はじめに
▼ 成果物
react-chartjs-2 とは?
バージョン情報
- react:17.0.2
- react-dom:17.0.1
- typescript:4.3.2
- chart.js:3.3.2
- react-chartjs-2:3.0.3
react-chartjs-2 の導入方法
react-chartjs-2 を使用するには、chart.js と react-chartjs-2 をインストールする必要があります。コマンドは以下の通りです。
# npm の場合
npm install -D chart.js react-chartjs-2
# yarn の場合
yarn add -D chart.js react-chartjs-2
react-chartjs-2 の基本的な使い方
実際にコードをみながら、react-chartjs-2 について紹介します。
// 棒グラフ用のコンポーネントをインポート
import { Bar } from 'react-chartjs-2';
const data = {
// x 軸のラベル
labels: ['1 月', '2 月', '3 月', '4 月', '5 月', '6 月', '7 月'],
datasets: [
{
label: 'Dataset',
// データの値
data: [65, 59, 80, 81, 56, 55, 40],
// グラフの背景色
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)',
],
// グラフの枠線の色
borderColor: [
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(54, 162, 235)',
'rgb(153, 102, 255)',
'rgb(201, 203, 207)',
],
// グラフの枠線の太さ
borderWidth: 1,
},
],
};
// レンダリング
export default function Index(): JSX.Element {
return <Bar data={data} />;
}
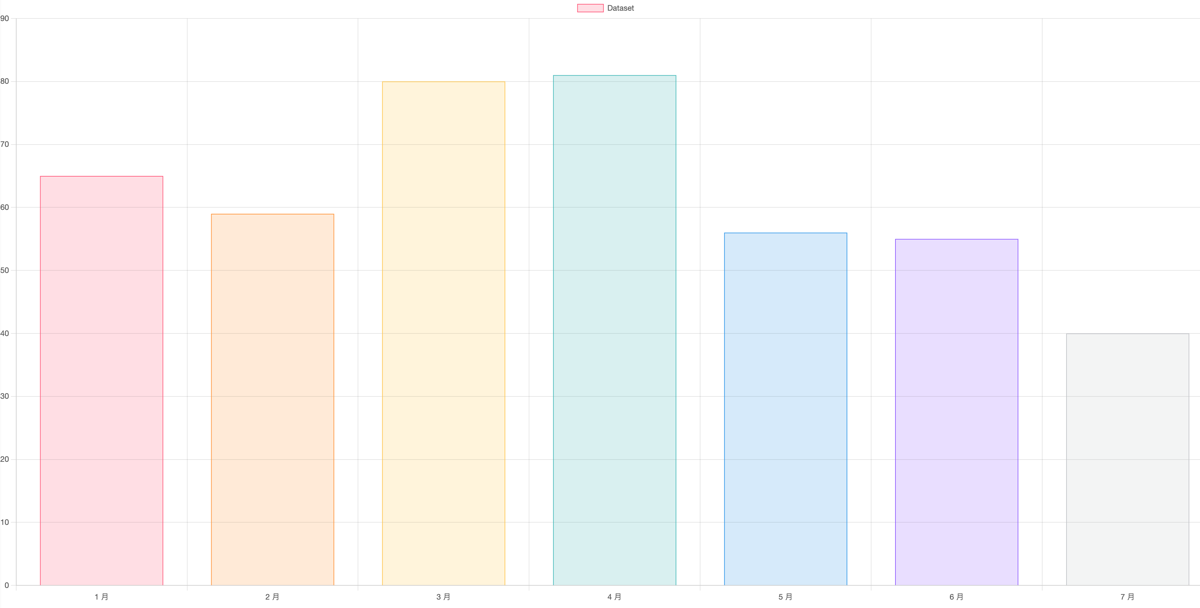
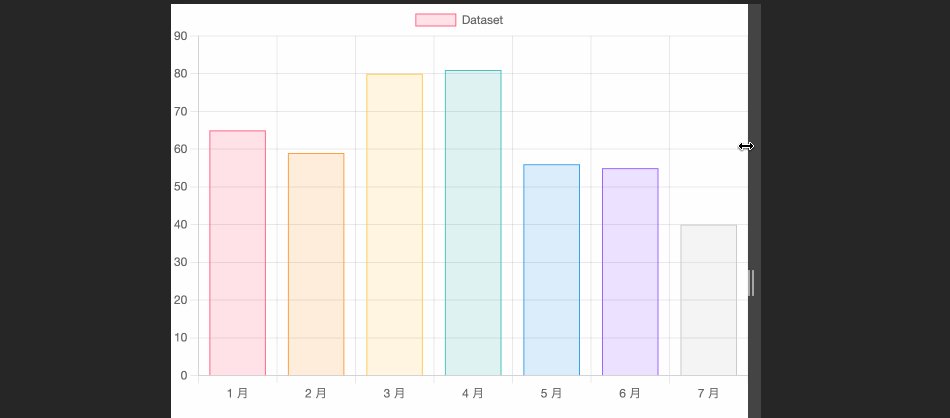
下図のようなグラフが表示されるはずです。
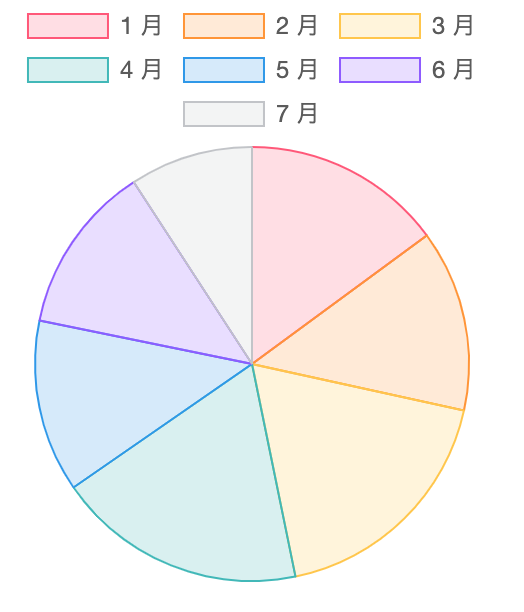
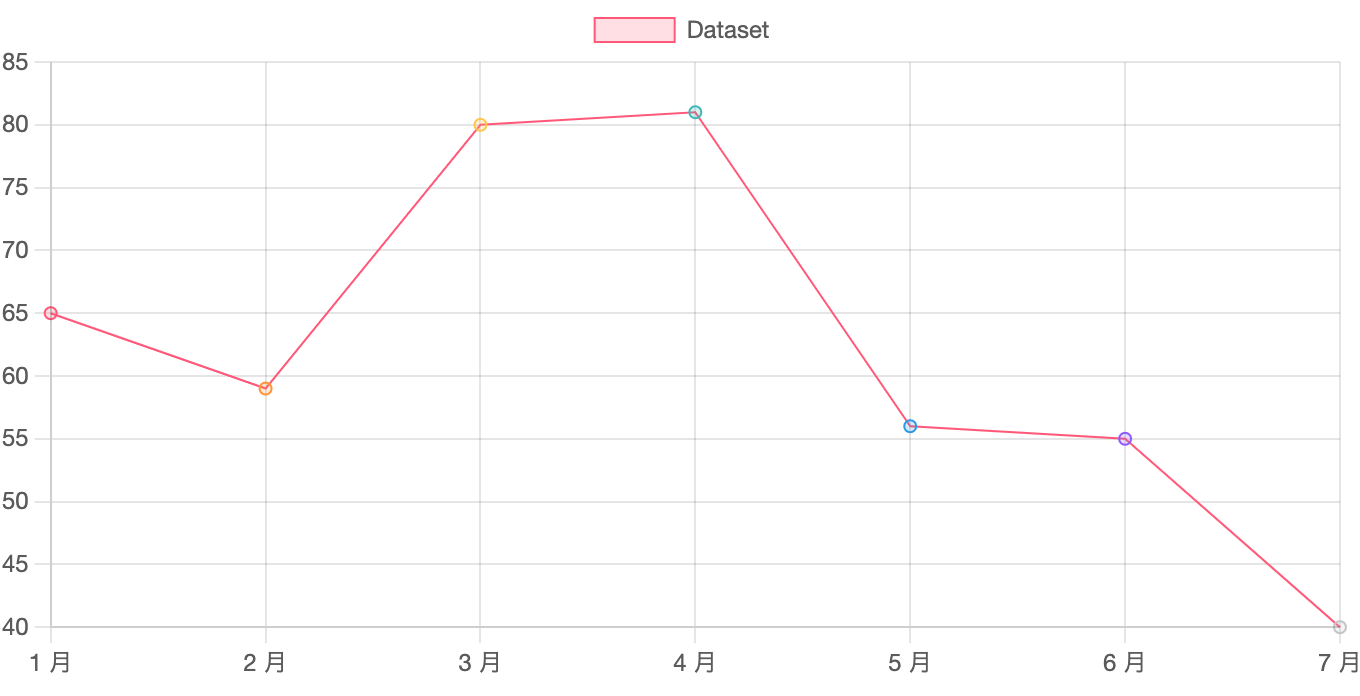
今回は棒グラフでしたが、他にも以下のようなグラフが表現できます。他にも線グラフ (Line) や円グラフ (Pie) など、様々なグラフが用意されています。
// 円グラフ用のコンポーネントをインポート
import { Pie } from 'react-chartjs-2';
...
// レンダリング
export default function Index(): JSX.Element {
return <Pie data={data} />;
}
// src/pages/index.ts
// 線グラフ用のコンポーネントをインポート
import { Line } from 'react-chartjs-2';
...
// レンダリング
export default function Index(): JSX.Element {
return <Line data={data} />;
}
また、Chart.js の
data における各プロパティ(ex:
backgroundColor)の詳細は、Chart.js の公式ドキュメントをご覧ください。
参考:
Bar Chart | Chart.jsProps の type におけるエラー
プロパティ 'type' は型 '{ data: { labels: string[]; datasets: { label: string; data: number[]; backgroundColor: string[]; borderColor: string[]; borderWidth: number; }[]; }; }' にありませんが、型 'Props' では必須です。
Props で type にデータを渡さなくても問題なく動きますが、エラーを消したい場合は、type に bar を渡しましょう。
グラフのサイズを変更する方法
現在、グラフが画面いっぱいに表示され、少々見にくいグラフとなっています。サイズを変更する場合は以下のようにコードを追記しましょう。
// src/pages/index.ts
// 棒グラフ用のコンポーネントをインポート
import { Bar } from 'react-chartjs-2';
...
const options = {
// アスペクト比
maintainAspectRatio: false,
};
// レンダリング
export default function Index(): JSX.Element {
return <Bar data={data} width={1000} height={300} options={options} />;
}
Props の
width と
height に、それぞれデータを渡しましょう。また、オプションとして、
maintainAspectRatio を
flase に設定します。Chart.js におけるオプションの詳細は、公式ドキュメントを参考にしてみてください。
参考:
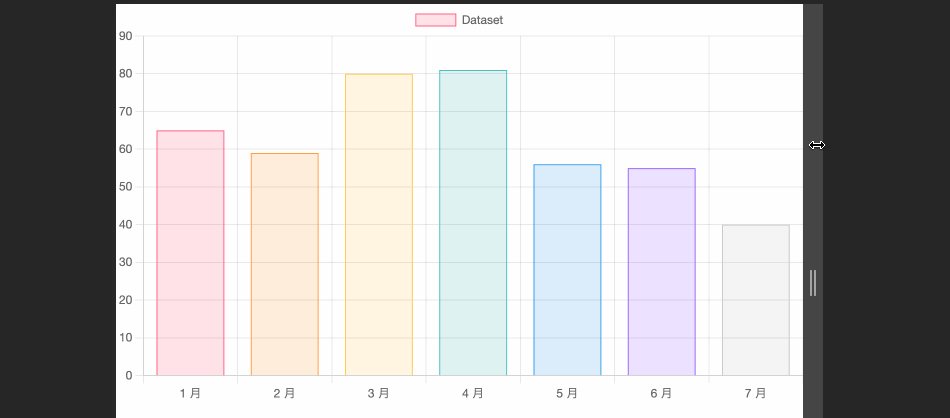
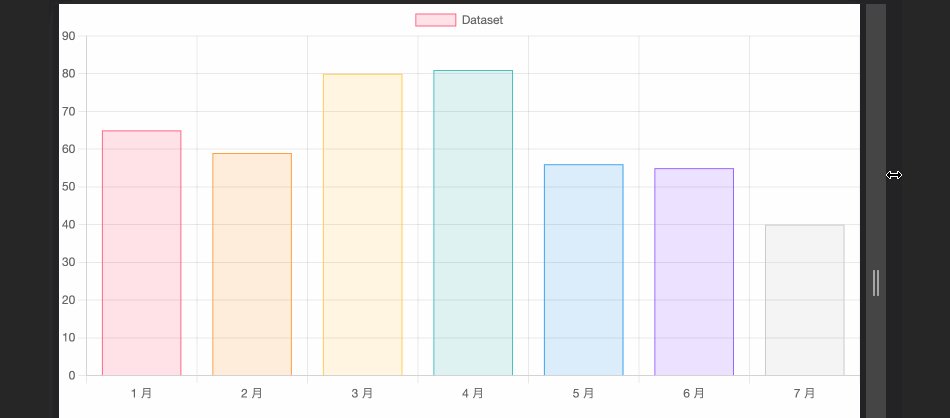
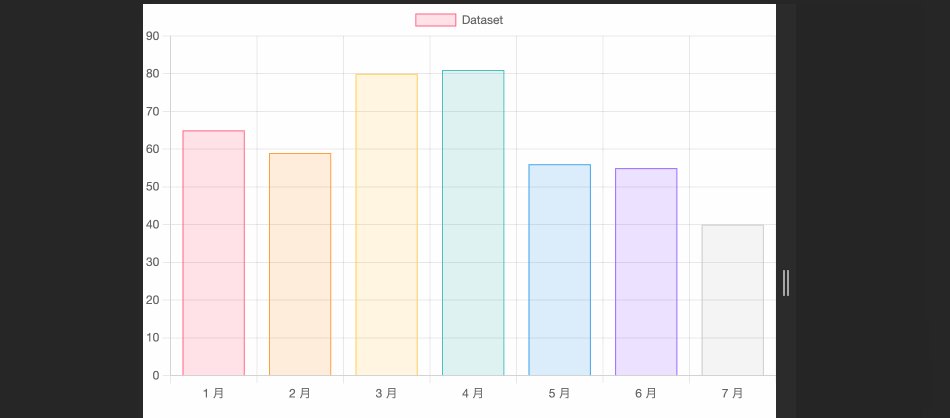
Options | Chart.js公式ドキュメントでは、上記のコードで縦横の長さを指定できると述べられていますが、
下 GIF のように高さしか固定できていません。
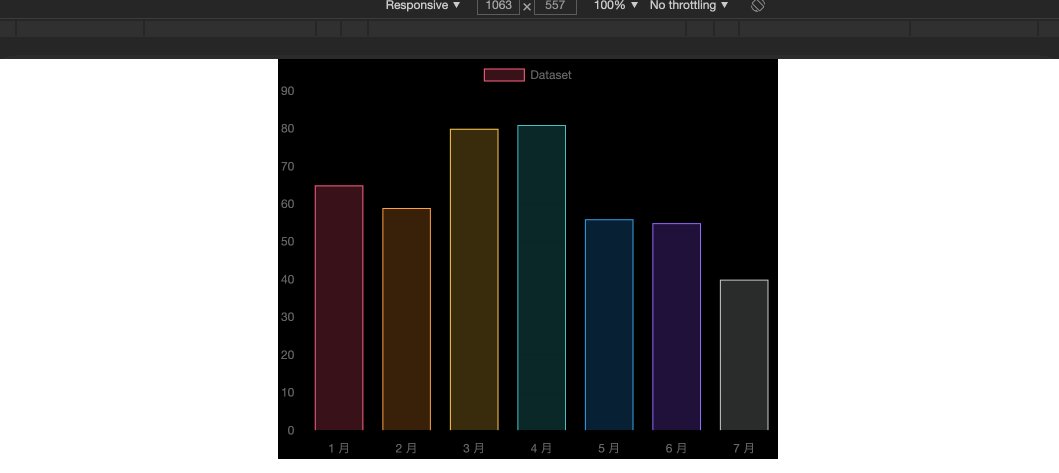
オプションで responsive を false にすることで横幅も固定できますが、レスポンシブ対応がなくなります。そのため max-width: min-content のスタイルが効いた親要素でグラフをラッピングして対応します。
コードは以下の通りです。
// mx-auto -> margin: 0 auto;
// bg-black -> background-color: black;検証をわかりやすくするため、背景色を黒に変更
// max-w-min -> max-width: min-content;
<div className="mx-auto bg-black max-w-min">
<Bar type="bar" data={data} height={400} width={500} options={options} />
</div>
最後に
以上になります。react-chartjs-2 を導入することで、イケてるグラフが簡単に導入できるようになります!
多種多様な設定ができますので、詳細は公式ドキュメントを確認し、各自カスタマイズしましょう。
ここまでご覧いただき、ありがとうございました!
株式会社キカガク コンテンツマーケティング責任者
入田 / ぐるたか
twitter:
@guru_taka参考文献