はじめに
Next.js における環境変数の基本的な設定方法をまとめまています。env ファイルの基本的な使い方の参考になれば幸いです!
環境変数の基本的な設定方法
バージョン 9.4 以上の Next.js から、環境変数のサポートが組み込まれています。
環境変数を設定する基本的な方法は以下の通りです。
- 基本的には
.env.local に環境変数を定義(詳細は後述)
- 設定した環境変数を呼び出すときは
process.env.環境変数名 とする
- ブラウザで環境変数を使用したい場合は、先頭の文字を
NEXT_PUBLIC_ とする
環境ごとに環境変数は変更できる
Next.js では env ファイル名に応じて、開発 / 本番環境で切り替えることができます。具体的なルールは以下の通りです。
| ファイル名 | 環境 |
|---|
.env | 常に読み込み |
.env.development | 開発環境 |
.env.production | 本番環境 |
.env.local | 常に読み込み |
.env.development.local | 開発環境 |
.env.production.local | 本番環境 |
基本的にシークレットな値は .env*.local で定義を行い、.gitignore でリポジトリから除外します。
一方で、.env / .env.development / .env.production は、リポジトリに含めます。URL や企業名などデフォルト値などを定義するときに使いましょう。
Note: .env, .env.development, and .env.production files should be included in your repository as they define defaults. .env*. local should be added to .gitignore, as those files are intended to be ignored. .env.local is where secrets can be stored.
引用:
Basic Features: Environment Variables | Next.js
環境変数の呼び出し方
環境変数を呼び出すときは、process.env.環境変数名 となります。ブラウザ(クライアント側)でも呼び出したい時は、環境変数名の先頭に NEXT_PUBLIC_ を追記してください。
実際に環境変数を設定し、サーバー側とクライアント側で呼び出して、確認してみましょう。
まず、環境変数は以下のように定義します。
// .env
FOO=hogehoge
NEXT_PUBLIC_FOO=hogehoge
続いて pages/index.tsx に、サーバー側とクライアント側で定義した環境変数を呼び出します。コードは以下の通りです。
// pages/index.tsx
import { GetStaticProps } from 'next';
// クライアント側で実行
export default function Index(): JSX.Element {
return (
<>
{process.env.NEXT_PUBLIC_FOO}
{process.env.FOO}
</>
);
}
// サーバー側で実行
export const getStaticProps: GetStaticProps = async () => {
console.log(process.env.NEXT_PUBLIC_FOO, process.env.FOO);
...
};
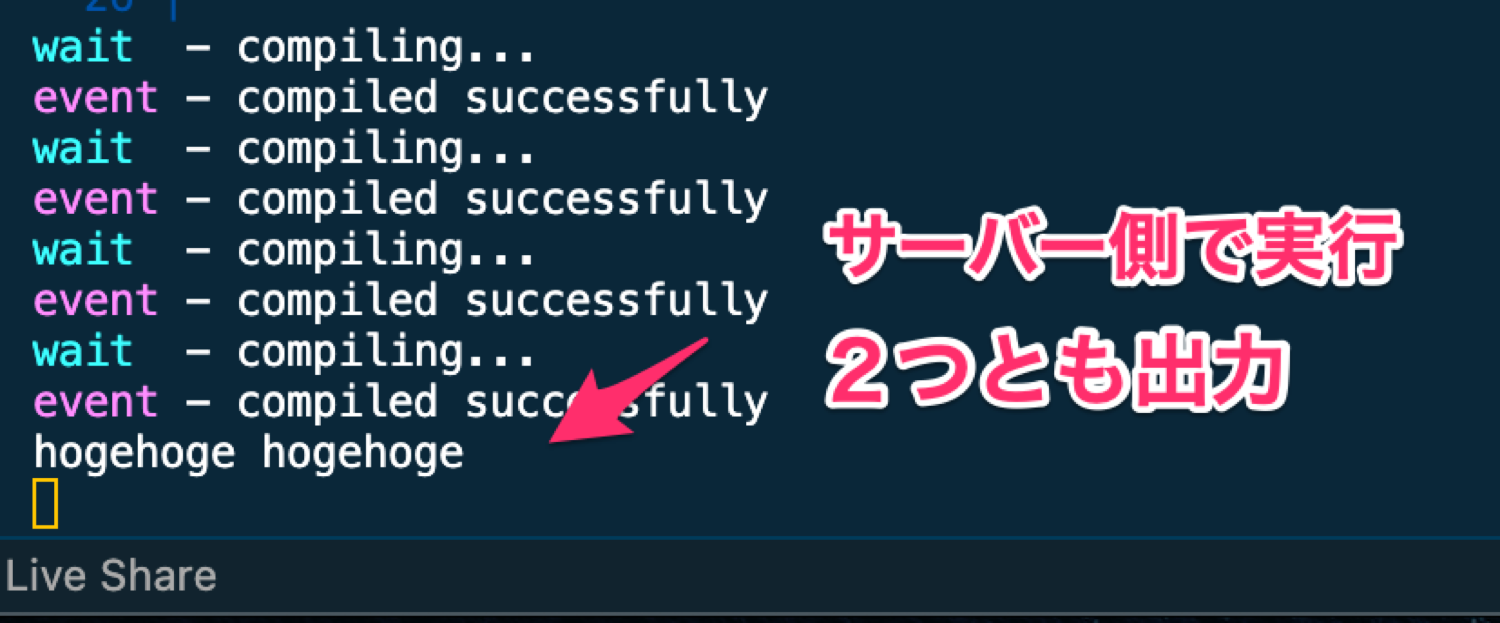
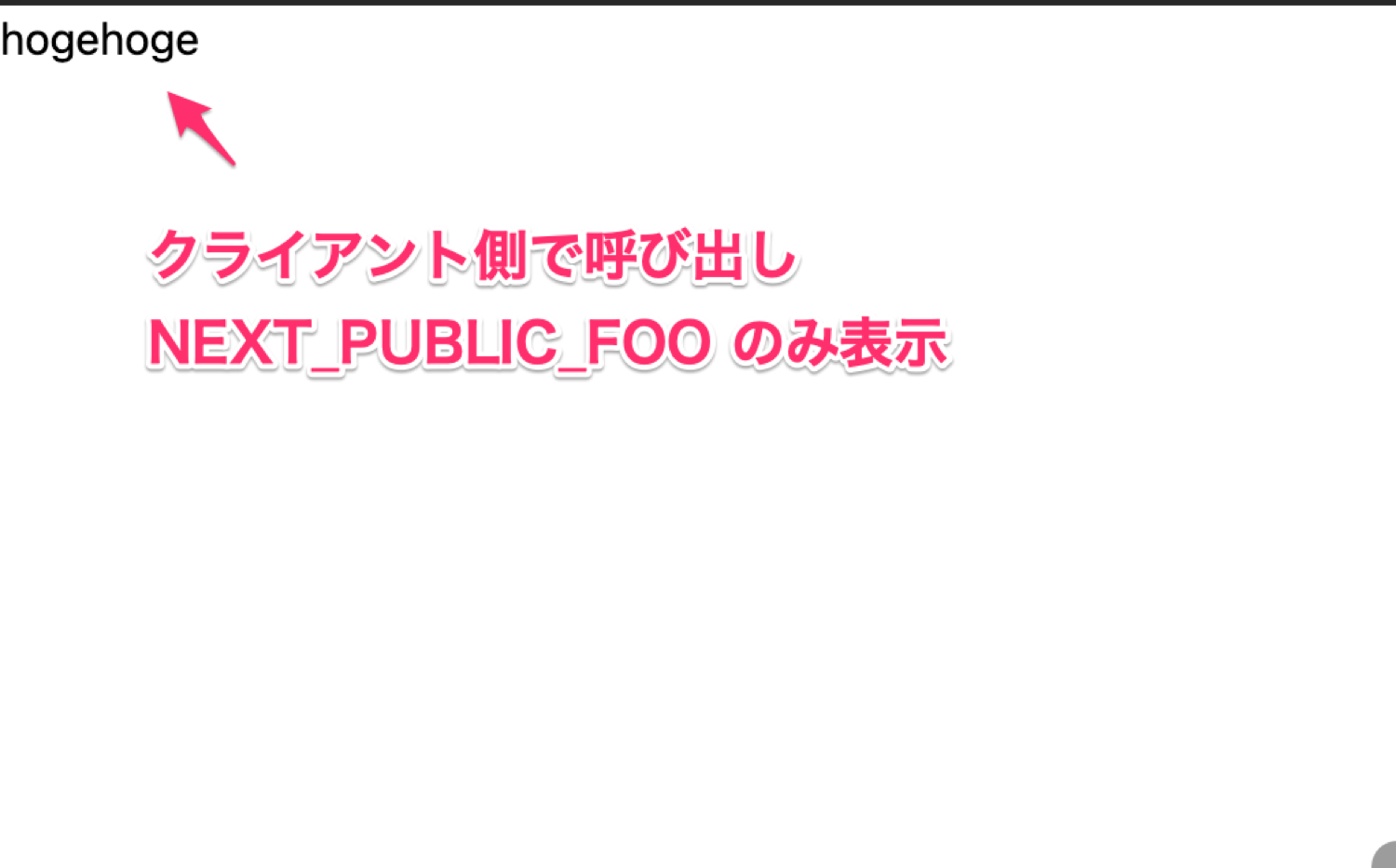
下図のように、サーバー側では両者ともに環境変数を呼び出せましたが、クライアント側では NEXT_PUBLIC_FOO のみ呼び出せています。
このようにクライアント側で環境変数を扱うときは、変数名の先頭に NEXT_PUBLIC_ が必要です。注意しましょう!
最後に
Next.js における環境変数 (env) の基本的な設定方法を紹介しました。シークレットな値だけでなく、デフォルト値も環境変数にまとめておくことで、汎用性が増します。
ぜひ参考にしてみてください!
株式会社キカガク コンテンツマーケティング責任者
入田 / ぐるたか
twitter:
@guru_taka参考文献