textlint で日本語の文章を校正する方法

はじめに
どーも、入田 / ぐるたか @guru_taka です!
キカガクでは、社内に記述方法のガイドラインを設けており、誤字脱字のチェックなど、コンテンツ開発者とレビュアーが文章の校正を行っています。
参考:絶対に間違えたくない。括弧(かっこ)と句読点にある、たった1つのルール | fwywd(フュード)
参考:絶対に間違えたくない。括弧(かっこ)と句読点にある、たった1つのルール | fwywd(フュード)
しかし、文章を隅々まで読んで、手動で校正をすると非常に大変です…。なんと textlint(読み方:テキストリント) というパッケージを使うと、ある程度、文章を自動で校正できます(超便利)
▼ textlint の構成例


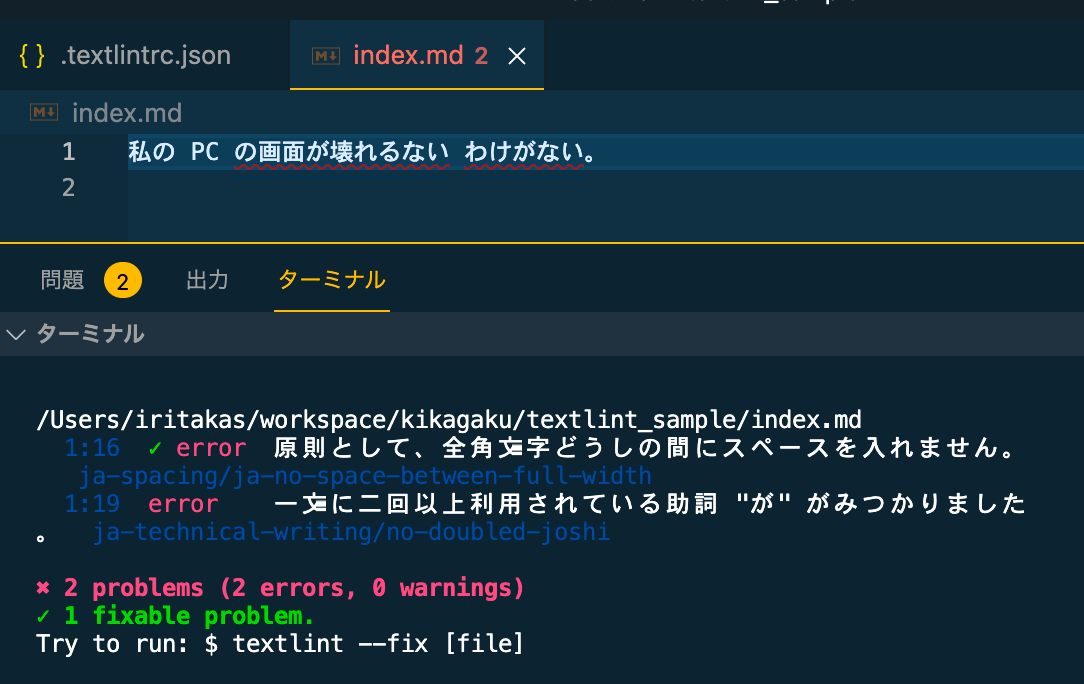
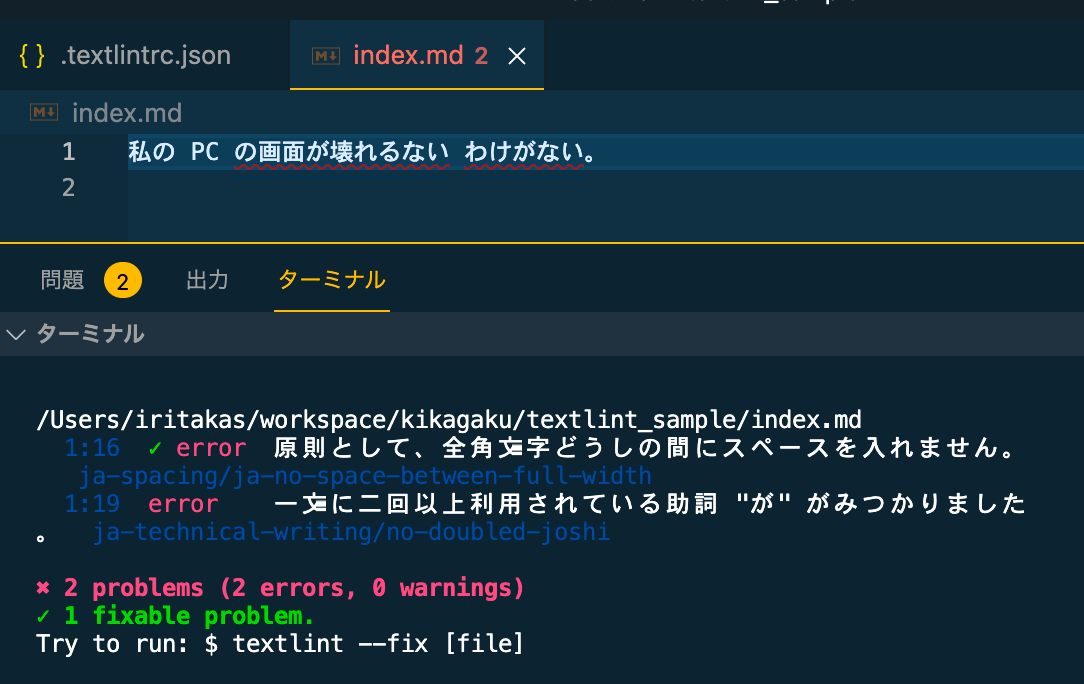
▼ textlint による自動修正


textlint は日本人の Azu 氏が開発しており、日本語の校正ルールも充実しています。
そんな textlint の基本的な使い方について、今から紹介していきます。
参考:Getting Started with textlint · textlint
参考:Getting Started with textlint · textlint
バージョン情報
- textlint:2.1.1
- node
- npm を使用する場合:15.11.0
- yarn を使用する場合:12.20.2
textlint を使用する基本的な流れ
- textlint を作業ディレクトリ内にインストール
- 校正ルールの関連パッケージをインストール
- 校正ルールの編集
- 自動修正
- 表記揺れのルール追加
1. textlint を作業ディレクトリ内にインストール
まず、作業ディレクトリに
package.json を作成します。コマンドは以下の通りです。# npm の場合 npm init -y # yarn の場合 yarn init -y
-y は、対話せず package.json を作成するオプションです。package.json を作成したら、textlint をローカルにインストールしましょう。コマンドは以下の通りです。# npm の場合 npm install -D textlint # yarn の場合 yarn add -D textlint
※グローバルで textlint をインストールすることも可能ですが、公式ではローカルにインストールすることを推奨しています。
以上で textlint で校正する準備は完了です。
作業ディレクトリに、以下のような
index.md を作成し、textlint で構成してみましょう。私のPCが壊れているわけが ない
textlint の校正コマンドは以下の通りです。
# npm の場合 npx textlint index.md # yarn の場合 yarn textlint index.md
# 実行結果 == No rules found, textlint hasn’t done anything == Possible reasons: * Your textlint config file has no rules. * You have no config file and you aren’t passing rules via command line. * Your textlint config has a syntax error. => How to set up rules? https://github.com/textlint/textlint/blob/master/docs/configuring.md
上記からわかるように、textlint で校正できませんでした。原因はルールが存在しないからです。
2. 校正ルールの関連パッケージをインストール
textlint で校正できるように、校正ルールの関連パッケージをインストールします。コマンドは以下の通りです。
# npm の場合 npm install -D \ textlint-rule-preset-ja-spacing \ textlint-rule-preset-ja-technical-writing \ # yarn の場合 yarn add -D \ textlint-rule-preset-ja-spacing \ textlint-rule-preset-ja-technical-writing \
本記事でインストールする校正ルールのパッケージは以下 2 つです。
| パッケージ | 内容 | ルール一覧 |
|---|---|---|
| textlint-rule-preset-ja-spacing | スペース関連のルール | textlint-rule-preset-ja-spacing:ルール集 |
| textlint-rule-preset-ja-technical-writing | 技術文書向けのルール | 技術文書向けの textlint ルール集 |
他にも様々な校正ルール関連のパッケージがあります。以下の公式ページからご確認ください!
参考:Collection of textlint rule · textlint/textlint Wiki
参考:Collection of textlint rule · textlint/textlint Wiki
続いて、以下のコマンドを実行して、textlint の設定ファイルを作成しましょう。
./node_modules/.bin/textlint --init # npx コマンド npx textlint --init
すると、設定ファイル
.textlintrc が作成されます。// .textlintrc { "filters": {}, "rules": { "preset-ja-spacing": true, "preset-ja-technical-writing": true } }
以上で設定は完了です。
.textlintrc.json のように、設定ファイルを json ファイルに変更しても構いません。それでは、校正コマンドを実行してみましょう。
# npm の場合 npx textlint index.md # yarn の場合 yarn textlint index.md
以下のように校正結果が表示されれば、成功です!
1:14 ✓ error 原則として、全角文字どうしの間にスペースを入れません。 ja-spacing/ja-no-space-between-full-width 1:16 error 文末が"。"で終わっていません。 ja-technical-writing/ja-no-mixed-period
3. 校正ルールの編集
キカガクでは、基本的に全角と半角の間に半角スペースを入れます。このように校正ルールを変更したい場合は、公式ドキュメントに沿って、設定ファイル
.textlintrc を編集しましょう。今回のケース(全角と半角の間には、半角スペース挿入)であれば、以下のように設定ファイル
参考:textlint-ja/textlint-rule-preset-ja-spacing: スペース周りのスタイルを扱う textlint ルール集
.textlintrc を変更します。参考:textlint-ja/textlint-rule-preset-ja-spacing: スペース周りのスタイルを扱う textlint ルール集
// .textlintrc { "filters": {}, "rules": { // コメントアウト // "preset-ja-spacing": true, // 追記 "preset-ja-spacing": { "ja-space-between-half-and-full-width": { "space": "always" } }, "preset-ja-technical-writing": true } }
校正コマンドの実行すると、全角と半角の間にスペースがないと怒られるようになりました!
1:2 ✓ error 原則として、全角文字と半角文字の間にスペースを入れます。 ja-spacing/ja-space-between-half-and-full-width 1:4 ✓ error 原則として、全角文字と半角文字の間にスペースを入れます。 ja-spacing/ja-space-between-half-and-full-width 1:14 ✓ error 原則として、全角文字どうしの間にスペースを入れません。 ja-spacing/ja-no-space-between-full-width 1:16 error 文末が"。"で終わっていません。
4. 自動修正
textlint では、
✓ error のように ✓ がついているものは、以下のコマンドを実行すると、自動で修正できます。# npm の場合 npx textlint --fix index.md # yarn の場合 yarn textlint --fix index.md
# 実行結果 1:14 ✔ 原則として、全角文字どうしの間にスペースを入れません。 ja-spacing/ja-no-space-between-full-width 1:2 ✔ 原則として、全角文字と半角文字の間にスペースを入れます。 ja-spacing/ja-space-between-half-and-full-width 1:4 ✔ 原則として、全角文字と半角文字の間にスペースを入れます。 ja-spacing/ja-space-between-half-and-full-width ✔ Fixed 3 problems ✖ Remaining 1 problem
以下のように、
index.md の文章において、全角と半角の文字間に半角スペースが挿入されていれば成功です!私の PC が壊れているわけがない
--fix に対応していないもの(例:文末に 。 を挿入)は、手動で修正しましょう。私の PC が壊れているわけがない。
5. 表記揺れのルール追加
javascript(正しくは JavaScript)のように、間違えやすい単語や言い回し等の表記揺れを修正、また統一したいケースは多々あります。
このような場合は、@proofdict/textlint-rule-proofdict を導入します。
まず、以下コマンドで @proofdict/textlint-rule-proofdict をインストールしましょう。
# npm の場合 npm install -D @proofdict/textlint-rule-proofdict # yarn の場合 yarn add -D @proofdict/textlint-rule-proofdict
続いて、設定ファイル
.textlintrc を以下のように追記します。// .textlintrc { "filters": {}, "rules": { "preset-ja-spacing": { "ja-space-between-half-and-full-width": { "space": "always" } }, "preset-ja-technical-writing": true, // 追記 "@proofdict/proofdict": { "dictURL": "https://azu.github.io/proof-dictionary/" } } }
以上で設定は完了です。
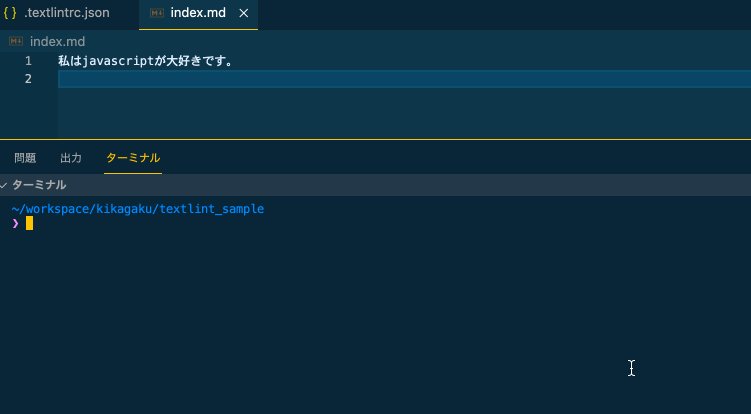
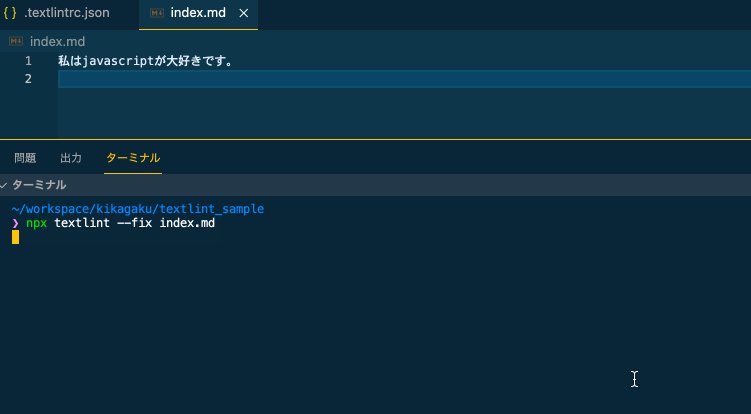
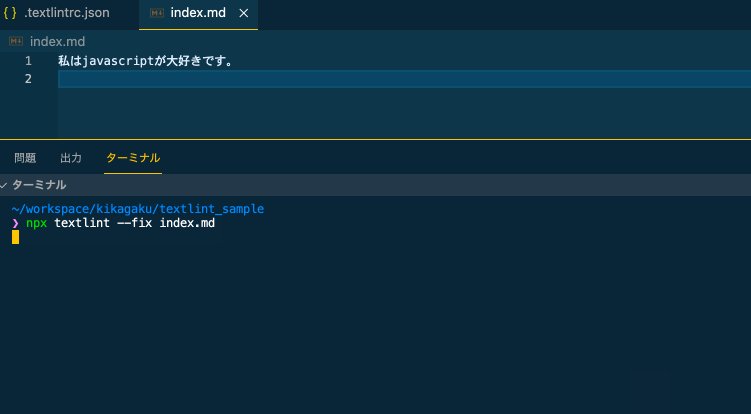
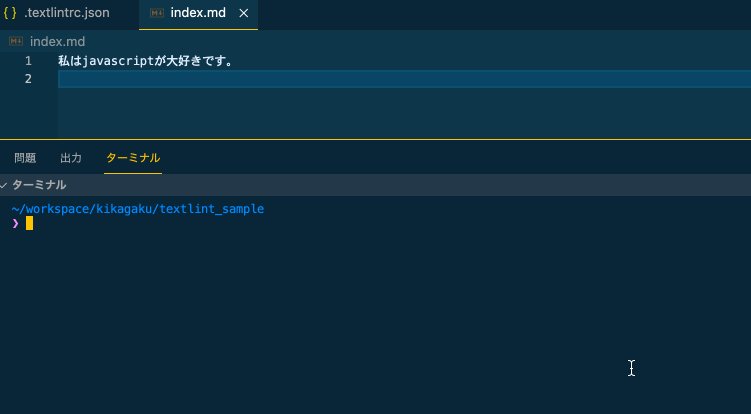
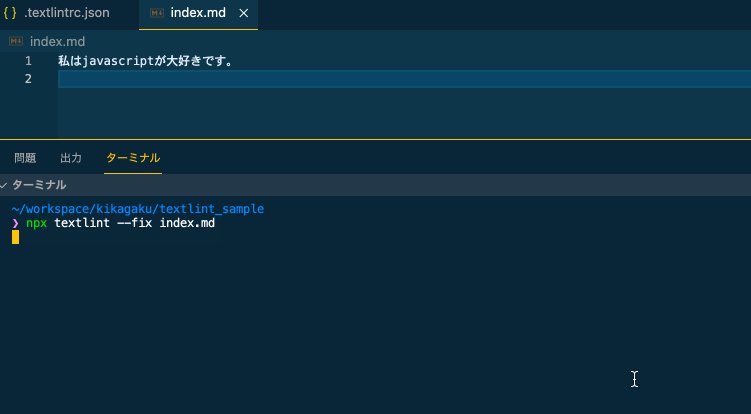
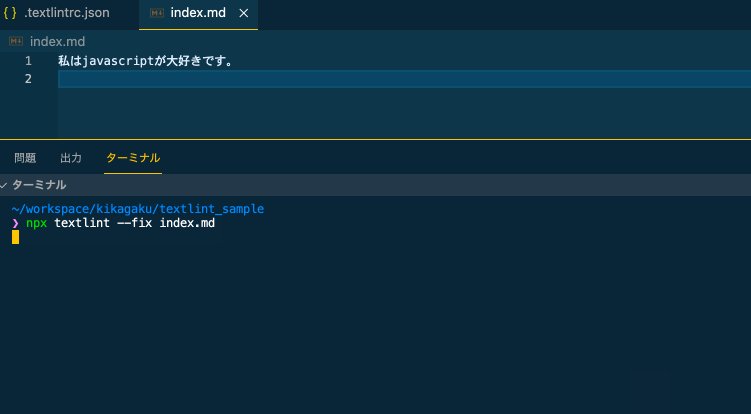
index.md に javascript と記述し、校正コマンドを実行してみましょう。javascript
# npm の場合 npx textlint --fix index.md # yarn の場合 yarn textlint --fix index.md
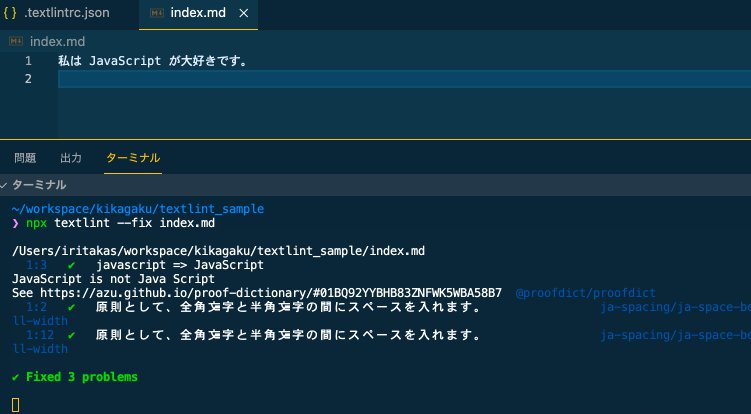
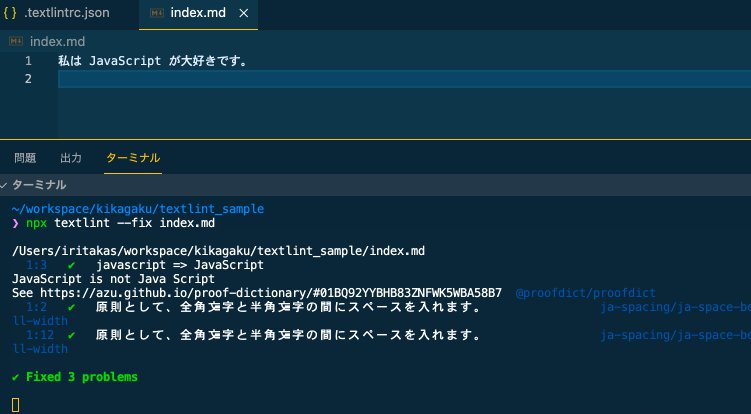
以下のように
javascript => JavaScript という指摘があれば、成功です!自動修正にも対応しています。1:1 ✓ error javascript => JavaScript JavaScript is not Java Script See https://azu.github.io/proof-dictionary/#01BQ92YYBHB83ZNFWK5WBA58B7 @proofdict/proofdict ✖ 1 problem (1 error, 0 warnings) ✓ 1 fixable problem.
最後に
以上になります。textlint を使用することで、文章のクオリティを担保できるので、非常にオススメです!
本記事で紹介した方法はエンジニア向けで、柔軟にカスタマイズできる方法です。やや設定が面倒くさいかもしれません。
VS Code であれば、テキスト校正くんをインストールするだけで、簡単に textlint による校正ができます。高度な設定も必要ありません!
参考:文章作成・メール作成に役立つ!VS Code の拡張機能「テキスト校正くん」を公開 - ICS MEDIA
参考:文章作成・メール作成に役立つ!VS Code の拡張機能「テキスト校正くん」を公開 - ICS MEDIA
ご自身にあった方法をお選びください。
ここまでご覧いただき、ありがとうございました!
参考文献
新着記事
関連記事
新着記事new
Markdoc (Tailwind UI の Syntax ベース)による Markdown Viewer の実装
2022/08/09▶︎ view more
【Azure App Service | Node.js】GitHub Actions を利用して継続デプロイしてみよう【 トラブルガイド付】
2022/08/06▶︎ view more
ライター直伝!読みやすさに差をつける文章濃縮術
2022/07/28▶︎ view more
井の中の蛙が人の力を引き出す、群に対する教育の設計術 ~ 専門家が怖くて発言できない、こんな世の中に ~
2022/07/28▶︎ view more
想像していたよりもはるか簡単に社長になった話
2022/07/27▶︎ view more
著者


