Azure Active Directory B2C でユーザー認証を超簡単に実装しよう
2021/05/28

はじめに
概要
パブリッククラウドの Microsoft Azure ではユーザー認証などの Auth を担当する ID as a Service (IDaaS) として Azure Active Directory が用意されています。
その中に、Business 向けの Azure Active Directory B2B (AADB2B) と、Consumer 向けの Azure Active Directory B2C (AADB2C) があります。
fwywd(フュード) では C 向けのビジネスを想定しているため、AADB2C を使用してユーザーの認証 (Authentication) から API などの認可 (Authorization) の仕組みまで構築していきます。
AADB2C はログインや新規登録の User Interface (UI) を基本的には一切作る必要がなく、今まで使ってきた Auth のサービスとして群を抜いて使いやすい印象です。
また、Google や Facebook といった SNS 系の ID 連携も、UI を一切作ることなく管理画面で追加するだけで実装が完了するため、実際に使ってみると、他のサービスとの違いを体感できるはずです。
今回は、AADB2C の入門編として、Azure Portal 上でのリソースのセットアップから、AADB2C のユーザー認証の初期設定を行う流れまでを紹介していきます。
その中に、Business 向けの Azure Active Directory B2B (AADB2B) と、Consumer 向けの Azure Active Directory B2C (AADB2C) があります。
fwywd(フュード) では C 向けのビジネスを想定しているため、AADB2C を使用してユーザーの認証 (Authentication) から API などの認可 (Authorization) の仕組みまで構築していきます。
AADB2C はログインや新規登録の User Interface (UI) を基本的には一切作る必要がなく、今まで使ってきた Auth のサービスとして群を抜いて使いやすい印象です。
また、Google や Facebook といった SNS 系の ID 連携も、UI を一切作ることなく管理画面で追加するだけで実装が完了するため、実際に使ってみると、他のサービスとの違いを体感できるはずです。
今回は、AADB2C の入門編として、Azure Portal 上でのリソースのセットアップから、AADB2C のユーザー認証の初期設定を行う流れまでを紹介していきます。
パブリッククラウドとして Microsoft Azure を選択する理由は、前回の記事(パブリッククラウドの選択肢として Microsoft Azure を採用する3つの理由)でまとめていますので、なぜ AWS や GCP じゃないの? と疑問を持たれた方は、まずこちらをご覧いただけますと幸いです。
Azure Active Directory B2C の初期設定
Azure Portal にログイン
今回は前提として Microsoft Azure(以降、Azure)のアカウントを持っていることとします。
アカウントを持っていない方も Microsoft Azure - 無料アカウント から無料で始められるため、ユーザー登録を行ってください。
アカウントを持っていない方も Microsoft Azure - 無料アカウント から無料で始められるため、ユーザー登録を行ってください。

補足:サブスクリプションについて
基本的には無料で利用できますが、サービスによっては無料ではありますが、クレジットカードの登録が必要な場合もあります。
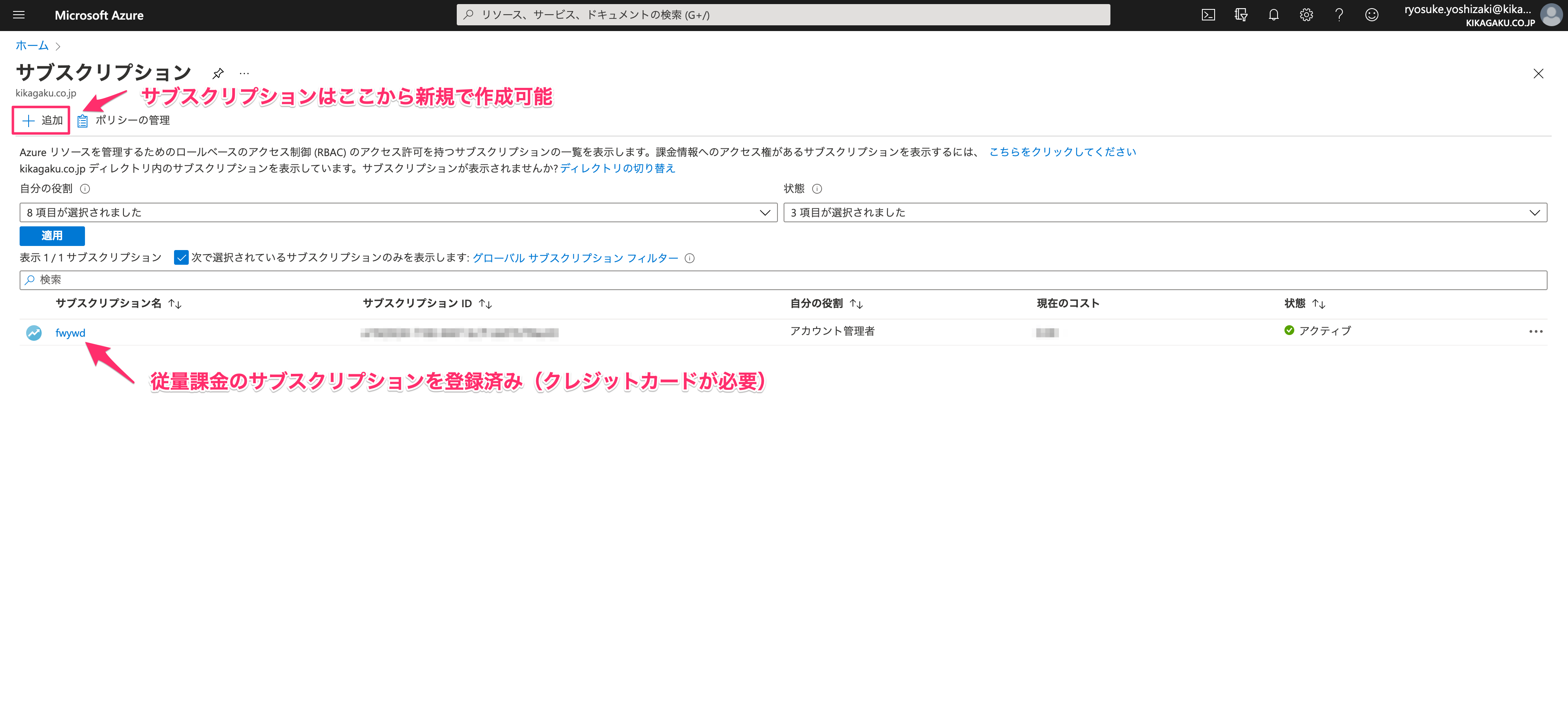
Azure では サブスクリプションという名称で支払い情報を管理しており、従量課金のサブスクリプションを作らないと進められない場合があります。
当然、fwywd(フュード) ではビジネスとして利用するためにサブスクリプションを作成しておりますが、みなさんのお手元でサブスクリプションを作成していないと詰まるかもしれません。
もし詰まった場合にはこのサブスクリプションを作成して進めるようにしてください。
従量課金のサブスクリプションを作成していただいても、紹介する手順では基本的には無料の範囲内で利用できるサービスが大半ですのでご安心ください。


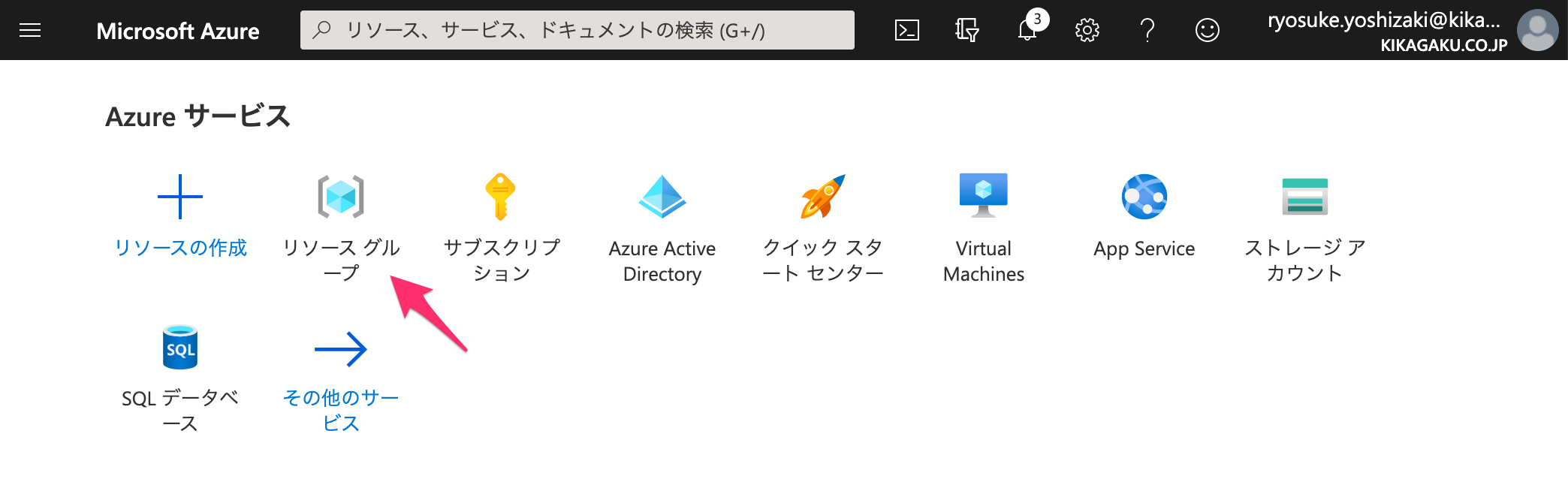
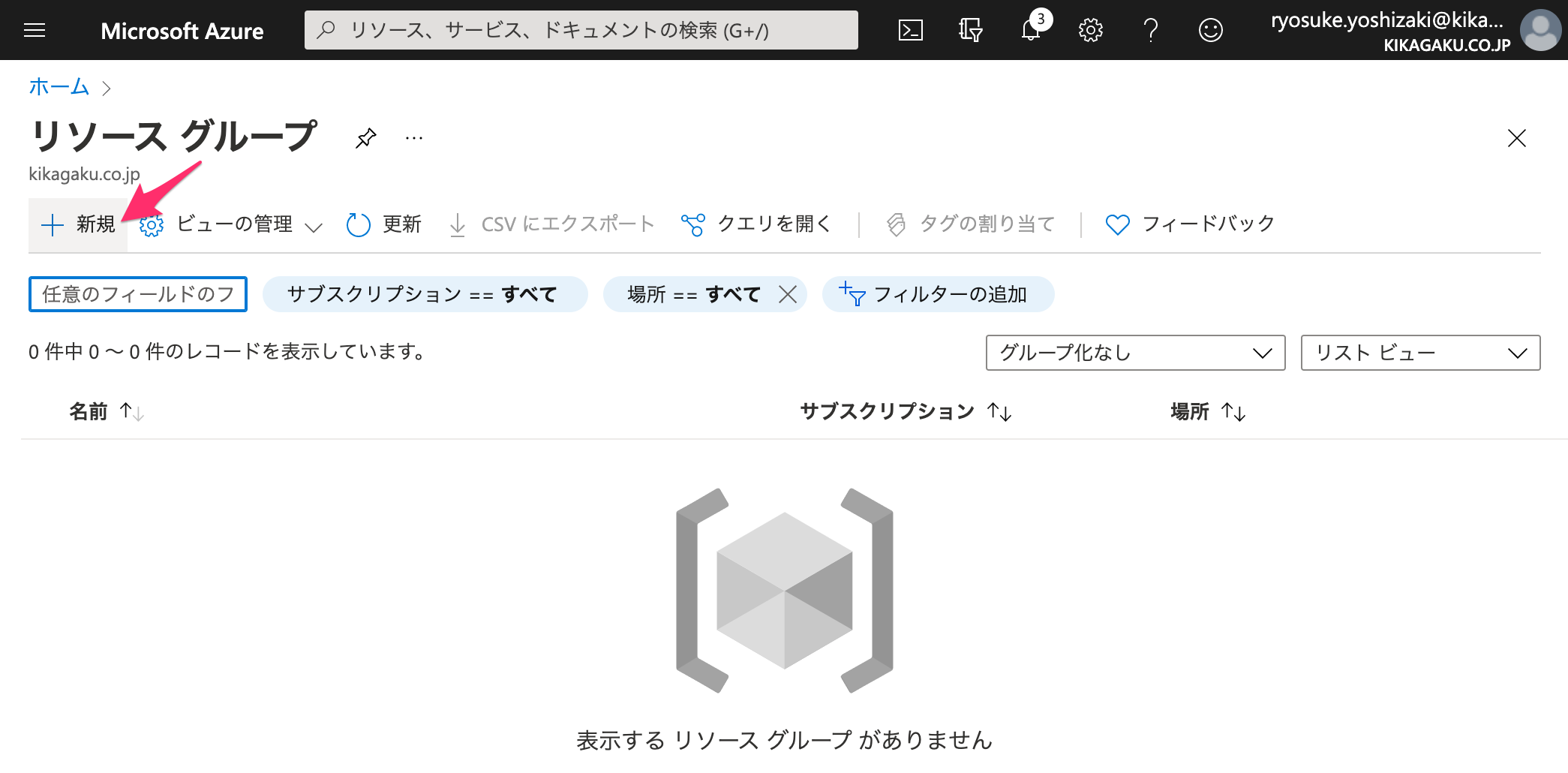
リソースグループの作成
Azure では Web サーバーやデータベース、ネットワークなどを複数のリソースとして管理します。
社内や個人開発のプロジェクトをはじめるときは、まず最初にリソースグループを作成するところから始めます。
リソースグループとして管理することで、プロジェクトが終わった時に一括削除することができるため、リソースの消し忘れを防げるなどのメリットがあります。
社内や個人開発のプロジェクトをはじめるときは、まず最初にリソースグループを作成するところから始めます。
リソースグループとして管理することで、プロジェクトが終わった時に一括削除することができるため、リソースの消し忘れを防げるなどのメリットがあります。
本当のことをいうと、各種リソースを新規で立ち上げる時に一緒にリソースグループを新規作成することもできるのですが、なぜか Azure Active Directory B2C (AADB2C) のリソースを立ち上げる時は、事前にリソースグループを作っておかないとエラーが出るため、とりあえず先に作っておくことにしましょう。





Azure Active Directory B2C テナントの作成
まず Azure Active Directory B2C (AADB2C) を使うためにテナントを作成します。
テナントは組織単位や部署単位で作成することが一般的で、そのテナントの中に複数のアプリケーションを紐づけるようになっています。
例えば、キカガクのテナントを作成してた場合
テナントは組織単位や部署単位で作成することが一般的で、そのテナントの中に複数のアプリケーションを紐づけるようになっています。
例えば、キカガクのテナントを作成してた場合
- テナント:キカガク(kikagakucojp)
- アプリケーション1:キカガク (kikagaku.ai)
- アプリケーション2:fwywd(フュード)
となるように、そのテナント下のアプリケーションとして登録するイメージです。
このようにテナントを設計することで、共通の AADB2C によって ID を一元管理できます。
このようにテナントを設計することで、共通の AADB2C によって ID を一元管理できます。
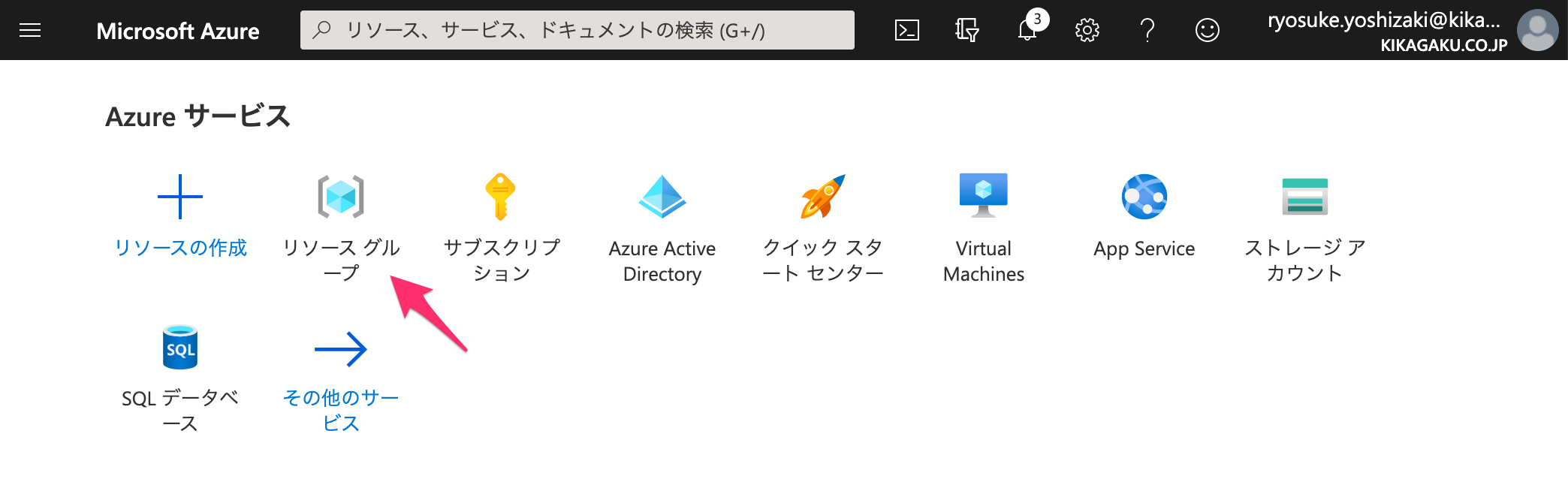
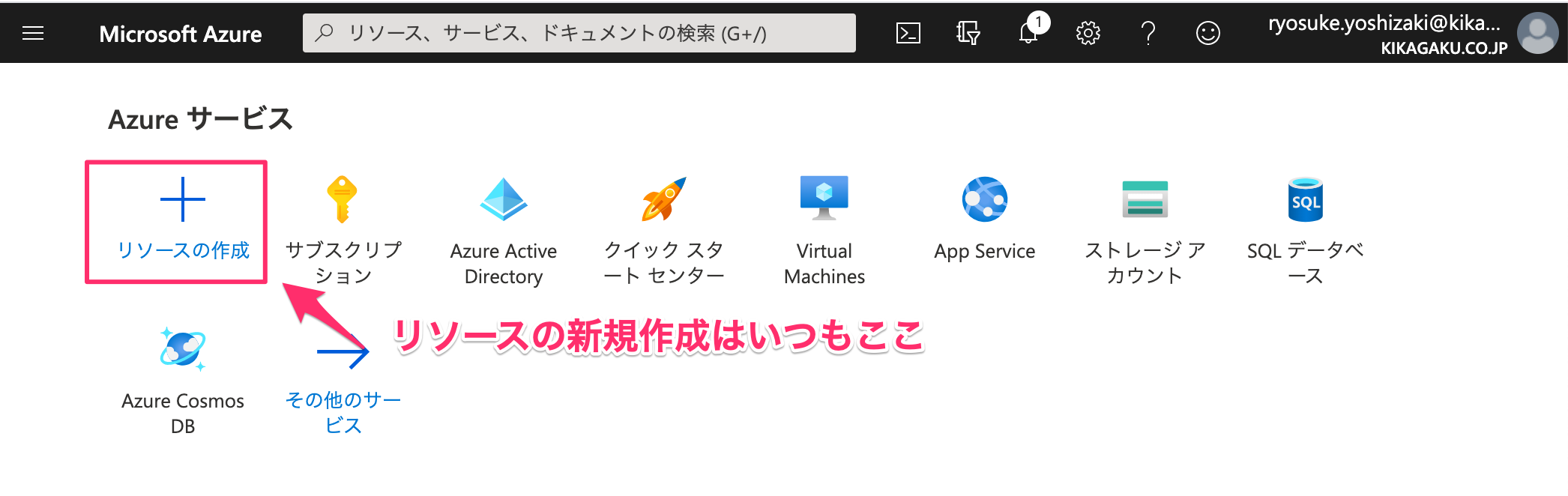
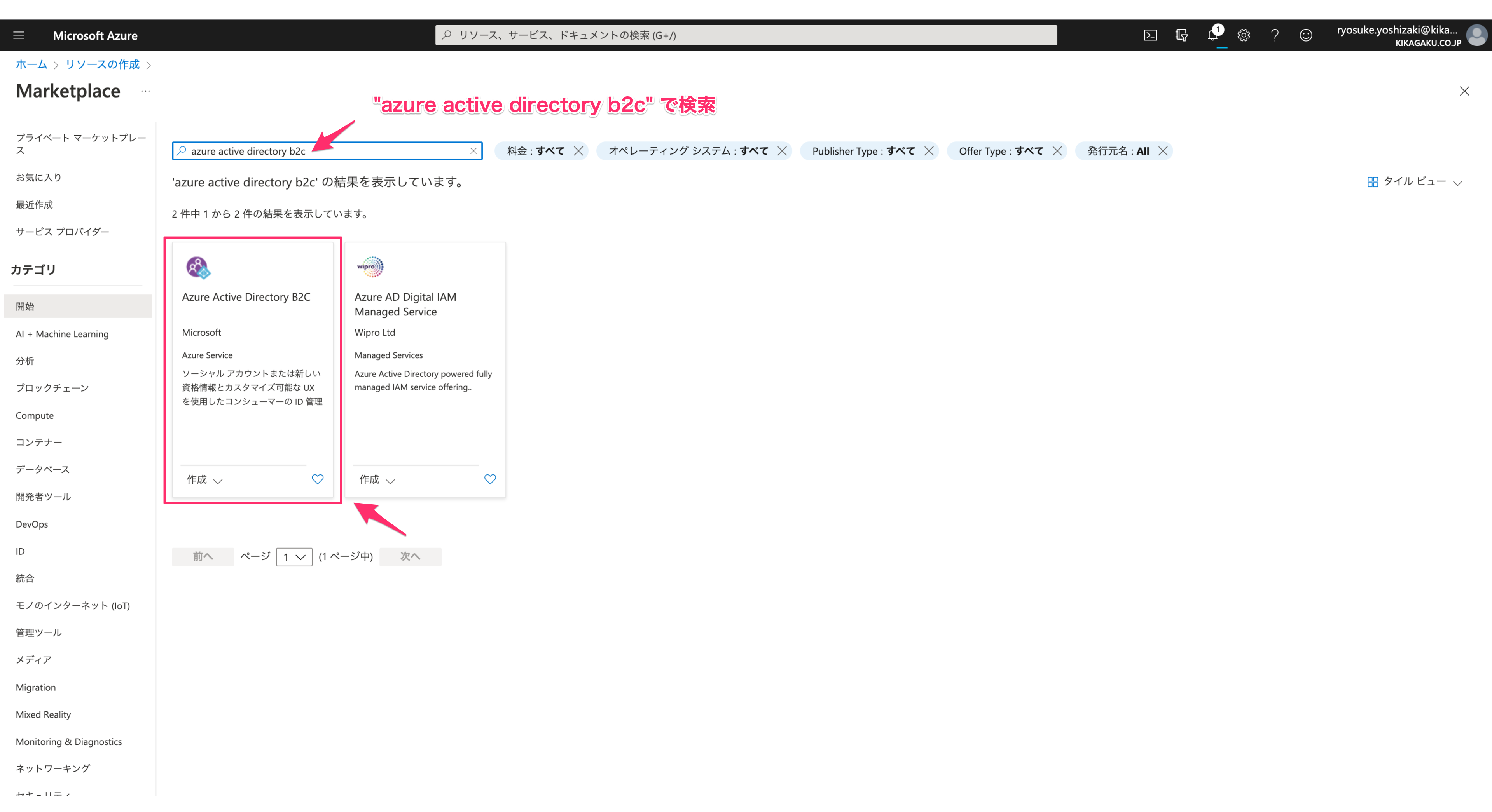
Azure Portal の リソースの作成 から始めましょう。



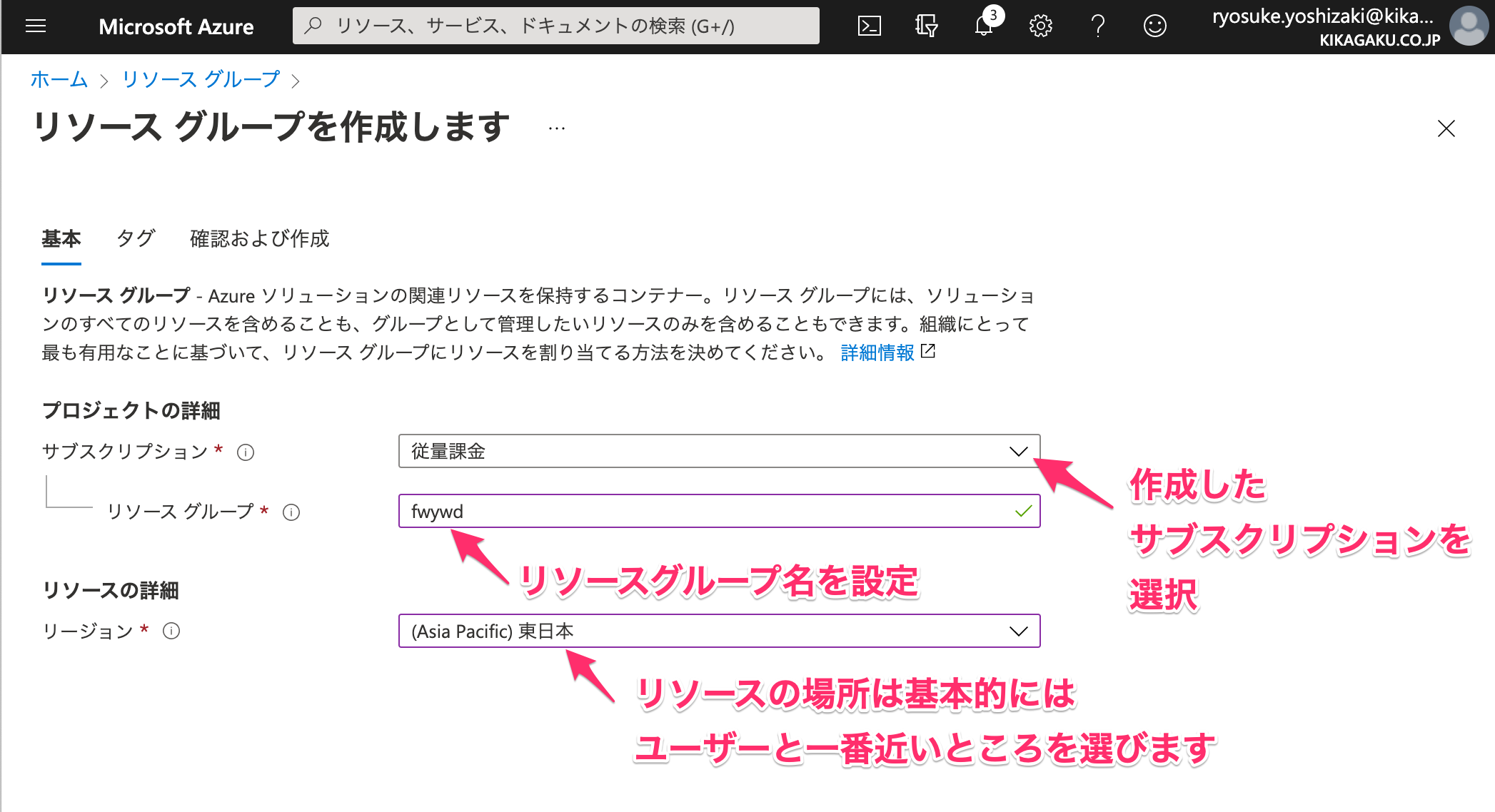
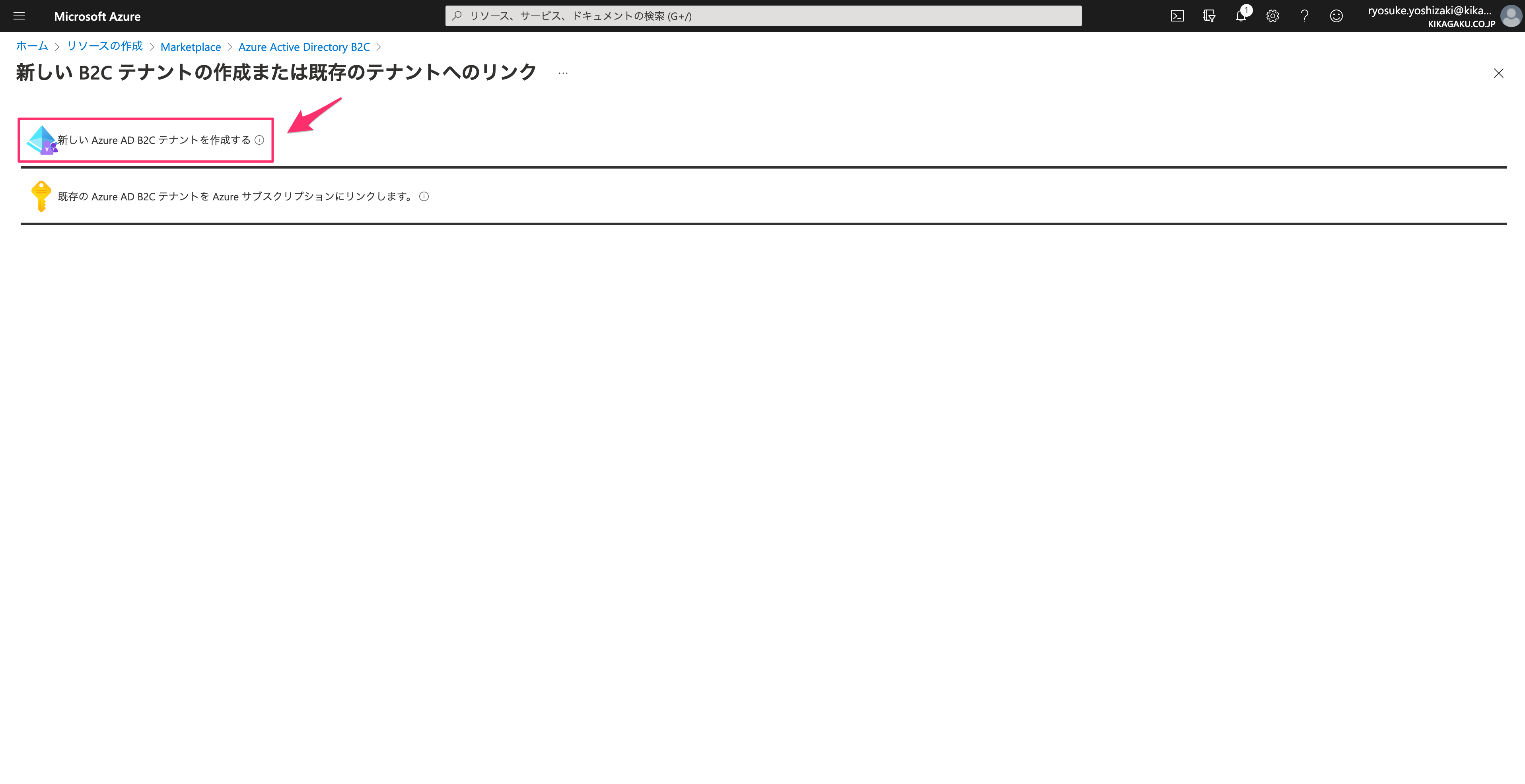
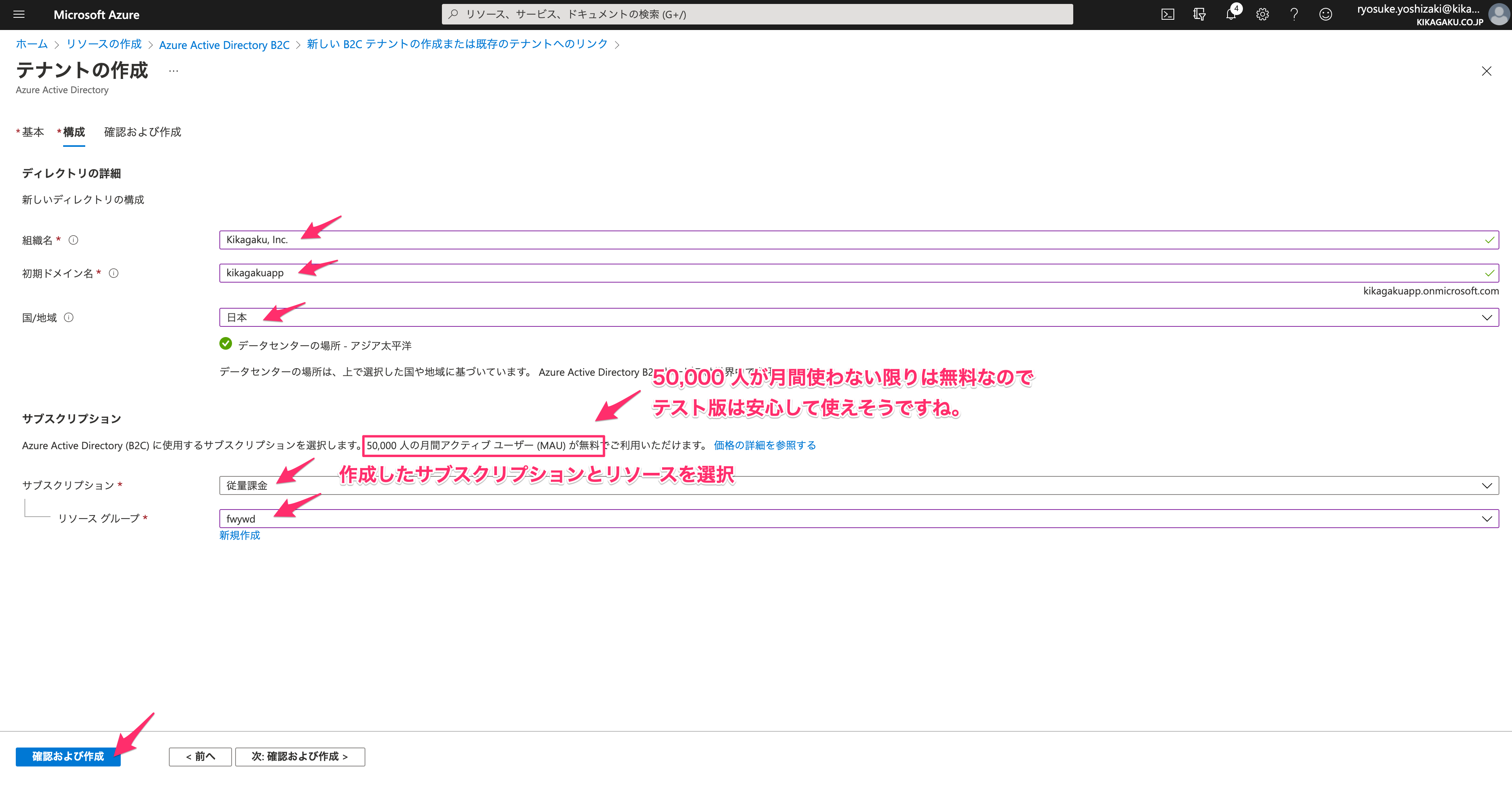
テナントの作成に必要な情報を入力していきます。
初期ドメイン名は他の人と被ってしまう場合にはエラーが出ますので、一意な名前を探しましょう。
初期ドメイン名は他の人と被ってしまう場合にはエラーが出ますので、一意な名前を探しましょう。

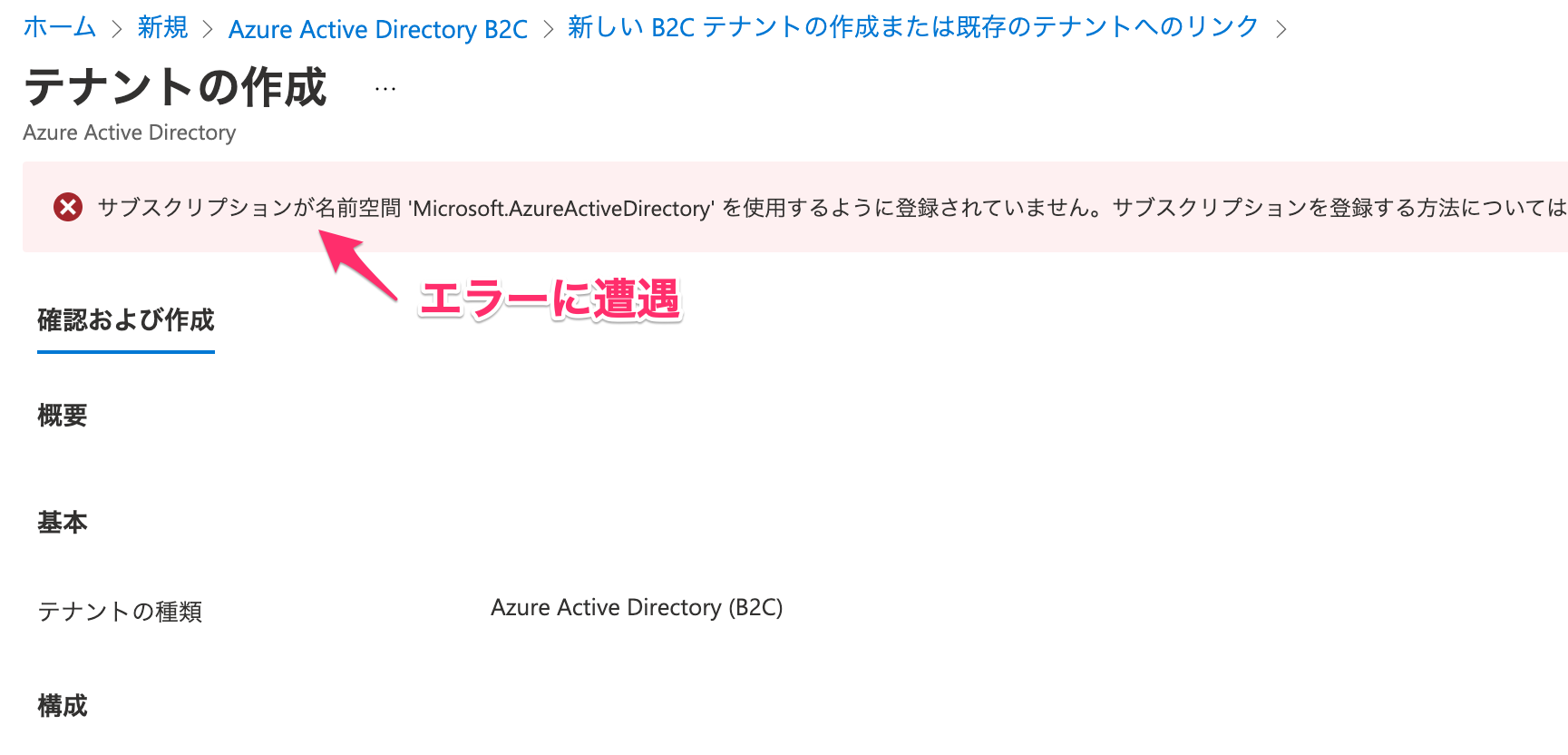
ここで、テナントの作成を行おうとすると以下のようなエラーに遭遇します。
とのことです。
サブスクリプションが名前空間 'Microsoft.AzureActiveDirectory' を使用するように登録されていません。とのことです。

このエラーの正体が Azure に慣れていないとわかりにくいのです。
Azure では各サブスクリプションごとに使用できるサービスが決まっています。
Azure Active Directory B2C を含めた Azure Active Directory が初期状態のサブスクリプションでは使えないサービスとして設定されているわけです。
そのため、使用するサブスクリプションで Azure Active Directory が使用できるように設定が必要となります。
Azure では各サブスクリプションごとに使用できるサービスが決まっています。
Azure Active Directory B2C を含めた Azure Active Directory が初期状態のサブスクリプションでは使えないサービスとして設定されているわけです。
そのため、使用するサブスクリプションで Azure Active Directory が使用できるように設定が必要となります。
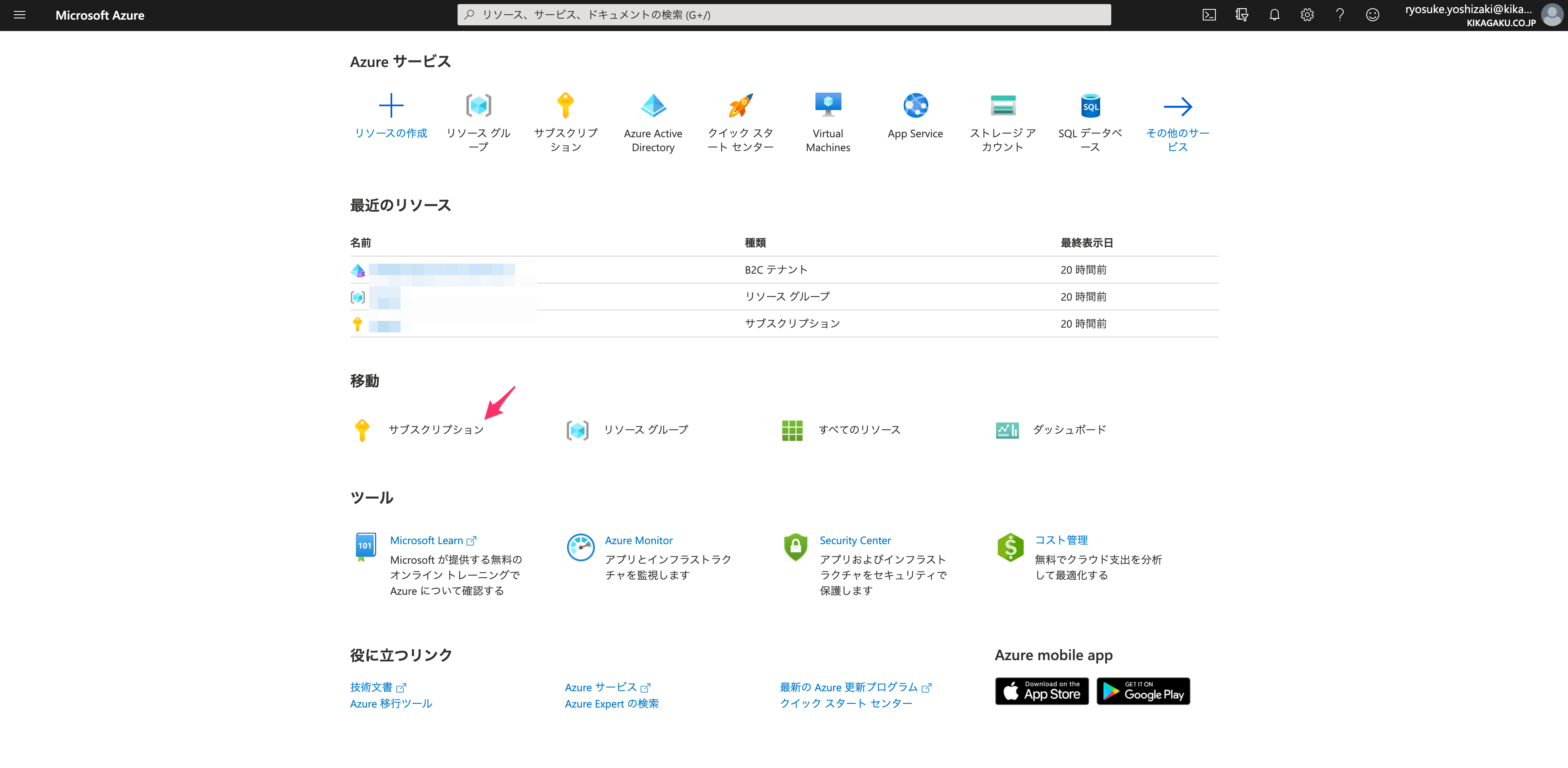
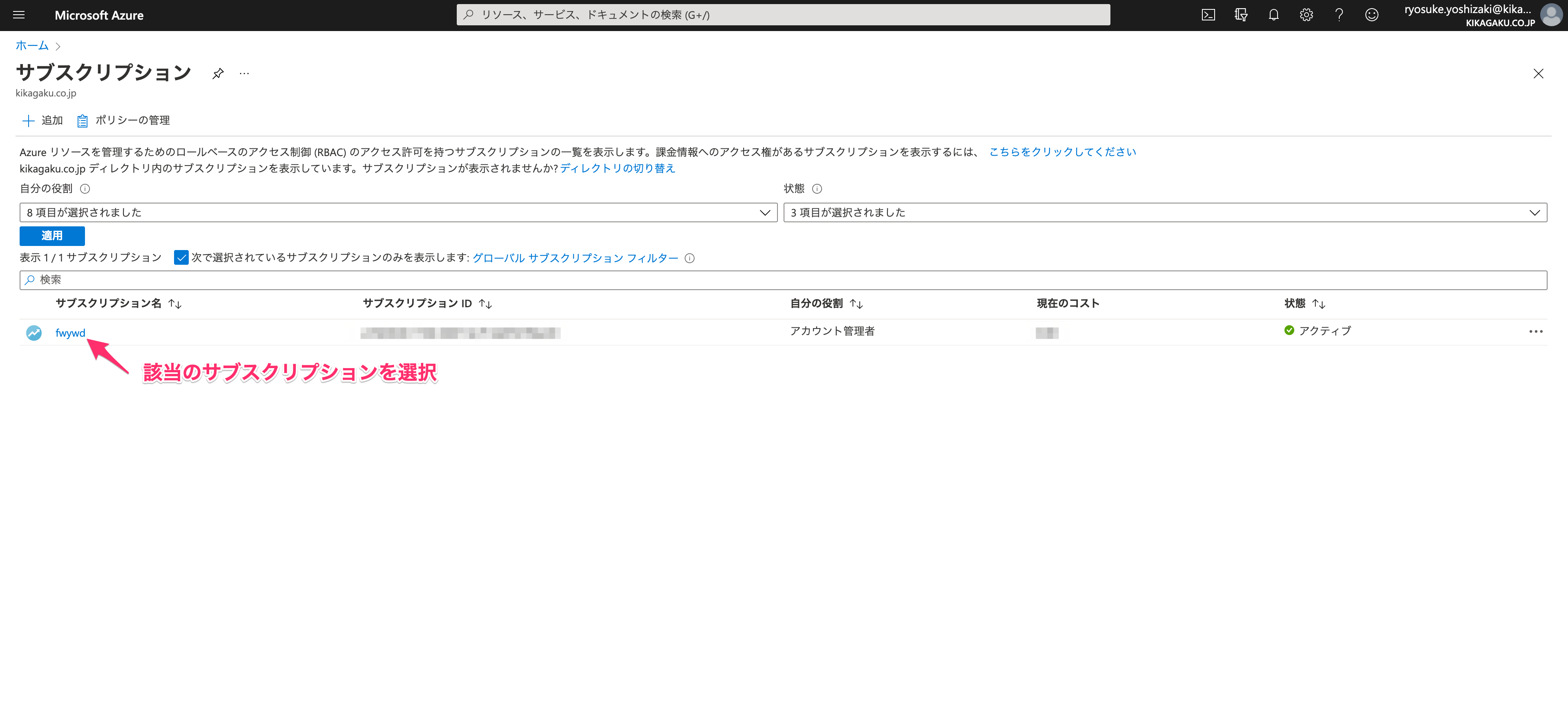
新規リソースの作成からホーム画面に戻り、サブスクリプションを確認します。

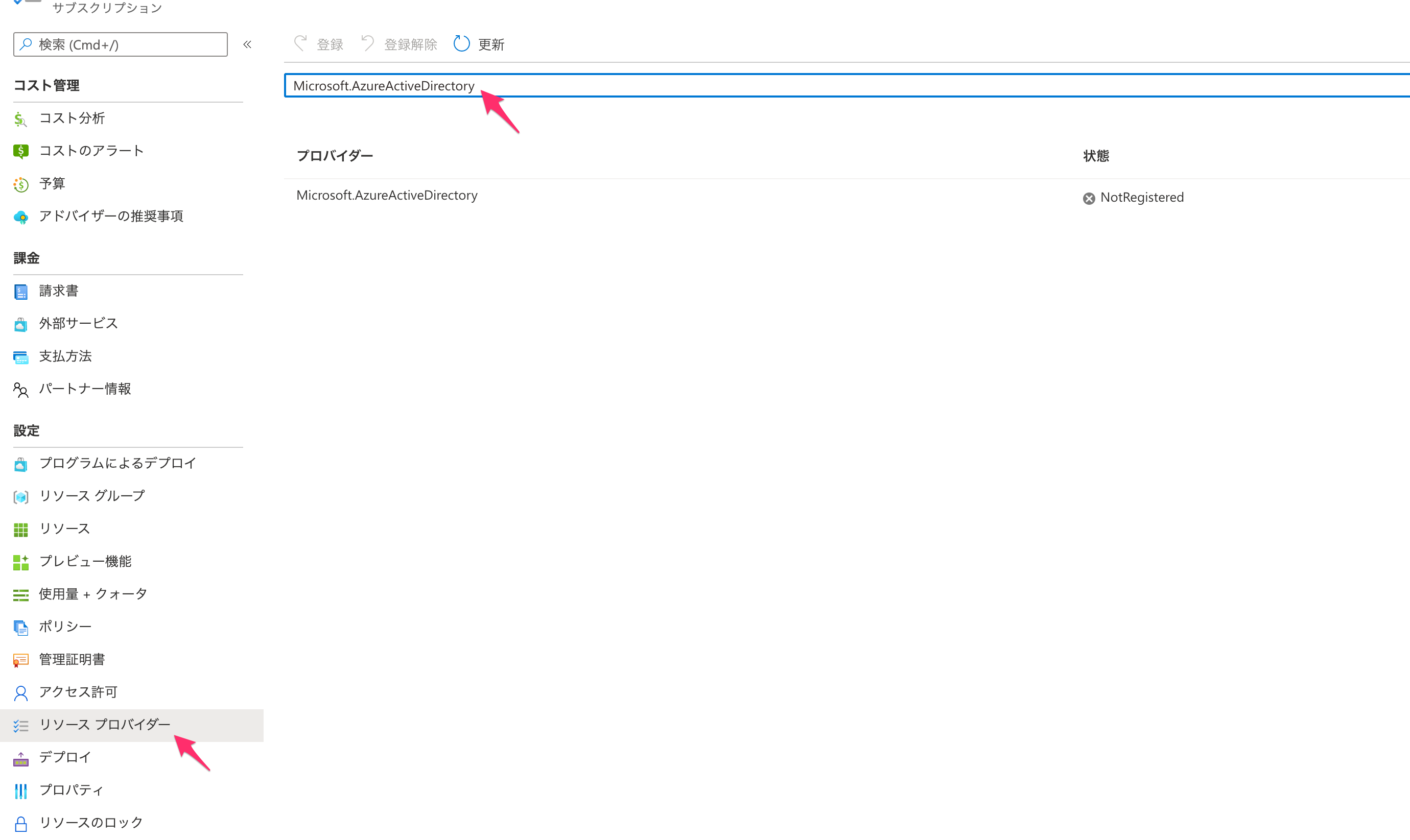
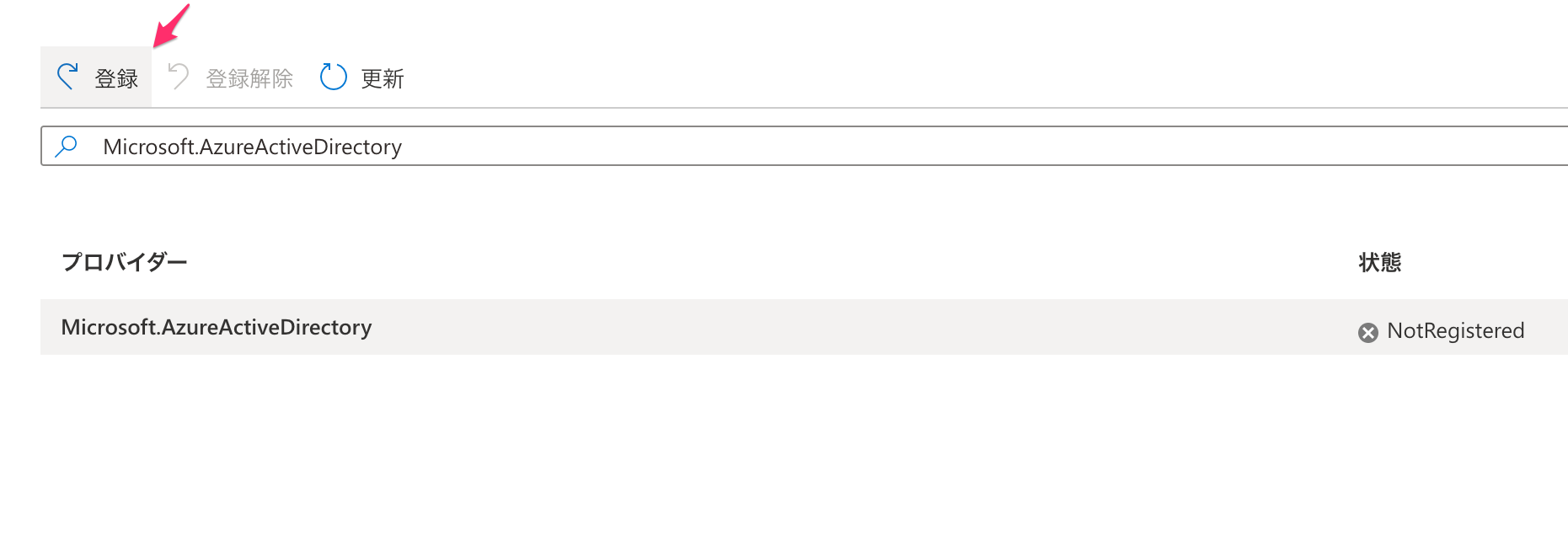
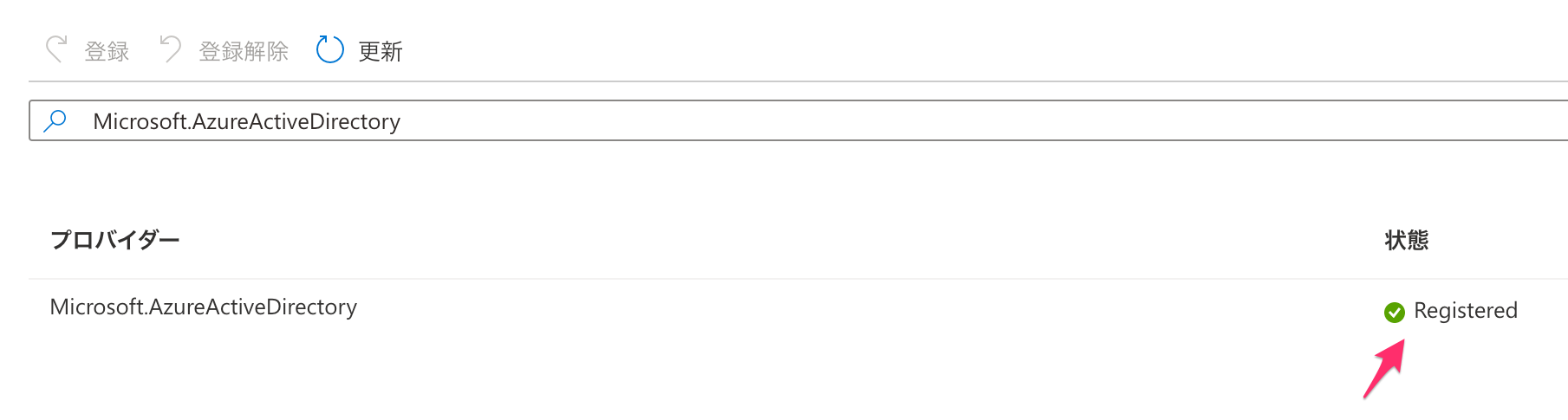
以下のように、リソースプロバイダーから Azure Active Directory を使用できるように登録しましょう。



これで
問題の原因がわかっていれば簡単な話でしたが、ここの要因が初めてだとさっぱりわからないと思うので、こういったこともあることを覚えておくと良いでしょう。
Registerd になれば設定完了です。問題の原因がわかっていれば簡単な話でしたが、ここの要因が初めてだとさっぱりわからないと思うので、こういったこともあることを覚えておくと良いでしょう。
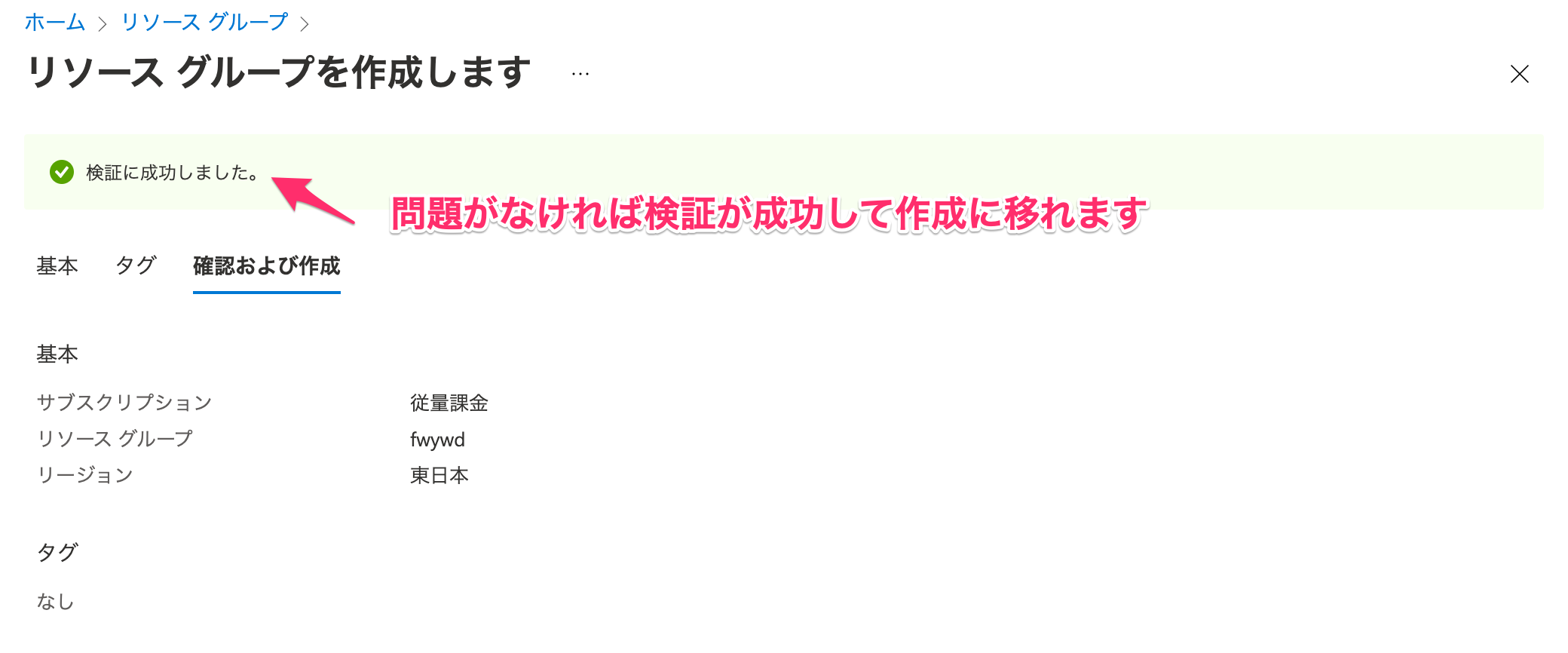
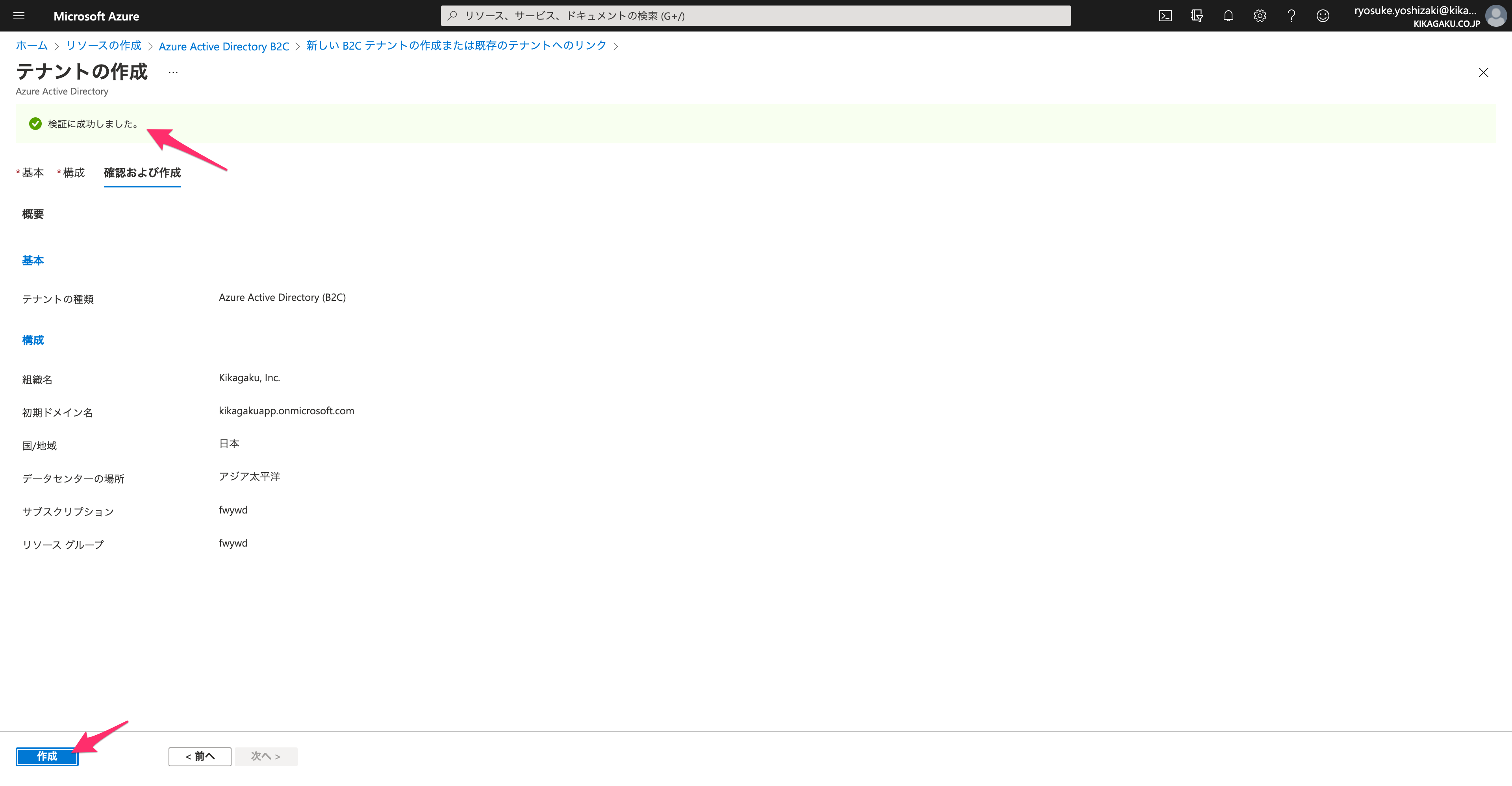
また、リソースの新規作成から Azure Active Directory B2C のリソースを作成し、検証が成功するか確認してください。

リソースプロバイダーへの登録が完了していれば上記のように、検証が成功して、テナントが作成できるはずです。
これで AADB2C のテナント作成が完了しました。
これで AADB2C のテナント作成が完了しました。
作成したテナントにアクセス
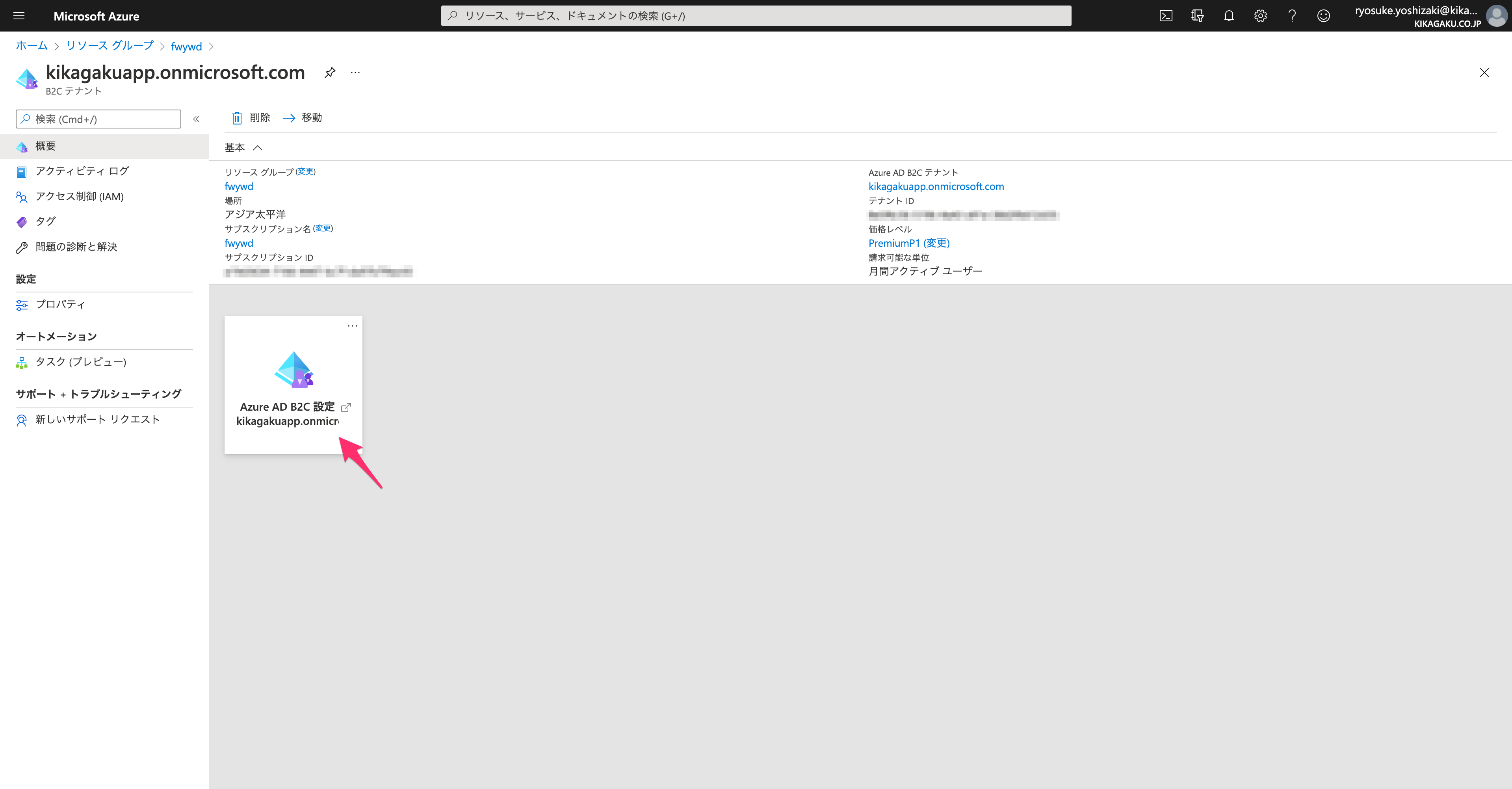
それでは作成したテナントにアクセスしてみましょう。
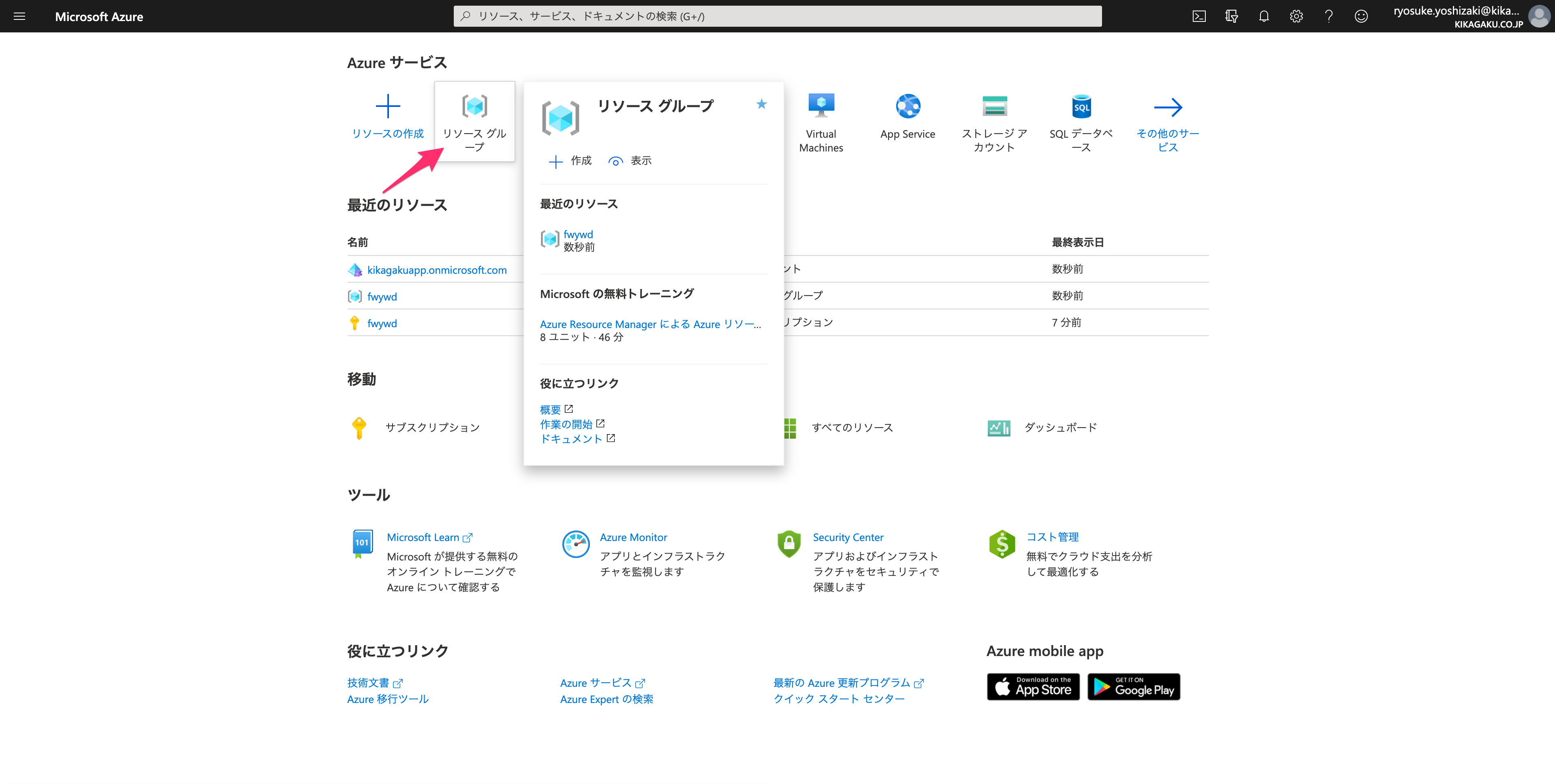
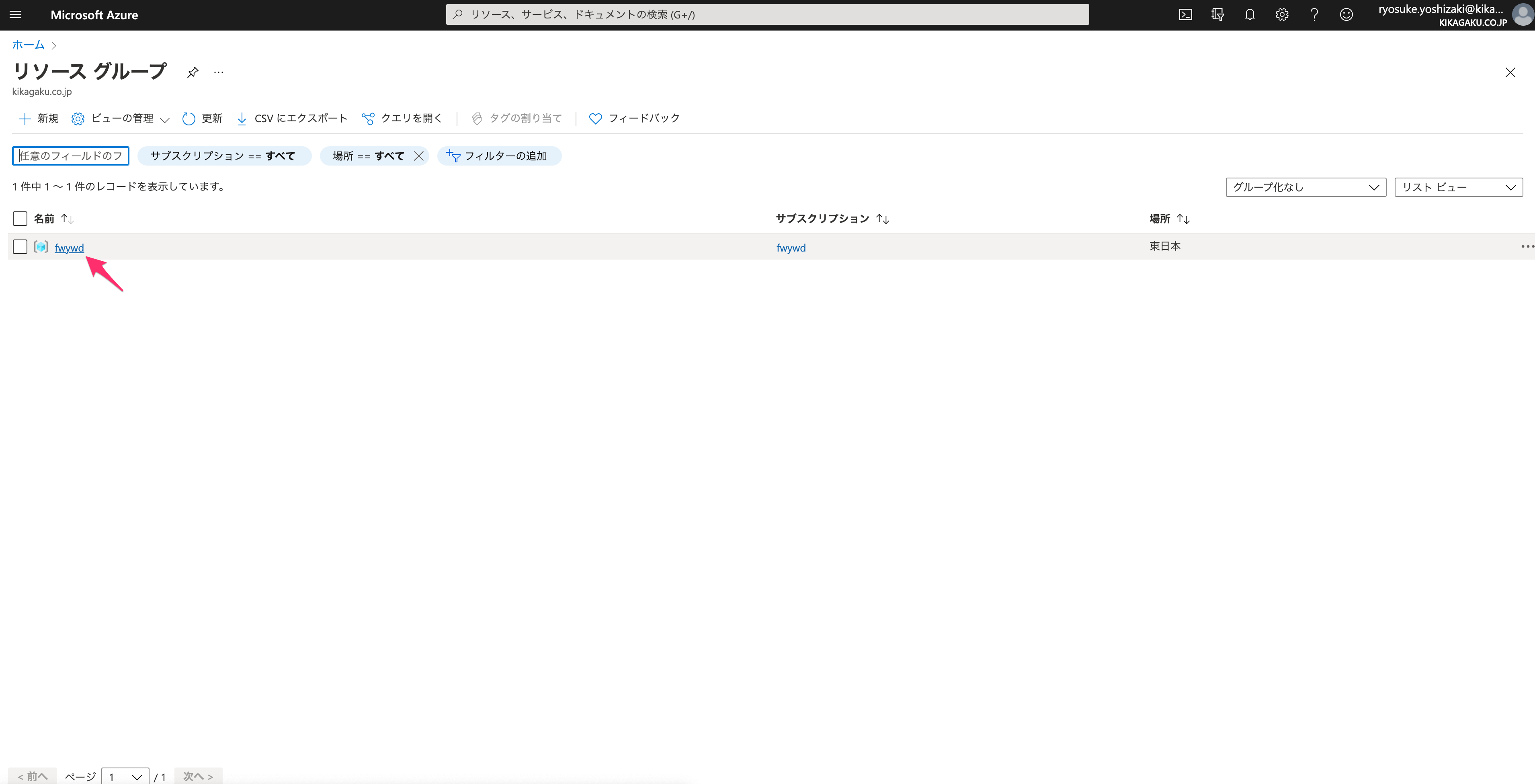
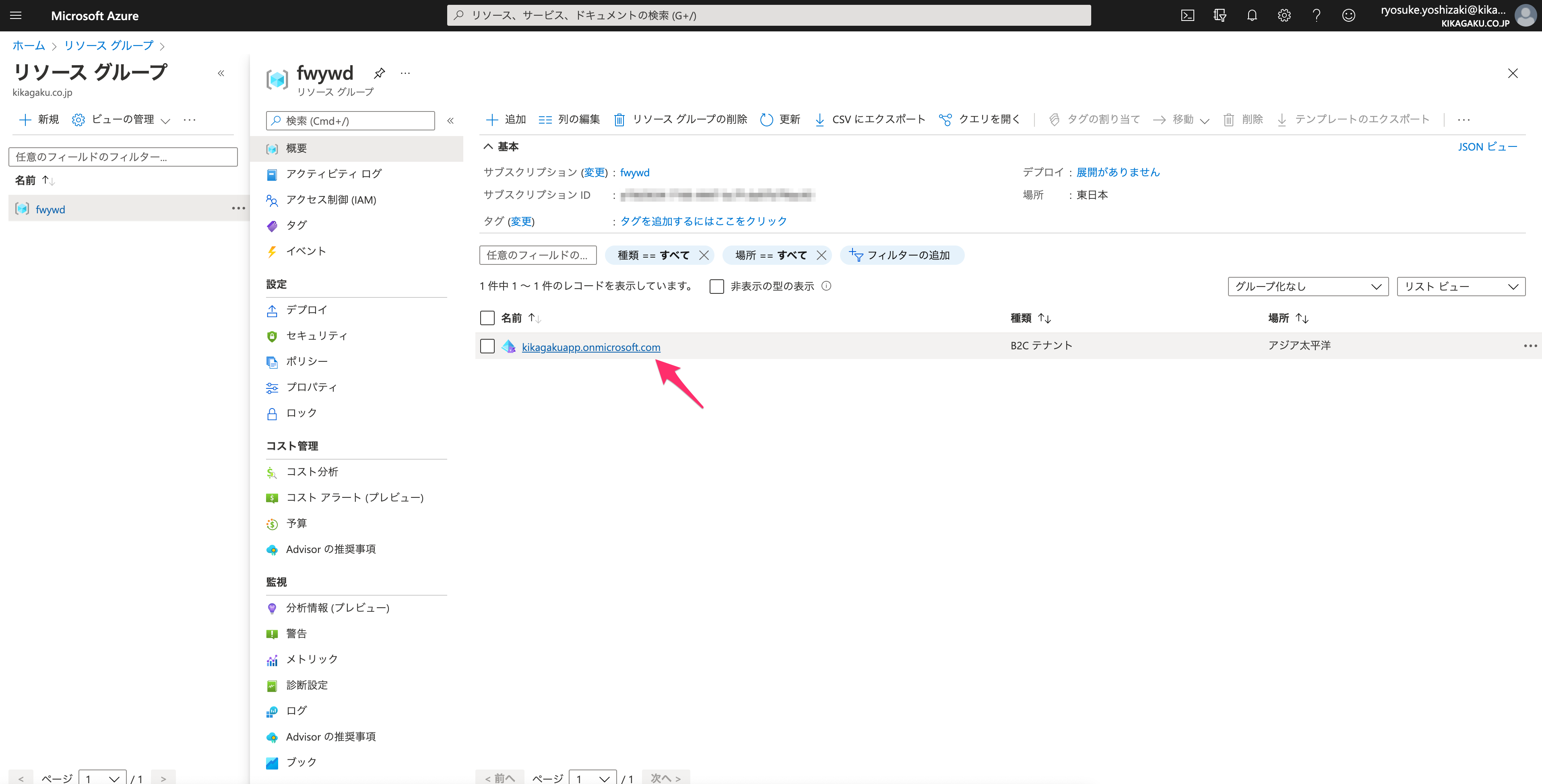
トップページに作成した AADB2C のリソースのリンクが表示されている場合はそこからでも大丈夫ですし、表示されていない場合はリソースグループから確認すると良いでしょう。
トップページに作成した AADB2C のリソースのリンクが表示されている場合はそこからでも大丈夫ですし、表示されていない場合はリソースグループから確認すると良いでしょう。




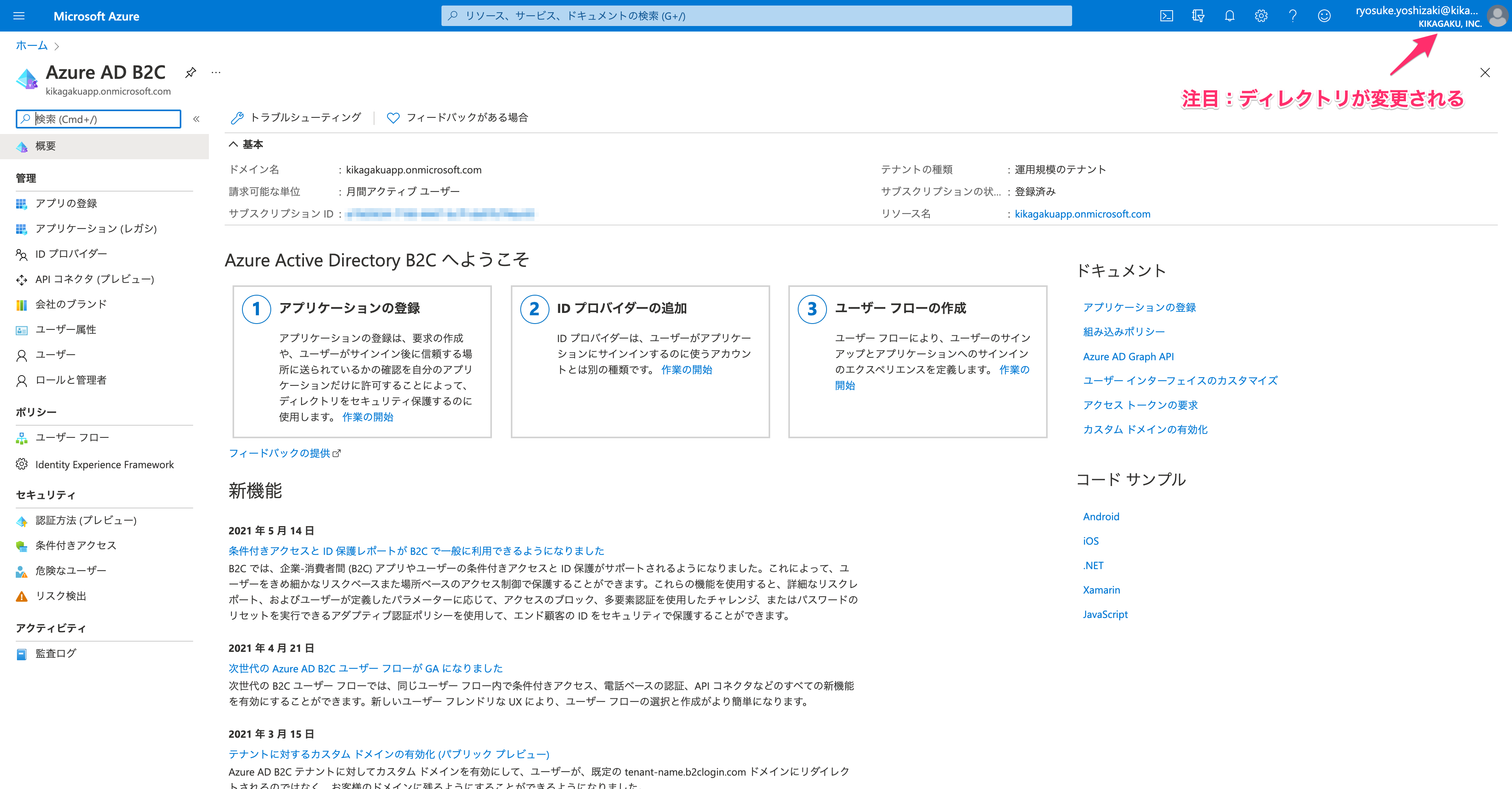
作成したテナントへアクセスしてみると、以下のようにアカウント情報が少し変わります。
Azure Active Directory ではディレクトリという概念でリソースを管理します。
Azure Active Directory ではディレクトリという概念でリソースを管理します。
ディレクトリの中にサブスクリプションがあるという関係ですが、今回はサブスクリプションの中に作った AADB2C があるので不自然では?と混乱させてしまうかも知れないので、慣れるまではあまり気にしなくて良い思います。
おそらく、ディレクトリの中にテナントが存在すると思うのですが、この辺りも私自身完璧に整理できていないので、いまはディレクトリとテナントをほぼ同じものだと認識しています。

これで AADB2C の設定を行う初期の画面まで到達できました。
Azure Active Directory B2C でユーザー認証
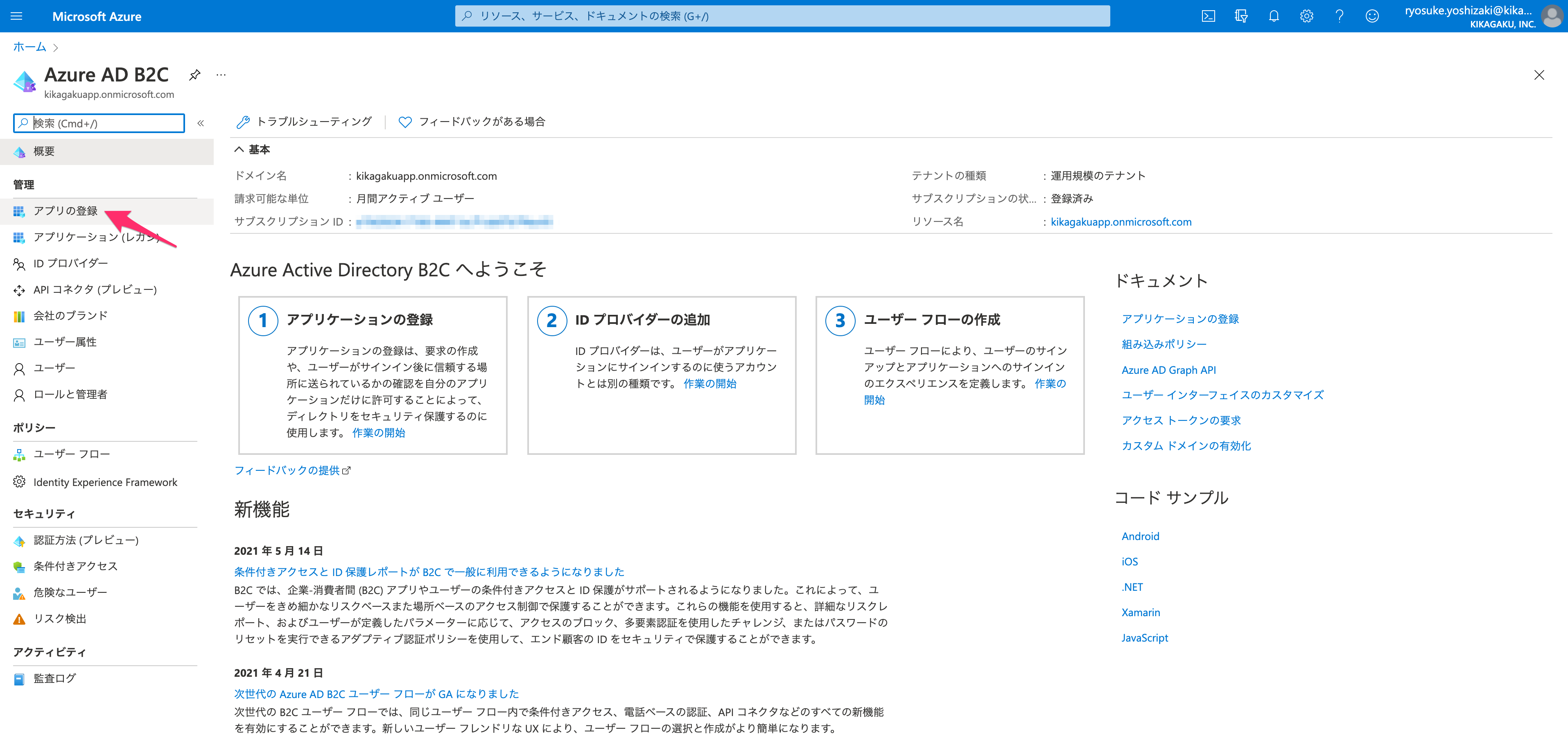
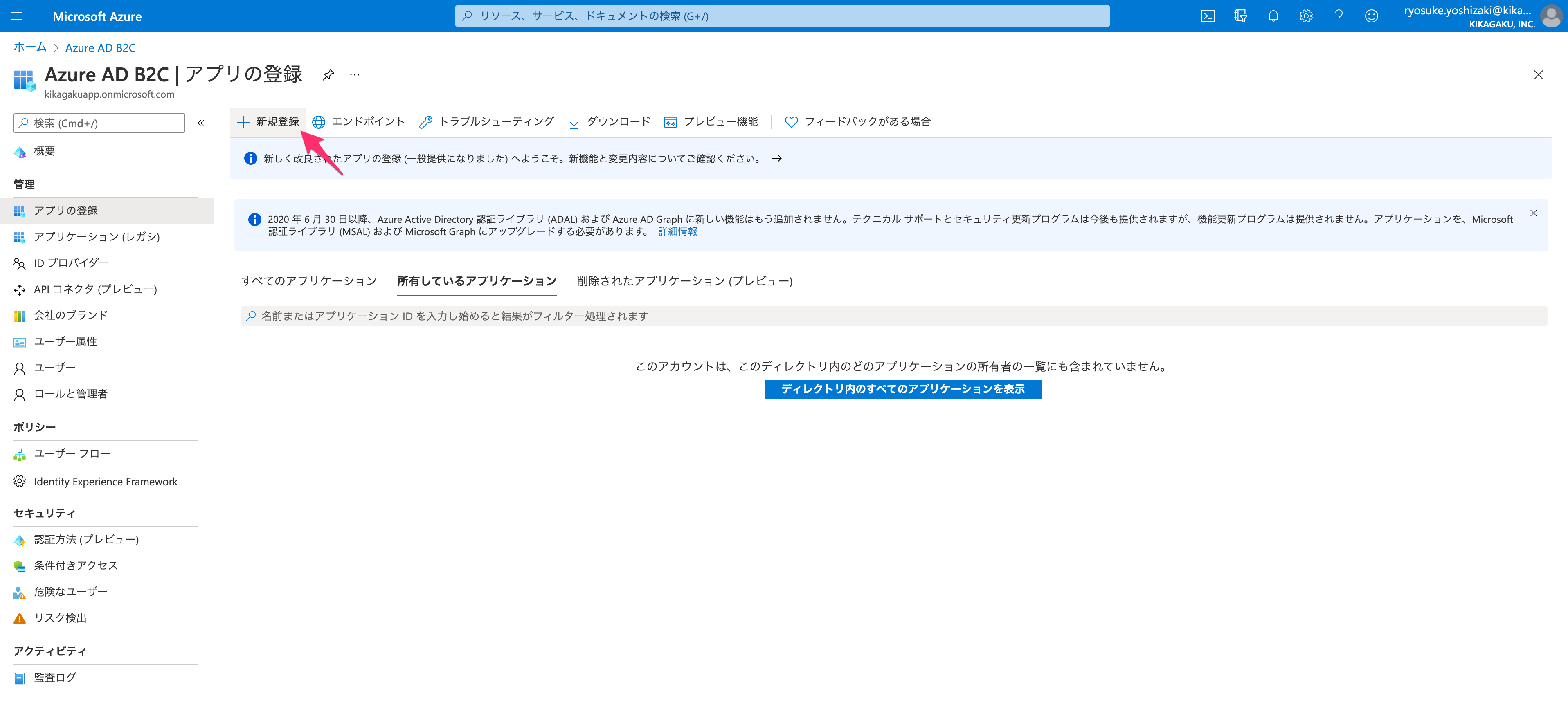
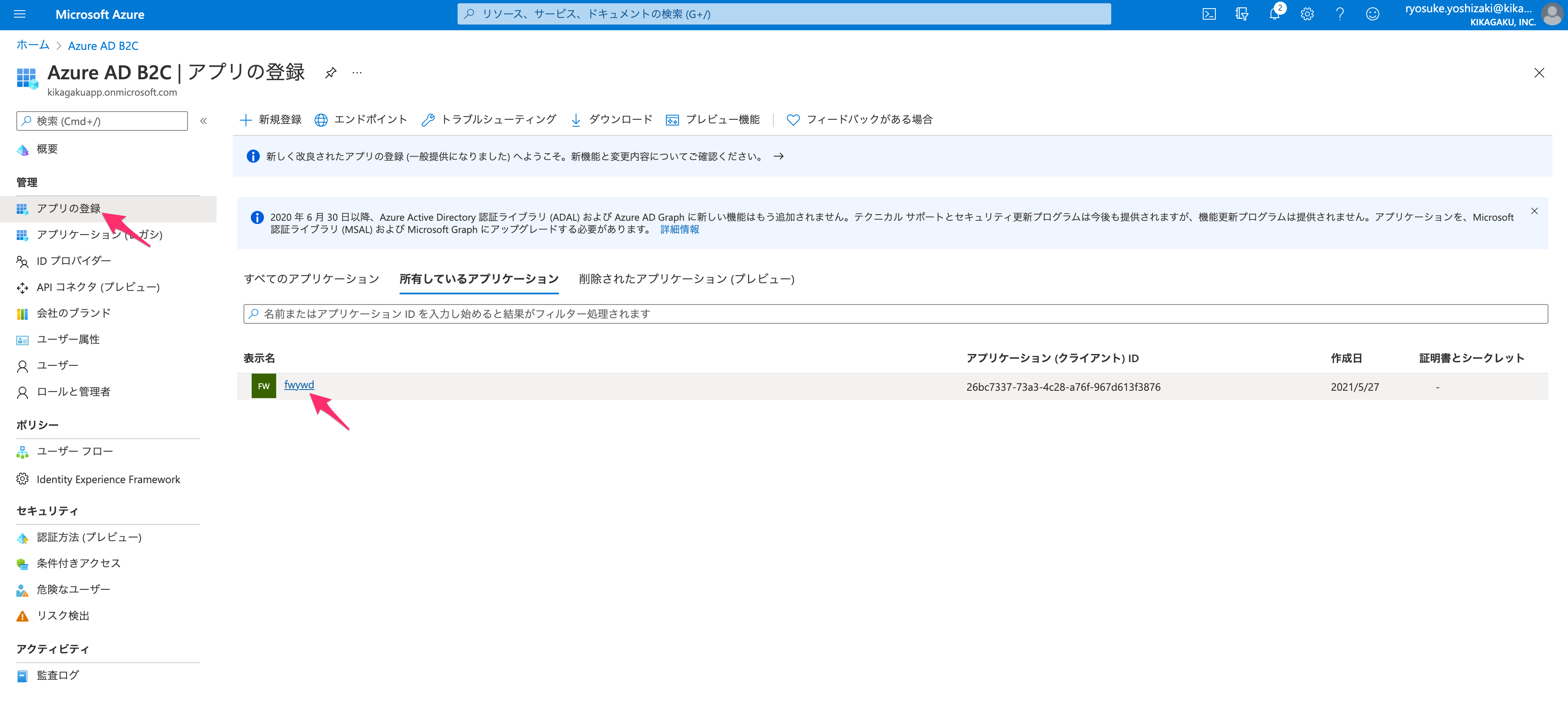
アプリケーションの登録
AADB2C では、以下のように1つのテナントに複数のアプリケーションを紐づけるという話を最初に説明していました。
- テナント:キカガク(kikagakucojp)
- アプリケーション1:キカガク (kikagaku.ai)
- アプリケーション2:fwywd(フュード)
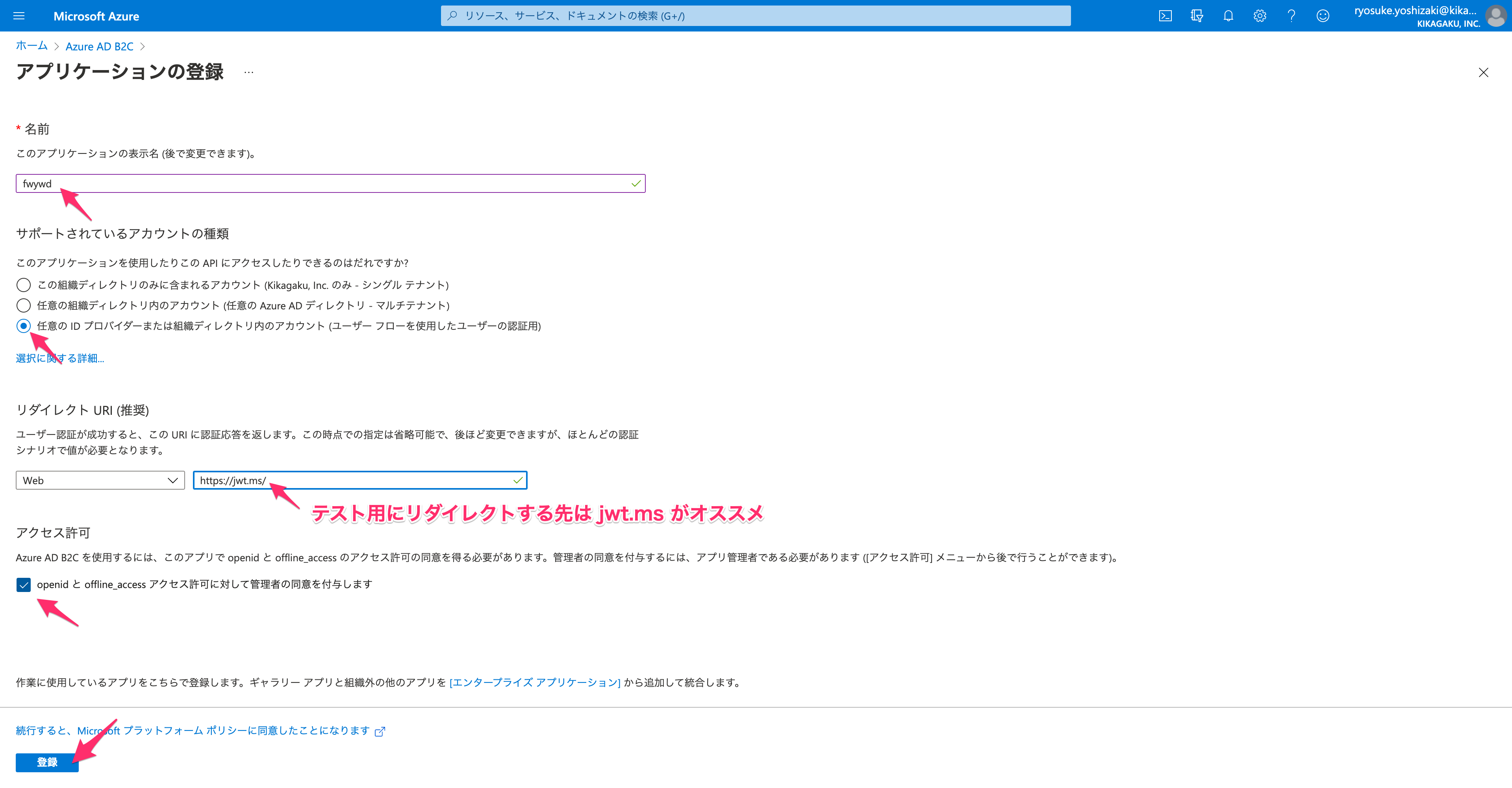
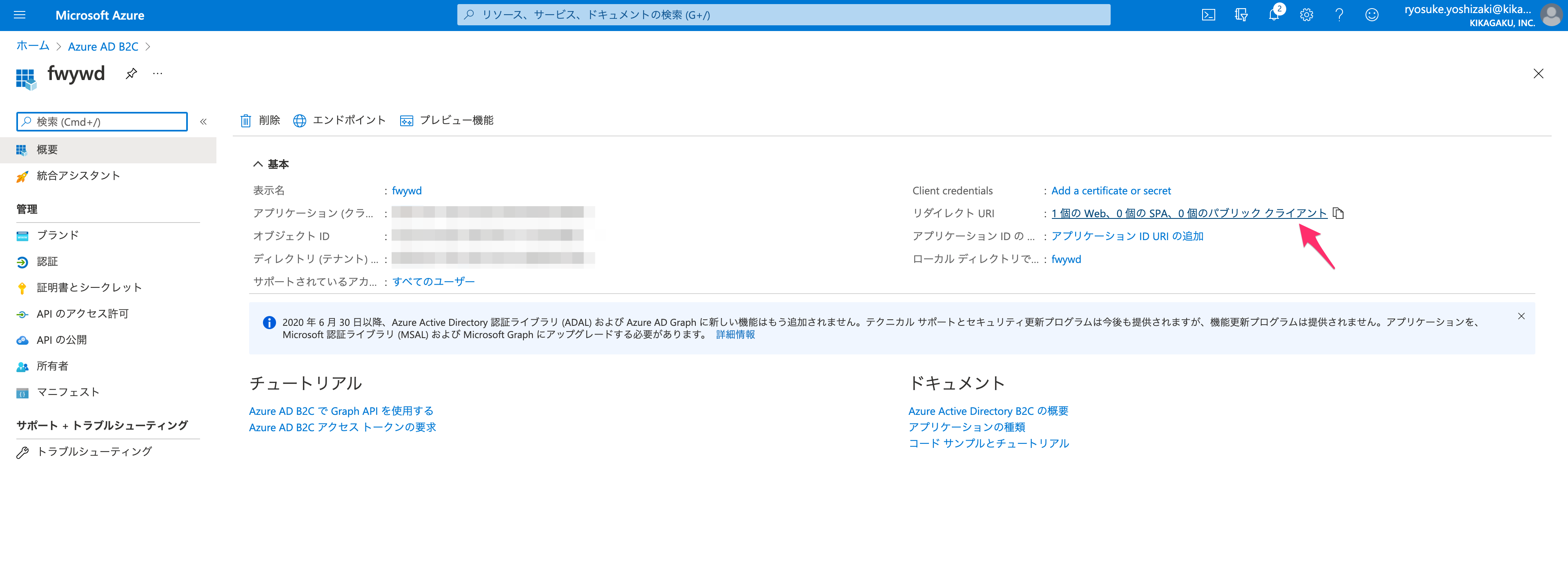
fwywd というアプリケーションを作成したテナントに登録しましょう。

リダイレクトの URI は本来はアプリケーション側のものを設定するのですが、今回は確認の受け皿で良いため、JWT 形式のトークンを確認できる jwt.ms を利用します。


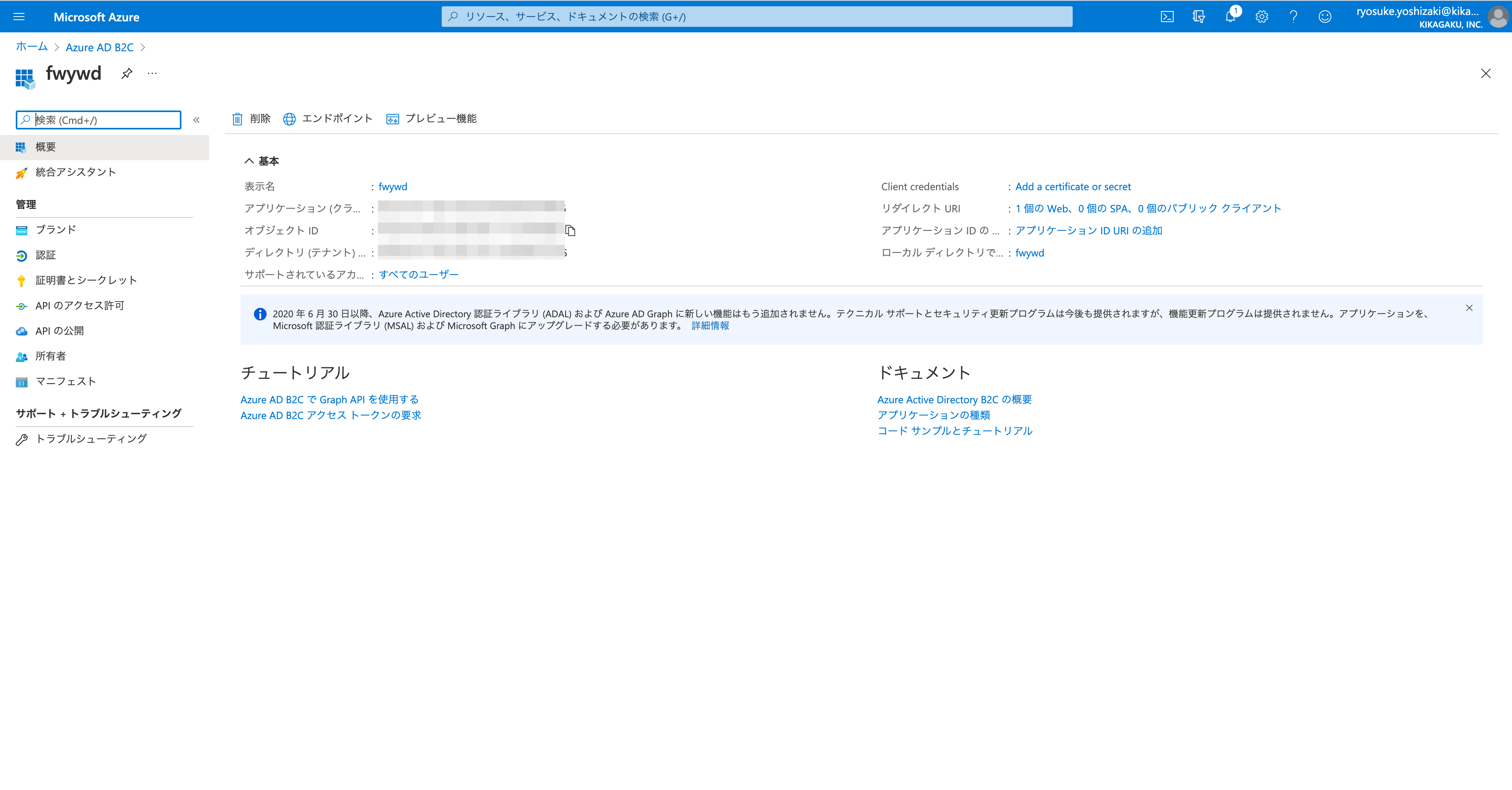
これでアプリケーションの登録が完了です。
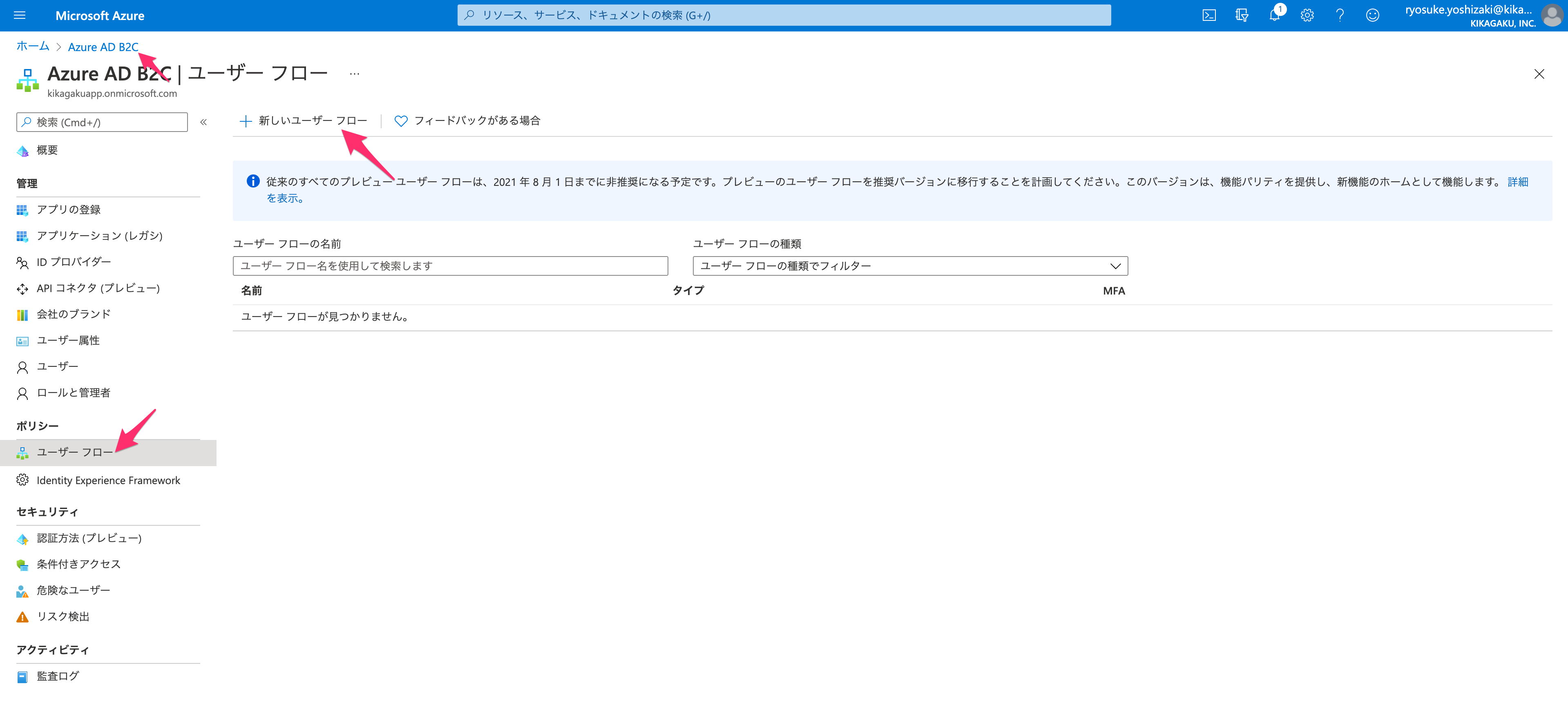
ユーザーフローの作成
ユーザーがログインや新規登録、パスワードを変更したりできるユーザーフローを作成していきます。
このユーザーフローはアプリケーション単位ではなく、AADB2C のテナント単位で操作していきます。
これにより、アプリケーション毎に認証周りの機能を実装しないといけない問題から解放されます。
このユーザーフローはアプリケーション単位ではなく、AADB2C のテナント単位で操作していきます。
これにより、アプリケーション毎に認証周りの機能を実装しないといけない問題から解放されます。
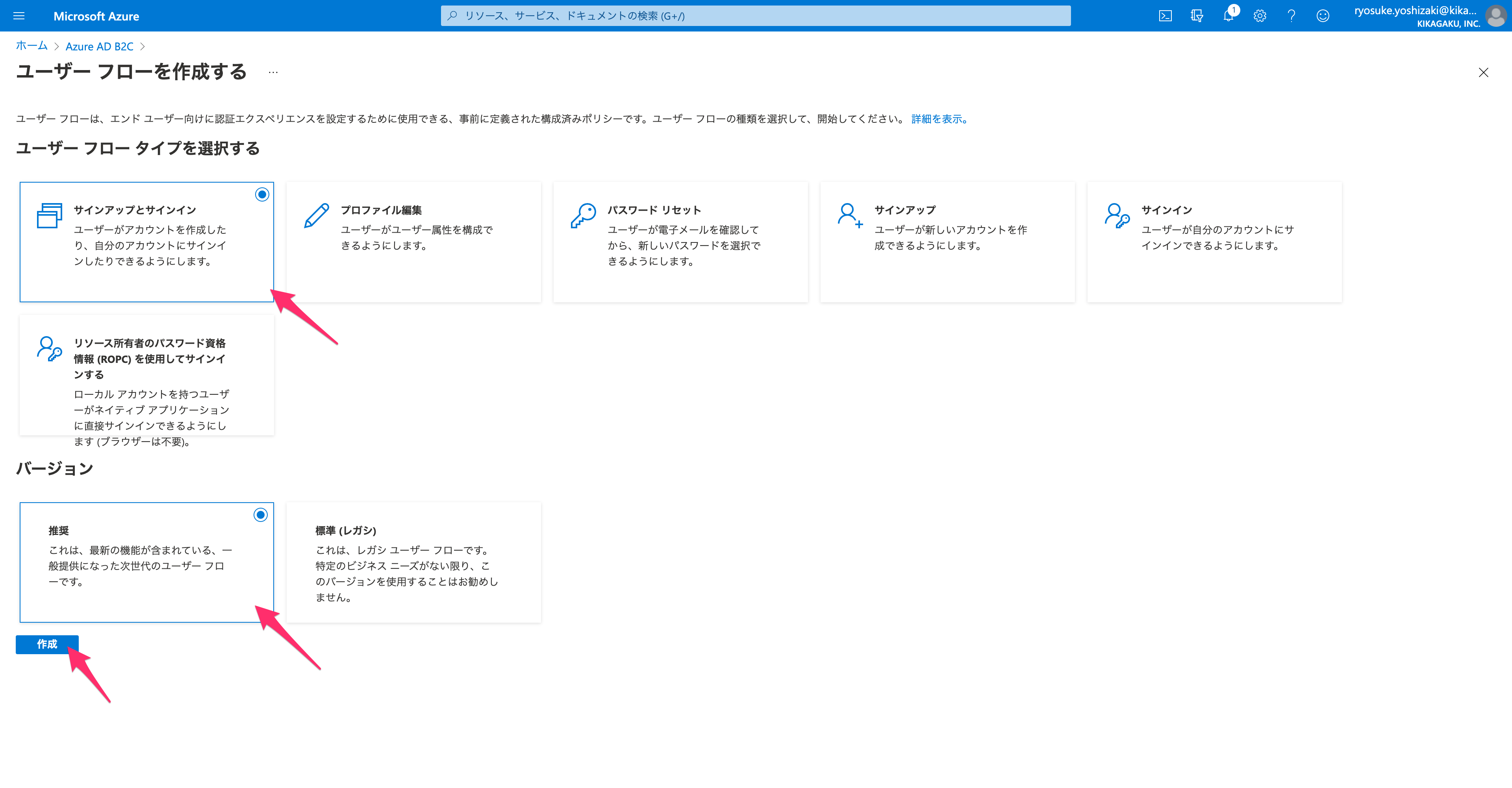
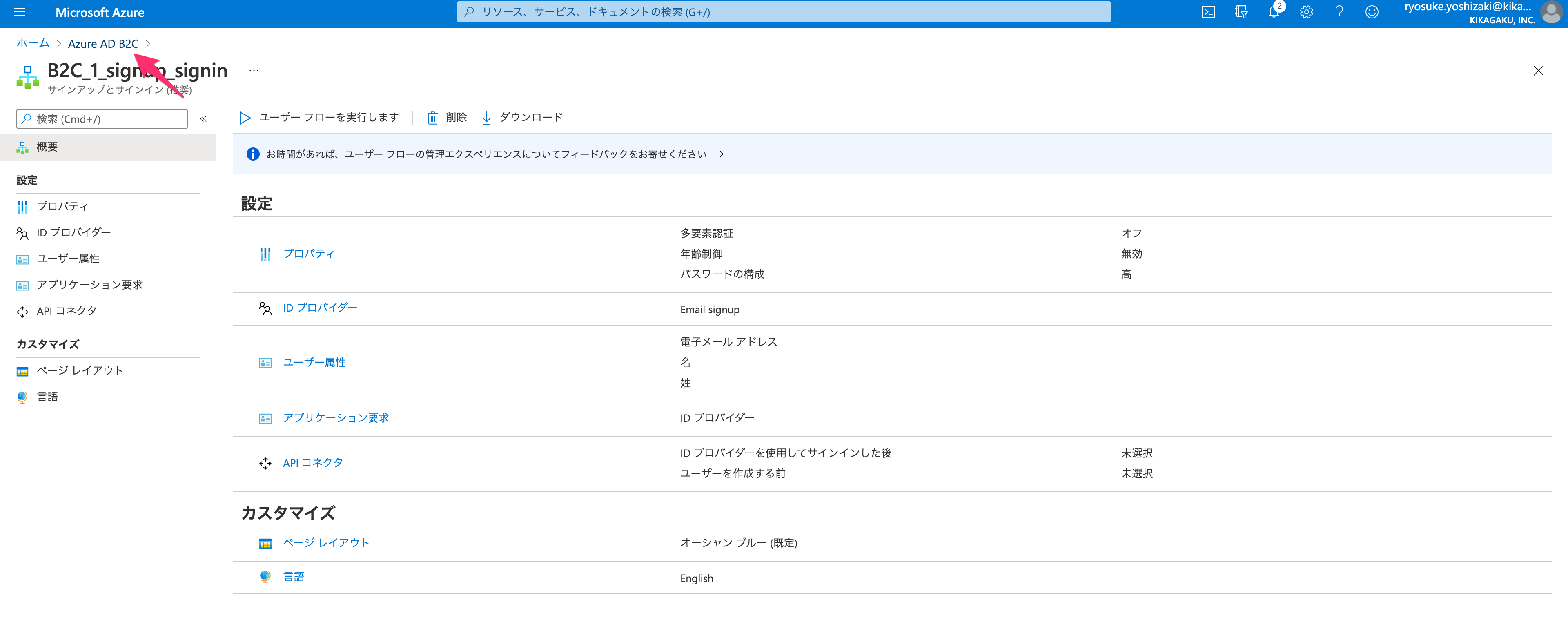
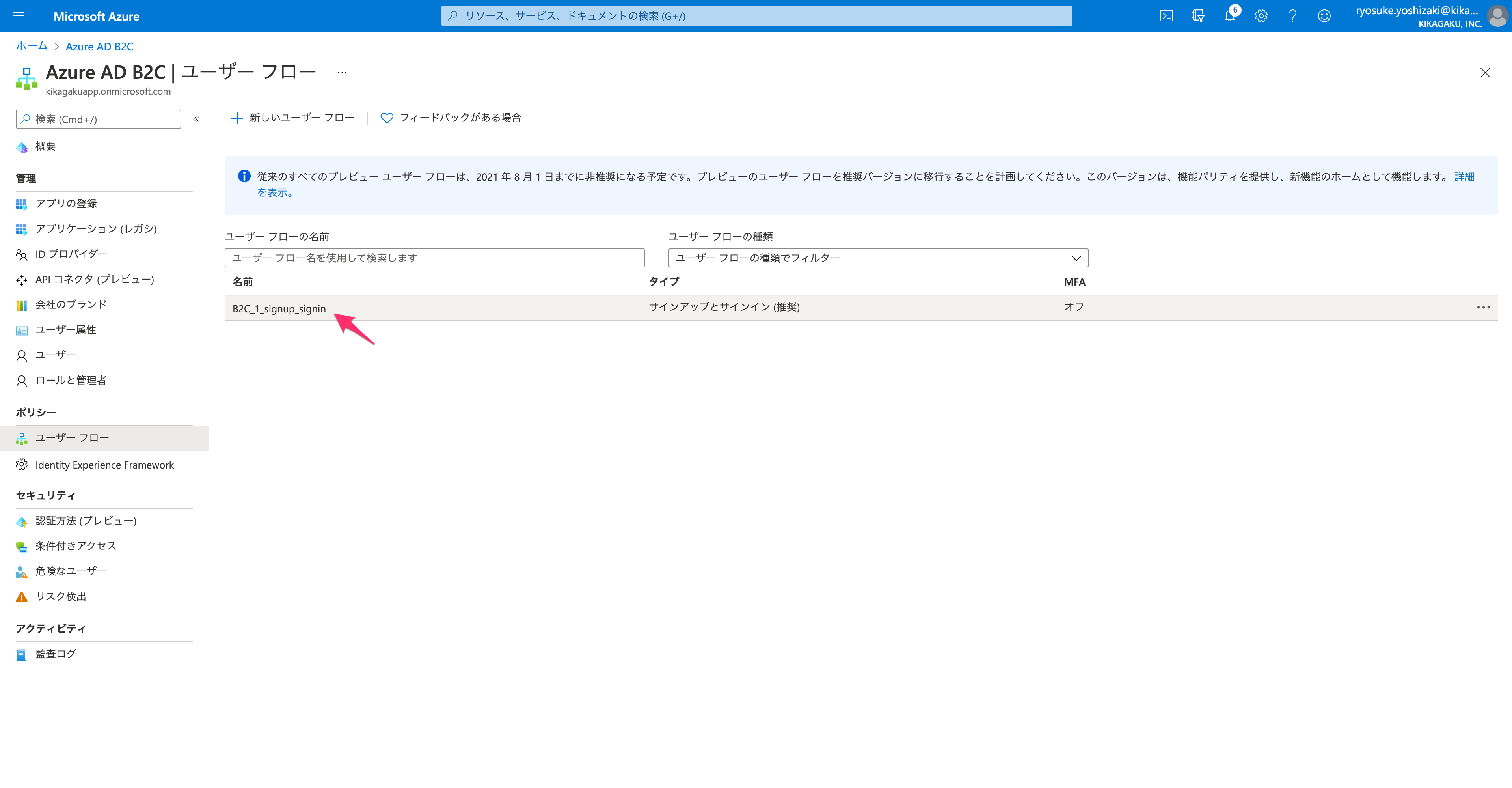
アプリケーションの画面でのサイドバーでユーザーフローが見つからないので、上部のパンくずリストにある
Azure Ad B2C をクリックして、テナントの設定に戻り、新しいユーザーフローから作成していきます。


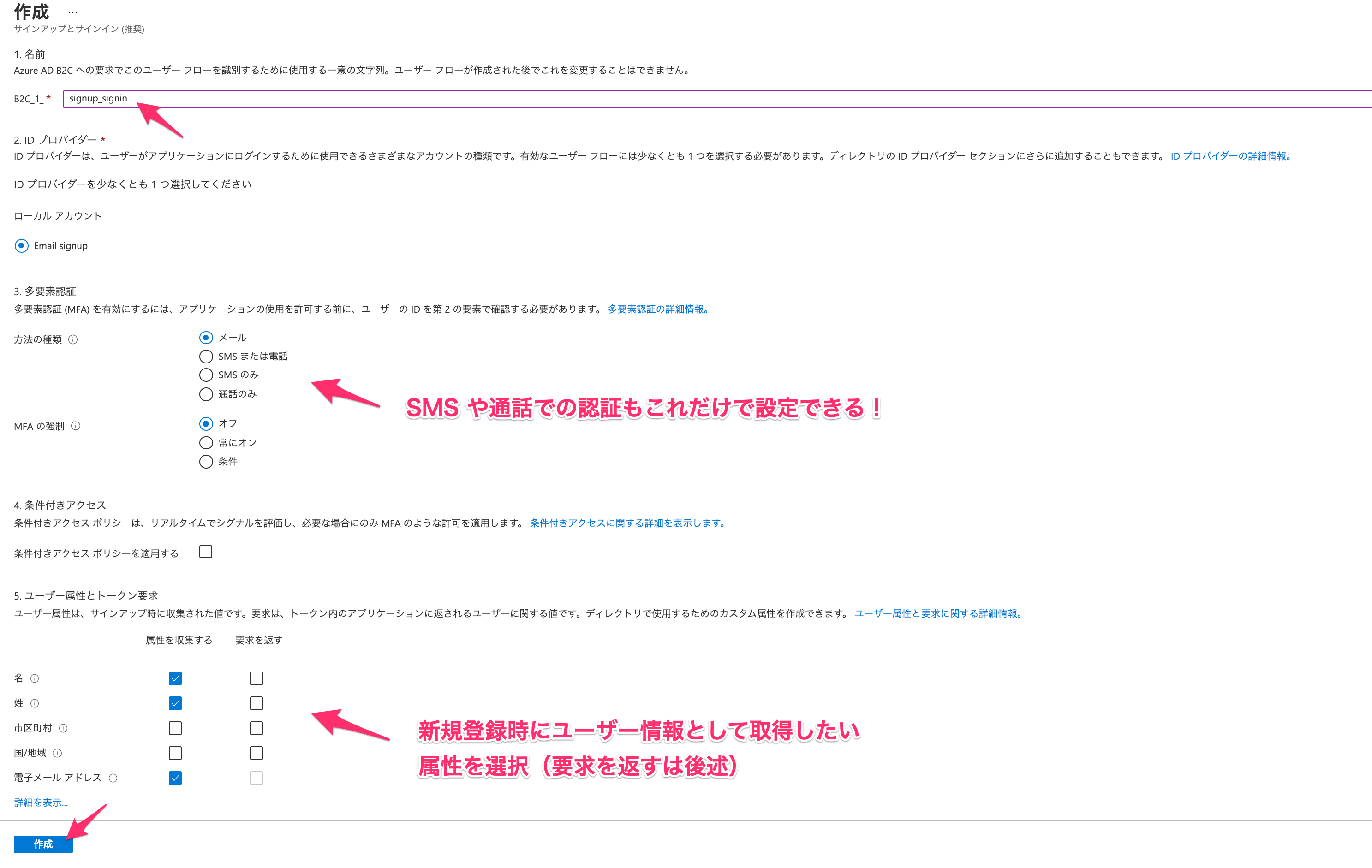
GUI でぽちぽちと操作していくだけでユーザーフローの作成が完了します。
ここまではあまり何をしているか実感が湧きませんよね。
ここからすごいですよ!
ここまではあまり何をしているか実感が湧きませんよね。
ここからすごいですよ!
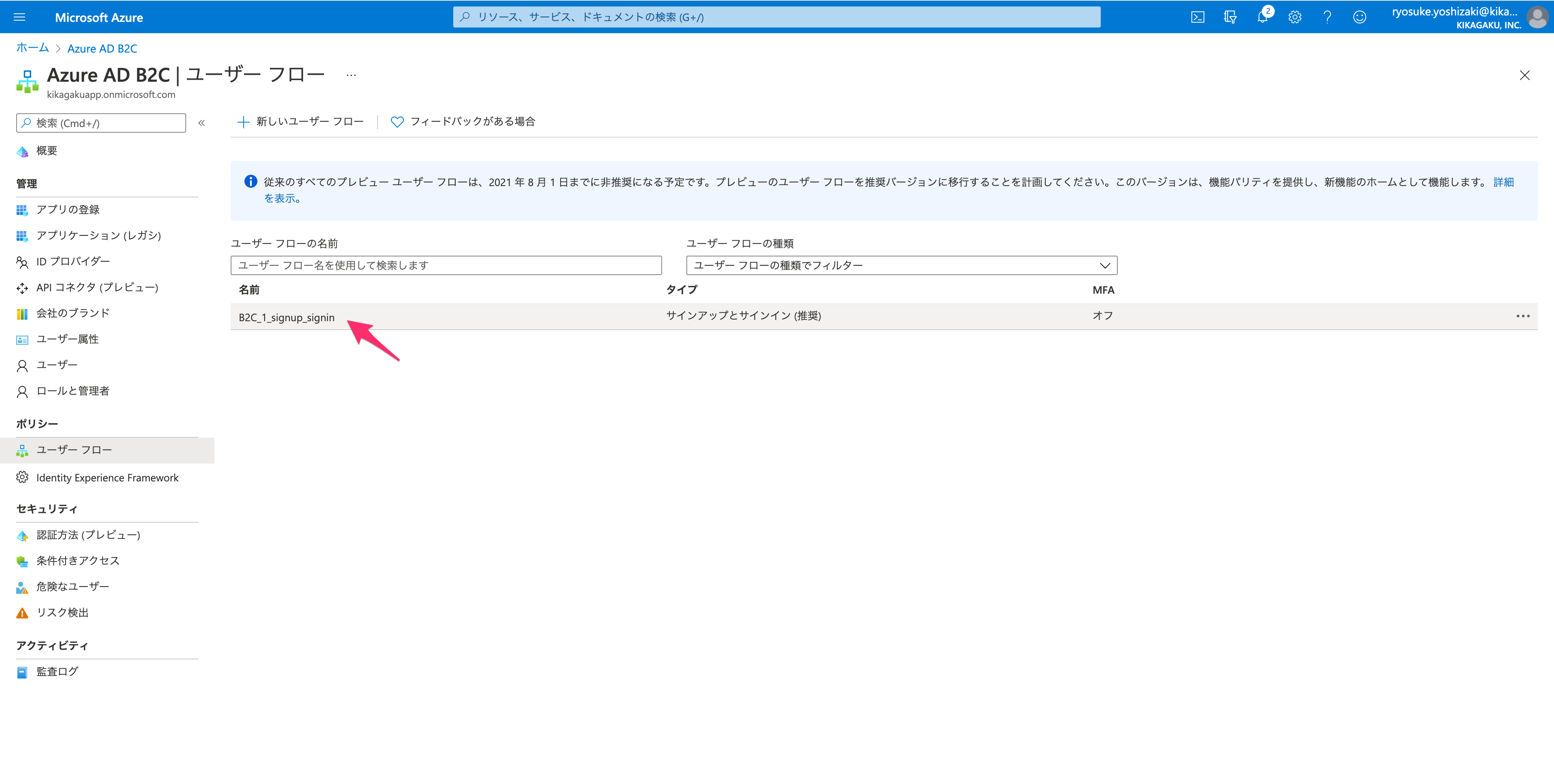
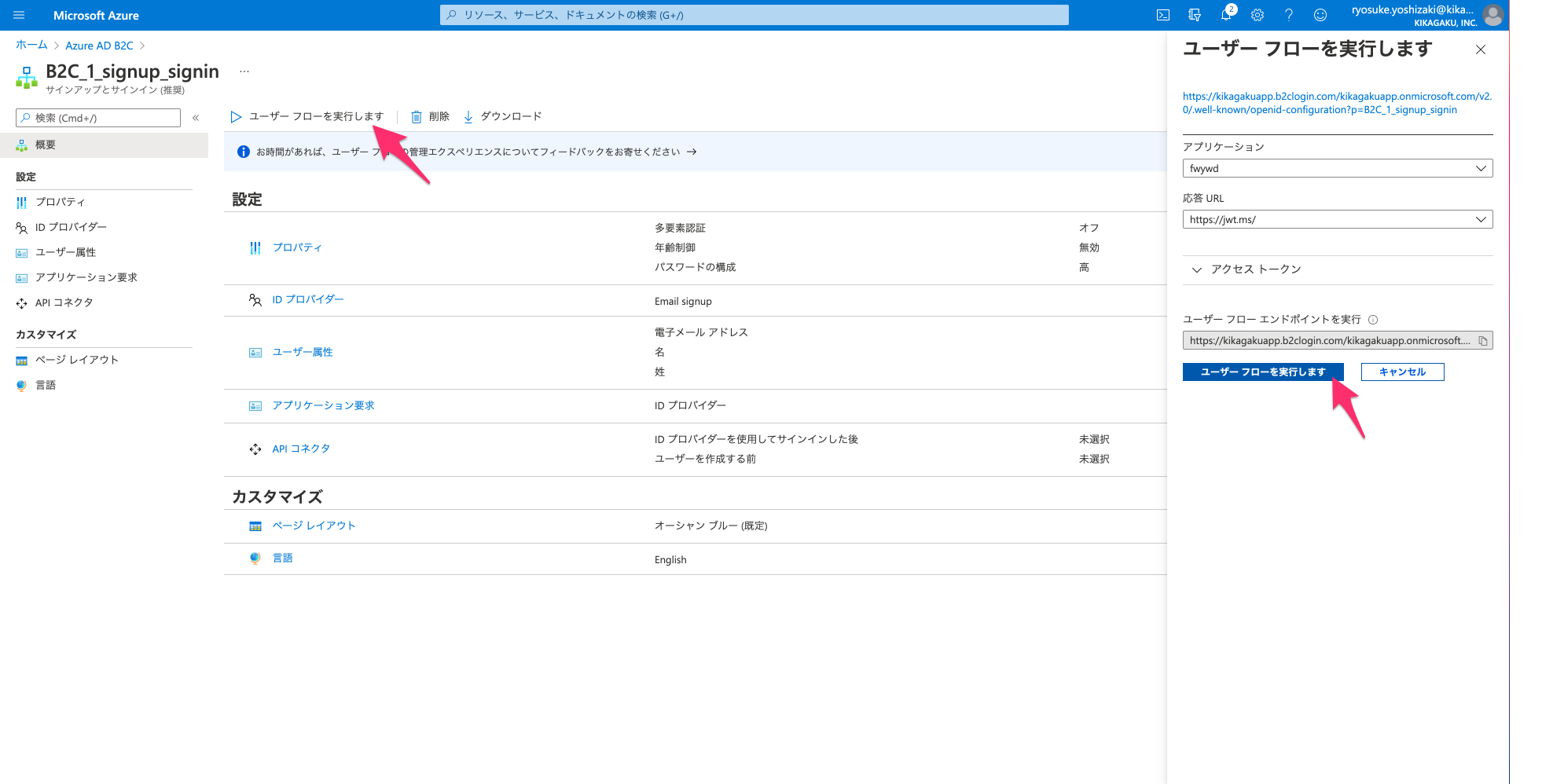
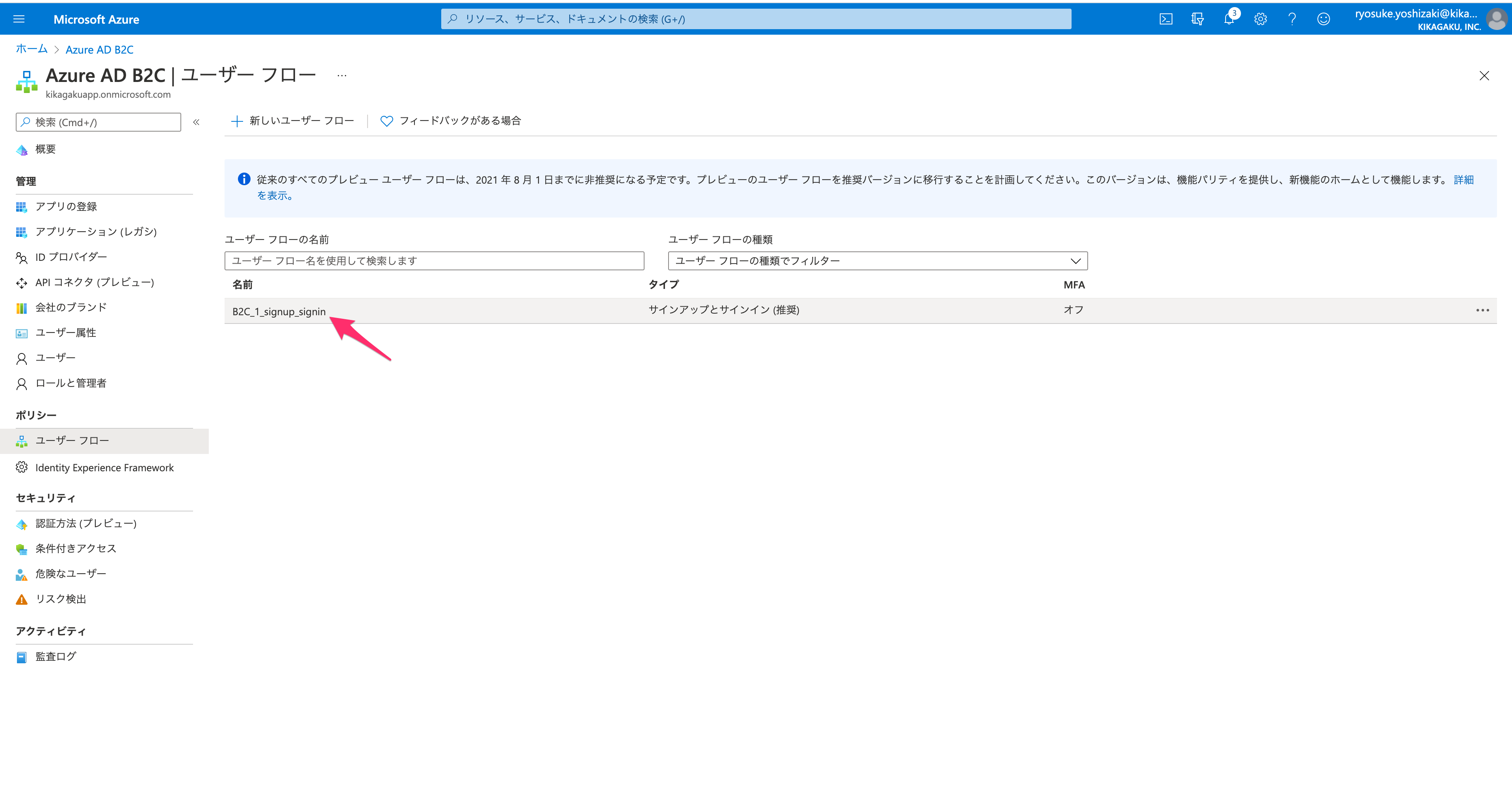
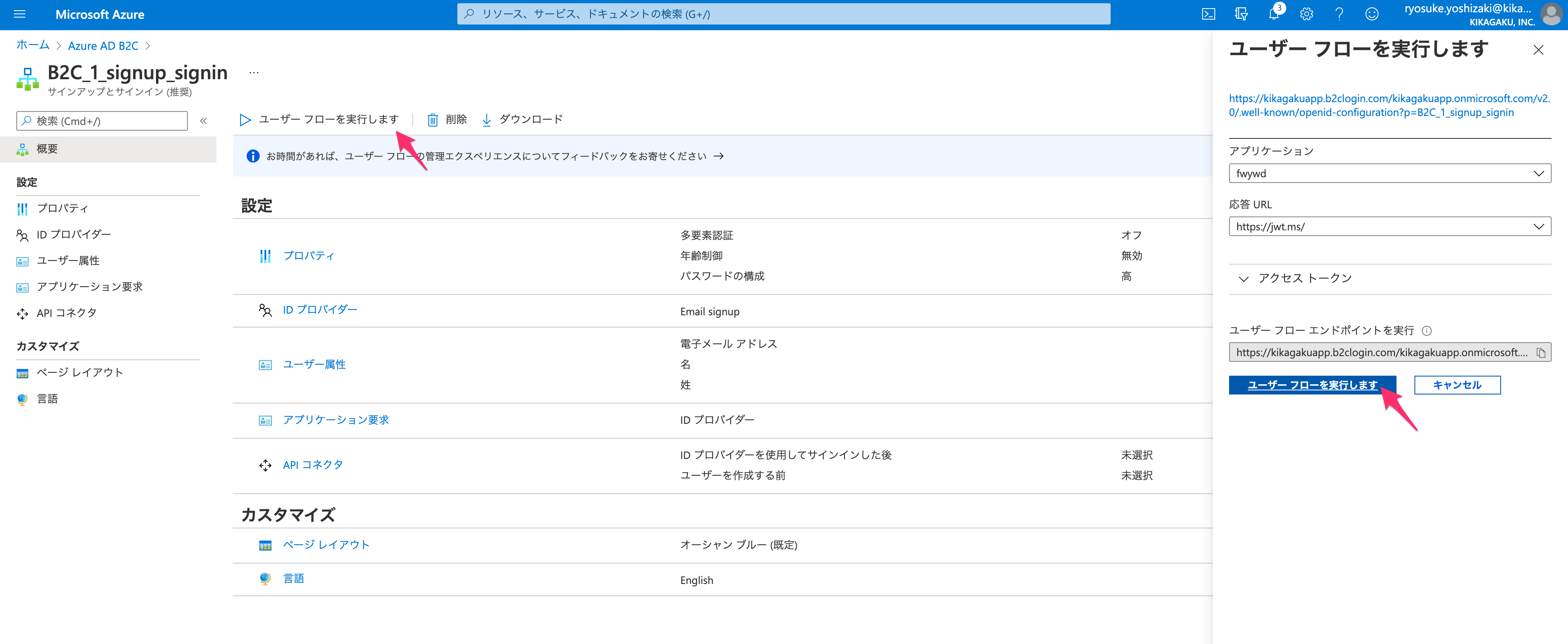
作成したユーザーフローは早速実行することができます。


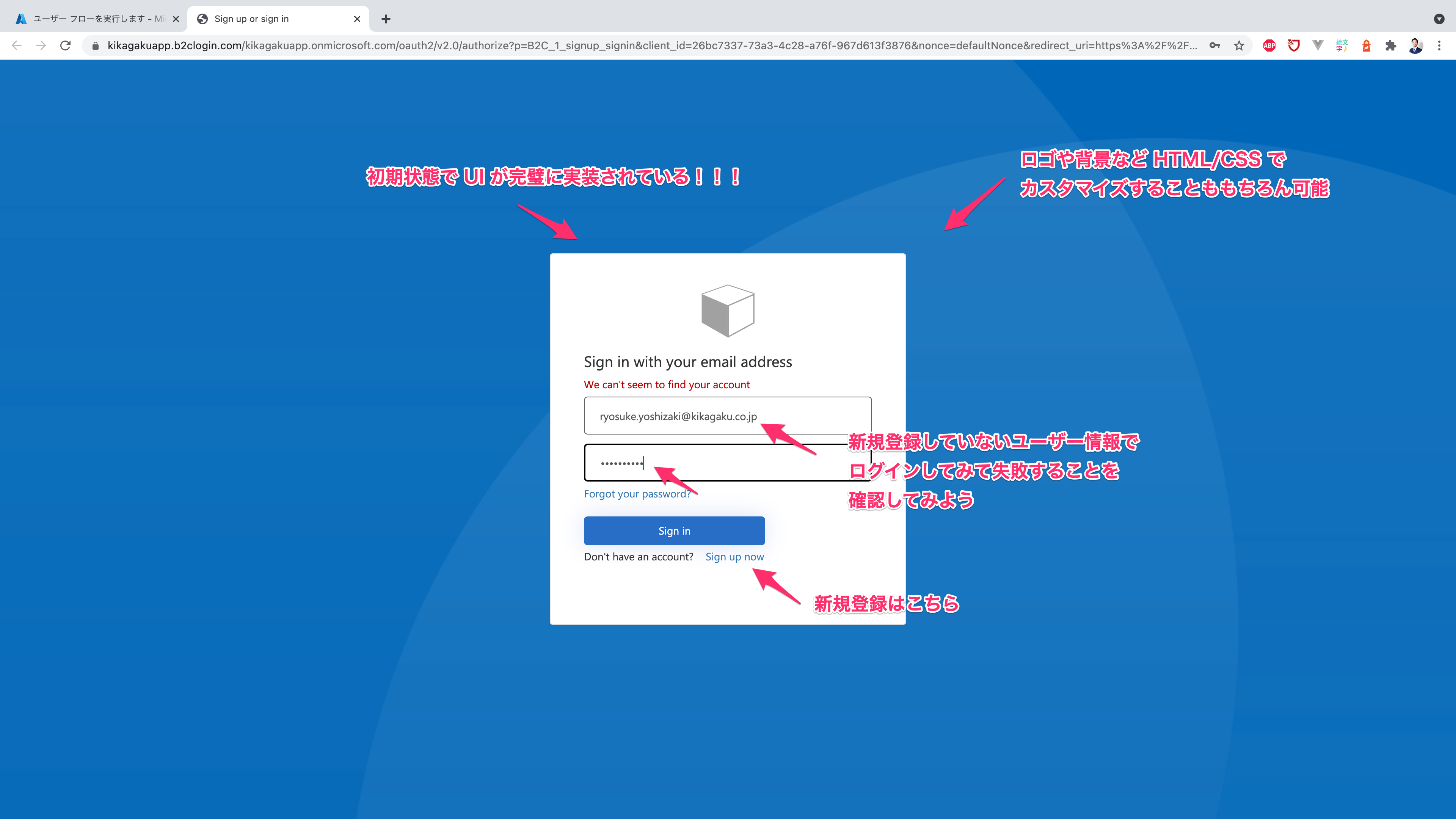
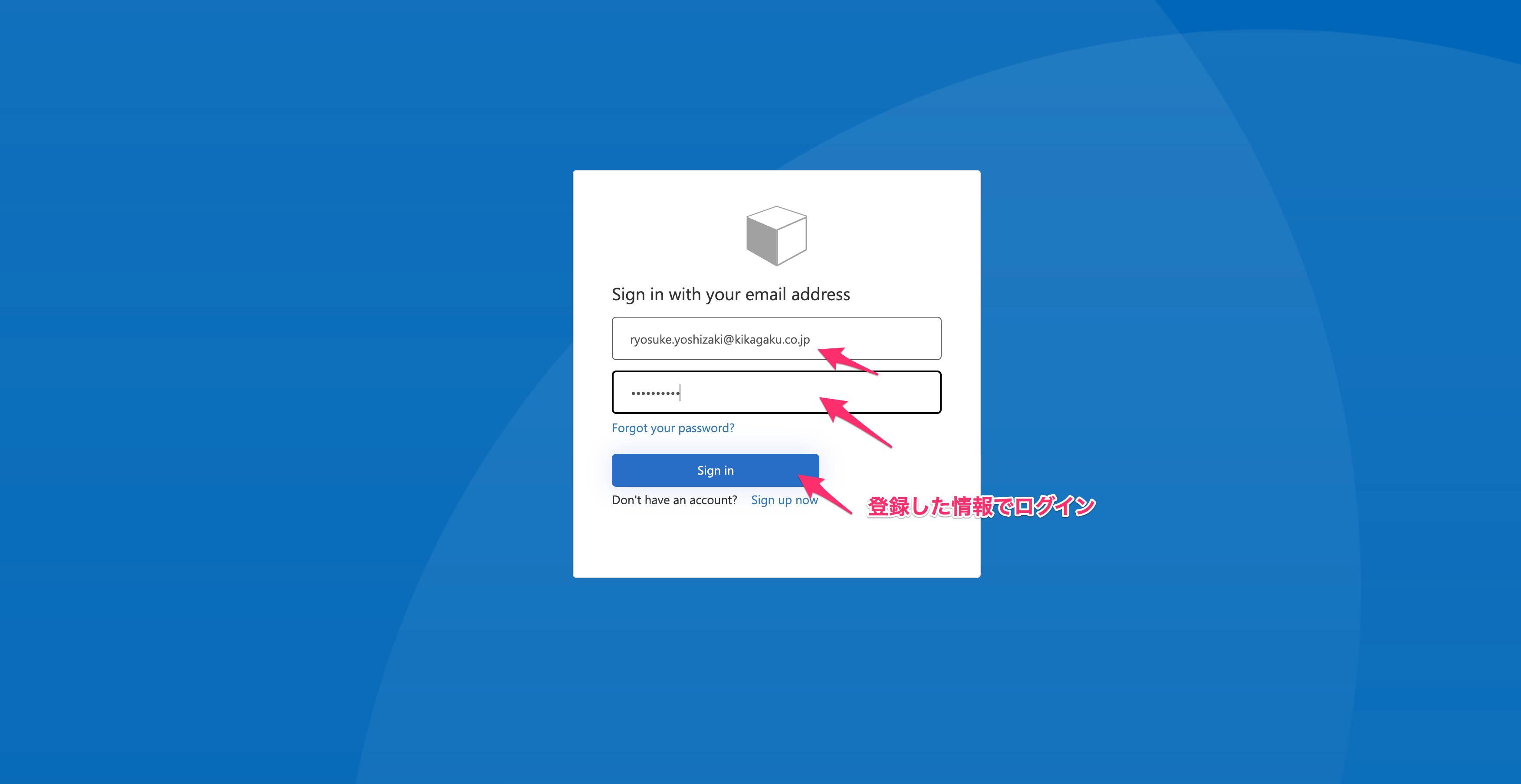
ユーザーフローを実行してみると...なんとユーザー認証のためのログイン画面が自動的に作られています!

色々な機能が最初から実装されており、パスワードリセットは設定されていませんが、これもユーザーフローの作成で用意されていたため、同じ要領で簡単に設定できるのです。
もちろん登録されていない時はログインのエラーが出ます。 パスワード設定時の Validation も行ってくれますし、当然のように、ログインのフォームで対策が不可欠な SQL インジェクションなどのセキュリティ対策も施されています。
もちろん登録されていない時はログインのエラーが出ます。 パスワード設定時の Validation も行ってくれますし、当然のように、ログインのフォームで対策が不可欠な SQL インジェクションなどのセキュリティ対策も施されています。
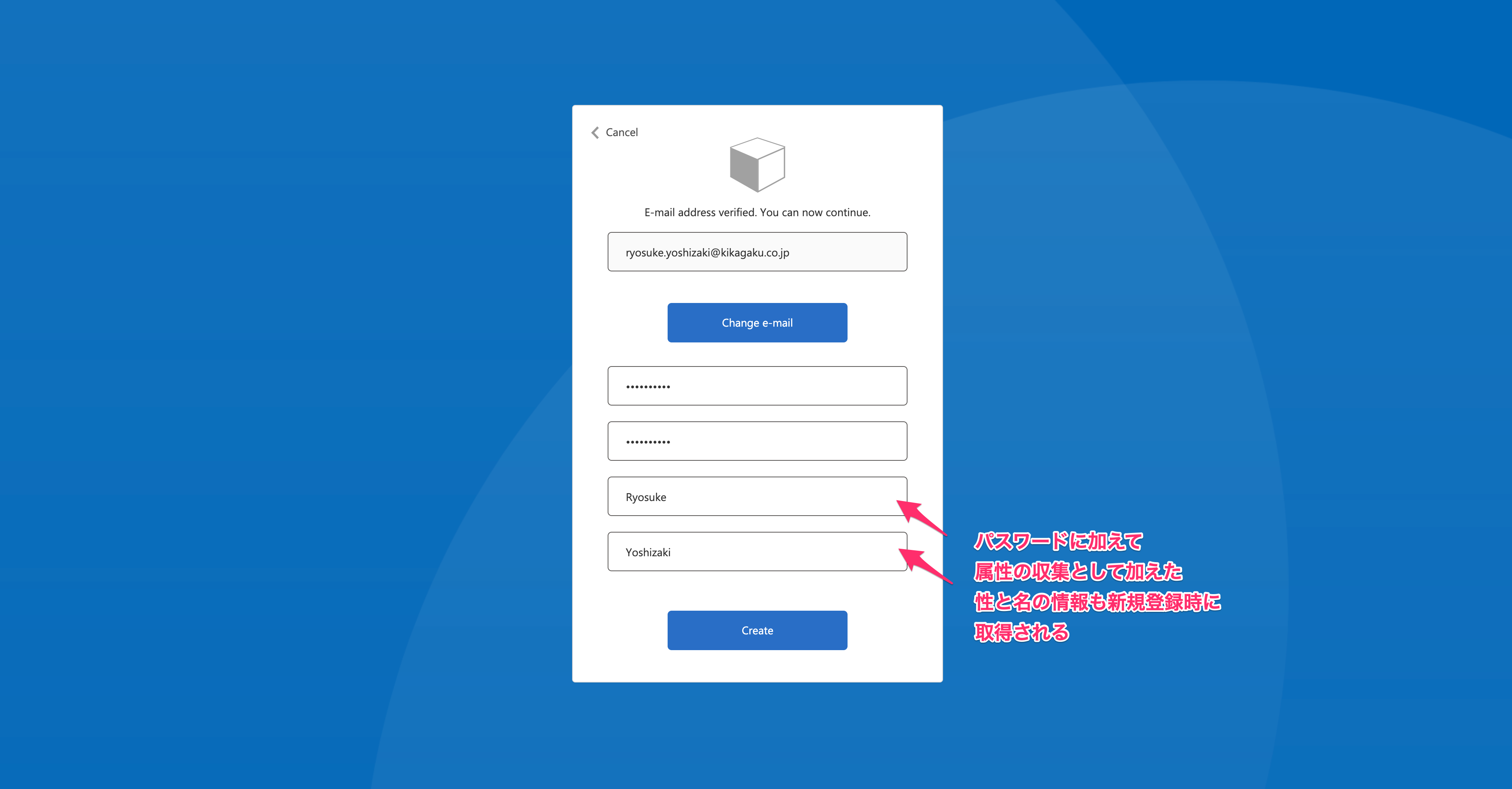
最初はユーザー情報が登録されていないため、新規作成のリンクを押して、ユーザー情報を登録してみましょう。

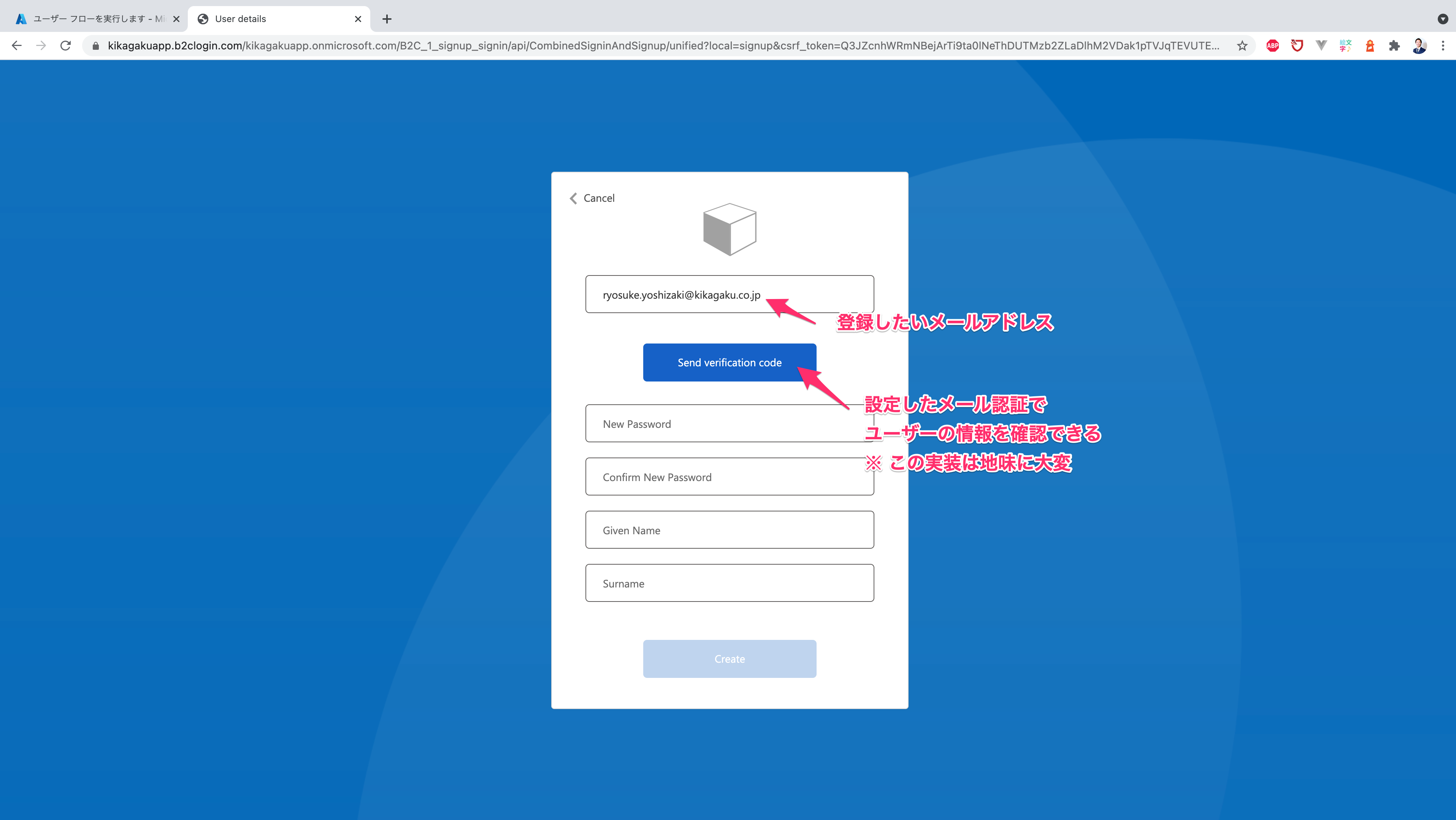
ここでも驚きの機能として、メールアドレスの認証機能が最初から備わっています。
メールアドレスの認証はどこにでも実装されているので簡単なように思えて、認証コードの発行やメールサーバーの設定や送信処理、認証コードの照合、それに加えて認証コードの再発行や破棄など、用意されていないと結構大変なのです。
これが最初から実装なしで使えるのは本当にすごいです。
SMS 認証まで同じ要領でできちゃうのは素晴らしすぎます。
メールアドレスの認証はどこにでも実装されているので簡単なように思えて、認証コードの発行やメールサーバーの設定や送信処理、認証コードの照合、それに加えて認証コードの再発行や破棄など、用意されていないと結構大変なのです。
これが最初から実装なしで使えるのは本当にすごいです。
SMS 認証まで同じ要領でできちゃうのは素晴らしすぎます。
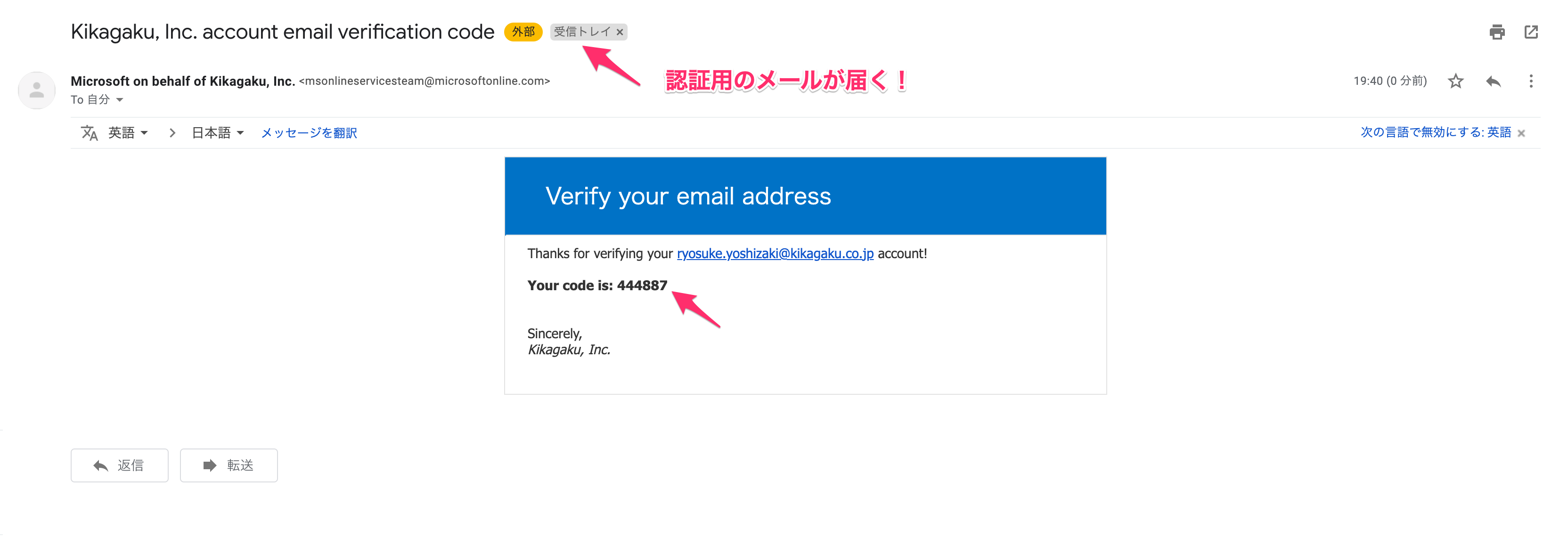
認証コードもちゃんとメールアドレスに届くように設定済みです。

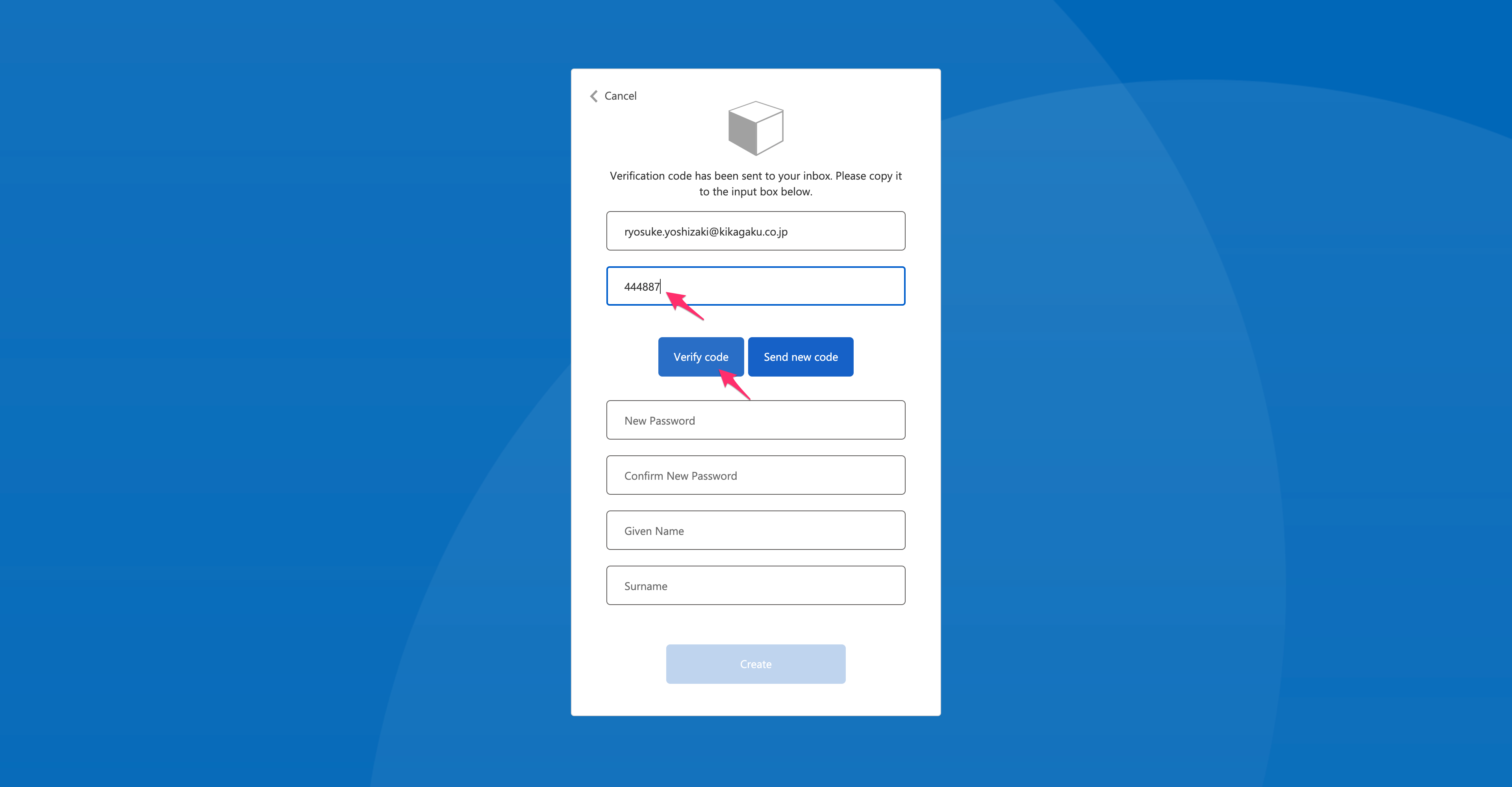
この認証コードを使うと新規登録の次に進むことができます。


これでユーザーの新規登録完了です。
ユーザーの認証や登録が完了すると、リダイレクト URL に設定していた URL へユーザーの認証情報をつけて送信してくれます。
アプリケーション側ではこの情報を受け取ってユーザーを判断すれば良いというわけですね。
ちなみに、ユーザーの認証情報は JSON Web Token (JWT) という形式を利用しています。
ひとまず、そういった情報という認識でも良いですし、必要であれば以下の参考記事などで勉強してみてください。
難しそうに見えてわかりにくいところなので、近いうちにこの辺りも情報を整理したいところです。
ユーザーの認証や登録が完了すると、リダイレクト URL に設定していた URL へユーザーの認証情報をつけて送信してくれます。
アプリケーション側ではこの情報を受け取ってユーザーを判断すれば良いというわけですね。
ちなみに、ユーザーの認証情報は JSON Web Token (JWT) という形式を利用しています。
ひとまず、そういった情報という認識でも良いですし、必要であれば以下の参考記事などで勉強してみてください。
難しそうに見えてわかりにくいところなので、近いうちにこの辺りも情報を整理したいところです。
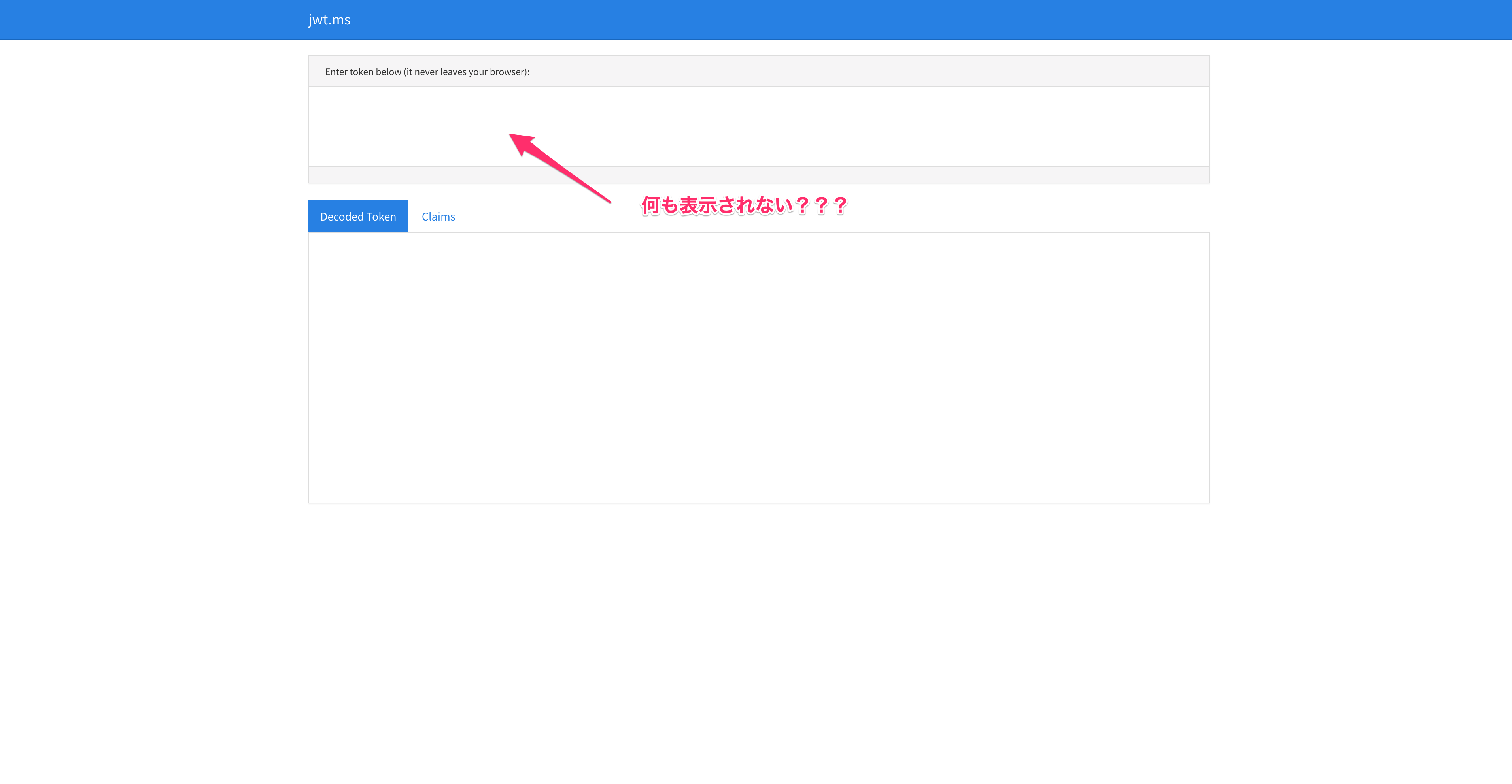
リダイレクト先に設定した jwt.ms を確認してみると、なぜかなんの情報も受けれていません。
ログインなど設定が失敗したのか?と不思議になります。
ここが情報もなく、どこから手をつけて良いかわからずに結構ハマりました。
ログインなど設定が失敗したのか?と不思議になります。
ここが情報もなく、どこから手をつけて良いかわからずに結構ハマりました。

リダイレクト先へのトークンの設定
この原因は AADB2C の勉強不足で、現状ではあまり詳しいことがわかっていないのですが、リダイレクトした際に送るトークンの設定が原因でした。
認証に利用する ID トークンと認可に利用するアクセストークンを返すように設定します。
認証に利用する ID トークンと認可に利用するアクセストークンを返すように設定します。





これで設定が完了です。
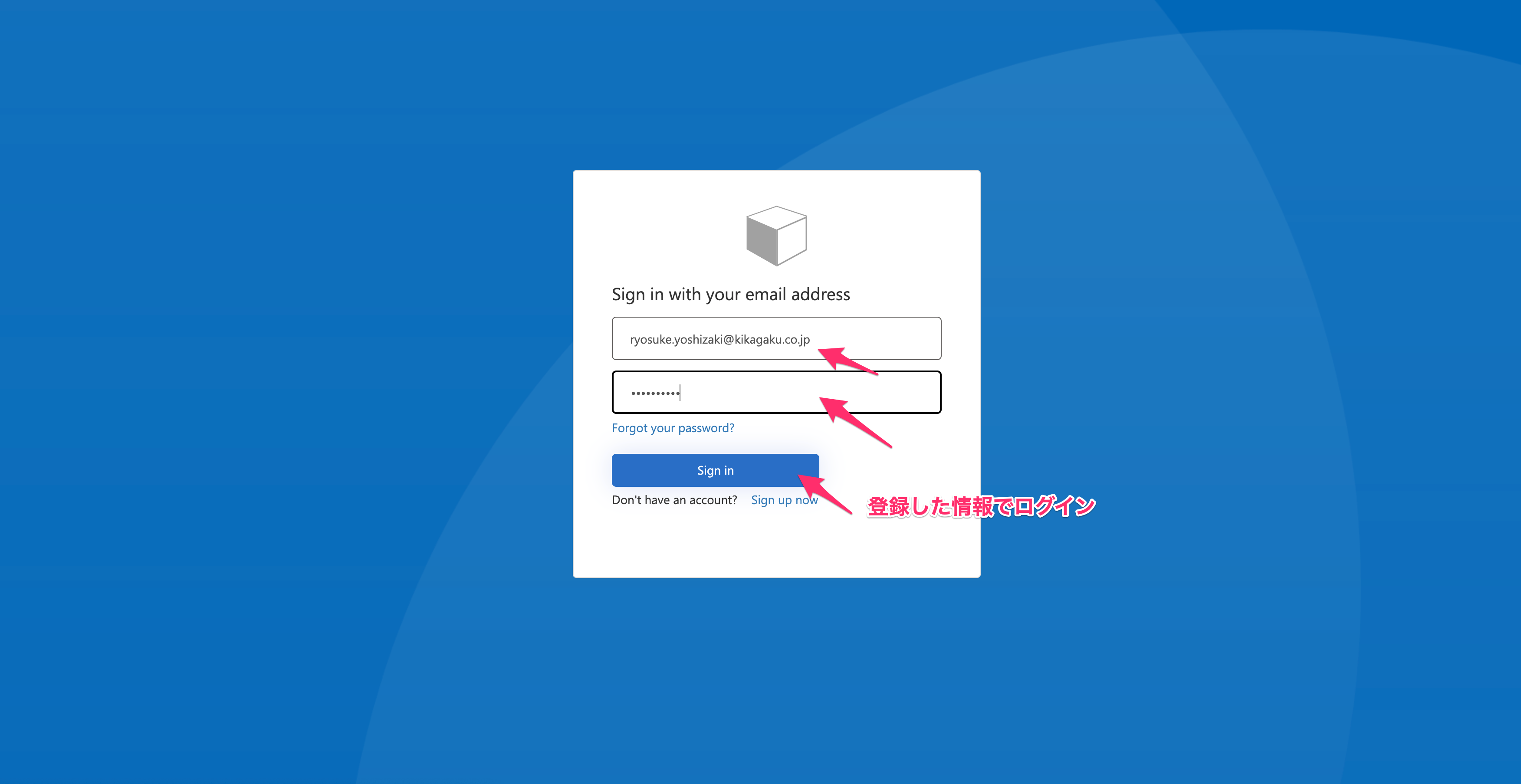
もう一度、ユーザーフローを実行して JWT が正しくリダイレクト先で受け取れるか確認してみましょう。
もう一度、ユーザーフローを実行して JWT が正しくリダイレクト先で受け取れるか確認してみましょう。




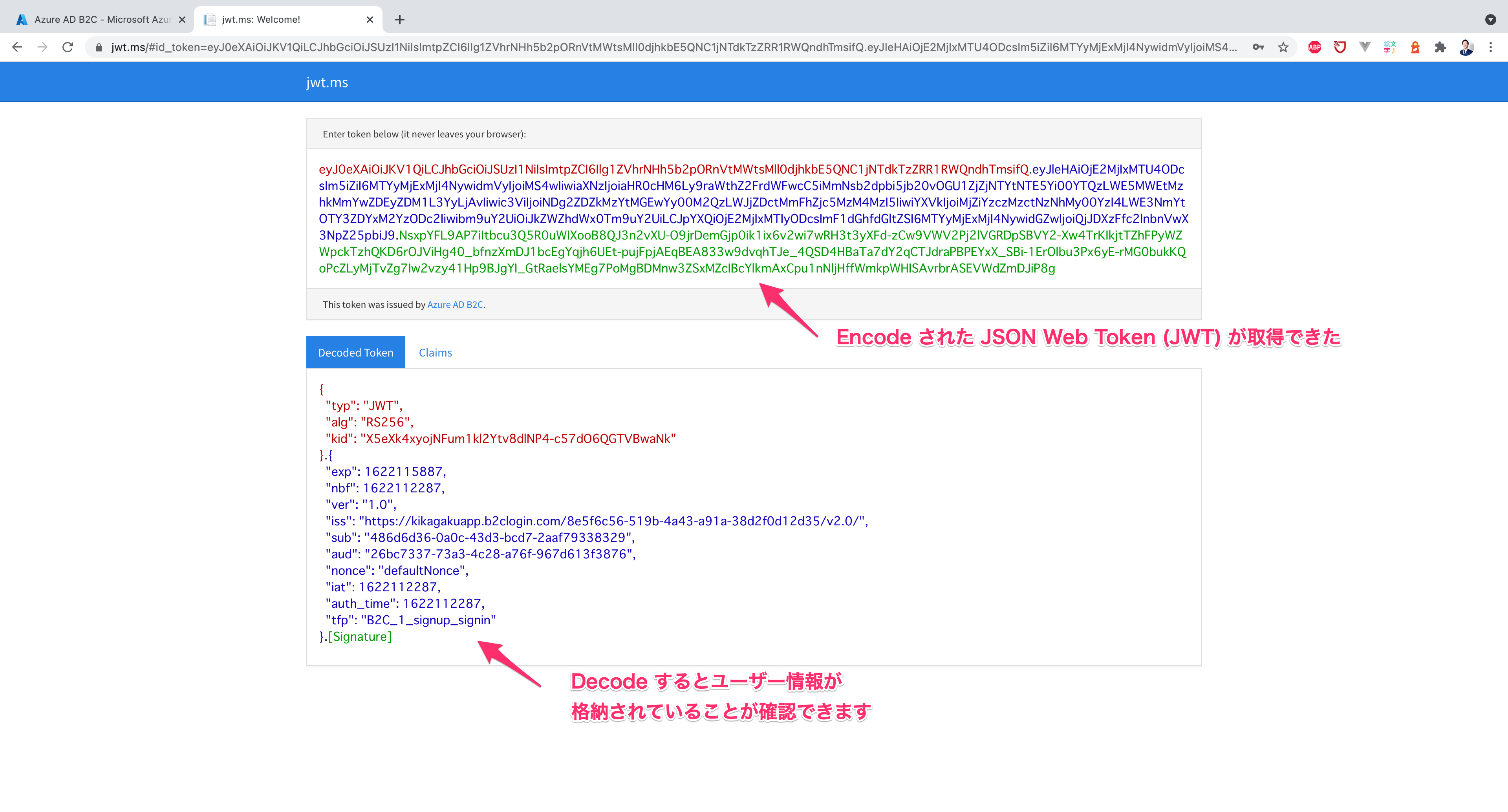
これで正しくリダイレクト先で JWT が受け取れたことがわかります。
Next.js では NextAuth.js を利用して認証情報の管理などを行うと良いでしょう。
この辺りもまた記事にしていく予定ですが、現状では AADB2C と NextAuth を組み合わせて利用している記事としては以下の記事が参考になるでしょう。
ただし、下記の参考記事と AADB2C の仕様(AccessTokenUrl など)が変わっているため、この点は AADB2C のユーザーフローで表示されている URL などをよく見て、臨機応変に対応させる必要があります。
Next.js では NextAuth.js を利用して認証情報の管理などを行うと良いでしょう。
この辺りもまた記事にしていく予定ですが、現状では AADB2C と NextAuth を組み合わせて利用している記事としては以下の記事が参考になるでしょう。
ただし、下記の参考記事と AADB2C の仕様(AccessTokenUrl など)が変わっているため、この点は AADB2C のユーザーフローで表示されている URL などをよく見て、臨機応変に対応させる必要があります。
NextAuth.js ではありませんが、AADB2C の仕様を把握する場合には以下のような公式のチュートリアルも参考になります。
Next.js で利用するためにはもうひと手間、開発時に勉強しないといけないことがありますが、それでも AADB2C を利用することでユーザー認証周りは非常に楽に実装できそうです。
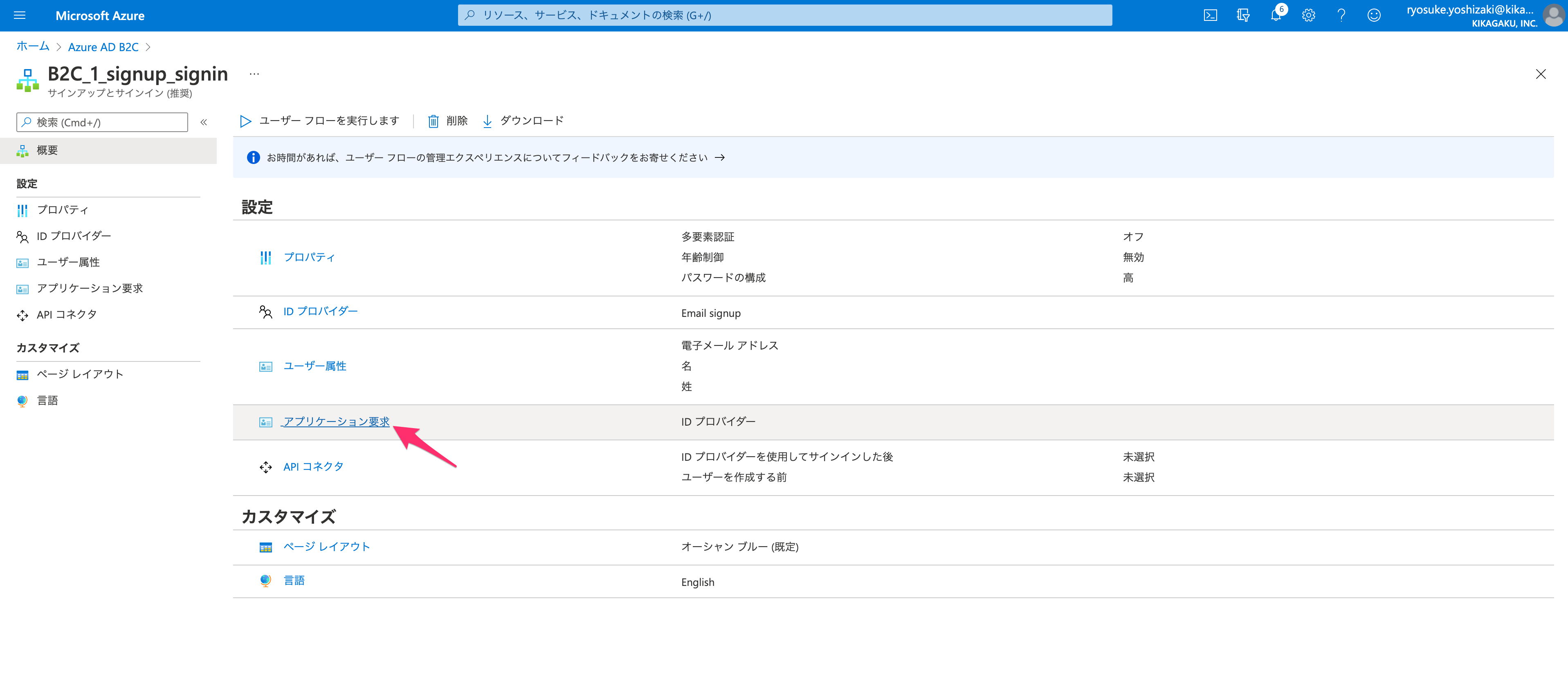
要求情報にメールアドレスや名前を追加
本記事最後のトピックとして、属性として収集していた情報をレスポンス時の JWT に含める方法を紹介します。
JWT にユーザー情報が入っていることで、ロジックが組みやすくなる場合があるため、必要なものは含めて情報を取得すると良いでしょう。 ちなみに、ユーザーの属性情報を要求しない初期設定の場合、レスポンスに固有なユーザー ID に対応する
ユーザー認証自体はこの
JWT にユーザー情報が入っていることで、ロジックが組みやすくなる場合があるため、必要なものは含めて情報を取得すると良いでしょう。 ちなみに、ユーザーの属性情報を要求しない初期設定の場合、レスポンスに固有なユーザー ID に対応する
iat が付与されています。ユーザー認証自体はこの
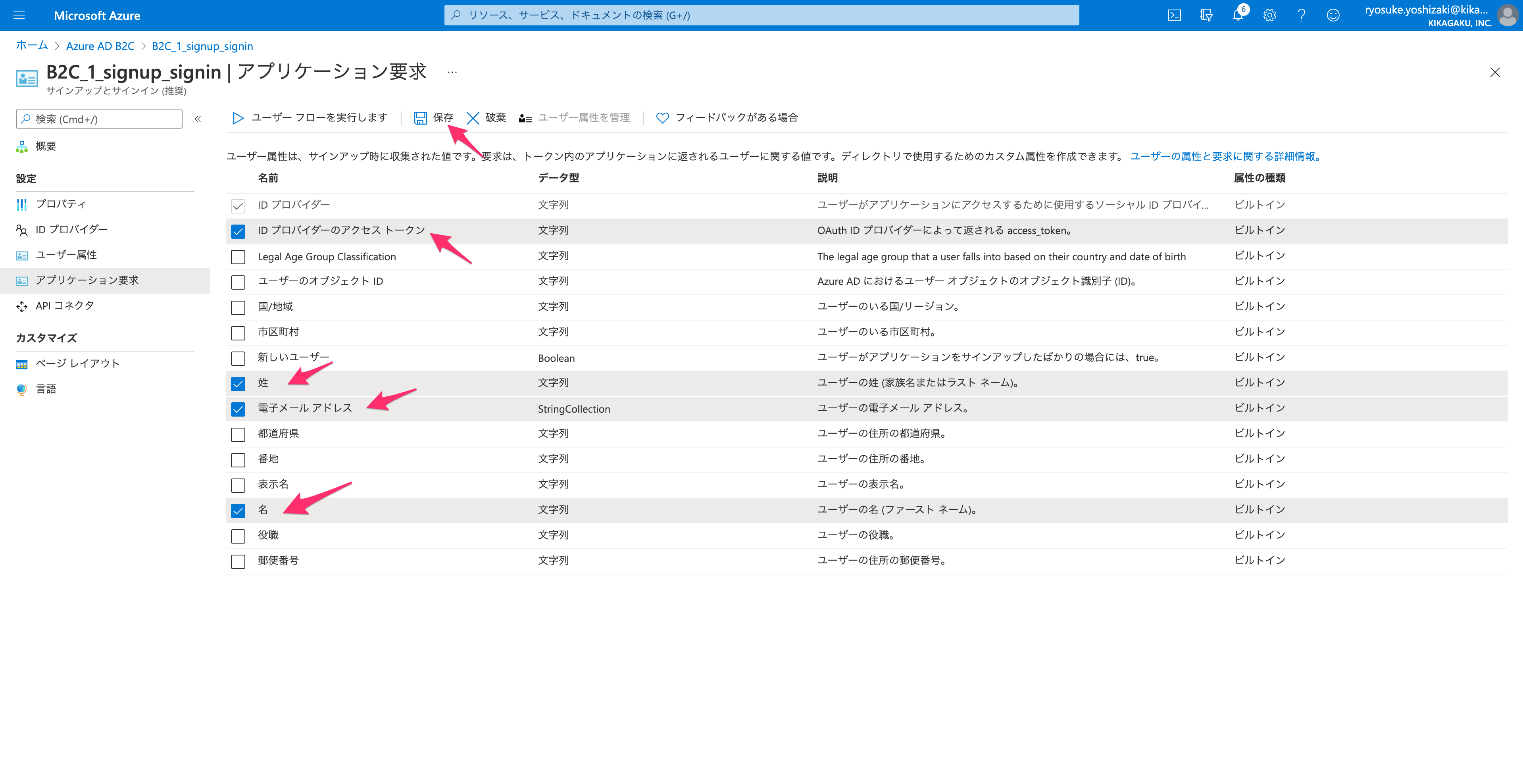
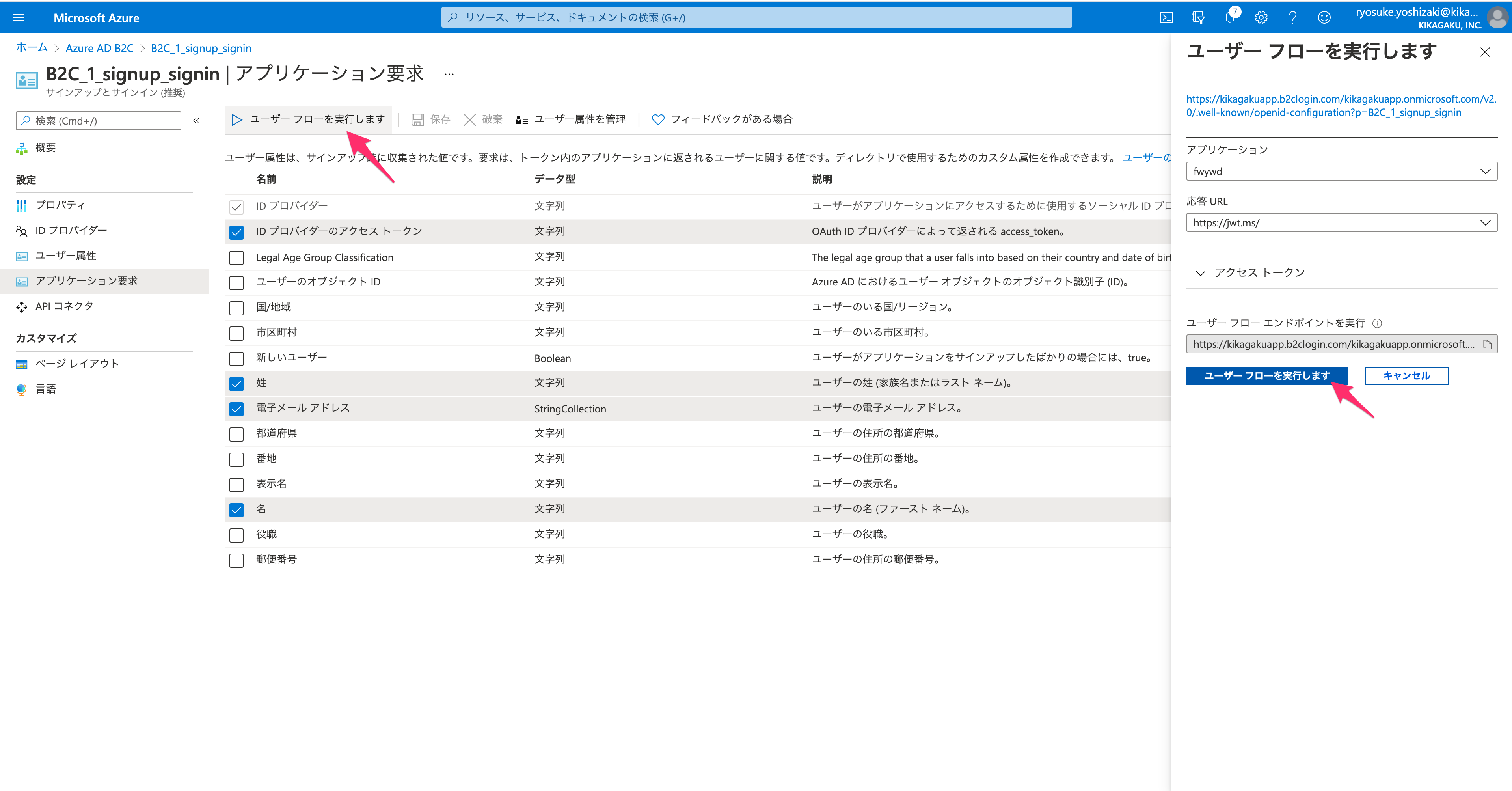
iat だけでも行うことができます。今回は属性として収集していたメールアドレス、性、名をレスポンスに加えましょう。
それに加えて、今回は直接関係はないのですが、OAuth ID プロバイダーから返されるアクセストークン も返すことができ、Google や Facebook などの SNS 認証をつけた時にこのアクセストークンを利用することも覚えておきましょう。
それに加えて、今回は直接関係はないのですが、OAuth ID プロバイダーから返されるアクセストークン も返すことができ、Google や Facebook などの SNS 認証をつけた時にこのアクセストークンを利用することも覚えておきましょう。


アプリケーション要求から設定が完了すれば、これまでと同様、ユーザーフローを実行してみましょう。


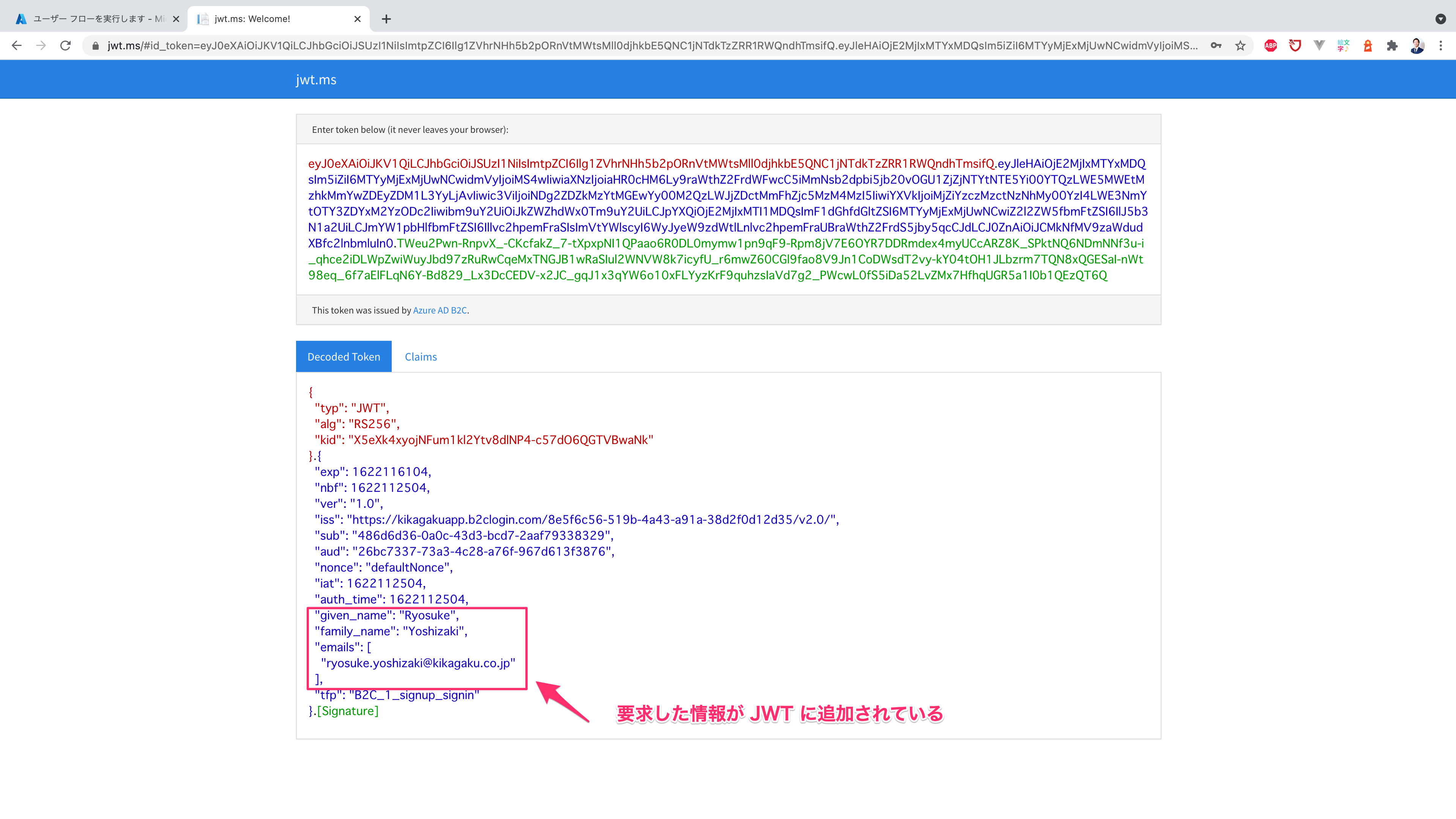
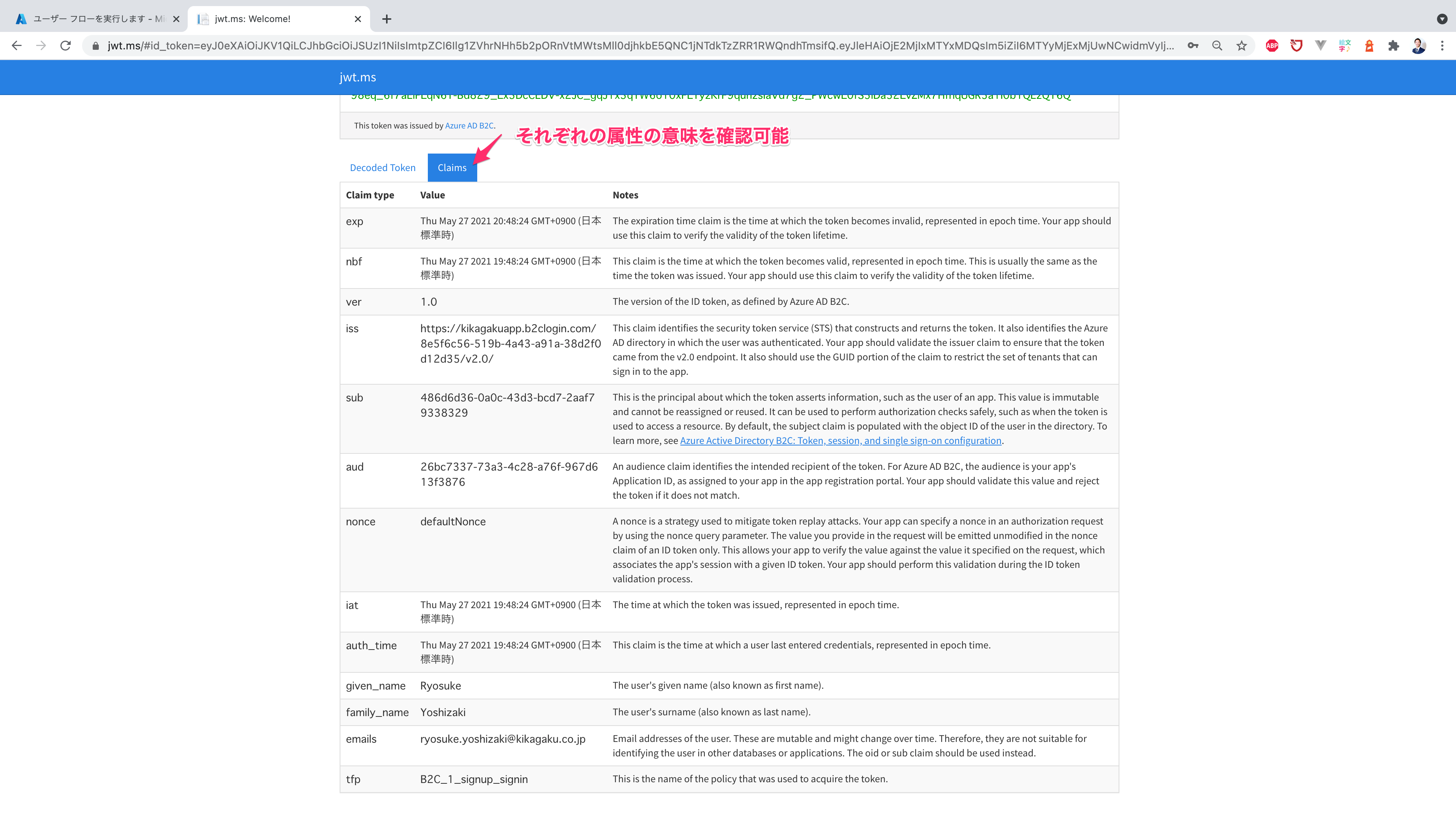
以下のように、要求した情報が追加されていれば完了です。


上記のように簡単に JWT に埋め込むレスポンスの内容を編集することができました。
JWT 自体は HTTPS のプロトコルで送信されるため暗号化されて通信され、個人の情報が入っていても正しいユーザーへ届くのであれば基本的には大丈夫です。
ただし、用心に越したことはないことは前提として、JWT に不要な情報が入っていると通信量が無駄に増えるため、必要なものだけを選択してレスポンスの情報に載せておくと良いでしょう。
JWT 自体は HTTPS のプロトコルで送信されるため暗号化されて通信され、個人の情報が入っていても正しいユーザーへ届くのであれば基本的には大丈夫です。
ただし、用心に越したことはないことは前提として、JWT に不要な情報が入っていると通信量が無駄に増えるため、必要なものだけを選択してレスポンスの情報に載せておくと良いでしょう。
今回はここまでになります。
テスト用のプロジェクトは使い終われば、リソースグループごと削除しておくと良いでしょう。
テスト用のプロジェクトは使い終われば、リソースグループごと削除しておくと良いでしょう。
おわりに
ありそうでなかった痒いところに手が届いた IDaaS
Azure Active Directory B2C (AADB2C) での認証の実装の手軽さを体験してみて、いかがでしたでしょうか。
Firebase Authentication と比較すると、とても楽に実装できて、高機能だと私は感じました。
また、ログイン画面の UI 実装がいらないということはテストやバリデーションの実装も不要になるということで、減らせる開発コストは結構大きいのではないでしょうか。
本文でも少し触れましたが、Google や Facebook の SNS を利用した OpenID での認証機能も GUI 操作だけで実装でき、これも感動ものです。
ぜひ、みなさん Azure Active Directory B2C を試してみてください。
Firebase Authentication と比較すると、とても楽に実装できて、高機能だと私は感じました。
また、ログイン画面の UI 実装がいらないということはテストやバリデーションの実装も不要になるということで、減らせる開発コストは結構大きいのではないでしょうか。
本文でも少し触れましたが、Google や Facebook の SNS を利用した OpenID での認証機能も GUI 操作だけで実装でき、これも感動ものです。
ぜひ、みなさん Azure Active Directory B2C を試してみてください。
毎度長文をお読みいただきまして、誠にありがとうございました。
もし記事を気に入っていただけましたら、シェアやはてなブックマークをしていただけますと幸いです。
もし記事を気に入っていただけましたら、シェアやはてなブックマークをしていただけますと幸いです。
新着記事
関連記事
新着記事new
Markdoc (Tailwind UI の Syntax ベース)による Markdown Viewer の実装
2022/08/09▶︎ view more
【Azure App Service | Node.js】GitHub Actions を利用して継続デプロイしてみよう【 トラブルガイド付】
2022/08/06▶︎ view more
ライター直伝!読みやすさに差をつける文章濃縮術
2022/07/28▶︎ view more
井の中の蛙が人の力を引き出す、群に対する教育の設計術 ~ 専門家が怖くて発言できない、こんな世の中に ~
2022/07/28▶︎ view more
想像していたよりもはるか簡単に社長になった話
2022/07/27▶︎ view more
著者


