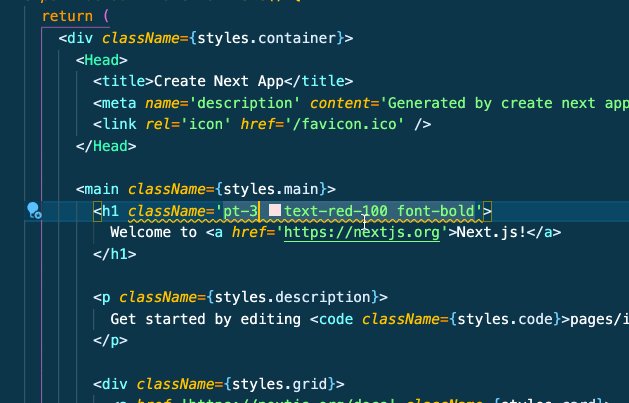
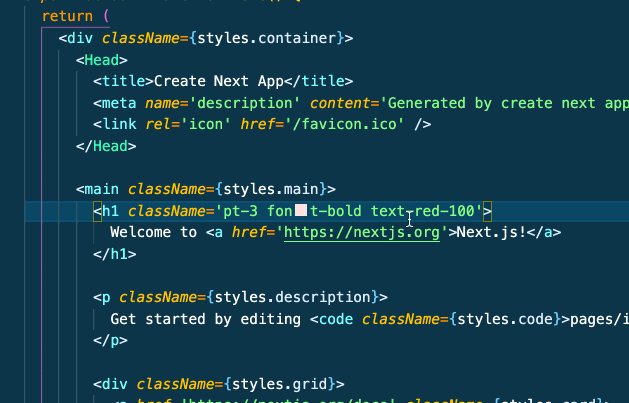
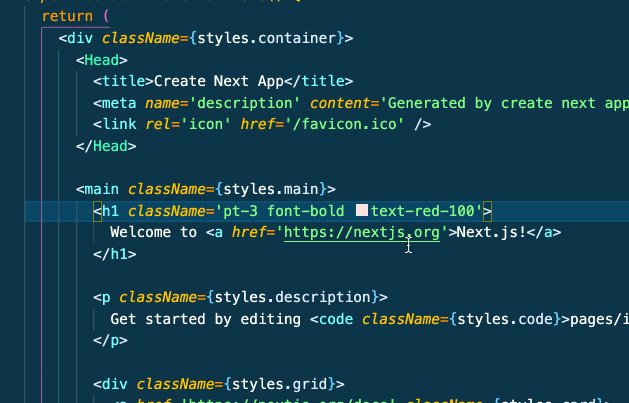
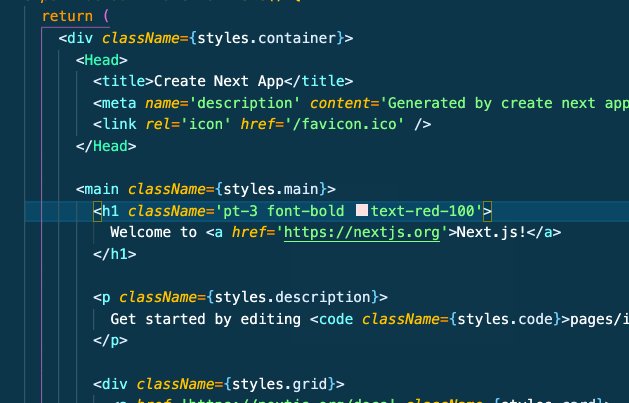
以下のように、Tailwind CSS のクラスの変数がアルファベット順で並ぶようになります。ぜひ導入してみてください!

最後に
以上になります。Next.js (JavaScript/TypeScript) に Tailwind CSS の導入をしたい方の参考になれば幸いです。
ここまでご覧いただき、ありがとうございました!
ここまでご覧いただき、ありがとうございました!
参考文献
新着記事
関連記事
新着記事new
Markdoc (Tailwind UI の Syntax ベース)による Markdown Viewer の実装
2022/08/09▶︎ view more
【Azure App Service | Node.js】GitHub Actions を利用して継続デプロイしてみよう【 トラブルガイド付】
2022/08/06▶︎ view more
ライター直伝!読みやすさに差をつける文章濃縮術
2022/07/28▶︎ view more
井の中の蛙が人の力を引き出す、群に対する教育の設計術 ~ 専門家が怖くて発言できない、こんな世の中に ~
2022/07/28▶︎ view more
想像していたよりもはるか簡単に社長になった話
2022/07/27▶︎ view more
著者


