はじめに
fwywd(フュード)で人気記事ランキングを表示させたいと思い、
Google Analytics Reporting API v4 を使い、ページビュー数(以降、PV)の多いページを取得してみました。
Google Analytics Reporting API v4 とは、Google Analytics のレポートデータにアクセスできる API です。本記事で使用した言語は
Node.js (TypeScript) となります。
参考:
アナリティクス レポート | Google DevelopersGoogel Analytics のデータを Node.js (TypeScript) の環境下で取得したい方の参考になれば幸いです!
バージョン情報
- node:15.11.0
- typescript:4.3.2
- googleapis:76.0.0
Google Analytics Reporting API v4 を導入する方法
Google Analytics Reporting API v4 を使用するには、以下 3 つの事前準備が必要です。
- Google Cloud Platform(以降、GCP)で Google Analytics Reporting API v4 を有効化
- API 用のサービスアカウントを作成し、JSON 形式の鍵を作成
- Google Analytics の閲覧権限を付与
1. Google Analytics Reporting API v4 の有効化
まず
GCP にサインインし、
Google Analytics Reporting API v4 を有効化します。
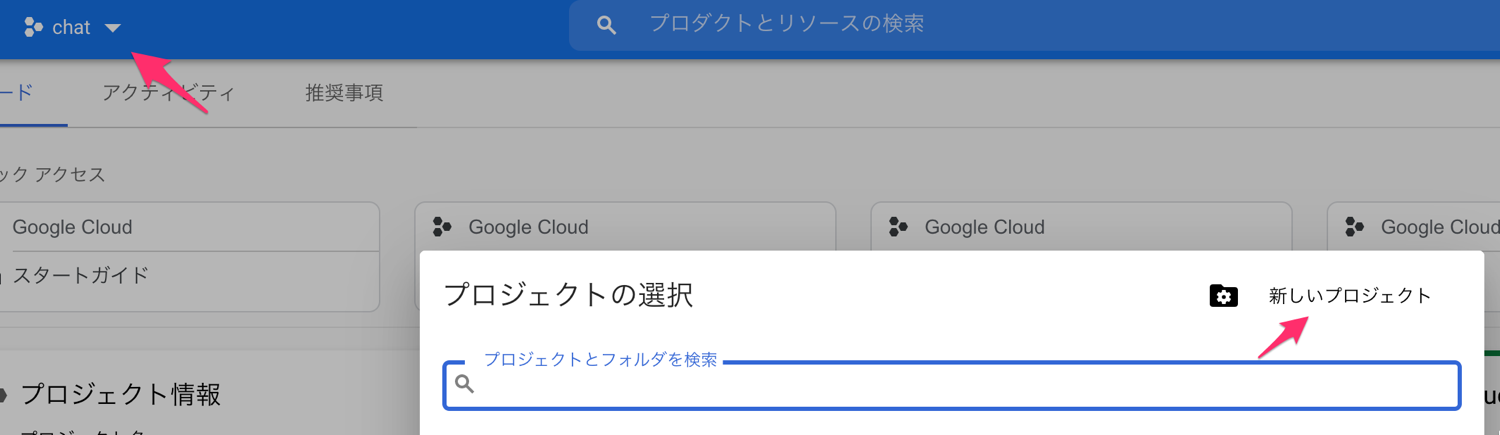
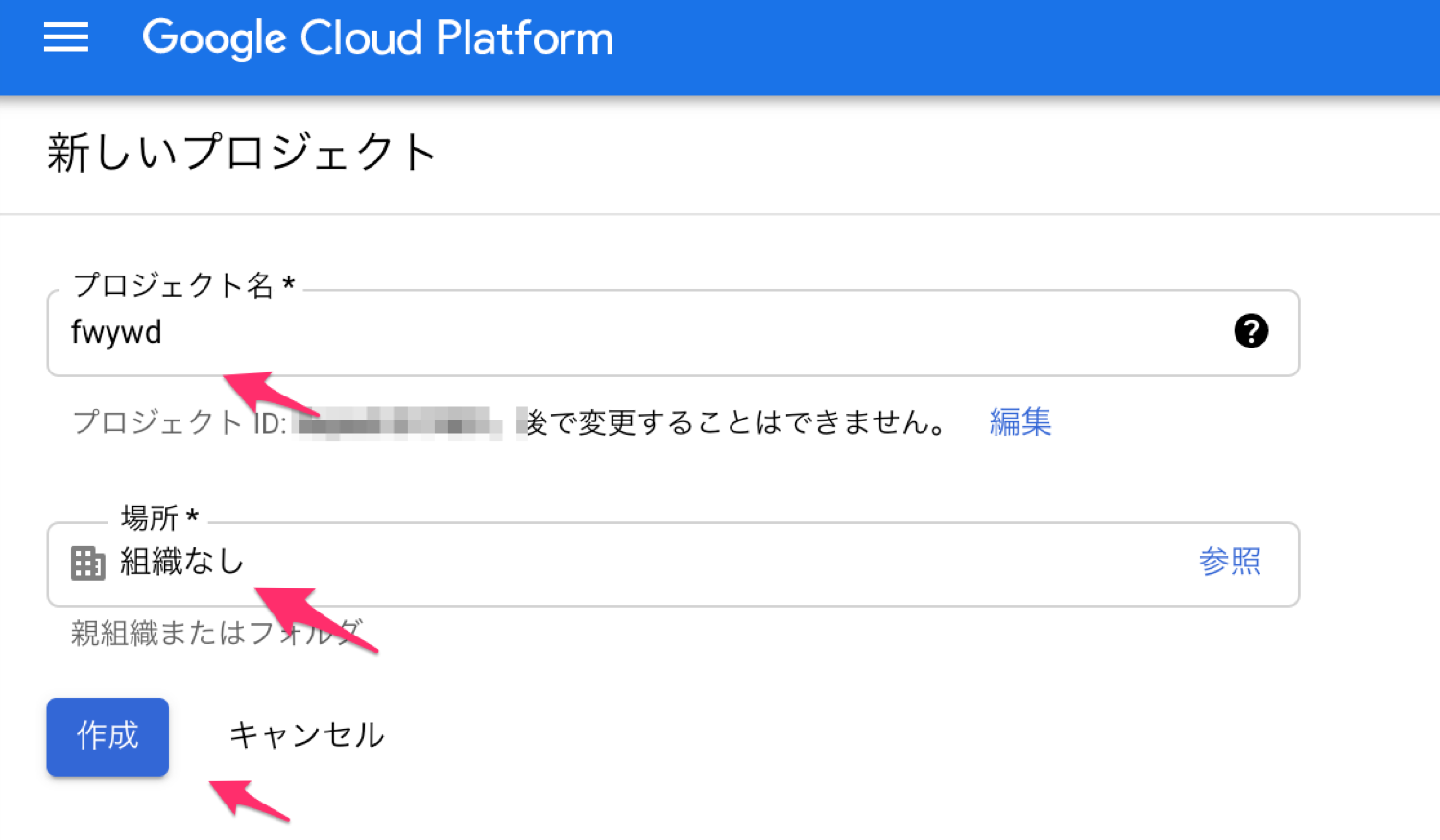
GCP のコンソール画面を開いた後、プロジェクトを新規作成しましょう。
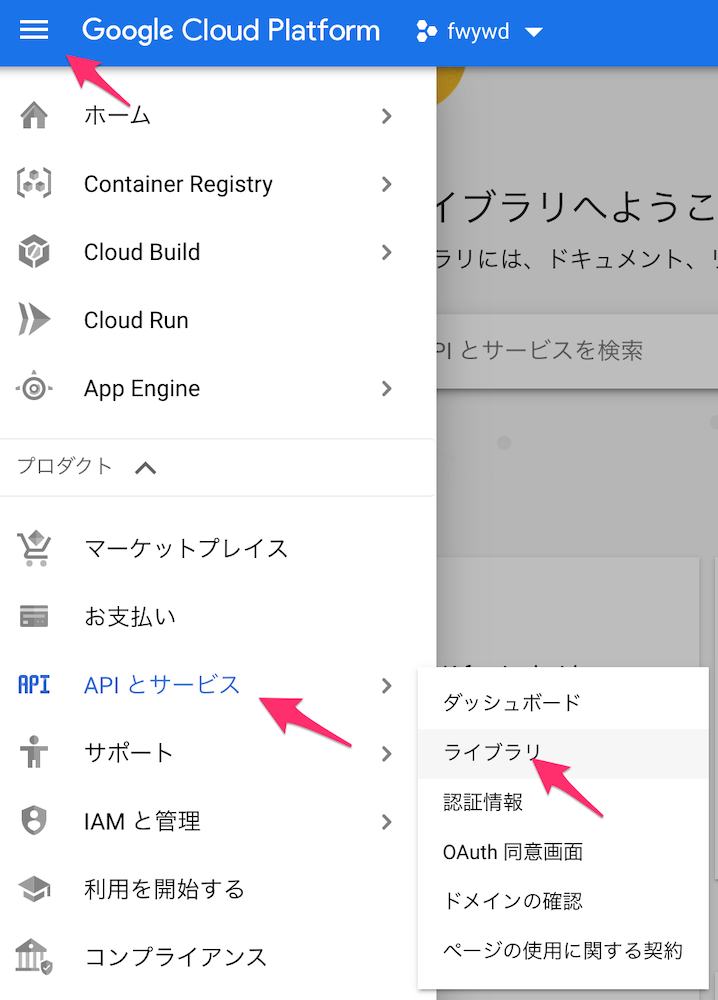
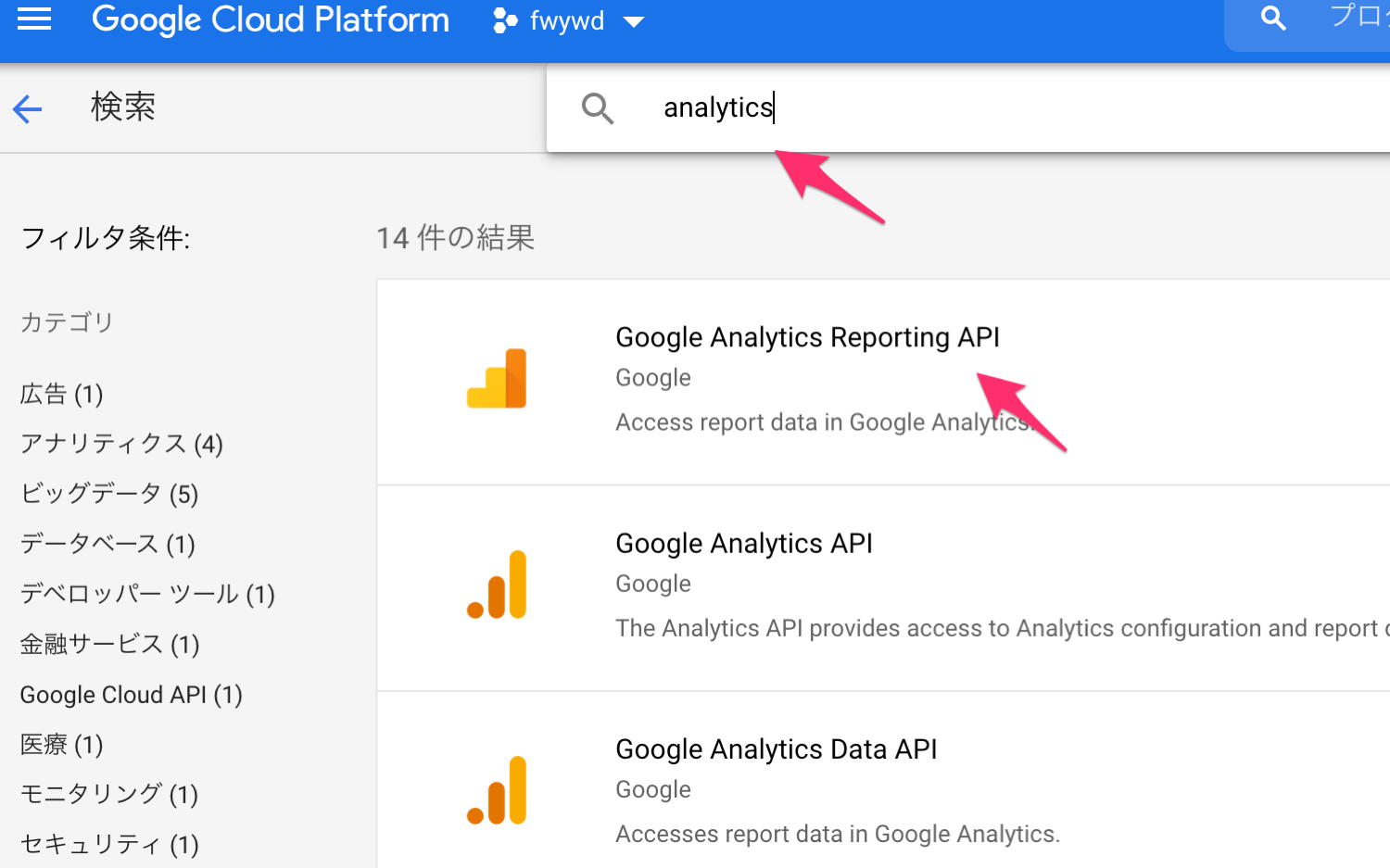
続いて、
API とサービス >
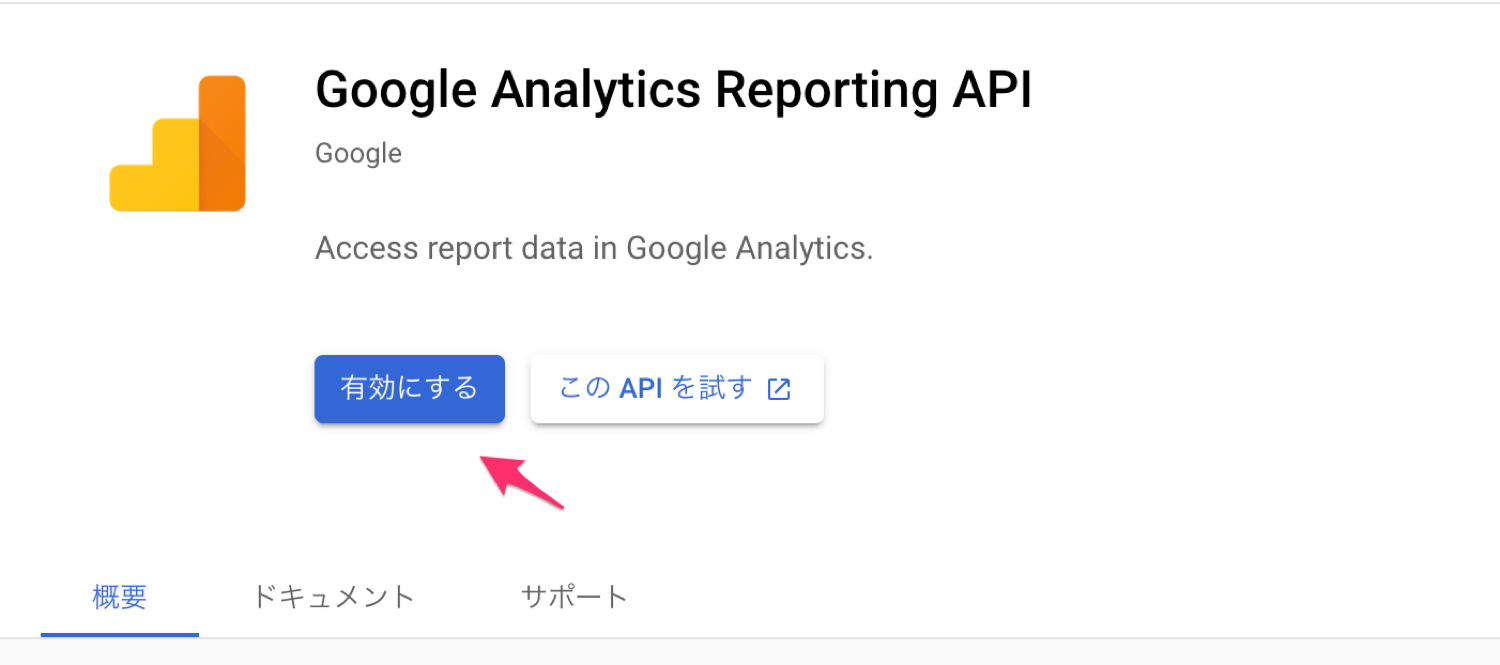
ライブラリ をクリックし、Google Analytics Reporting API v4 を有効化します。手順は下図の通りです。
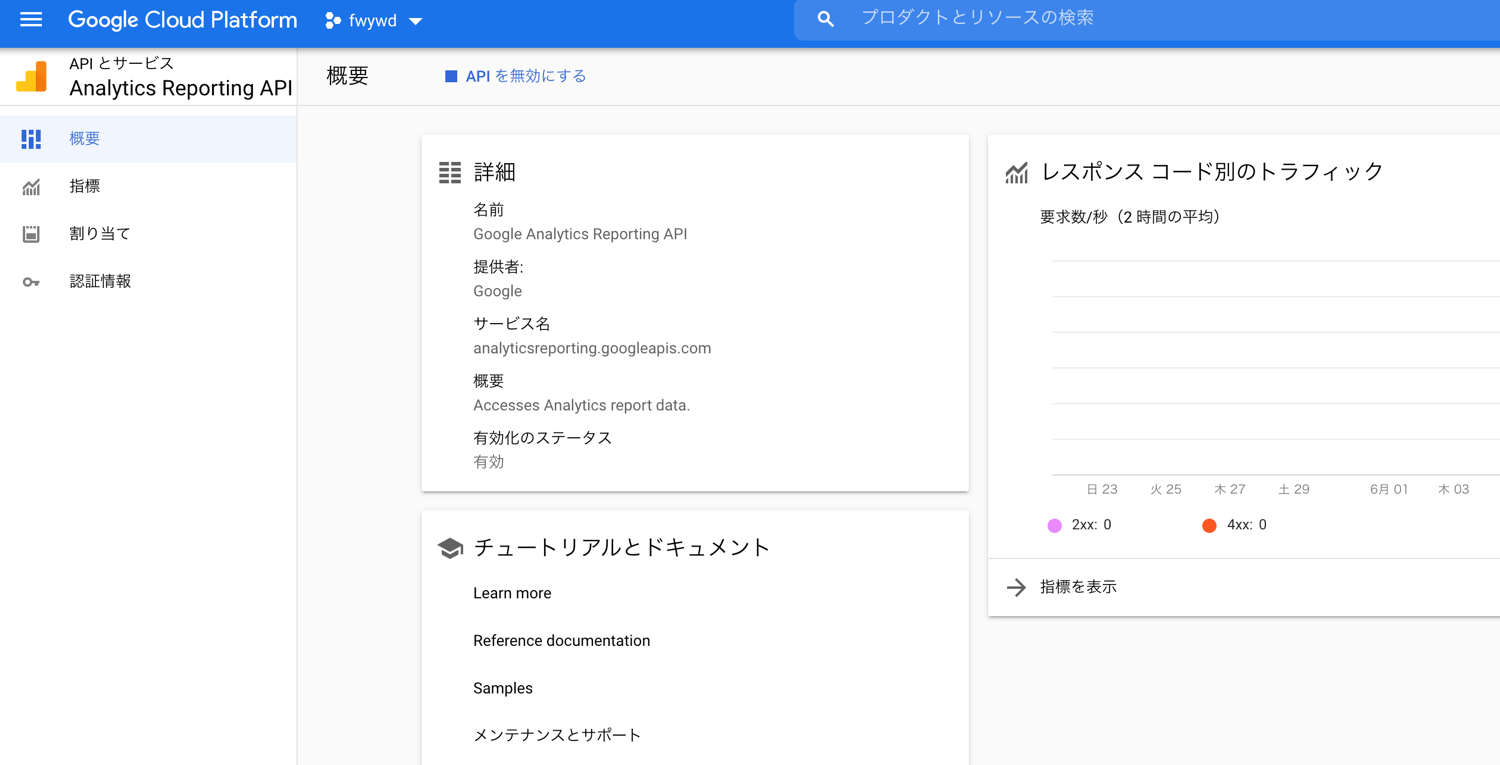
下図のように、Google Analytics Reporting API v4 のコンソール画面が表示されれば成功です!
2. API 用のサービスアカウントを作成し、JSON 形式の鍵を作成
次に、API の認証で必要となる鍵を作成します。
まず、
IAM と管理 >
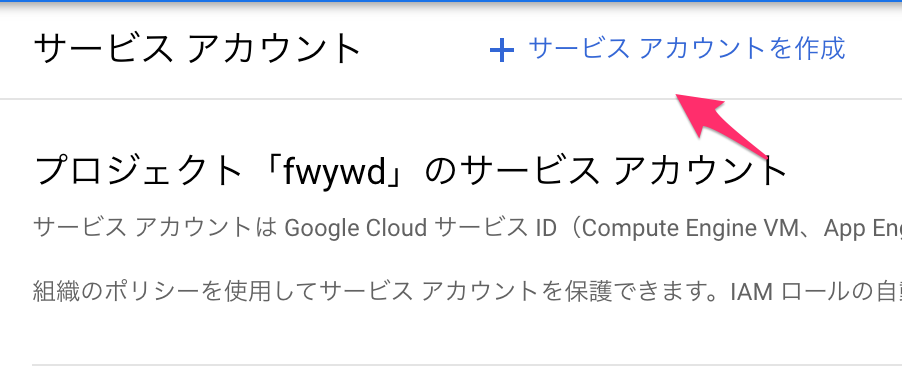
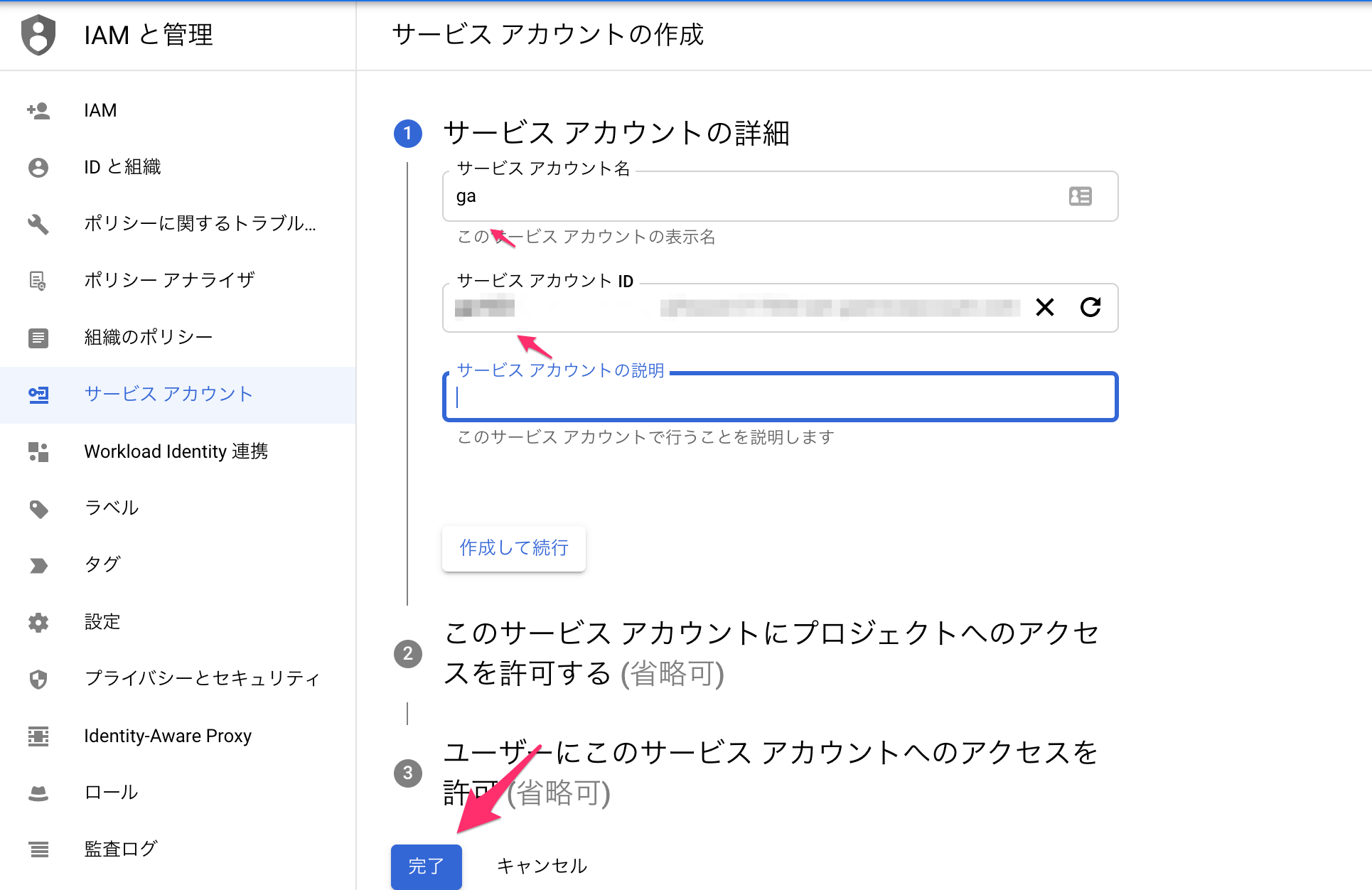
サービスアカウント をクリックし、API 用のサービスアカウントを作成します。手順は下図の通りです。
続いて、入力欄に各自、サービスアカウント名を入力して、完了ボタンをクリックしましょう。すると、サービスアカウントが作成されます。
後は、JSON 形式の鍵を作成するだけです。
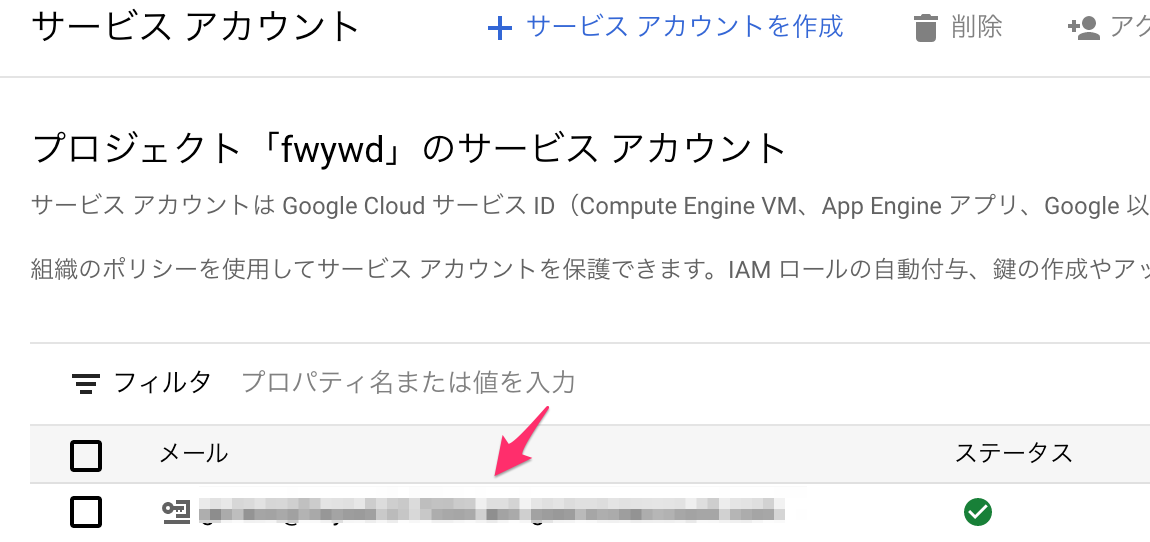
作成したサービスアカウントを選択し、キー(下図参照)をクリックしてください。
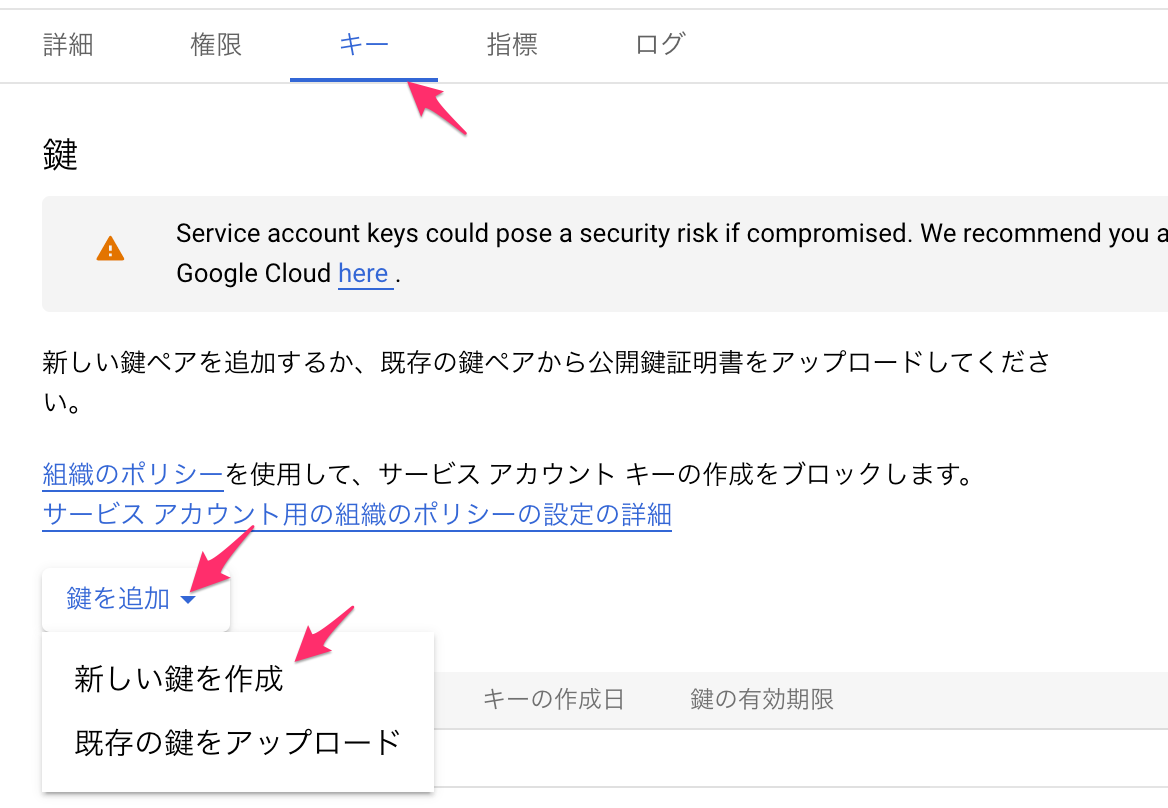
次に 鍵を追加 > 新しい鍵を作成 をクリックしましょう。
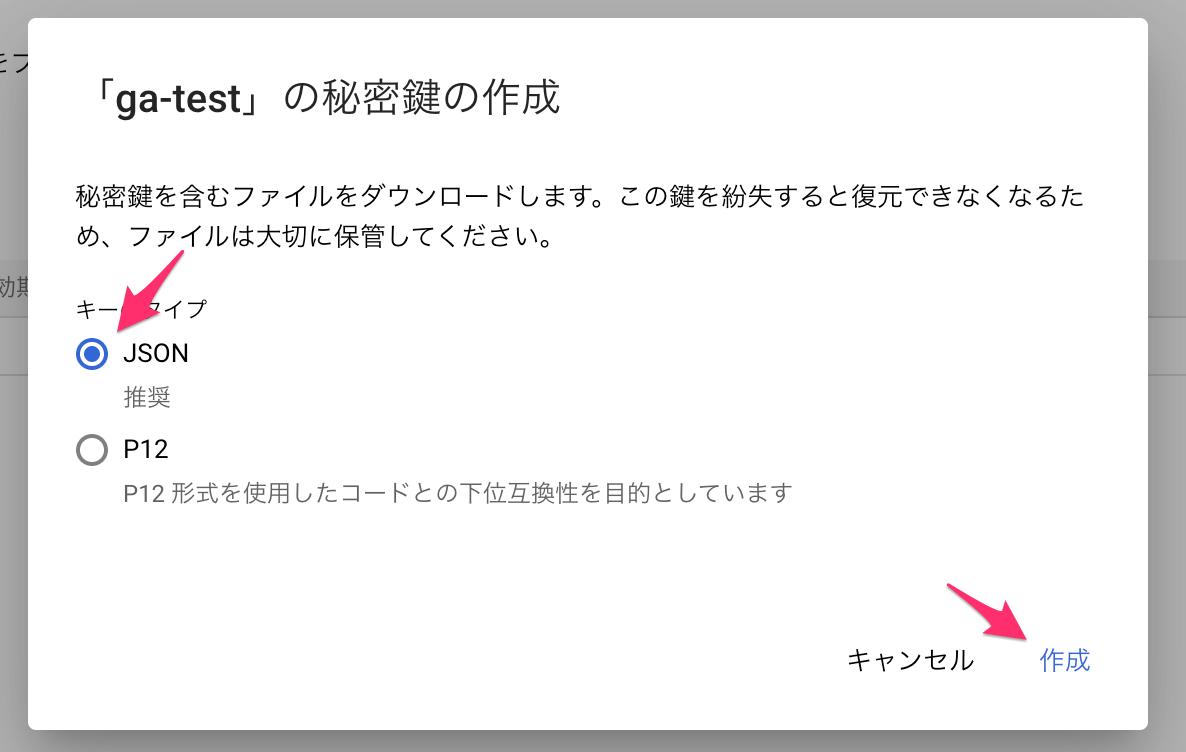
JSON を選択し、作成ボタンをクリックすると、JSON 形式の鍵がダウンロードされます。API の使用で必要になるため、厳重に保管しましょう。
3. Google Analytics の閲覧権限を付与
最後に、API 用のサービスアカウントに対し、Google Analytics の閲覧権限を付与します。
サービスアカウントの閲覧権限がなければ、API を実行しても Google Analytics のデータは得られません。
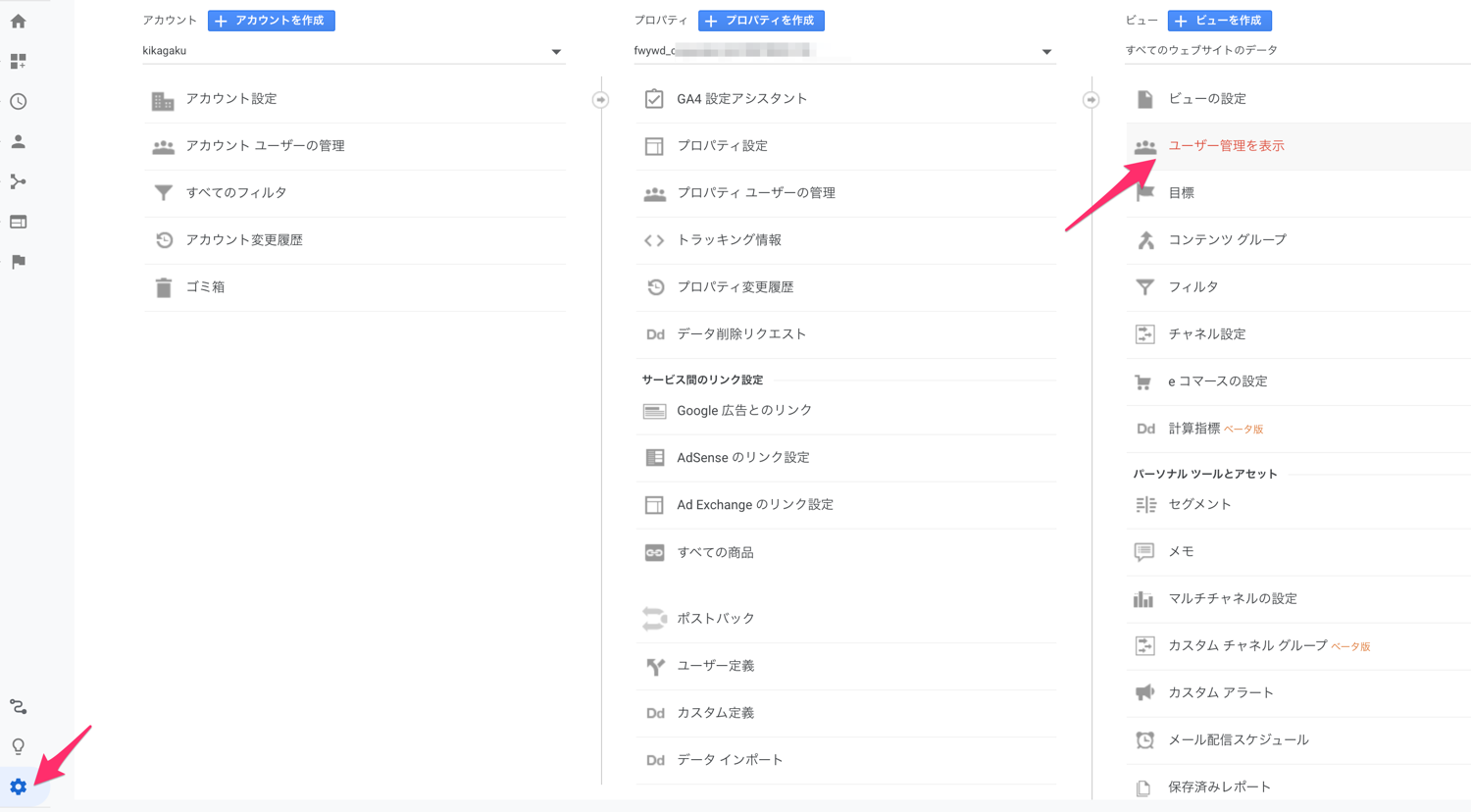
まず、Google Analytics の設定画面を開き、取得対象におけるビューの
ユーザー管理(下図参照)をクリックしましょう。
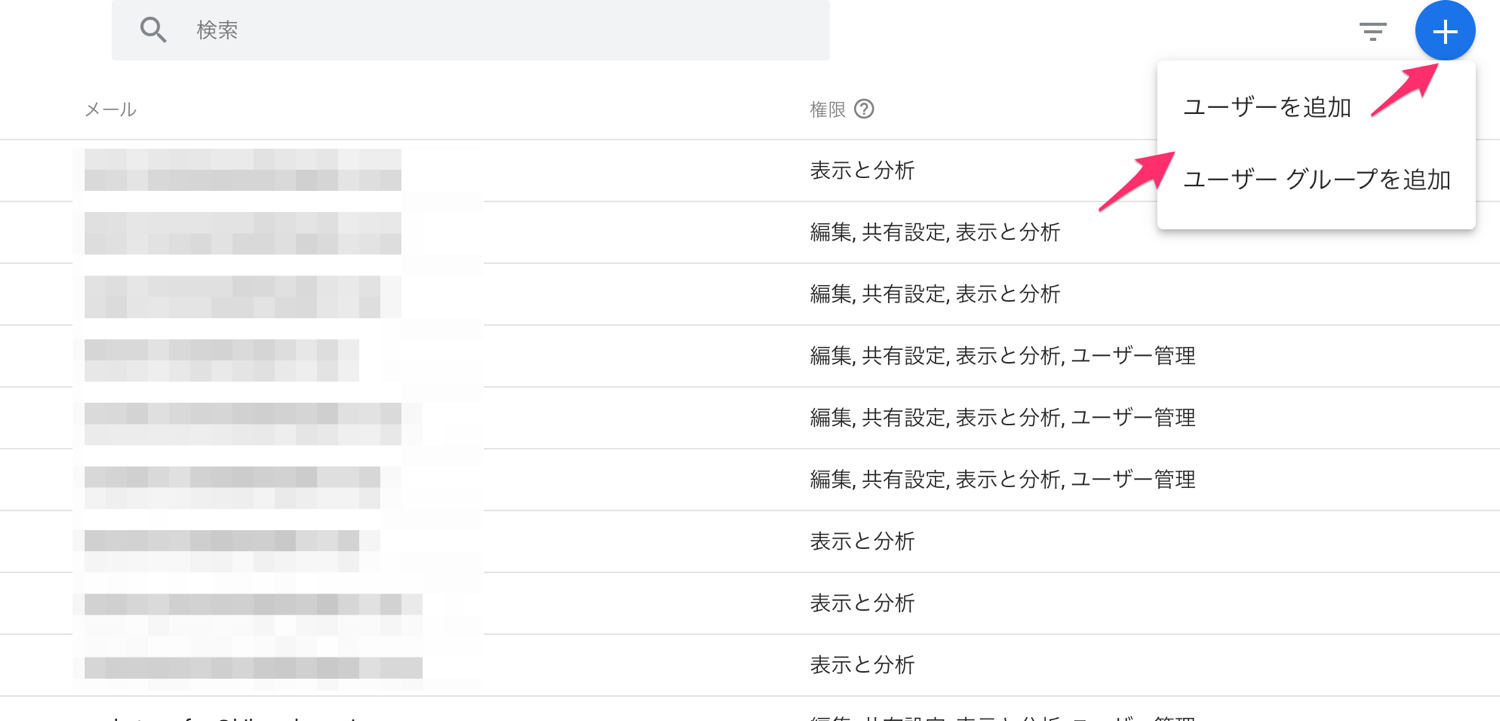
続いて、下図のように
ユーザーを追加 をクリックしてください。
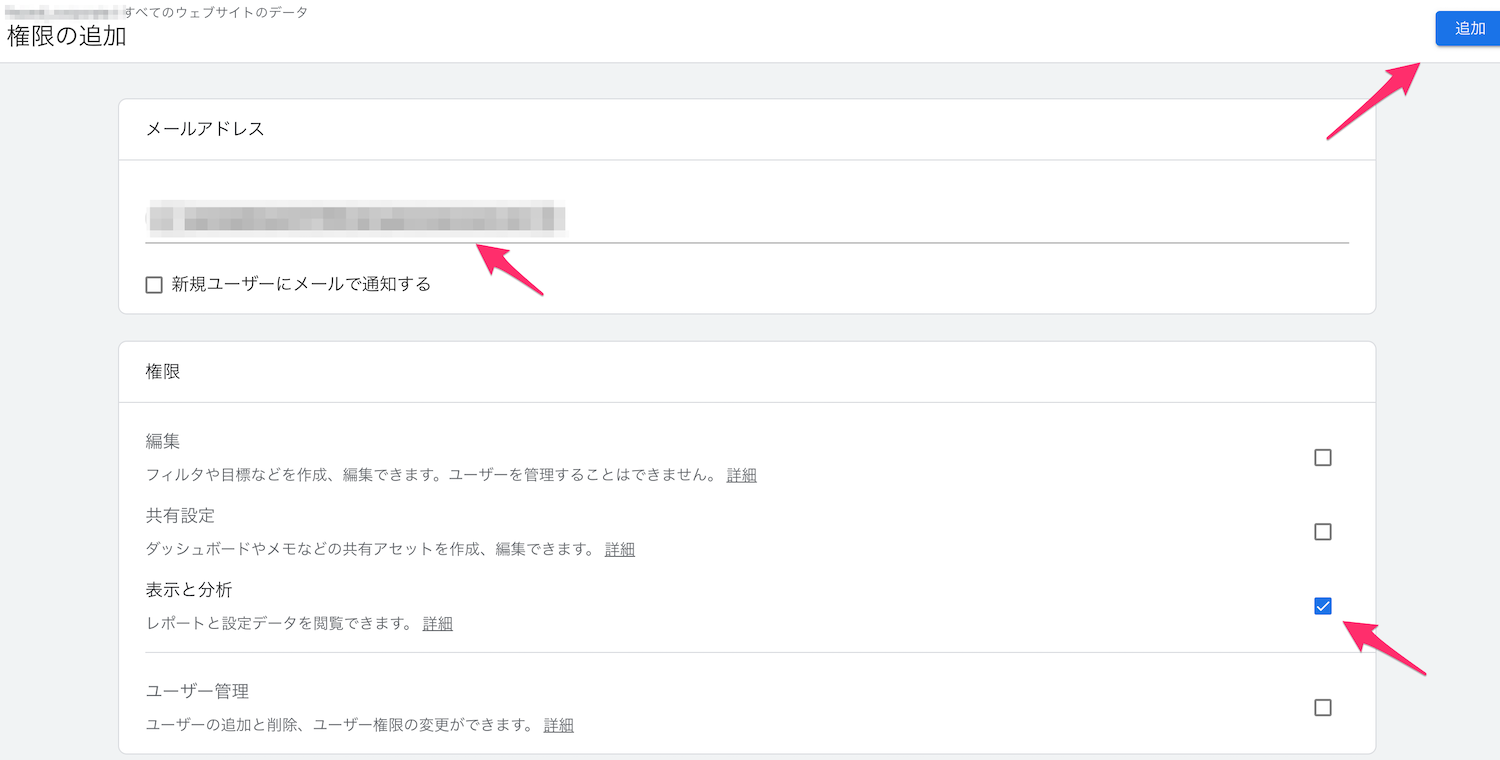
API 用のユーザーアカウントのメールアドレスをコピーして入力欄に貼り付け、追加ボタンをクリックしましょう。
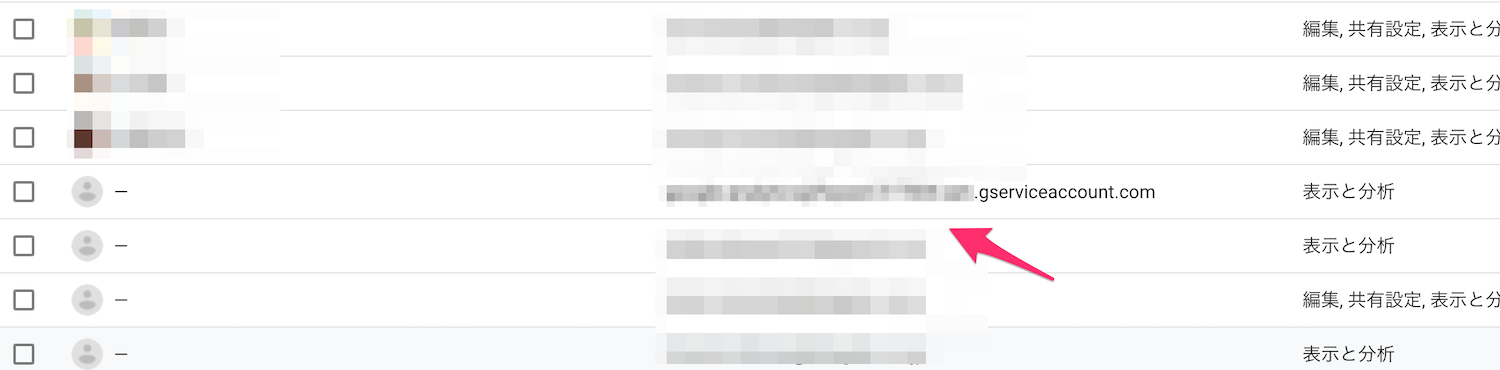
下図のように、ユーザー一覧に API 用のユーザーアカウントが表示されれば成功です。
以上で、Google Analytics Reporting API v4 を使用する準備が完了になります!
Google Analytics Reporting API v4 で、データを取得する方法
まず JSON 形式の鍵 key.json をルートディレクトリで管理し、index.ts に Google Analytics からデータを取得するコードを記述します。
※ Node.js (TypeScript) の環境構築は終えたものとして、話を進めます。
ディレクトリ構造は以下の通りです。
.
├── index.ts
├── kye.json
├── node_modules
├── package-lock.json
├── package.json
├── tsconfig.json
└── yarn.lock
本記事では、以下の条件で Google Analytics のデータを取得してみます。
- 実行日から 1 週間前までのデータを取得
- PV を基準に、降順でデータを取得
- 取得するデータは以下 3 つ
- PV:
ga:pageviews
- ページタイトル:
ga:pageTitle
- ページパス:
ga:pagePath
- PV を基準に、降順でデータ取得
- 取得数は 3 ページ分
全体のコードは以下の通りです。コメントで解説をしています。
// index.ts
import { google, analyticsreporting_v4 } from 'googleapis';
// 鍵の情報
const key: {
type: string;
project_id: string;
private_key_id: string;
private_key: string;
client_email: string;
client_id: string;
auth_uri: string;
token_uri: string;
auth_provider_x509_cert_url: string;
client_x509_cert_url: string;
} = require('./kye.json');
// JWT 認証
// client_email と private_key のみ必要
const client = new google.auth.JWT({
email: key.client_email,
key: key.private_key,
scopes: ['https://www.googleapis.com/auth/analytics.readonly'],
});
const analyticsreporting = google.analyticsreporting({
version: 'v4',
auth: client,
});
async function getPopularPostData(): Promise<analyticsreporting_v4.Schema$GetReportsResponse> {
// データ取得
const res = await analyticsreporting.reports.batchGet({
requestBody: {
reportRequests: [
{
// Google Analytics の View ID
viewId: '~~~~~~~',
// 期間
dateRanges: [
{
startDate: '7daysAgo',
endDate: 'today',
},
],
// 取得したい metrics
// 今回は PV 数のみ取得
metrics: [{ expression: 'ga:pageviews' }],
// 取得したい dimensions
// 今回はページのパスとタイトルのみ取得
dimensions: [{ name: 'ga:pagePath' }, { name: 'ga:pageTitle' }],
// 並び順
// 今回は PV を基準に、降順で取得
orderBys: [{ fieldName: 'ga:pageviews', sortOrder: 'DESCENDING' }],
// 取得数
pageSize: 3,
},
],
},
});
return res.data;
}
getPopularPostData().then((data) => {
// 取得したデータの出力
console.log(JSON.stringify(data));
});
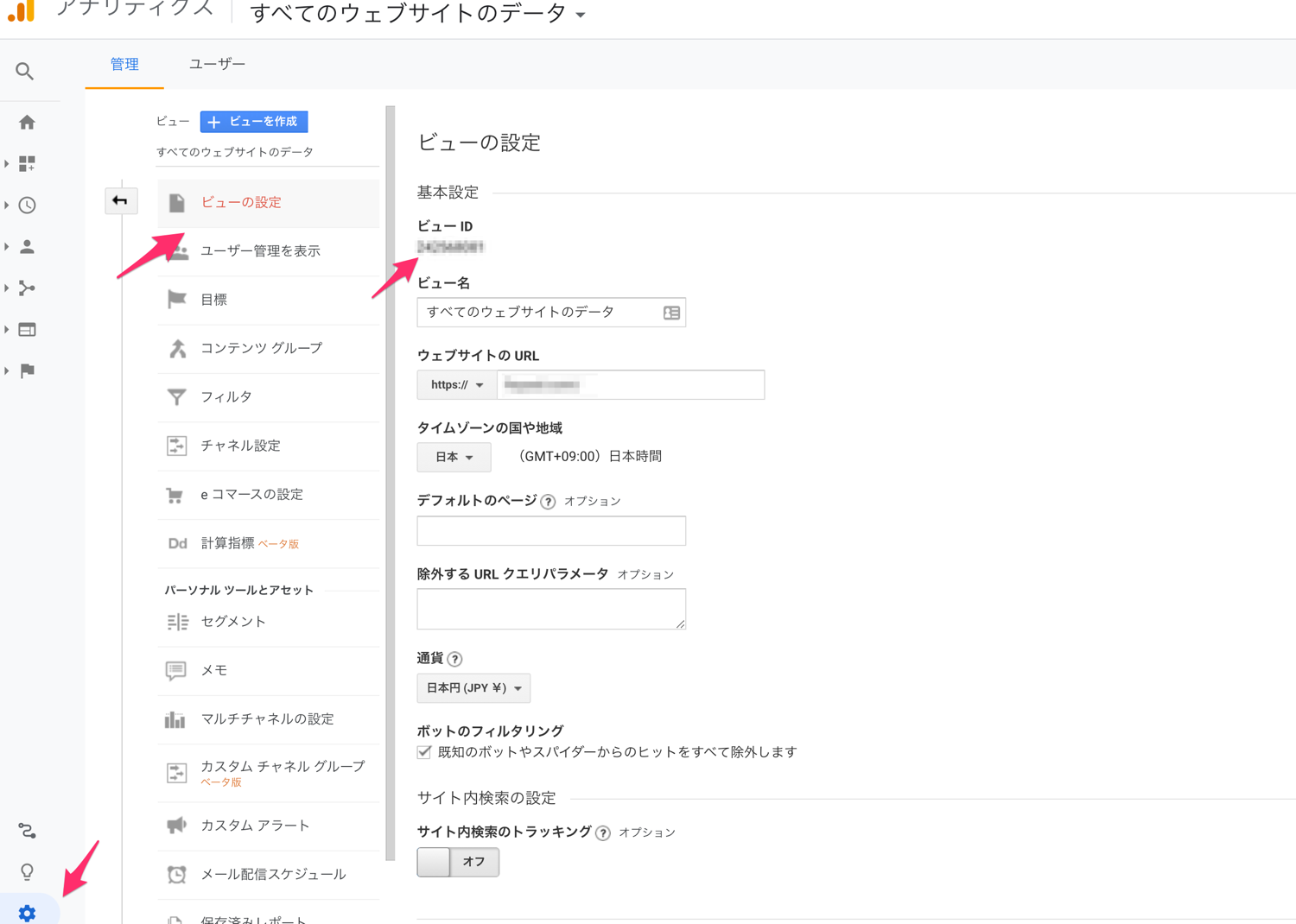
Google Analytics の View ID は下図のように設定画面から取得しましょう。
index.ts を ts-node などで実行したとき、以下のような結果が得られれば成功です!
// 実行結果
{
"reports": [
{
"columnHeader": {
"dimensions": ["ga:pagePath", "ga:pageTitle"],
"metricHeader": {
"metricHeaderEntries": [{ "name": "ga:pageviews", "type": "INTEGER" }]
}
},
"data": {
"rows": [
{
"dimensions": [
"/tech/nuxt-to-next",
"Vue.js & Nuxt.js から React & Next.js へ移行した理由 | fwywd(フュード)"
],
"metrics": [{ "values": ["~~~~~"] }]
},
{
"dimensions": [
"/tech/nextjsconf-next11",
"Next.js の Ver.11 で発表された新機能を1分で読めるまとめ | fwywd(フュード)"
],
"metrics": [{ "values": ["~~~~~"] }]
},
{
"dimensions": ["/", "fwywd(フュード)| あなたがやりたいことのために"],
"metrics": [{ "values": ["~~~~~"] }]
}
],
"totals": [{ "values": ["~~~~~"] }],
"rowCount": 49,
"minimums": [{ "values": ["~~~~~"] }],
"maximums": [{ "values": ["~~~~~"] }]
},
"nextPageToken": "3"
}
]
}
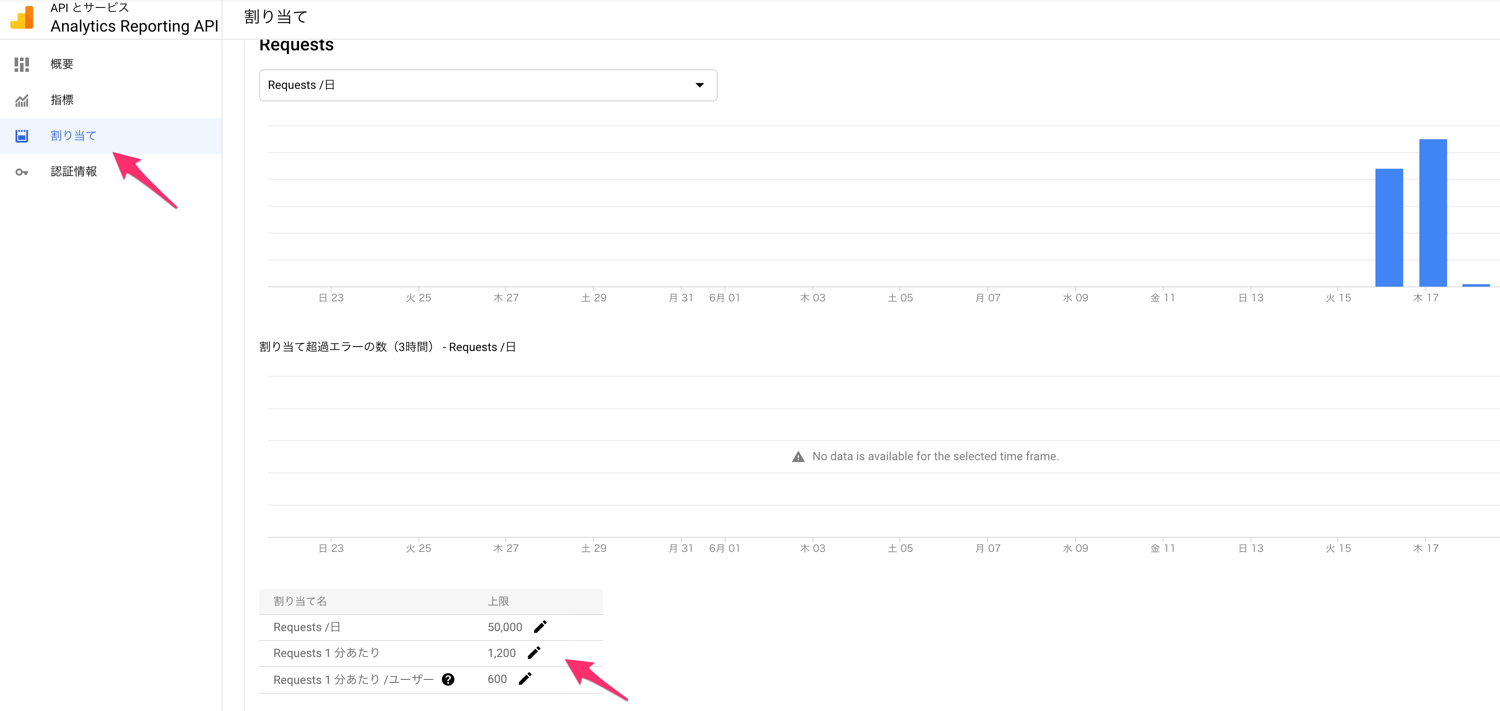
Google Analytics Reporting API v4 のリクエスト制限
GCP のコンソール画面(下図参照)で、Google Analytics Reporting API v4 のリクエスト数 / 日や割り当て数が確認できます。
最後に
以上になります。Google Analytics Reporting API v4 の導入方法、また Node.js (TypeScript) で使用する方法を紹介しました。
Google Analytics のデータを使いたい時に、ぜひ参考にしてみてください。
ここまでご覧いただき、ありがとうございました!
株式会社キカガク コンテンツマーケティング責任者
入田 / ぐるたか
twitter:
@guru_taka参考文献