コードを書けるエンジニアが STUDIO をビジネス向けに使ってわかったメリットとデメリット

はじめに
みなさんは STUDIO というデザインツールをご存知でしょうか。
ノーコードツールというと流行りに乗っている感じがありますが、Web サイトの実装をプログラムを書くことなく公開まで行うことができます。
ノーコードツールというと流行りに乗っている感じがありますが、Web サイトの実装をプログラムを書くことなく公開まで行うことができます。
そんな記事を書いている私はプログラミングに触れて早 15 年。
ノーコードツールに頼ることなく Web サイトの実装ならサクッと行える私が、この度、STUDIO で Web サイトを実装してみました。
ノーコードってプログラムを書けない人のためだと思われがちですが、実はエンジニアの方が恩恵が大きいのでは...? と思うぐらい慣れると快適でした。
ノーコードツールに頼ることなく Web サイトの実装ならサクッと行える私が、この度、STUDIO で Web サイトを実装してみました。
ノーコードってプログラムを書けない人のためだと思われがちですが、実はエンジニアの方が恩恵が大きいのでは...? と思うぐらい慣れると快適でした。
そんなプログラミング大好き人間から見たノーコードで実装できる STUDIO を採用した背景やメリットを紹介します。
また単に実装できるできないの話だけでなく、「ビジネスで使える使えない」といったビジネス視点での STUDIO のメリット・デメリットまでお伝えしていきます!
また単に実装できるできないの話だけでなく、「ビジネスで使える使えない」といったビジネス視点での STUDIO のメリット・デメリットまでお伝えしていきます!
要点
急ぎでメリット・デメリットを知りたいよ!という方向けにまずは結論から。
理由をそれぞれ実際に使った視点で書いていくので、気になった方はゆっくり記事も読んでみてくださいね。
理由をそれぞれ実際に使った視点で書いていくので、気になった方はゆっくり記事も読んでみてくださいね。
エンジニア視点
- メリット
- コードを書くより遥かに実装が早い
- サーバーを持たなくても良い
- 独自のフォームも対応
- デメリット
- パフォーマンスが悪い
- ロジックが書けない
- 用意されたサービスとの連携以外使えない
ビジネス視点
- メリット
- PDCA のサイクルが圧倒的に早く回せる
- デメリット
- Google 広告との連携が悪い
- A/B テストなど最適化を行いにくい
エンジニア視点でのメリット
コードを書くより遥かに実装が早い
STUDIO を使う最も大きな理由がここだと思います。
別にコードも書けるんですよ。
でも、成果物が同じならなるべく楽したいじゃないですか。
でも、成果物が同じならなるべく楽したいじゃないですか。
コードを書くことも好きですよ。
でも、早く公開できると嬉しいじゃないですか。
でも、早く公開できると嬉しいじゃないですか。
コードを書くスピードに関しては決して遅い方ではない私ですが、それでも実際に実装から公開までのスピードを比較すると 10 倍くらいは早かったのではないかと思います。
CSS での装飾とかコードを書きながら表示を確認するよりも、マウスで動かしながら色とかもポチポチ変えての方が遥かに楽でした。
CSS での装飾とかコードを書きながら表示を確認するよりも、マウスで動かしながら色とかもポチポチ変えての方が遥かに楽でした。
あと地味ですが、レスポンシブ対応が楽です。
コード書いているとき、レスポンシブ対応って本当に面倒で億劫になりますよね...。
コード書いているとき、レスポンシブ対応って本当に面倒で億劫になりますよね...。
おすすめの用途としては、Landing Page (LP) やコーポレートサイトなどのデザイン性が高くて、コンポーネントとして後でそんなに使いまわしをしないものです。
コードを書いているとどうやってコンポーネントを分けよう(ウキウキッ)という無駄なエンジニア魂が出てしまい、いろいろ考えて遅くなってしまうのです。
たぶん、エンジニアのみなさんであれば、ヘドバンしながらうなずいてもらえると思います(首は大切に)。
コードを書いているとどうやってコンポーネントを分けよう(ウキウキッ)という無駄なエンジニア魂が出てしまい、いろいろ考えて遅くなってしまうのです。
たぶん、エンジニアのみなさんであれば、ヘドバンしながらうなずいてもらえると思います(首は大切に)。
あとノーコードなのでちょっとした編集を自分以外のコードが書けない人に任せられるのも大きいです。
ただし、マージンとかパディングとか HTML と CSS の基本的な用語を知らないとなんのこと?となるかも知れないです。
使ってみて、ノーコードとは言いつつもコード書ける人の方が絶対に有利だなぁと思いました。
ただし、マージンとかパディングとか HTML と CSS の基本的な用語を知らないとなんのこと?となるかも知れないです。
使ってみて、ノーコードとは言いつつもコード書ける人の方が絶対に有利だなぁと思いました。
実際にデザイン性が高いものって大丈夫なの?と気になった方。
この fwywd の募集用 LP が STUDIO で実装したものなので見てみてください。
デザイナーさんに Figma でデザインしていただき、それをベースに STUDIO で実装していきました。
この fwywd の募集用 LP が STUDIO で実装したものなので見てみてください。
デザイナーさんに Figma でデザインしていただき、それをベースに STUDIO で実装していきました。
▶ 実装例はこちら:fwywd の募集用 LP
サーバーを持たなくても良い
今どきは当たり前になっているかも知れませんが、こういったツールは Wordpress と比較されると思うので、ここが大きく違うところです。
サーバー等のインフラ面はすべて STUDIO におまかせ。
サーバー等のインフラ面はすべて STUDIO におまかせ。
Web サイトをちょっと公開したいだけなのに、サーバーなんていうものが出てきて頭がこんがらがってしまう...。
こんな問題はありません。
でも、本当はインフラの設定がバッチリできるエンジニアの人でもこれって結構嬉しいのです。
別にインフラの設定がしたくてエンジニアをしているわけでもないので、楽できるなら楽したいじゃないですか。
あとサーバーって攻撃されたときのダメージも大きいので、持たなくて良いなら持ちたくないじゃないですか。
別にインフラの設定がしたくてエンジニアをしているわけでもないので、楽できるなら楽したいじゃないですか。
あとサーバーって攻撃されたときのダメージも大きいので、持たなくて良いなら持ちたくないじゃないですか。
最初は無料で始めることができますが、基本的には独自ドメインを付けたいと思うので有料で利用することになります。
月 980 円から始めることができ、これならサーバーを持つことと料金は変わらないので全然 OK です。
月 980 円から始めることができ、これならサーバーを持つことと料金は変わらないので全然 OK です。
最も比較すべきはサーバー代ではなく、エンジニアが実装するためにかかる人件費の方ですよね。
この時間が圧倒的に短くなるということは、かなりのコスト削減になります。
喜んで課金させていただきます!
この時間が圧倒的に短くなるということは、かなりのコスト削減になります。
喜んで課金させていただきます!
独自のフォームも対応
これわざわざ別で書くほどのことか?と思われるかも知れませんが、ビジネス的にフォームって結構大事なポイントなんです。
最近だと Google Form などへのリンクを貼って遷移させることも多いと思うのですが、ページを遷移するとコンバージョン率が下がるため、なるべくページの中にフォームを持っておきたい。
これが STUDIO だと基本的なフォームも用意されているため簡単です。
最近だと Google Form などへのリンクを貼って遷移させることも多いと思うのですが、ページを遷移するとコンバージョン率が下がるため、なるべくページの中にフォームを持っておきたい。
これが STUDIO だと基本的なフォームも用意されているため簡単です。
あとはフォームに登録された内容を他のツールと連携できるか? といった業務効率化の面も気になりますよね。
この点も大丈夫!
この点も大丈夫!
STUDIO のフォームに登録された内容は Google Spread Sheet (GSS) に自動で転記することができます。
GSS に転記できれば、あとは Zapier などのツールで変更を検知して、他のツールと連携したオペレーションの自動化が実現できます。最高!
GSS に転記できれば、あとは Zapier などのツールで変更を検知して、他のツールと連携したオペレーションの自動化が実現できます。最高!
一点だけ注意として、CRM ツールである Hubspot のフォームを埋め込むこともできるのですが、こちらはあまりおすすめしません。
フォームの表示が遅延してしまい、ユーザー体験として良いものではありませんでした。
コンバージョン率を少しでも高めたいのであれば標準のフォームを利用した方が良いと思います。
フォームの表示が遅延してしまい、ユーザー体験として良いものではありませんでした。
コンバージョン率を少しでも高めたいのであれば標準のフォームを利用した方が良いと思います。
エンジニア視点でのデメリット
パフォーマンスが悪い
STUDIO は残念ながら、表示に関するパフォーマンスが決して良いとは言えません。
もちろん画像を最適化したりといった工夫によりパフォーマンスを多少上げることができますが、根本的には Server Side Rendering (SSR) で実装されていることです。
React/Next.js ではページごとで Static Generation (SG) や Incremental Static Regeneration (ISR) が適用できるのですが、STUDIO は Vue.js/Nuxt.js を使っているため、この点が弱くなってしまいます。
このあたりは過去にまとめた記事があるので、気になった方は読んでみてください。
▶ 参考記事:Vue.js & Nuxt.js から React & Next.js へ移行した理由
もちろん画像を最適化したりといった工夫によりパフォーマンスを多少上げることができますが、根本的には Server Side Rendering (SSR) で実装されていることです。
React/Next.js ではページごとで Static Generation (SG) や Incremental Static Regeneration (ISR) が適用できるのですが、STUDIO は Vue.js/Nuxt.js を使っているため、この点が弱くなってしまいます。
このあたりは過去にまとめた記事があるので、気になった方は読んでみてください。
▶ 参考記事:Vue.js & Nuxt.js から React & Next.js へ移行した理由
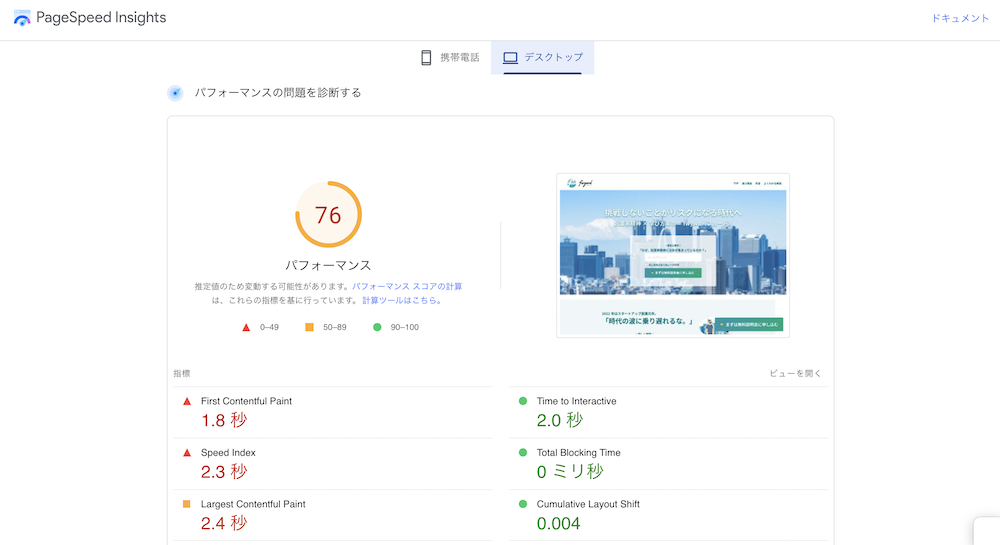
実際に私が実装したページを Page Speed Insights でパフォーマンスを計測すると以下の様になりました。


静的な Web サイトであれば、スマートフォン向けでも 90 点以上は欲しいところ...。
読み込み速度が1秒遅いとコンバージョン率が 7% 下がると言われており、コンバージョン狙いの LP にはあまり向いているとは言えません。
読み込み速度が1秒遅いとコンバージョン率が 7% 下がると言われており、コンバージョン狙いの LP にはあまり向いているとは言えません。
私達も現在の LP の調整が終われば、やはりパフォーマンスアップが必要ですので、コードを書いて実装し直しを予定しています。
欲を言えばキリがありませんが、まずは素早く公開して検証することが最優先であったため、STUDIO で実装したことは良い判断だったと思います。
欲を言えばキリがありませんが、まずは素早く公開して検証することが最優先であったため、STUDIO で実装したことは良い判断だったと思います。
ロジックが書けない
これは当たり前の話ですが、JavaScript などでのロジックを書くことはできません。
そのため、API で連携して...なんてことはできません。
そのため、API で連携して...なんてことはできません。
ただし、STUDIO では Contents Management System (CMS) の機能も利用でき、ブログなどを作ることもできます。
私は今回使っていないのですが、これは結構嬉しい人が多いと思います。
私は今回使っていないのですが、これは結構嬉しい人が多いと思います。
用意されたサービスとの連携以外使えない
ロジックが書けないことに類似しますが、用意されたサービスとの連携以外使えません。
Google Analytics や Google Tag Manager などは用意されている安心感はあります。
Google Analytics や Google Tag Manager などは用意されている安心感はあります。
この記事を執筆時点で用意されている連携は以下のとおりです。
- マーケティング
- Google Analytics (GA4 対応済)
- Google Tag Manager
- Google Search Console
- Google reCAPTCHA v3
- Facebook Pixel
- HubSpot Tracking
- カスタマーサクセス
- Intercom
- Channel
これを多いと見るか、少ないと見るかですが、個人的にはビジネスで本格的に利用していくならかなり少ないと感じます。
独自 HTML や
特に Google 広告のコンバージョン計測に必要な
独自 HTML や
<script> タグを埋め込めればもう少し幅が広がるのですが、これができないため歯がゆい思いをするかも知れません。特に Google 広告のコンバージョン計測に必要な
gtag.js 系の埋め込みができず、LP には致命的な気がします。そういった視点では LP の初期検証用や、コーポレートサイトのようなコンバージョンに対するシビアさが求められない用途に向いているのではないでしょうか。
ビジネス視点のメリット
PDCA のサイクルが圧倒的に早く回せる
これはエンジニア視点ですでに紹介した実装が楽であることが理由です。
ちょっと変更したいというときもコードを書いていると、エディターを開いて該当のコンポーネントを探して、GitHub へ Pull Request を送って、レビューしてもらって...と長い!!!
初期ってこんなペースだと素早く PDCA 回せないので、このプロセスが減るのはビジネスにとって圧倒的なメリットと言えます。
ちょっと変更したいというときもコードを書いていると、エディターを開いて該当のコンポーネントを探して、GitHub へ Pull Request を送って、レビューしてもらって...と長い!!!
初期ってこんなペースだと素早く PDCA 回せないので、このプロセスが減るのはビジネスにとって圧倒的なメリットと言えます。
ビジネス視点のデメリット
Google 広告との連携が悪い
Google Tag Manager の設定を済ませています。
一方、Google 広告のコンバージョンを設定しようとすると、グローバルサイトタグが検出されないとの理由でコンバージョンを検出することができません。
script タグを自前で埋め込むことができれば問題ないのですが、STUDIO ではこれができないため、Google 広告の最適化が行えず困っております。
どのように対処すると良いか、ご教示いただけますと幸いです。
これに対して以下の回答がありました。
お問い合わせありがとうございます。
Google タグマネージャーや Google 広告につきましては外部サービスになりますので、こちらから正確な情報をご案内をすることはできかねます。
STUDIO では基本的にサイト内に特定コードを埋め込むことは出来かねますので、Google タグマネージャーにて可能かどうか確認頂ければと存じます。
じゃあ、今後の対応を待とうかと思ったのですが、知り合いが同様の質問を 3 年前にすでにしており、同様の回答だったようでした。
ということは、近いうちに対応されない可能性が高い...。とほほ。
ということは、近いうちに対応されない可能性が高い...。とほほ。
Wix などはこの点が問題ないそうなので、ノーコードで広告周りもしっかりカスタマイズしたい人はこの辺りも視野に入れて良いと思います。
私は LP の初期検証が終われば、React/Next.js でパフォーマンス・チューニングも込みで実装する予定です。
私は LP の初期検証が終われば、React/Next.js でパフォーマンス・チューニングも込みで実装する予定です。
A/B テストなど最適化を行いにくい
LP では Landing Page Optimization (LPO) というコンバージョン率を高めるための最適化を行っていきます。
その代表格が A/B テスト であり、Google Opimize が無料で使えて、まずはみんな通る道だと思います。
その代表格が A/B テスト であり、Google Opimize が無料で使えて、まずはみんな通る道だと思います。
手軽に実装できるので、素早く PDCA が回せるので、ガンガン A/B テストしていこう!と思いきや...
Google Optimize との連携が用意されていない...!!
ということで、Google Analytics を見ながら経験的に試行錯誤しかできません。
もちろん、複数ページ作成して広告側で出し分けるなどはできますが、その広告のコンバージョンがうまく計測できない無限ループ。
もちろん、複数ページ作成して広告側で出し分けるなどはできますが、その広告のコンバージョンがうまく計測できない無限ループ。
まとめ
STUDIO は超手軽に Web サイトを実装できるのでおすすめです。
ただし、広告との連携の問題や A/B テストが経験的にしかできない点を考慮すると、STUDIO でコンバージョンの最適化までしていくことには期待しない方が良いと思います。
ただし、広告との連携の問題や A/B テストが経験的にしかできない点を考慮すると、STUDIO でコンバージョンの最適化までしていくことには期待しない方が良いと思います。
コーポレートサイトなどコンバージョンが主目的ではない Web サイトや、まずは公開までのスピード最優先の LP には向いていると思います。
普段コードを書いている人であれば 1 日あれば操作に慣れると思うので、まずは使ってみることがおすすめです!
何事にも一長一短があるので選択肢は1つでも多く増やしておきましょう!
何事にも一長一短があるので選択肢は1つでも多く増やしておきましょう!
新着記事
関連記事
新着記事new
Markdoc (Tailwind UI の Syntax ベース)による Markdown Viewer の実装
2022/08/09▶︎ view more
【Azure App Service | Node.js】GitHub Actions を利用して継続デプロイしてみよう【 トラブルガイド付】
2022/08/06▶︎ view more
ライター直伝!読みやすさに差をつける文章濃縮術
2022/07/28▶︎ view more
井の中の蛙が人の力を引き出す、群に対する教育の設計術 ~ 専門家が怖くて発言できない、こんな世の中に ~
2022/07/28▶︎ view more
想像していたよりもはるか簡単に社長になった話
2022/07/27▶︎ view more
著者



