はじめに
本記事では Azure Functions の環境構築、また VS Code 経由でデプロイする方法を紹介します。
バージョン情報
- azure-functions-core-tools:3.0.3477
- node:14.15.5
環境構築
- Azure Portal から Functions のリソースを作成
- Azure Functions に必要なパッケージをインストール
- VS Code に Azure Functions の拡張機能をインストール
- Azure Functions 用のプロジェクト作成
- Node.js の仮想環境を構築
1. Azure Portal から Functions のリソースを作成
まず、Azure Portal に Functions のリソースを作成します。
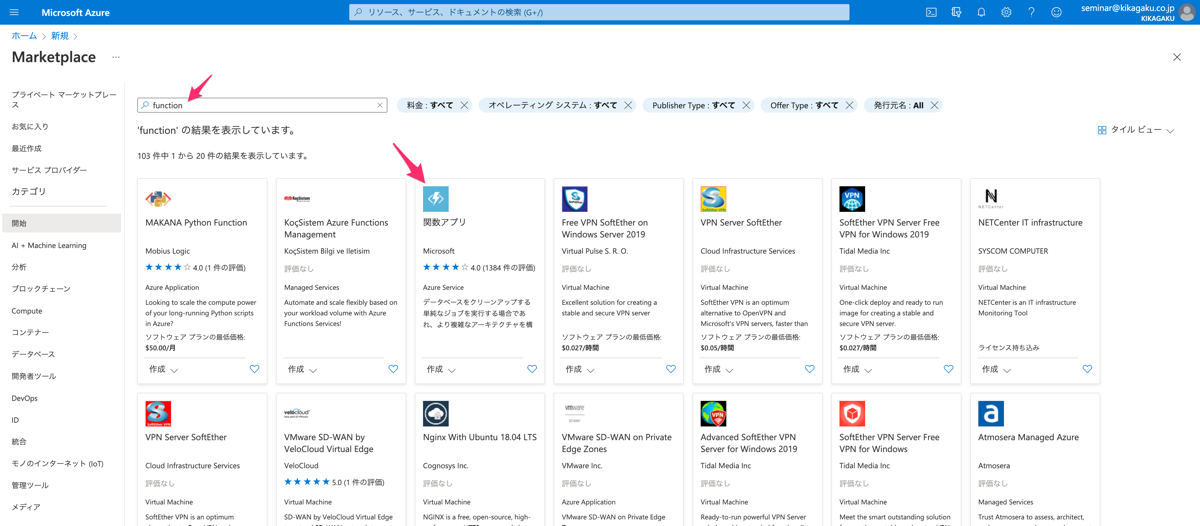
下図のようにマーケットプレイスから関数アプリを検索し、クリックしてください。
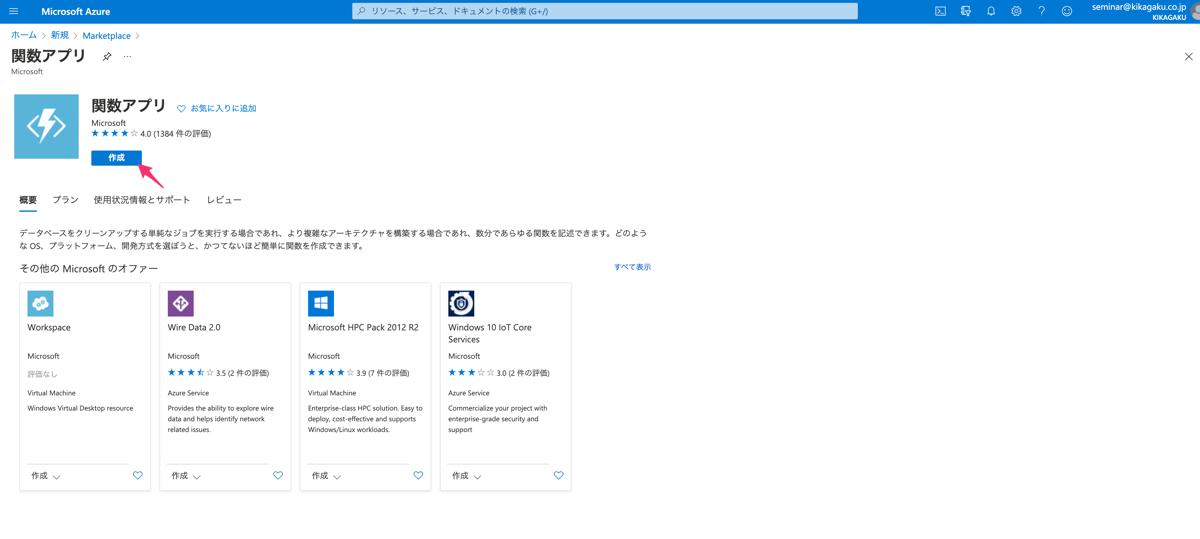
続いて、関数アプリの作成ボタンをクリックしましょう。
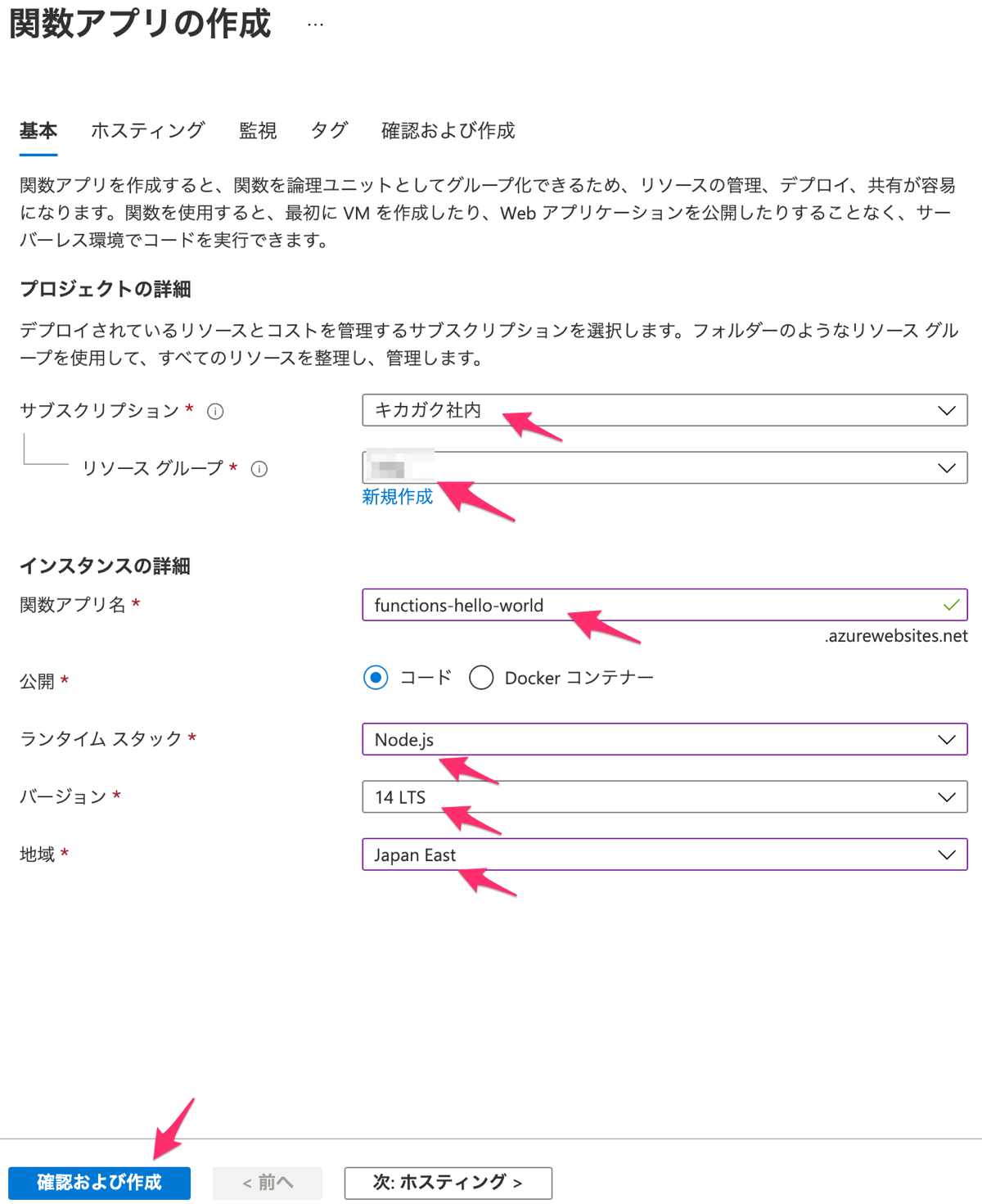
次に、リソースグループや関数アプリ名など、必要な情報を入力します。本記事では Node.js で Azure Functions を動かすため、ランタイムスタックを Node.js としています。
地域は使用ユーザーの地域から近いほど、応答速度が速くなるため、Japan East / West を選択してください。
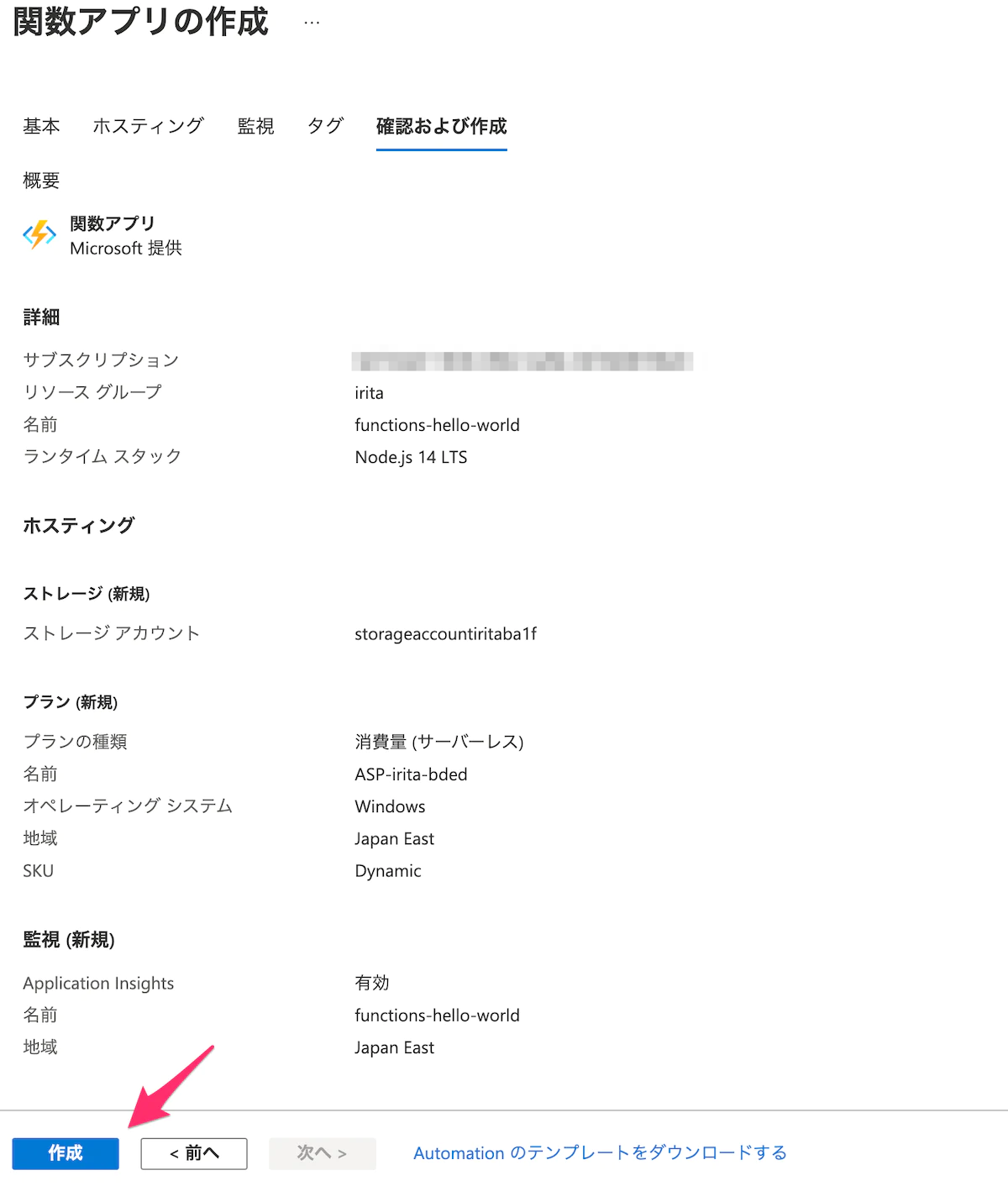
関数アプリの情報が確認できたら、作成ボタンをクリックしましょう。
2. Azure Functions に必要なパッケージをインストール
次に Azure Functions で必要なパッケージをグローバルでインストールする必要があります。
macOS の方は、Homebrew 経由でインストールできます。コマンドは以下の通りです。
# brew 経由
brew tap azure/functions
brew install azure-functions-core-tools@3
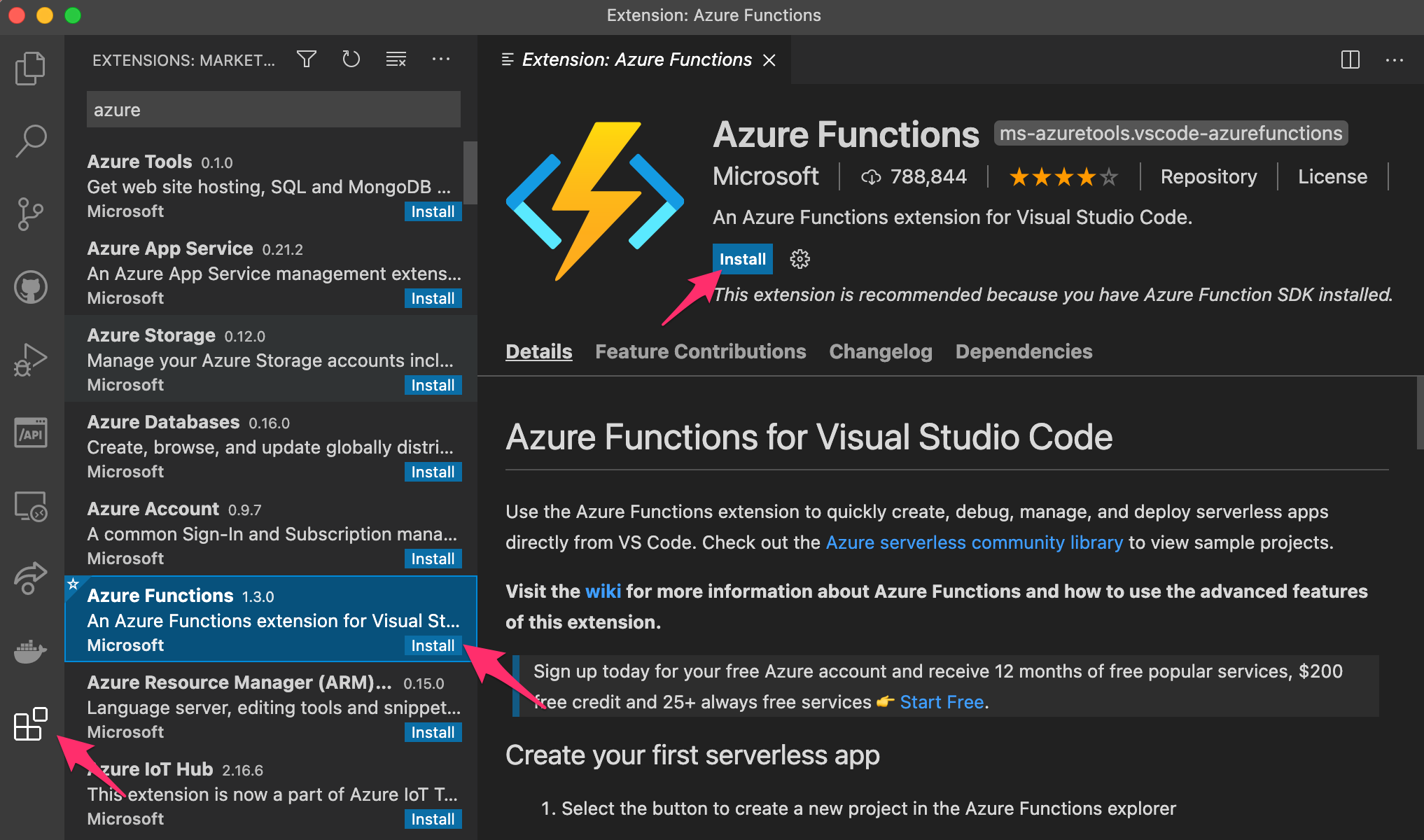
3. VS Code に Azure Functions の拡張機能をインストール
VS Code に Azure Function の拡張機能をインストールします。Azure Function の拡張機能を使うことで、Azure との連携やデプロイが簡単になります。
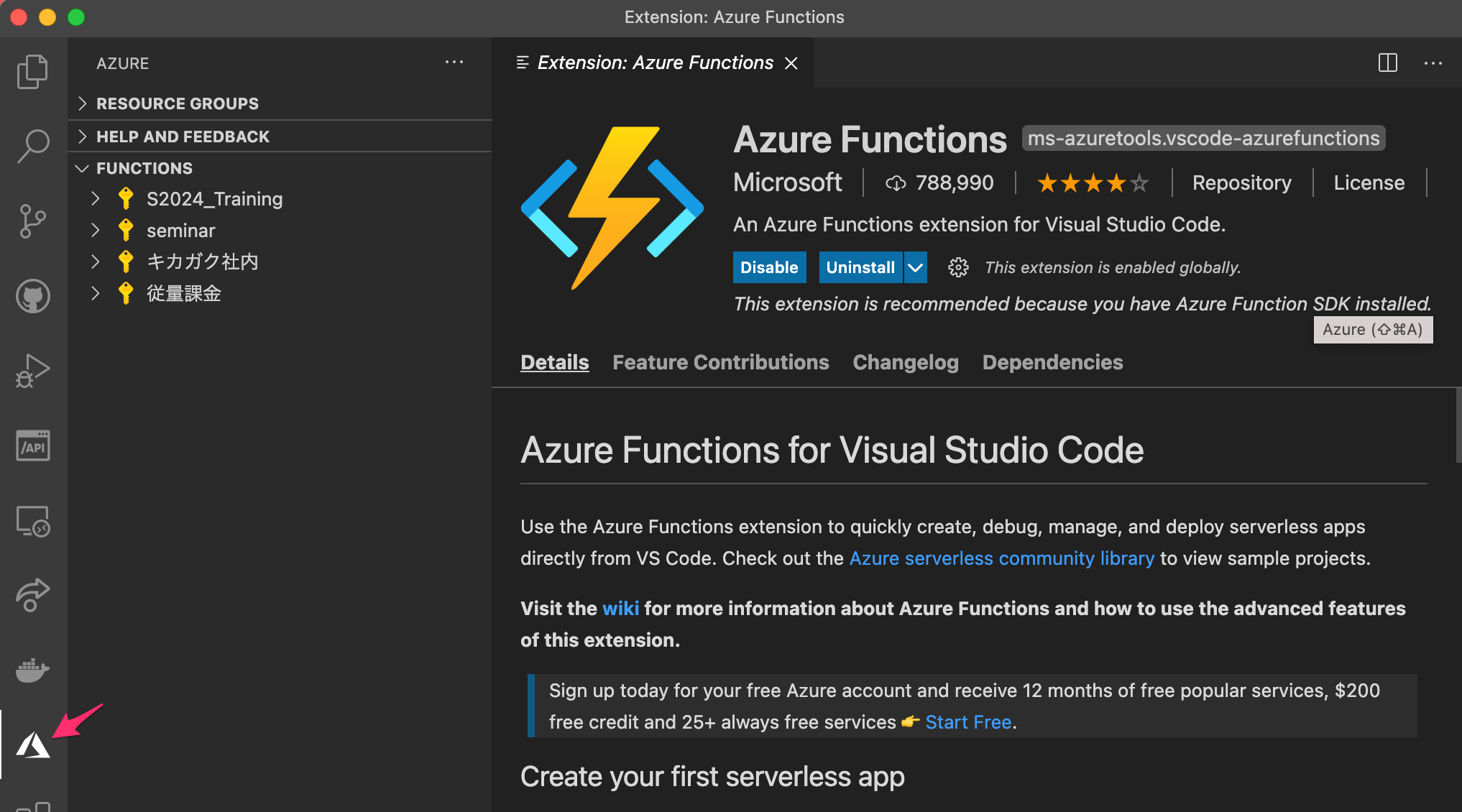
拡張機能をインストールした後、左サイドバーに Azure のアイコンが表示されれば成功です!
4. Azure Functions 用のプロジェクト作成
Azure 上にリソースの受け皿自体は作られていますが、プロジェクトファイルの実態はありません。
そのため、ローカル環境に Azure Function 用のプロジェクトを作成しましょう。最終的に、クラウド上にアップロードして、ローカルと同期させます。
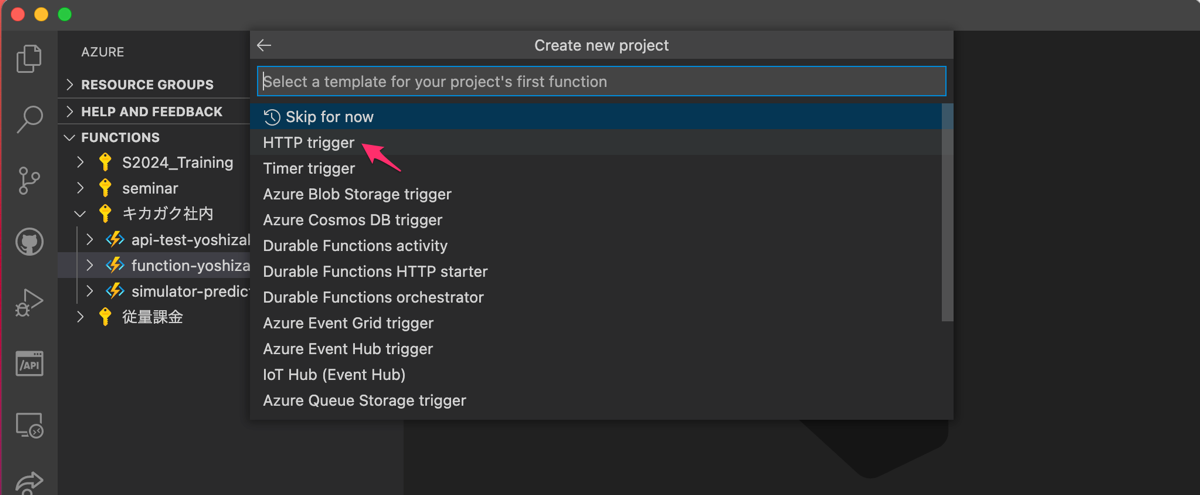
手順は下図の通りです。
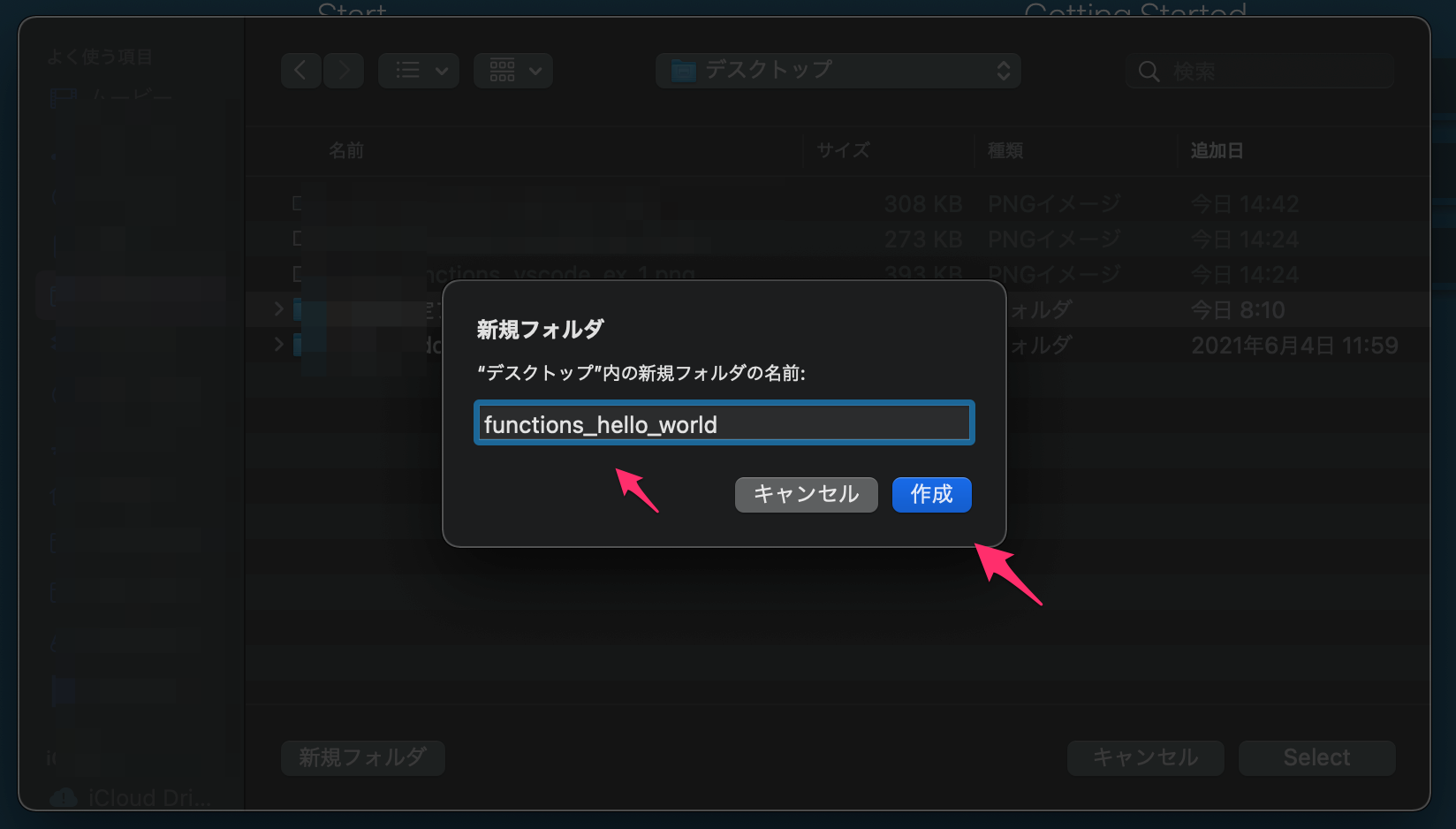
下図のように、Azure Functions 用のディレクトリを作成してください。
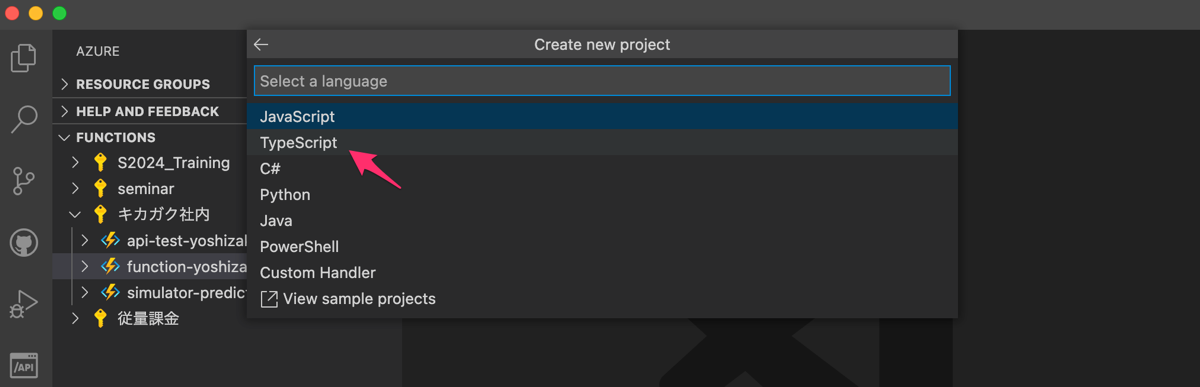
言語は各自お選びください。本記事では、TypeScript を選択します。
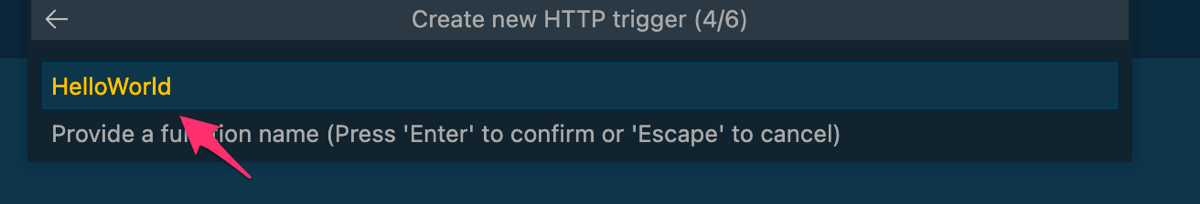
関数名は各自、入力してください。
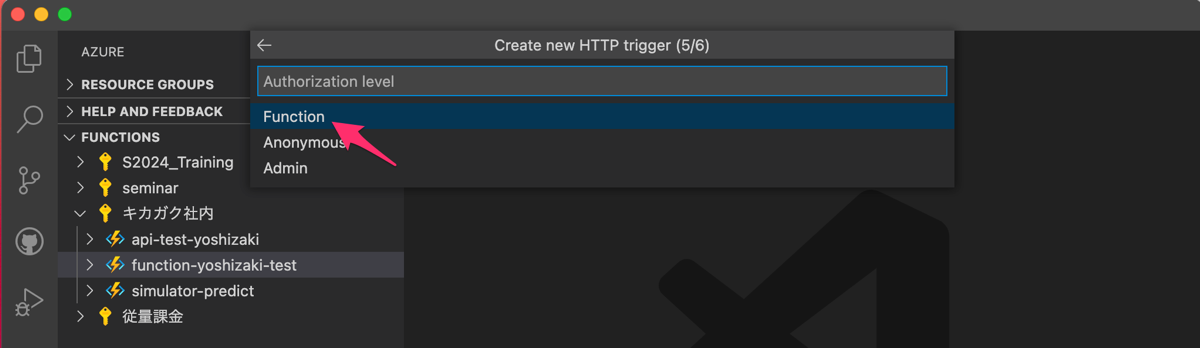
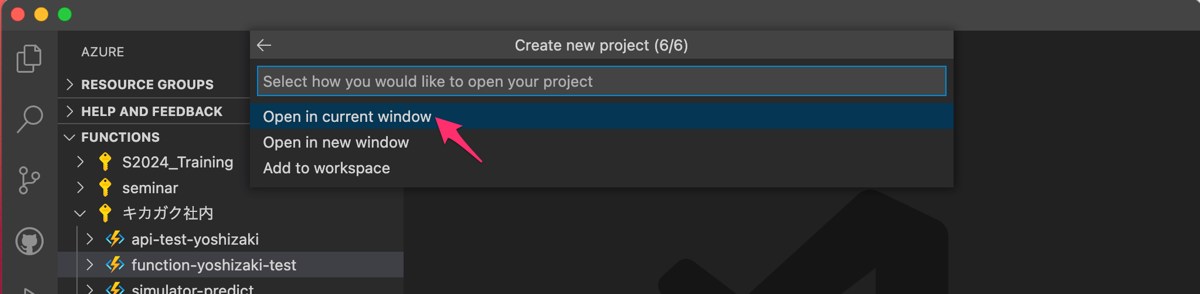
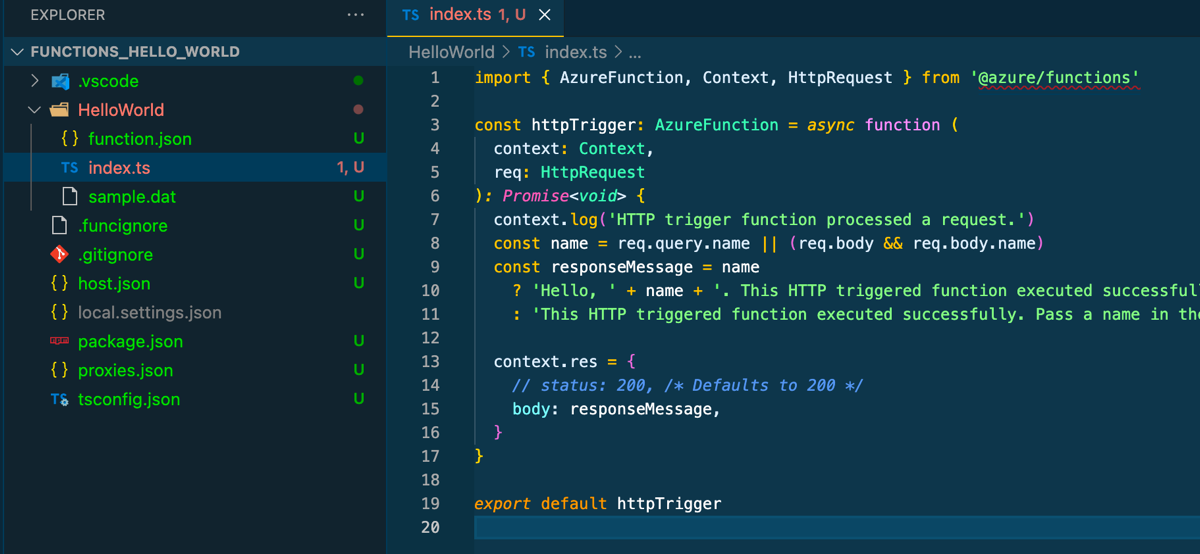
最後に、Function を選択し、現在の VS Code の画面で開くようにすると、Azure Functions の雛形が作成されます。
5. Node.js の仮想環境を構築
作成した Azure Functions では、ランタイムで使用している Node.js のバージョンが 14 系でした。そのため、ローカル環境における Node.js のバージョンも 14 系に揃えましょう。
以下コマンドを実行しし、Node.js のバージョンを確認してください。14 系であれば大丈夫です。
node -v
# 実行結果
# OK:v14.**.**
# NG:v14 以外
参考までに、nodenv で Node.js のバージョンを 14 系の最新版に変更する方法を紹介します。コマンドは以下の通りです。
# Node.js 14 系の最新版をインストール
nodenv install 14.15.5
# 新たに Node.js をインストールした時は rehash が必要
nodenv rehash
# ローカル環境の Node.js のバージョンを 14 系に変更
nodenv local 14.15.5
# 念の為 Node.js のバージョンを確認
node -v
# 実行結果
# v14.15.5
VS Code 経由でデプロイ
以上で、環境構築が完了です。ここから、Azure Functions を VS Code 経由でデプロイする方法を紹介します。
- ローカル環境で Azure Functions を実行
- VS Code 経由で、クラウドのリソースにデプロイ
1. ローカル環境で Azure Functions を実行
まず package.json で定義されているパッケージ一式を、インストールします。コマンドは以下の通りです。
npm install
Azure Functions の実行は、以下のコマンドで行います。
npm start
# 実行結果
Azure Functions Core Tools
Core Tools Version: 3.0.3477 Commit hash: 5fbb9a76fc00e4168f2cc90d6ff0afe5373afc6d (64-bit)
Function Runtime Version: 3.0.15584.0
[2021-06-11T06:27:16.813Z] Cannot create directory for shared memory usage: /dev/shm/AzureFunctions
[2021-06-11T06:27:16.816Z] System.IO.FileSystem: Access to the path '/dev/shm/AzureFunctions' is denied. Operation not permitted.
[2021-06-11T06:27:18.794Z] Worker process started and initialized.
Functions:
HelloWorld: [GET,POST] http://localhost:7071/api/HelloWorld
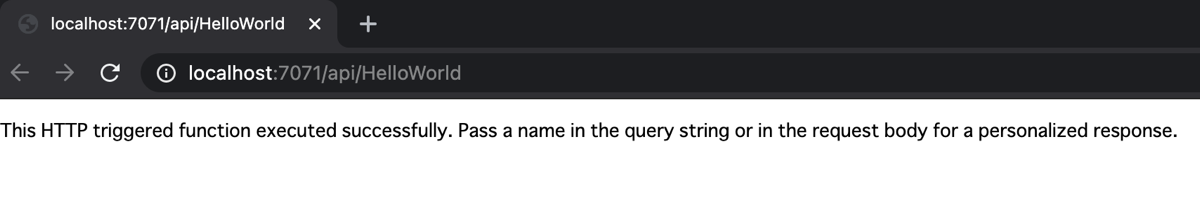
与えられたローカルのアドレスへ、ブラウザでアクセスすると正常に動いていることが確認できます。
# M1 Mac 対応
ln -s `pwd`/extention_binary/node-v83-darwin-arm64-unknown /opt/homebrew/Cellar/azure-functions-core-tools@3/3.0.3477/workers/node/grpc/src/node/extension_binary
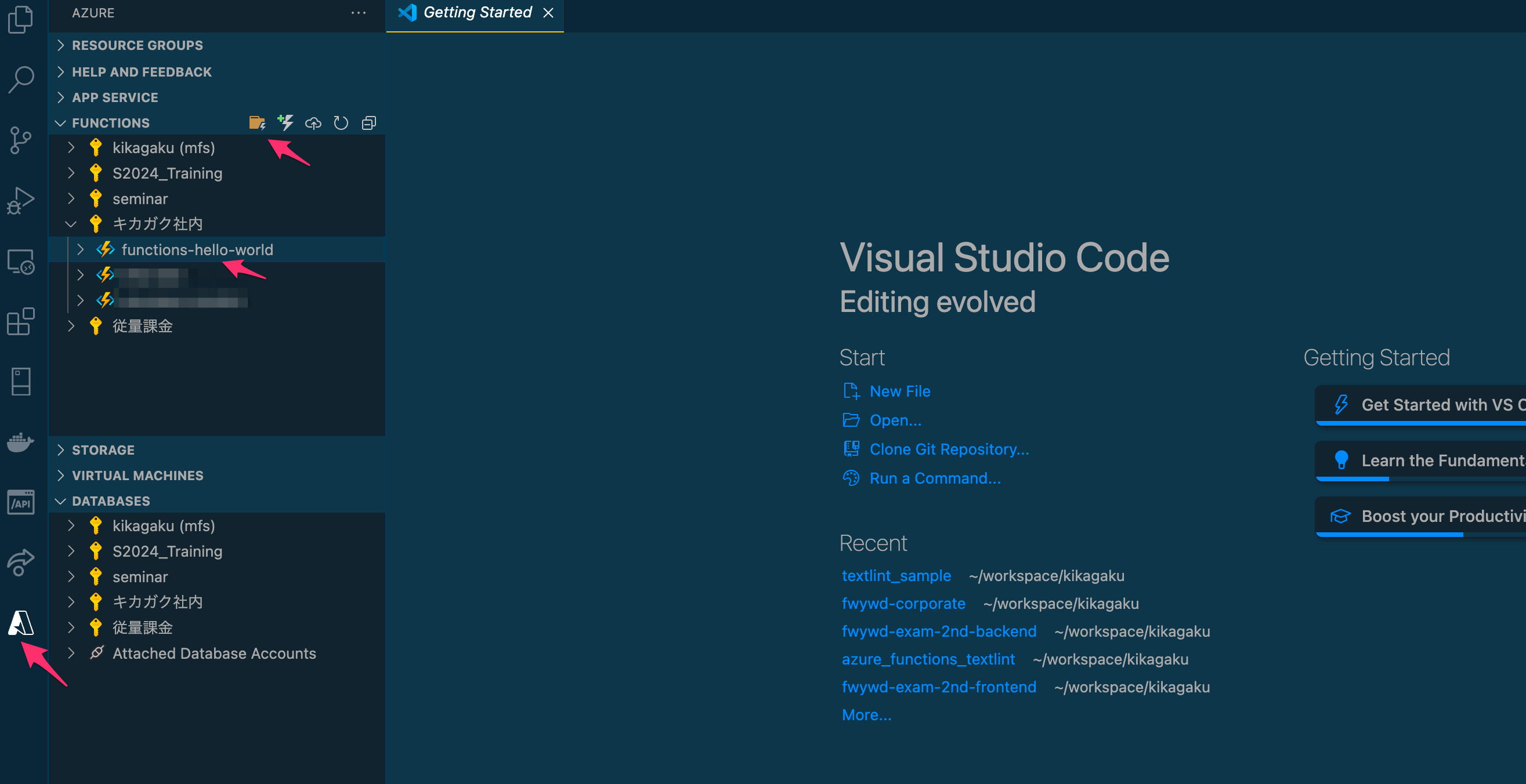
2. VS Code 経由で、クラウドのリソースにデプロイ
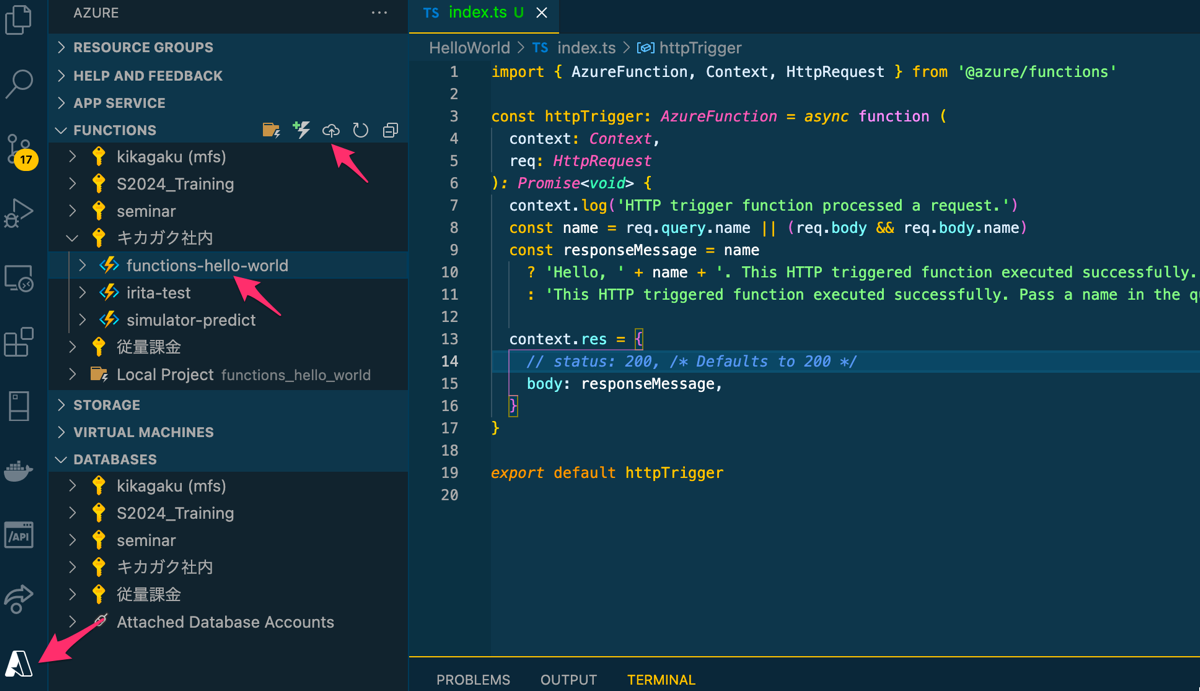
最後に、VS Code 経由で Azure Functions のプロジェクトをクラウドのリソースにデプロイします。
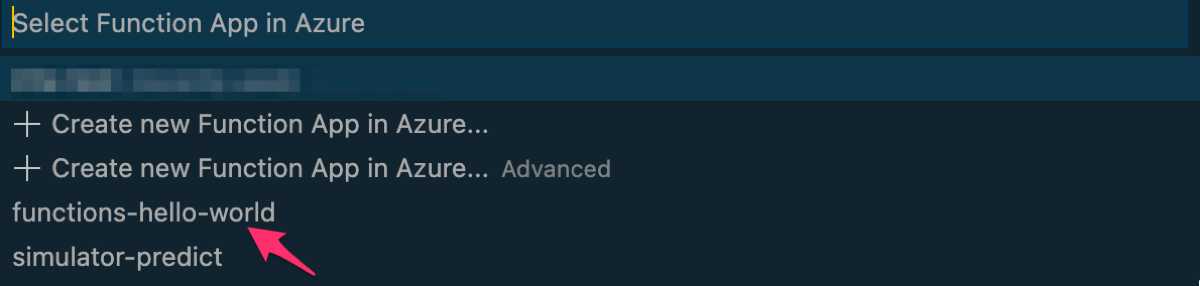
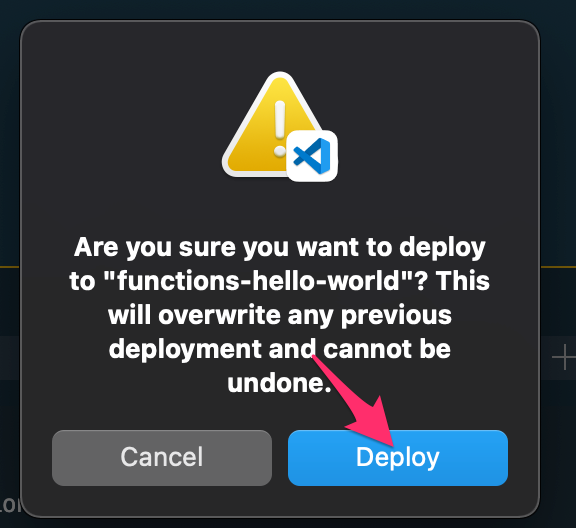
下図のように、アップロードのアイコンをクリックし、デプロイ先を選択するだけです(とっても簡単!)
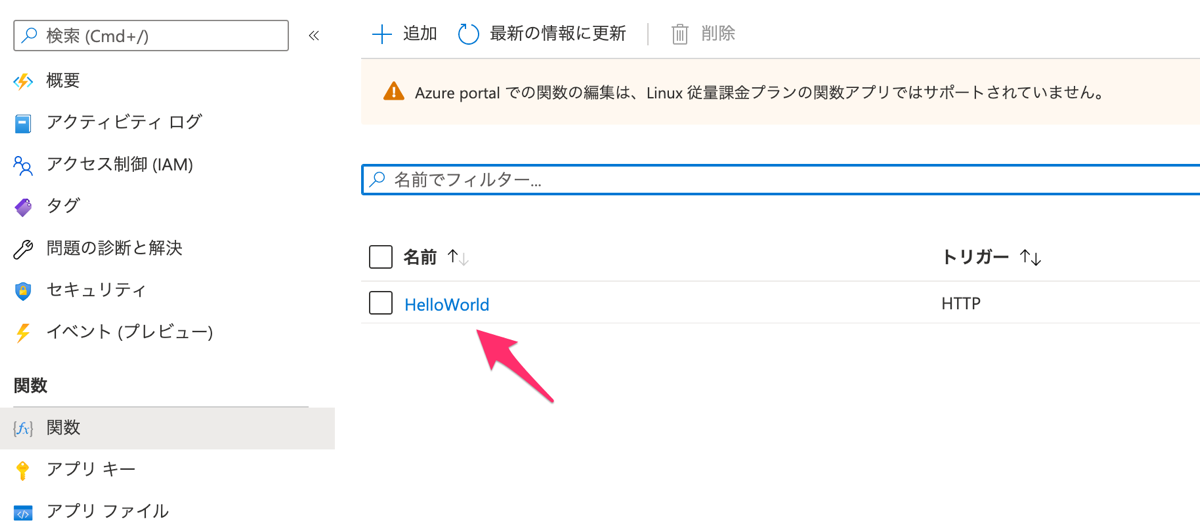
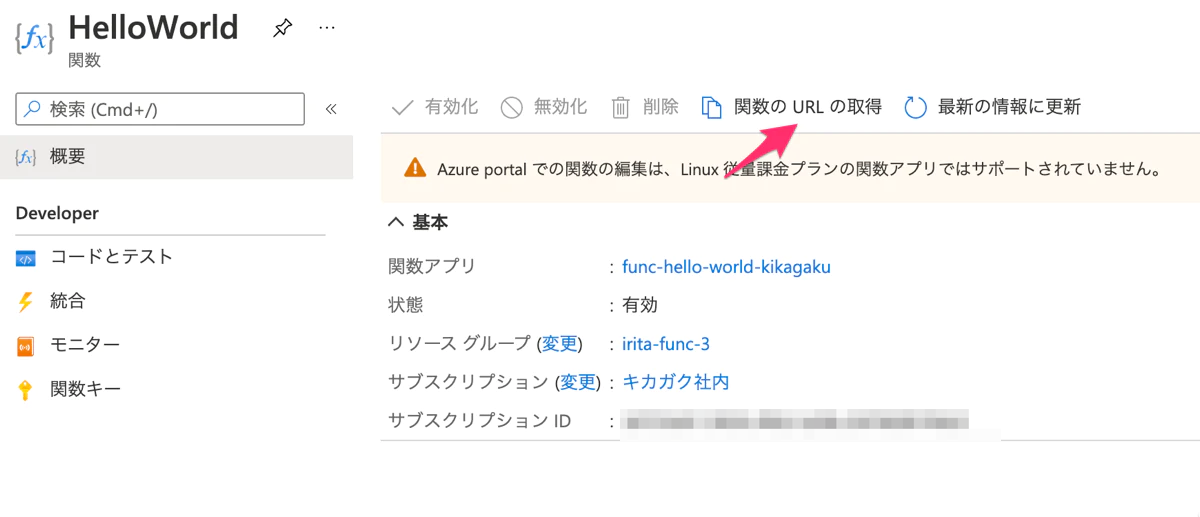
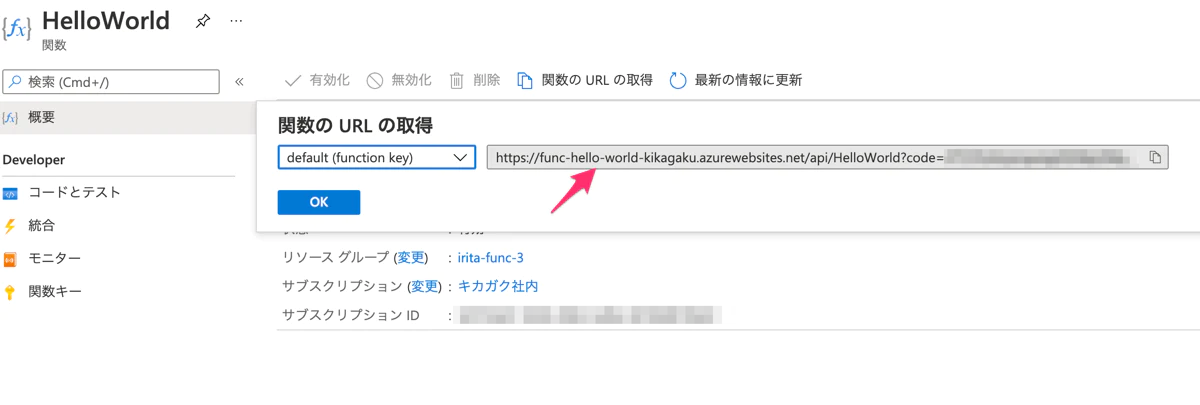
念の為、デプロイ後にもアクセスできるか、確認しましょう!手順は下図の通りです。
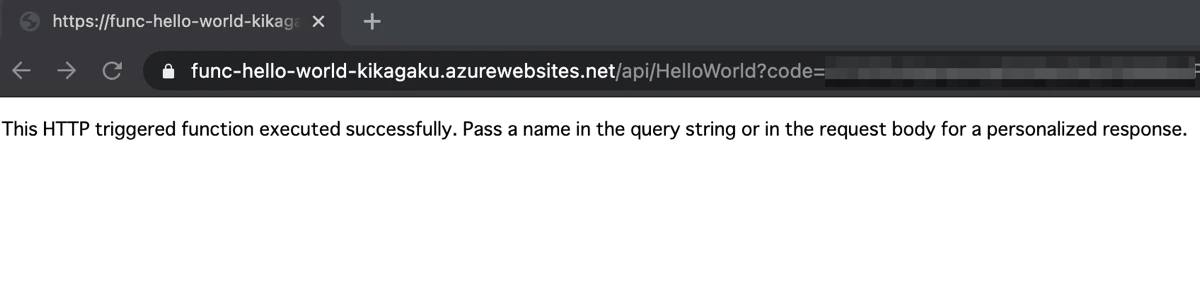
コピーした URL にブラウザでアクセスした時、下図のようにメッセージが画面に表示されれば成功になります!
最後に
以上になります。VS Code を使用することで、Azure Functions へのデプロイが GUI ベースで簡単にできました!
ただし、最初はこのデプロイの方法が楽で良いですが、プロジェクトを簡単に上書きしてしまうため、チームで運用するときは注意が必要です。テストが通ったことを確認の上、デプロイしていくように CI / CD を構築するようにしましょう。
ここまでご覧いただき、ありがとうございました!
株式会社キカガク コンテンツマーケティング責任者
入田 / ぐるたか
twitter:
@guru_taka参考文献