はじめに
Next.js(TypeScript) に Google Analytics(以降、GA)を導入し、PV を計測する方法を紹介します。
!公式リポジトリ のサンプルコードに沿って、設定しています。
GA を導入し、PV を計測する手順
- env ファイルに GA の ID を定義
- GA で PV やイベントを計測するための関数を定義
- GA スクリプトの埋め込み
- 画面遷移のとき、PV カウントを発火させるイベントの実装
1. env ファイルに GA の ID を定義
まずは、環境変数に GA の ID を以下のように定義しましょう。
// .env.production
NEXT_PUBLIC_GA_ID=UA-********-**
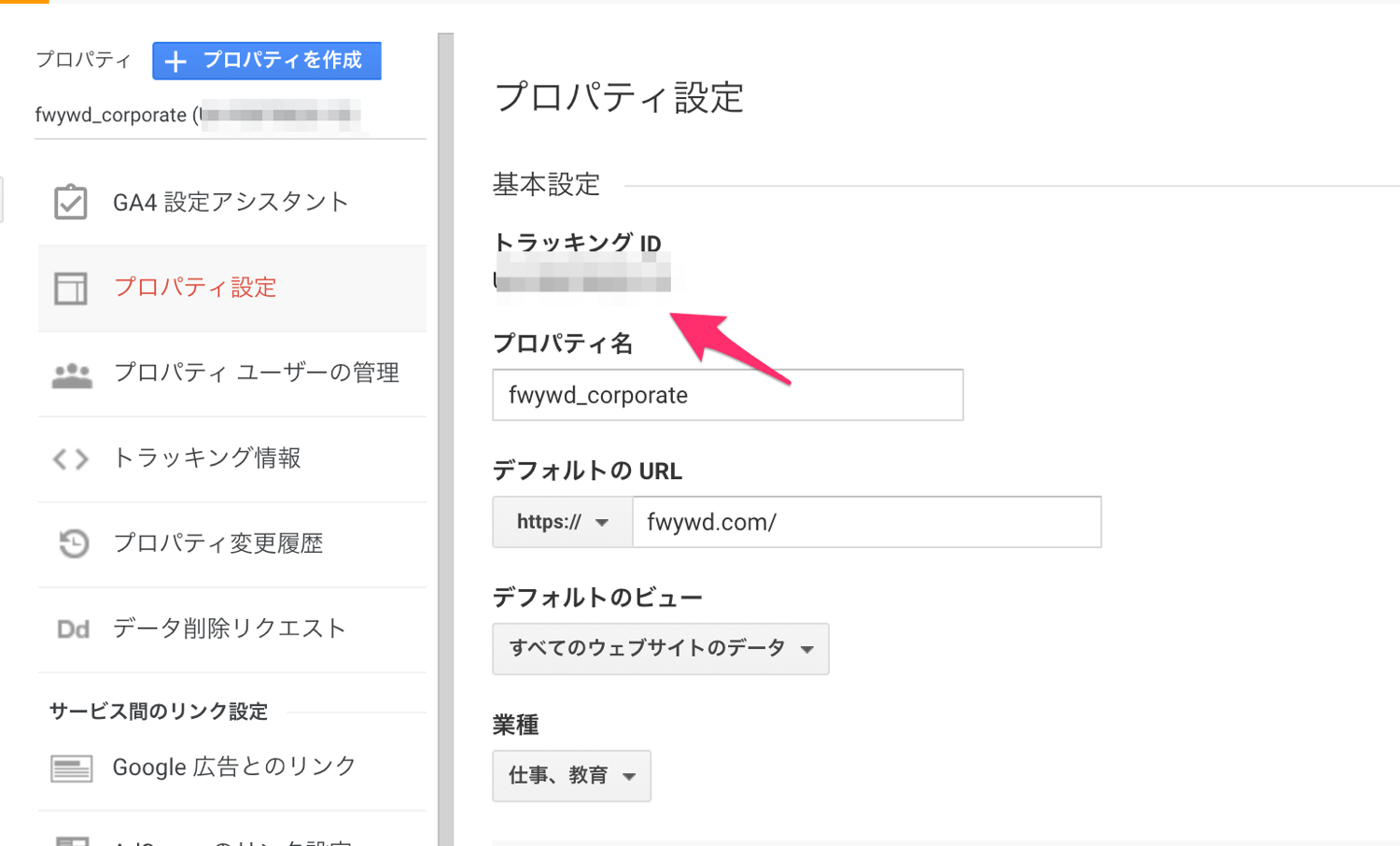
また GA の計測 ID は各自、発行して取得しましょう。
2. GA で PV 計測するための関数を定義
続いて、GA で PV 計測するための関数を lib/gtag.ts に定義します。コードは以下の通りです。
// lib/gtag.ts
export const GA_TRACKING_ID = process.env.NEXT_PUBLIC_GA_ID || '';
// PV 測定
https: export const pageview = (url: string): void => {
// GA_TRACKING_ID が設定されていない場合は、処理終了
if (!GA_TRACKING_ID) return;
window.gtag('config', GA_TRACKING_ID, {
page_path: url,
});
};
しかし、window における gtag の型定義がないため、エラーが出力されます。
インストールのコマンドは以下の通りです。
# npm の場合
npm install -D @types/gtag.js
# yarn の場合
yarn add -D @types/gtag.js
インストール後もエラーが出力する場合は、VS Code を再起動してください。
3. GA スクリプトの埋め込み
全ページ共通の Head タグに GA スクリプトを記述するため、 Document コンポーネント (_document.tsx) に以下のコードを記述します。
// pages/_document.tsx
import { GA_TRACKING_ID } from 'lib/gtag';
import Document, { Html, Head, Main, NextScript } from 'next/document';
export default class MyDocument extends Document {
render(): JSX.Element {
return (
<Html lang="ja">
<Head>
// GA_TRACKING_ID が設定されていない場合は、なし
{GA_TRACKING_ID && (
<>
<script async src={`https://www.googletagmanager.com/gtag/js?id=${GA_TRACKING_ID}`} />
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
</>
)}
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}
4. ページ遷移のとき、PV カウントを発火させるイベントの実装
Next.js 製の Web サイト / アプリケーションでは、ページ遷移をするとき、JavaScript で URL を変更します。そのため、今のままではページ遷移したとしても、他ページに回遊したユーザーの PV を測定できず、最初にアクセスしたページしか PV が測定されません。
解決策は Next.js の Router 機能を用いて、URL が変更した時に PV がカウントアップするイベントを実装することです。全ページ共通の処理にするため、App コンポーネント (_app.tsx) に以下のコードを記述します。
// pages/_app.tsx
import { GA_TRACKING_ID, pageview } from 'lib/gtag';
import { AppProps } from 'next/app';
import { useRouter } from 'next/router';
import { useEffect } from 'react';
export default function App({ Component, pageProps }: AppProps): JSX.Element {
const router = useRouter();
useEffect(() => {
// GA_TRACKING_ID が設定されていない場合は、処理終了
if (!GA_TRACKING_ID) return;
const handleRouteChange = (url: string) => {
pageview(url);
};
router.events.on('routeChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
};
}, [router.events]);
return <Component {...pageProps} />;
}
最後に
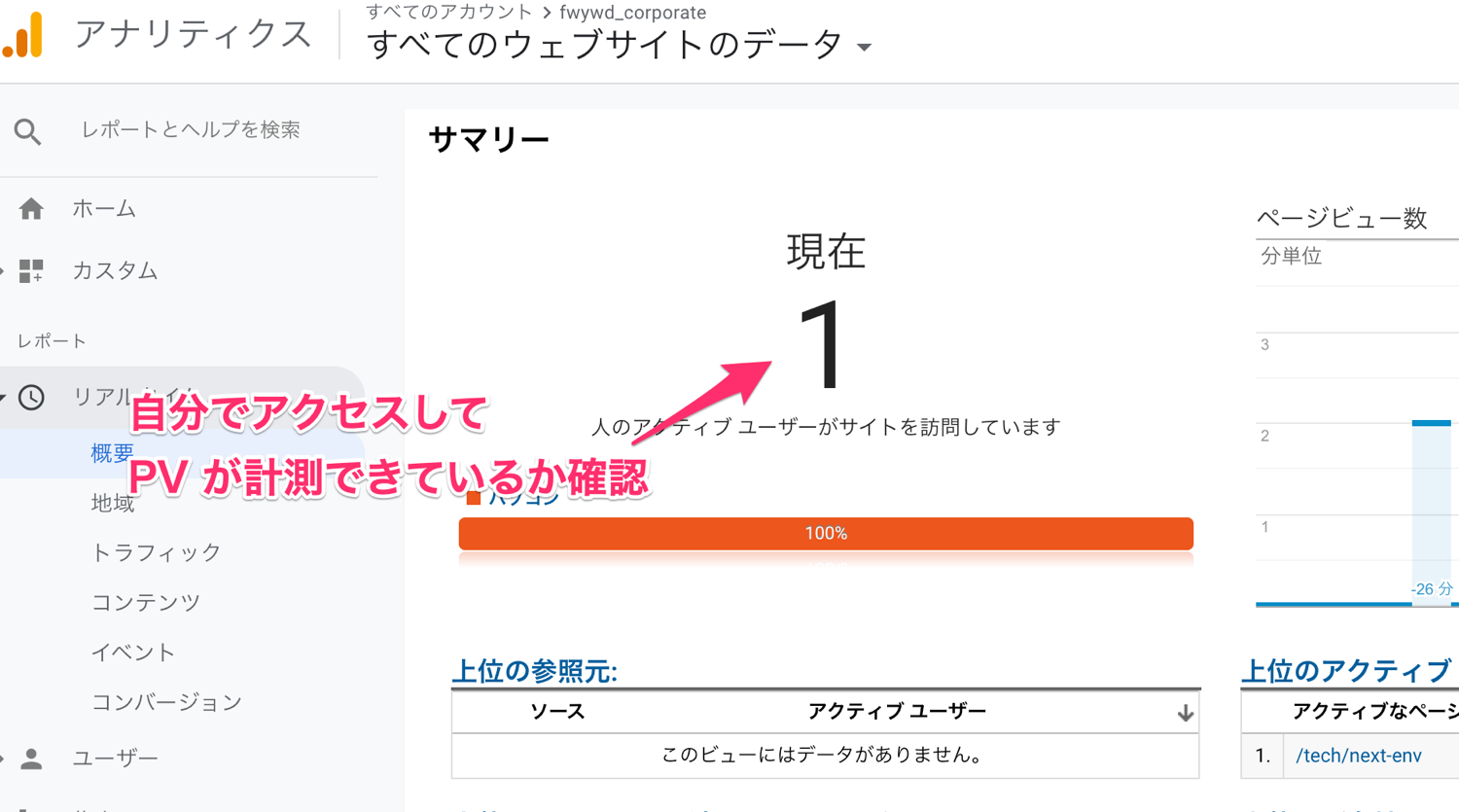
以上になります。設定後は念の為、Google Analytics のリアルタイム数値で、自身のアクセスが反映されるかどうか、確認してみましょう!
株式会社キカガク コンテンツマーケティング責任者
入田 / ぐるたか
twitter:
@guru_taka参考文献