はじめに
Stylelint を導入することで、CSS などのスタイルファイルのコードを構文解析できます。さらに、有名企業の CSS ガイドラインに沿ったコード整形も行えます。
Next.js (TypeScript) の開発環境を整えている方の参考になれば幸いです!
バージョン情報
- node:15.11.0
- stylelint:13.13.1
- stylelint-config-standard:22.0.0
- stylelint-order:4.1.0
- typescript:4.3.5
- react: 17.0.2
- react-dom: 17.0.2
Stylelint とは?
Stylelint とは、
スタイルファイルのコードが正しいかどうか、検証するためのツールです。コードの問題を発見したり、記述方法を統一できるようになり、
コードの品質を保つことができます。
ESLint のスタイルバージョンと思って頂ければ大丈夫です。
Next.js (TypeScript) に Stylelint を導入する方法
- Stylelint の導入
- Stylelint のルール設定
- ファイル保存時、Stylelint で自動フォーマットするよう VS Code で設定
- 一括で構文解析 / コード整形するコマンドを設定
1. Stylelint の導入
まず、Stylelint を導入するため、Next.js (TypeScript) の既存プロジェクトに、以下 3 つのパッケージをインストールします。
上記パッケージをインストールするコマンドは以下の通りです。
# npm の場合
npm install -D stylelint stylelint-config-standard stylelint-order
# yarn の場合
yarn add -D stylelint stylelint-config-standard stylelint-order
2. Stylelint のルール設定
.stylelintrc や .stylelintrc.json などのファイルを作成し、ルールを記述package.json にルールを記述- etc...
package.json にルールを記述することで省ファイルにできますが、適用されているルールが直感的に理解することが難しいため、fwywd では、.stylelintrc.json にルールを記述しています。.stylelintrc ではなく、拡張子に json を入れている理由は、VS Code でシンタックスハイライトを効くようにするためです。
.stylelintrc.json のコードは以下のようになります。
// .stylelintrc.json
{
"plugins": ["stylelint-order"], // stylelint-order 適用
"extends": ["stylelint-config-standard"], // stylelint-config-standard のルール適用
"rules": {
// @~~~ ルール適用外
"at-rule-no-unknown": [
true,
{
"ignoreAtRules": ["tailwind", "apply", "variants", "responsive", "screen"]
}
],
"string-quotes": "single", // シングルクォーテーションに統一
"order/properties-alphabetical-order": true // CSS プロパティ、アルファベット順
},
"ignoreFiles": ["**/node_modules/**"] // node_modules 内のスタイルファイルは対象外
}
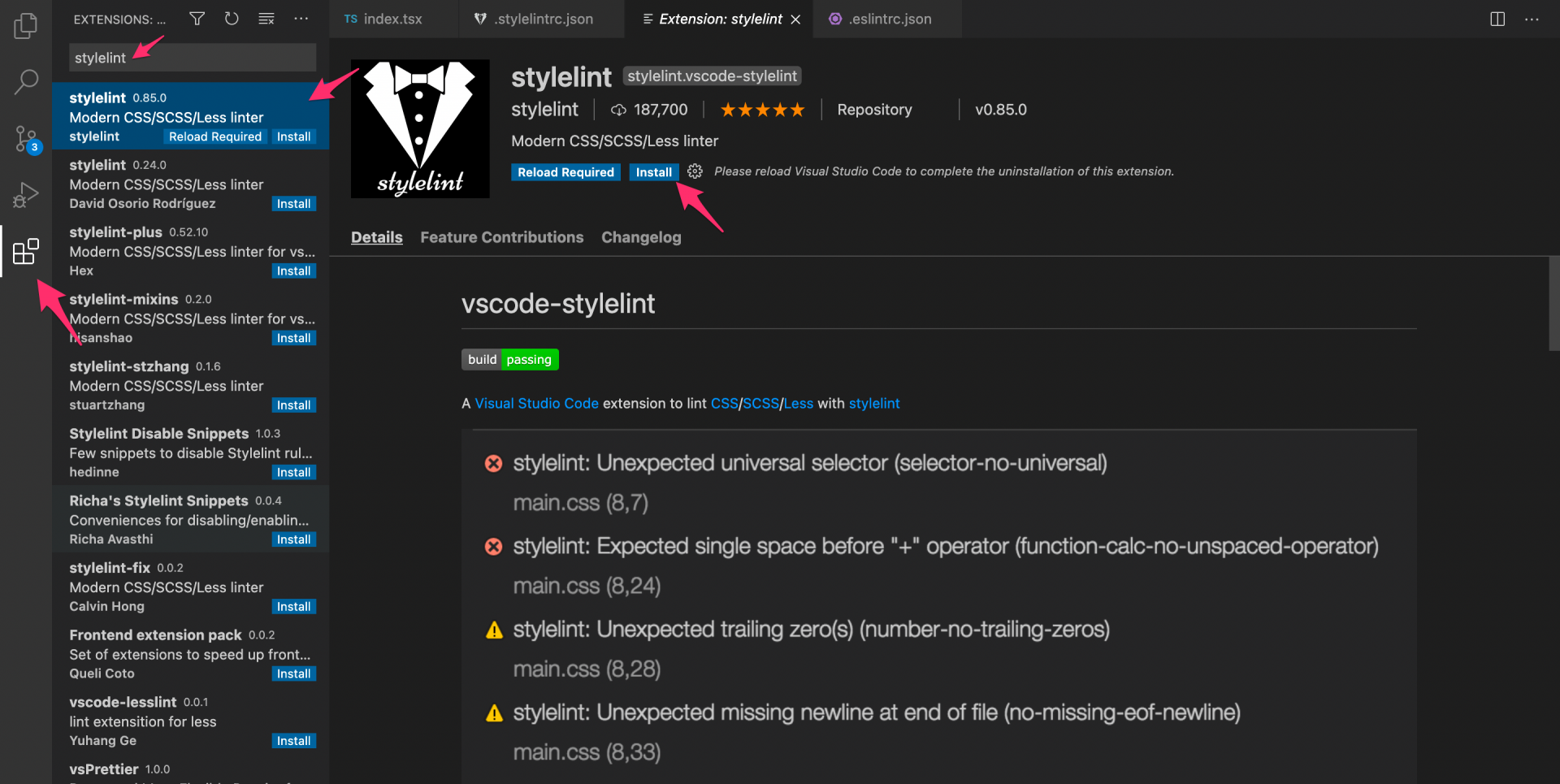
続いて、開発しながら Stylelint で構文解析できるように、VS Code の Stylelint の拡張機能をインストールしましょう。
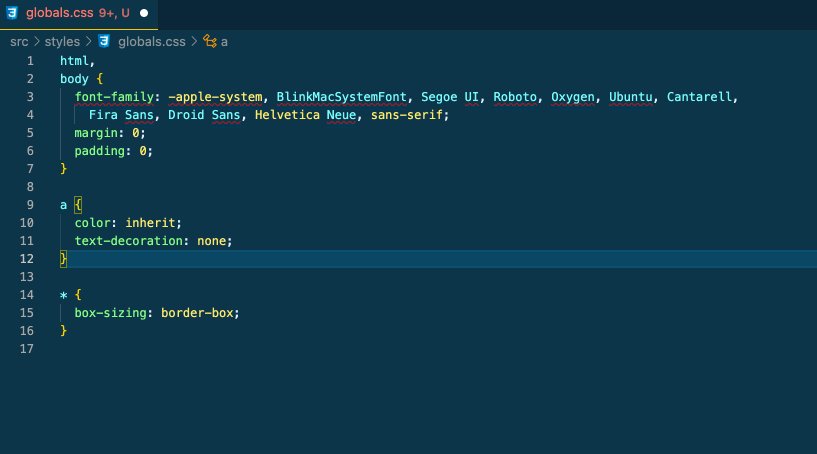
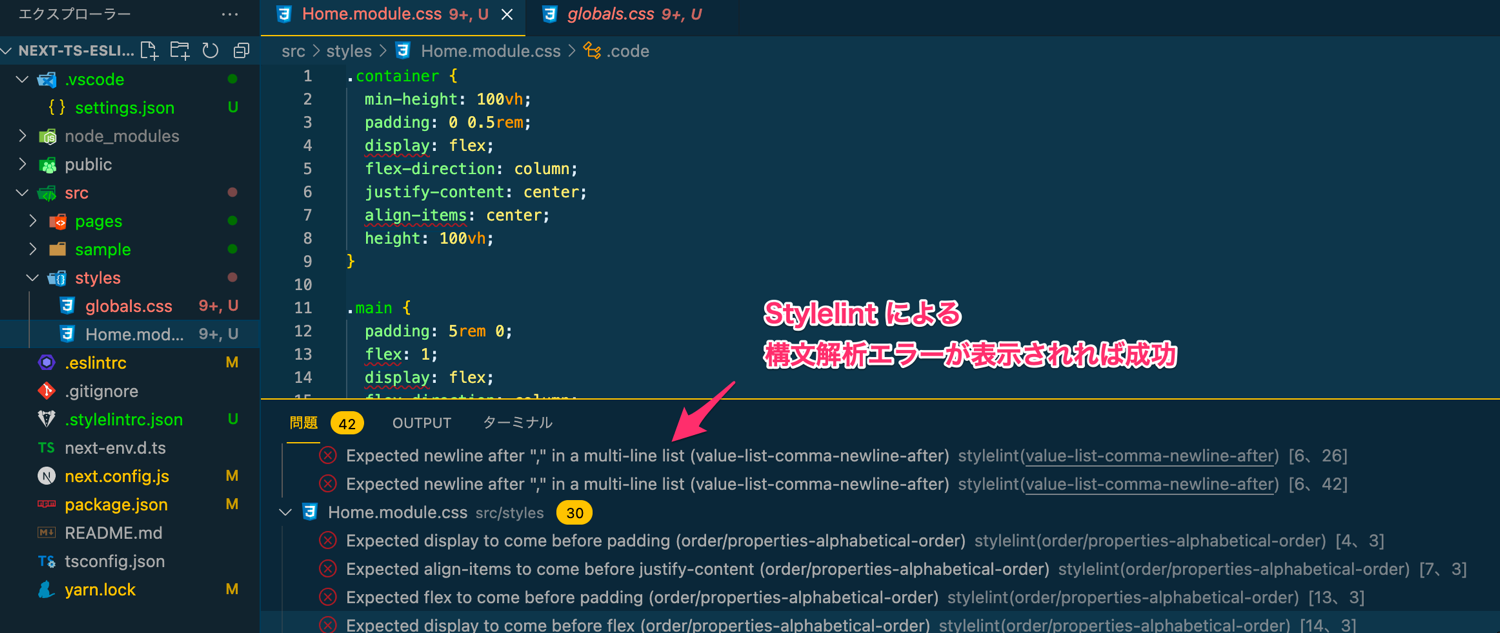
下図のように、Next.js のプロジェクト作成時に格納されているスタイルファイルを開いた時に、Stylelint による構文解析のエラーが出力されていれば成功です!
3. ファイル保存時、Stylelint で自動フォーマットするよう VS Code で設定
// .vscode/settings.json
{
// デフォルトのフォーマッタを prettier に設定
"editor.defaultFormatter": "esbenp.prettier-vscode",
// ファイル保存時、prettier による自動フォーマット
"editor.formatOnSave": true,
// ファイル保存時、ESLint, Stylelint による自動フォーマット
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 追記
// css, scss ファイルは Stylelint でフォーマットするため、Pretteir によるフォーマットを回避
"[css]": {
"editor.formatOnSave": false
},
"[scss]": {
"editor.formatOnSave": false
},
// VS Code の CSS, SCSS の Lint オフ
// Stylelint とのバッティング回避
"css.validate": false,
"scss.validate": false
}
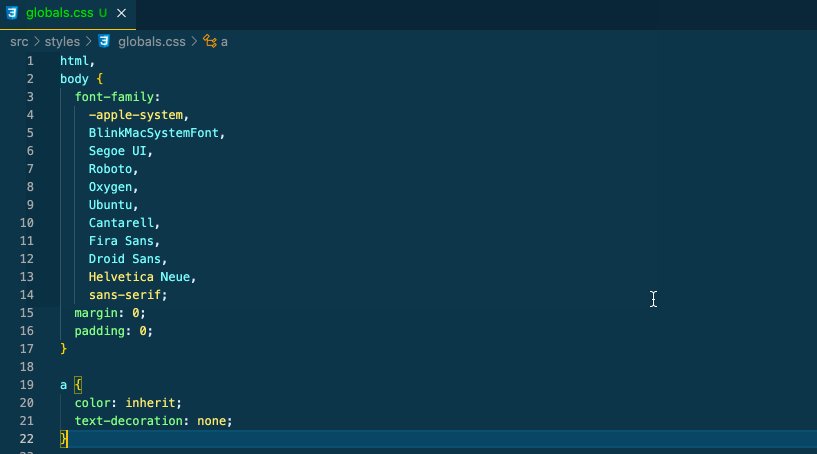
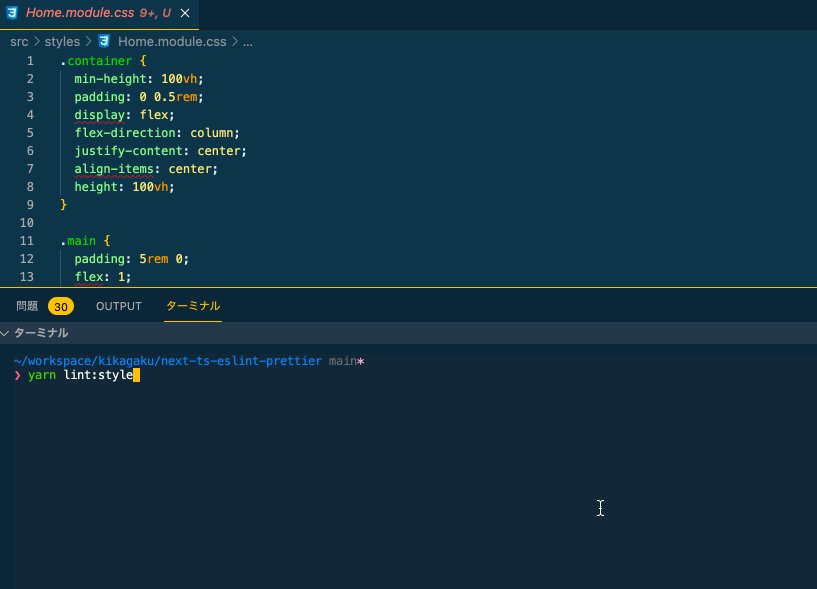
以下のように、スタイルファイルを保存した時に Prettier とも競合することなく、コード整形できれば成功です!
4. 一括で構文解析 / コード整形するコマンドを設定
今のままでは、
ファイル保存時でしかコード整形ができません。ファイル数が多い時や
husky などで pre-commit 時に構文解析したい場合、
一括で構文解析やコード整形できるコマンドがあると、便利です。
package.json に、以下のコマンドを追記しましょう。
// package.json
...
"scripts": {
// prettier から、スタイル関連の拡張子を除外
"format": "prettier --write --ignore-path .gitignore './**/*.{js,jsx,ts,tsx,json}'",
// 追記
"lint:style": "stylelint '**/*.{css,scss,sass}'",
"lint:style:fix": "stylelint --fix '**/*.{css,scss,sass}'"
},
...
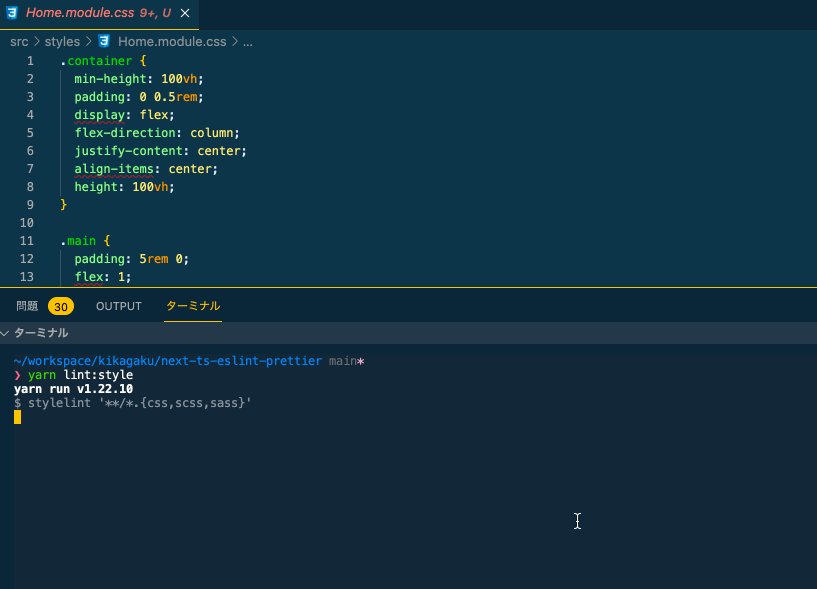
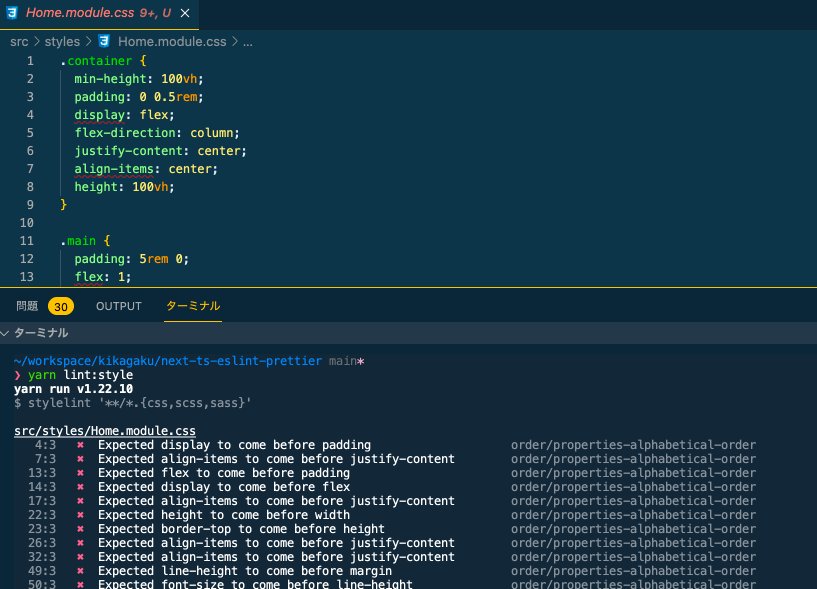
lint:style コマンドを実行した時、エラーがあるファイル、そしてエラーの内容が出力されていれば成功です。
# npm の場合
npm run lint:style
# yarn の場合
yarn lint:style
# 実行結果
$ stylelint '**/*.{css,scss,sass}'
src/styles/Home.module.css
4:3 ✖ Expected display to come before padding order/properties-alphabetical-order
7:3 ✖ Expected align-items to come before justify-content order/properties-alphabetical-order
13:3 ✖ Expected flex to come before padding order/properties-alphabetical-order
14:3 ✖ Expected display to come before flex order/properties-alphabetical-order
17:3 ✖ Expected align-items to come before justify-content order/properties-alphabetical-order
22:3 ✖ Expected height to come before width order/properties-alphabetical-order
23:3 ✖ Expected border-top to come before height order/properties-alphabetical-order
26:3 ✖ Expected align-items to come before justify-content order/properties-alphabetical-order
32:3 ✖ Expected align-items to come before justify-content order/properties-alphabetical-order
49:3 ✖ Expected line-height to come before margin order/properties-alphabetical-order
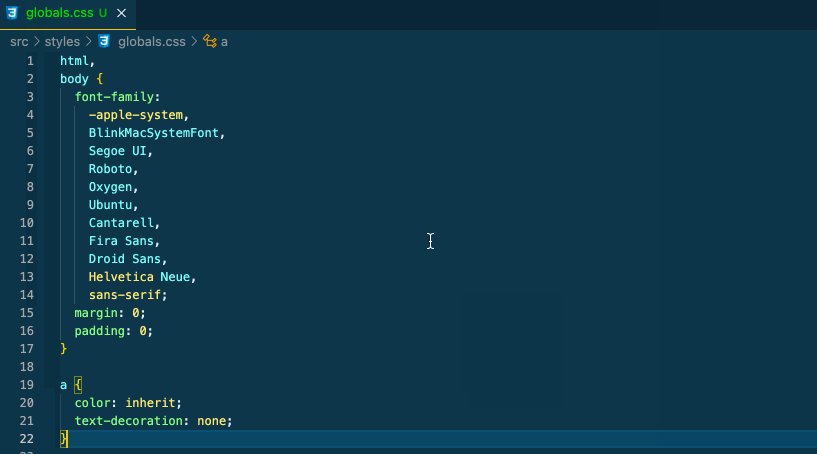
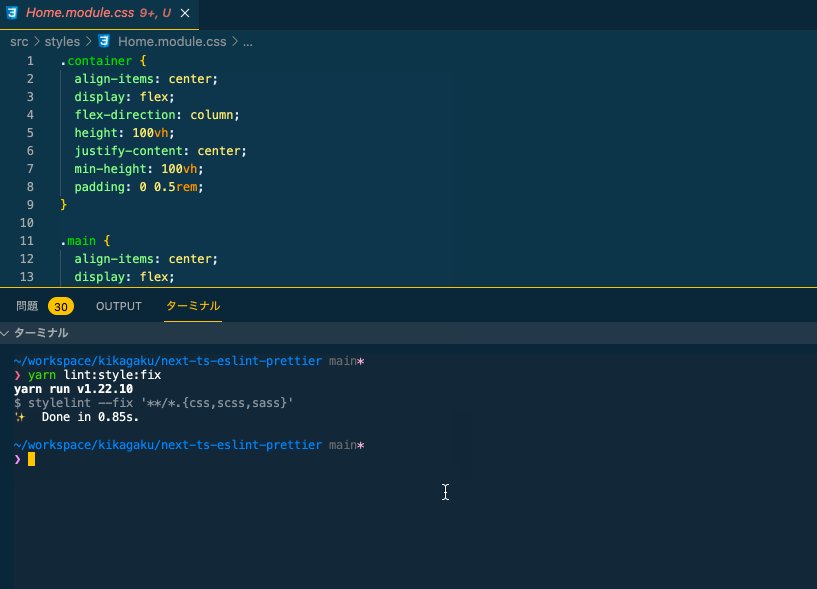
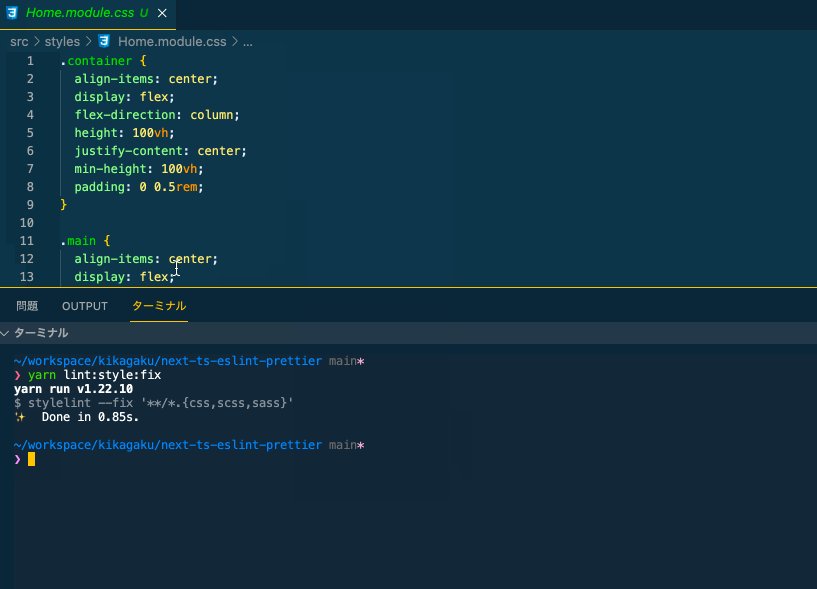
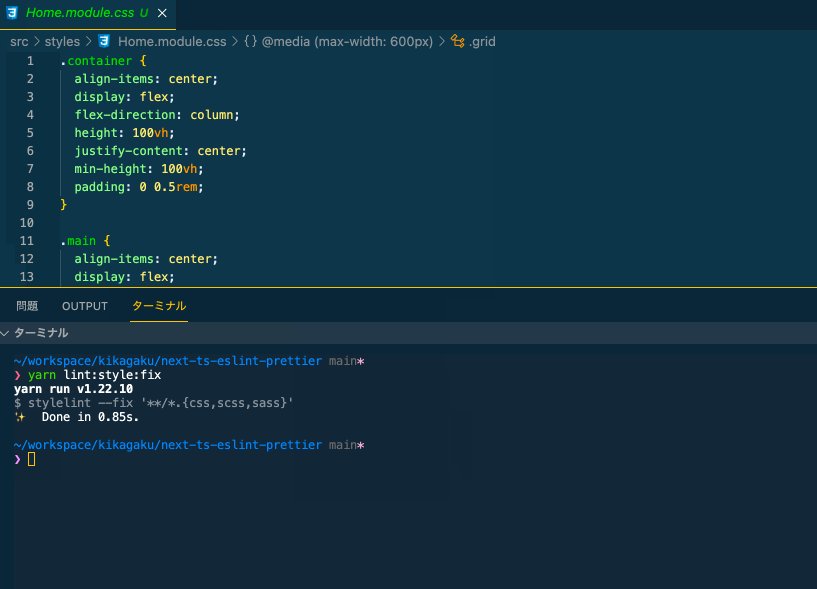
また、lint:style:fix コマンドを実行した時、以下のようにコード整形されれば成功です!
最後に
以上になります。Next.js に ESLint と Prettier だけでなく、Stylelint も導入すると、より厳密にスタイルファイルを整えることができます!
Next.js (TypeScript) に Stylelint の導入を検討している方、Prettier との競合で悩まれている方の参考になれば幸いです!
ここまでご覧いただき、ありがとうございました!
株式会社キカガク コンテンツマーケティング責任者
入田 / ぐるたか
twitter:
@guru_taka参考文献