はじめに
どーも、入田 / ぐるたか
@guru_taka です!
本記事では
Next.js に Chakra UI を導入する方法を紹介します。また、
設定しておくと便利な Tips も触れていますので、ぜひ参考にしてみてください!
バージョン情報
- node:15.11.0
- react: 17.0.2
- react-dom: 17.0.1
- next: 11.1.2
- @chakra-ui/react: 1.6.7
- @emotion/react: 11
- @emotion/styled: 11
- framer-motion: 4
Chakra UI とは?
Chakra UI は
UI フレームワークの 1 つで、汎用性の高いコンポーネントを基にスタイリングを行います。
Chakra UI は、
Bootstrap や
Material UI のように、スタイルが固定されておらず、自由度高く、カスタマイズできます。また、Chakra UI では props でスタイリングを行うため、TypeScript との相性も抜群です。
さらに、モーダルやスケルトンなど、イチから実装するには面倒な UI コンポーネントも多数、搭載されています。
Chakra UI を Next.js に導入する手順
全体像は以下の通りです。順番に解説します!
- Chakra UI 関連のパッケージをインストール
ChakraProvider のセットアップ- テーマのカスタマイズ
- 【補足】キーボード操作以外のフォーカス除外
1. Chakra UI 関連のパッケージをインストール
以下のコマンドを実行し、Chakra UI 関連のパッケージをインストールします。
# npm の場合
npm install -D @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
# yarn の場合
yarn add -D @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
Chakra UI でアイコンも使用したいときは、以下コマンドでアイコン関連のパッケージもインストールしましょう。
# npm の場合
npm install -D @chakra-ui/icons
# yarn の場合
yarn add -D @chakra-ui/icons
2. ChakraProvider のセットアップ
続いて、Chakra UI を Next.js で使用できるように、セットアップします。
方法は非常に簡単で、ChakraProvider コンポーネントを全ページのコンポーネントにラップするだけです。コードは以下のようになります。
// _app/index.tsx
import { ChakraProvider } from '@chakra-ui/react';
import { AppProps } from 'next/app';
export default function App({ Component, pageProps }: AppProps): JSX.Element {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
);
}
実際に、Chakra UI でデザインが変更できるかどうか、確認してみましょう。
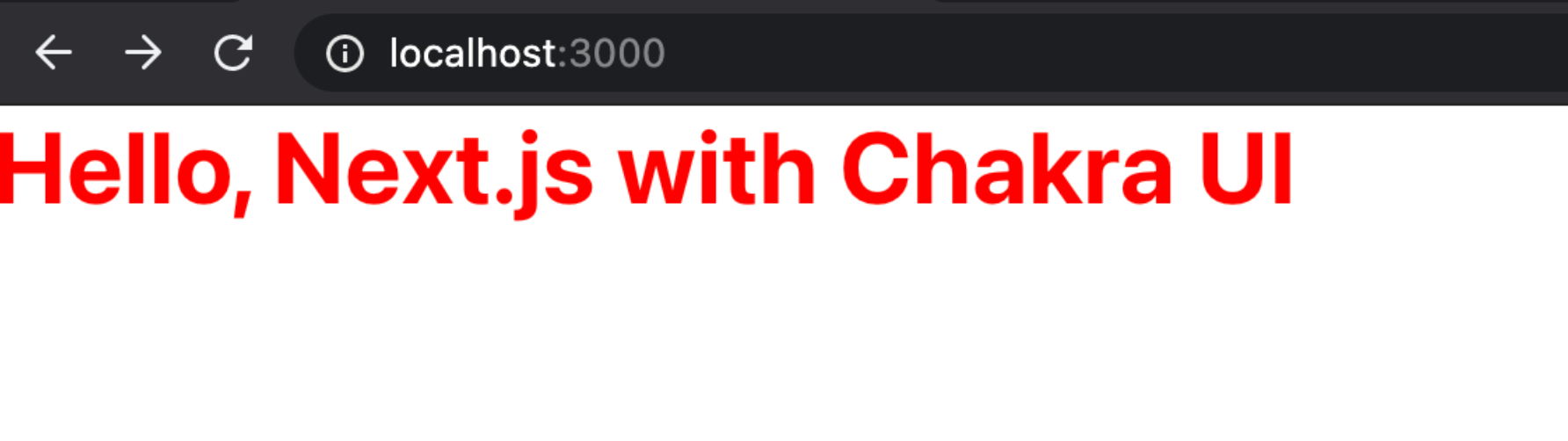
まず、以下のコードのように、Chakra UI のコンポーネントを記述してください。今回はわかりやすいように、テキストの文字を赤色で指定しています。
// pages/index.tsx
import { Heading } from '@chakra-ui/react';
export default function Index(): JSX.Element {
return <Heading color="red">Hello, Next.js with Chakra UI</Heading>;
}
続いて
yarn dev or
npm run dev を実行し、下図のような画面がブラウザに表示されれば成功です!
3. テーマのカスタマイズ
このままでも問題ありませんが、実務では Chakra UI のデフォルトテーマだけでなく、独自のカラーテーマなど、テーマをカスタマイズ(拡張)したいケースは多々あるはずです。
そのため、Chakra UI でテーマをカスタマイズできるように、設定します。方法は以下の通りです。
// _app/index.tsx
import { ChakraProvider } from '@chakra-ui/react';
import { AppProps } from 'next/app';
import { extendTheme } from '@chakra-ui/react';
// デフォルトの breakpoints
// https://chakra-ui.com/docs/theming/theme#breakpoints
const breakpoints = createBreakpoints({
sm: '30em',
md: '48em',
lg: '62em',
xl: '80em',
'2xl': '96em',
});
const theme = extendTheme({
breakpoints,
// デフォルトのフォント
// https://chakra-ui.com/docs/theming/theme#typography
fonts: {
body: 'system-ui, sans-serif',
heading: 'Georgia, serif',
mono: 'Menlo, monospace',
},
// デフォルトのカラーモード
// https://chakra-ui.com/docs/theming/theme#config
config: {
initialColorMode: 'light',
useSystemColorMode: false,
},
});
export default function App({ Component, pageProps }: AppProps): JSX.Element {
return (
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
);
}
デフォルトの breakpoints を上書きすることはもちろん、新しい変数も設定できます。詳細は公式ドキュメントを御覧ください。
Chakra UI のデフォルトテーマの詳細を確認したい時や変更したい時は、以下の公式ドキュメントを確認し、テーマを上書きしましょう。
特に、フォントに関しては、デフォルト値を変えたいケースが多いです。そのため、フォントだけでも、デフォルト値を上書きしておくと、良いでしょう!
テーマだけでなく、グローバル CSS の変更も可能です。
これだけでも十分ですが、カスタマイズしたテーマをモジュール化した方がスッキリするため、config/chakra.ts に theme を管理しましょう。コードは以下のようになります。
// config/chakra.ts
import { extendTheme } from '@chakra-ui/react';
// デフォルトの breakpoints
// https://chakra-ui.com/docs/theming/theme#breakpoints
const breakpoints = createBreakpoints({
sm: '30em',
md: '48em',
lg: '62em',
xl: '80em',
'2xl': '96em',
});
export const theme = extendTheme({
breakpoints,
// デフォルトのフォント
// https://chakra-ui.com/docs/theming/theme#typography
fonts: {
body: 'system-ui, sans-serif',
heading: 'Georgia, serif',
mono: 'Menlo, monospace',
},
// デフォルトのカラーモード
// https://chakra-ui.com/docs/theming/theme#config
config: {
initialColorMode: 'light',
useSystemColorMode: false,
},
});
// _app/index.tsx
import { ChakraProvider } from '@chakra-ui/react';
import { AppProps } from 'next/app';
import { theme } from 'config/chakra';
export default function App({ Component, pageProps }: AppProps): JSX.Element {
return (
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
);
}
以上でディレクトリ構造を整理できました!
本記事では config/chakra.ts としましたが、各々の PJ に応じて、自由に変更して構いません。
4. 【補足】キーボード操作以外のフォーカス除外
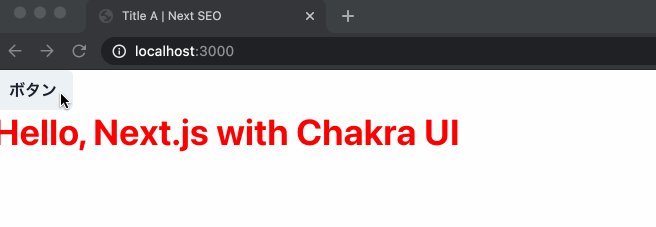
Chakra UI では、フォーカスがデフォルトで搭載されています。下 GIF のように、ボタンをクリックすると、青枠の表示が確認できます。
キーボード以外のフォーカスを除外するには、focus-visible というパッケージをインストールし、読み込む必要があります。props の _focus で outline を none にしても、反映されないので、注意してください。
以降、focus-visible の設定方法を紹介します。
まず、以下コマンドを実行し、focus-visible をインストールしましょう。
# npm の場合
npm install -D focus-visible
# yarn の場合
yarn add -D focus-visible
続いて、以下のコードを追記すれば完了です!
// pages/_app.tsx
import 'focus-visible/dist/focus-visible'; // 追記
import { ChakraProvider } from '@chakra-ui/react';
︙
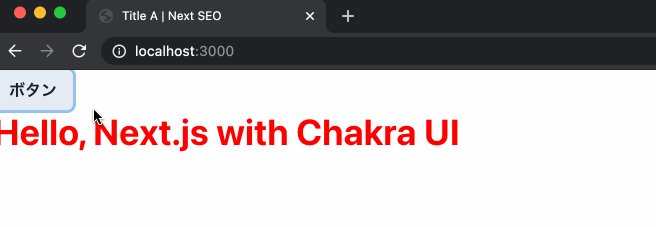
下 GIF のように、クリック後も青色の枠線がなくなりました!
最後に
以上になります。Next.js に Chakra UI を導入したい方の参考になれば幸いです。
ここまでご覧いただき、ありがとうございました!
株式会社キカガク コンテンツマーケティング責任者
入田 / ぐるたか
twitter:
@guru_taka参考文献